【实践经验】
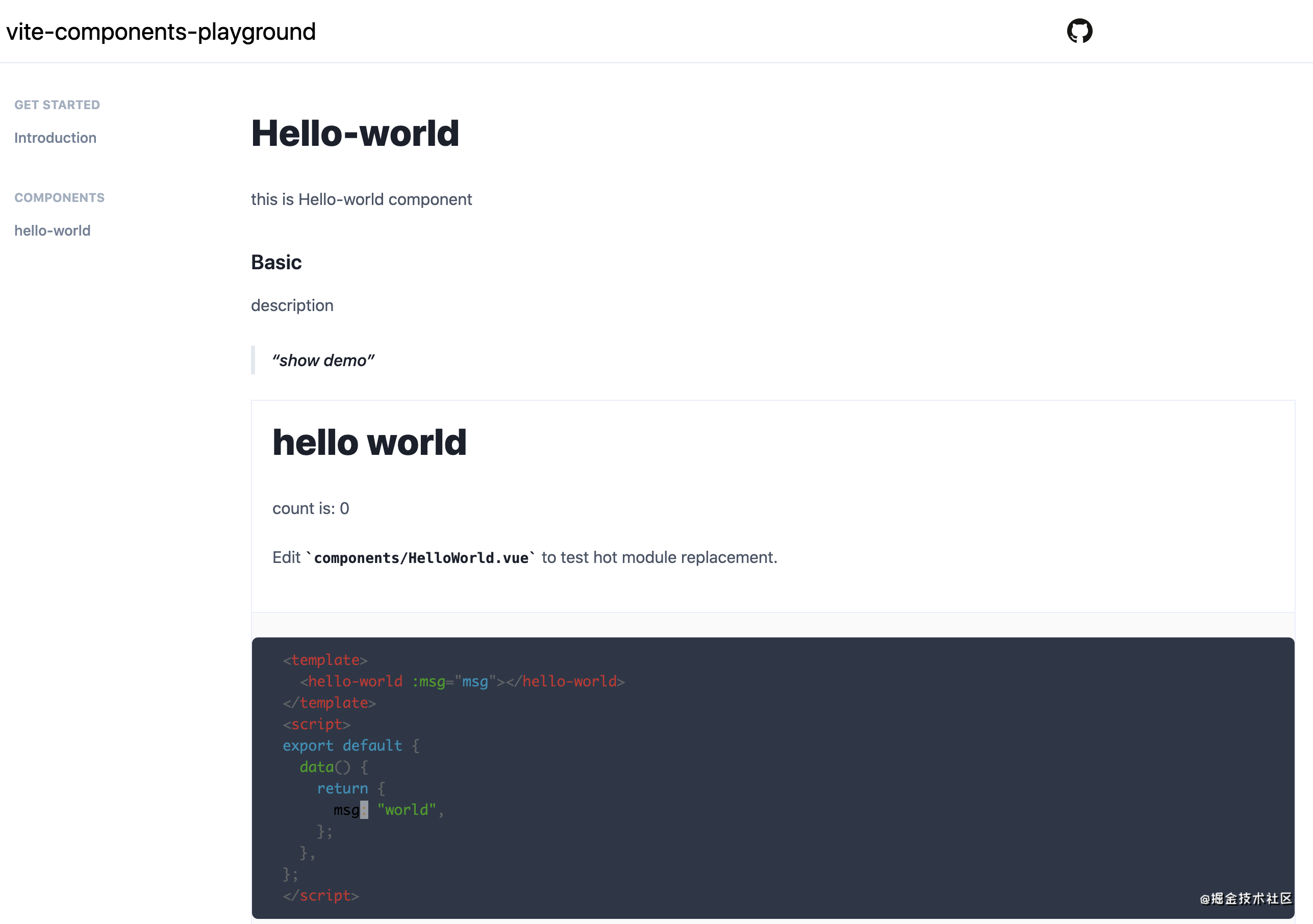
1、利用 vite 快速搭建 vue3 组件库
https://juejin.cn/post/6891830767538667528
vue3 出来已经有一段时间了,刚好前端时间做了 vue-general-components,在想着要不也把 vue3 的做一下;
社区上有很多相关的框架 ant-design-vue 、element-plus、elenext 等,而作者对里面的技术以及先有 vue3 社区中一些框架进行了一些分析选择,并最终运用到新的项目 vite-components-playground 中,有兴趣的可以了解一下~
2、网页骨架屏自动生成方案(附源码地址)
https://mp.weixin.qq.com/s/-7RX-XhUZMLriO4mqz6Z4A
什么是骨架屏呢?骨架屏(Skeleton Screen)是指在页面数据加载完成前,先给用户展示出页面的大致结构(灰色占位图),在拿到接口数据后渲染出实际页面内容然后替换掉。Skeleton Screen 是近两年开始流行的加载控件,本质上是界面加载过程中的过渡效果。
假如能在加载前把网页的大概轮廓预先显示,接着再逐渐加载真正内容,这样既降低了用户的焦灼情绪,又能使界面加载过程变得自然通畅,不会造成网页长时间白屏或者闪烁。这就是 Skeleton Screen !
本文提供了一种网页骨架屏解决方案并附上了源码地址,感兴趣的可以了解一下~
3、前端工程化并行解决方案-concurrently
https://zhuanlan.zhihu.com/p/65564606
主要是方便我们写前端工程化的时候,我们可以同时启动多个命令用。比如我的前端代码运行起来,既要有一个web工程,同时又要启动一个mock进程。这时候我们就可以使用这个并行解决方案。
4、双十一会场体验 SSR 优化 - 走向更复杂的渲染架构
https://mp.weixin.qq.com/s/bWPHrS8SRRavcEnqDrg7Zw
会场是每年双十一的主角之一,会场的用户体验自然也是每年最关注的点。在日趋复杂的业务需求下,如何保障我们的用户体验不劣化甚至能更优化是永恒的命题。
今年(2020)我们在不改变现有架构,不改变业务的前提下,在会场上使用了 SSR 技术,将秒开率提高到了新的高度(82.6%);也观察到在用户体验得到优化的同时,业务指标如 UV 点击率等也有小幅的增长(视不同业务场景有不同的提升,最大可达 5%),带来了不错的业务价值。
本文将从服务端、前端两个角度介绍我们在 SSR 上的方案与经验
- 前端在解决工程化、业务效果评估上的具体实践与方法论
- 服务端在解决前端模块代码于服务端执行、隔离和性能优化上的具体实践与方法论
5、双11主会场性能体验提升 - 秒开优化
https://mp.weixin.qq.com/s/K0nEzRfXdIDFMMk2vRiiXA
会场作为承载天猫、淘宝等系列大促的重要载体。面对亿万的消费者,会场的性能体验直接影响消费者的购物体验。会场性能优化专项小组联合了客户端基础团队、容器团队、前端团队、数据分析团队、测试团队等多个团队,跨栈协同共同努力,在性能优化方向上也做了不少的优化工作。梳理了全链路性能埋点、定义新的性能口径(从用户点击到可视),使用了预渲染、数据预请求、资源加速下载、离线资源等优化手段,既能全链路的维度来度量,也能拆分到各个子阶段细粒度的数据。
这些性能优化手段,经过了618、双11等大促场景的实践检验。用户打开会场的整体平均耗时缩短了200ms~700ms左右,秒开率提升10%~14%。优化对中低端机绝对收益更高,已实现在低端机上实现秒开会场。在中低端机和高端机上优化前后的对比效果。
本文将从客户端和前端两个方向分别展开讲述优化过程中实践与思考~
6、基于 ffmpeg + Webassembly 实现前端视频帧提取
https://mp.weixin.qq.com/s/yV7EW_ZbIiApjjWaq2Rv7Q
现有的前端视频帧提取主要是基于 canvas + video 标签的方式,在用户本地选取视频文件后,将本地文件转为 ObjectUrl 后设置到 video 标签的 src 属性中,再通过 canvas 的 drawImage 接口提取出当前时刻的视频帧。
受限于浏览器支持的视频编码格式,即使是支持最全的的 Chrome 浏览器也只能解析 MP4/WebM 的视频文件和 H.264/VP8 的视频编码。在遇到用户自己压制和封装的一些视频格式的时候,由于浏览器的限制,就无法截取到正常的视频帧了。如图1所示,一个 mpeg4 编码的视频,在QQ影音中可以正常播放,但是在浏览器中完全无法解析出画面。
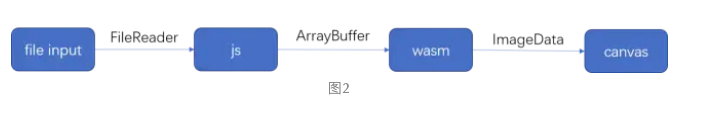
通常遇到这种情况只能将视频上传后由后端解码后提取视频图片,而 Webassembly 的出现为前端完全实现视频帧截取提供了可能。于是我们的总体设计思路为:将 ffmpeg 编译为 Webassembly 库,然后通过 js 调用相关的接口截取视频帧,再将截取到的图像信息通过 canvas 绘制出来,如图2。
【基础夯实】
1、前端性能优化 24 条建议(2020)
https://mp.weixin.qq.com/s/9F-GYqr_QFmkkVBttZnlRw
性能优化是把双刃剑,有好的一面也有坏的一面。好的一面就是能提升网站性能,坏的一面就是配置麻烦,或者要遵守的规则太多。并且某些性能优化规则并不适用所有场景,需要谨慎使用,请读者带着批判性的眼光来阅读本文。
本文相关的优化建议的引用资料出处均会在建议后面给出,或者放在文末。
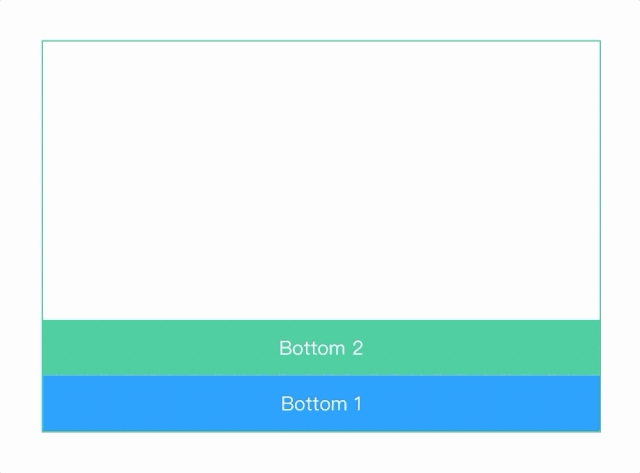
2、纯 CSS 实现吸附效果
在jQuery时代就有很多吸附效果插件了,现在常用的三大前端框架也有自身第三方的吸附效果组件。它们都有着共通的实现原理:监听scroll事件,判断scrollTop和目标元素的位置范围,符合条件则将目标元素的position声明为fixed,令目标元素相对于浏览器窗口进行定位,让用户看上去就像钉在浏览器指定位置上。
JS实现吸附效果的代码在网上一搜一大堆,更何况笔者喜欢耍CSS,在此就不贴相关的JS代码了。本文为各位同学推荐一个很少见很少用的CSS属性:position:sticky。简单的「两行CSS核心代码」就能完成「十多行JS核心代码」的功能,何乐而不为呢。
3、ES2020 系列:可选链 “?.” 为啥出现,我们能用它来干啥?
https://juejin.cn/post/6895518401196720136
可选链 ?. 语法有三种形式:
obj?.prop—— 如果obj存在则返回obj.prop,否则返回undefined。obj?.[prop]—— 如果obj存在则返回obj[prop],否则返回undefined。obj.method?.()—— 如果obj.method存在则调用obj.method(),否则返回undefined。
正如我们所看到的,这些语法形式用起来都很简单直接。?. 检查左边部分是否为 null/undefined,如果不是则继续运算。?. 链使我们能够安全地访问嵌套属性。但是,我们应该谨慎地使用 ?.,仅在当左边部分不存在也没问题的情况下使用为宜。以保证在代码中有编程上的错误出现时,也不会对我们隐藏。
4、10个好用的HTML5 特性
https://juejin.cn/post/6881779044505878542#heading-21
在本文中,列出了十个我过去没用过的HTML5功能:
- details标签
- contenteditable
- map标签
- mark标签
- data-*属性
- output标签
- ……
5、JavaScript的内存管理
https://juejin.cn/post/6892780053005139982
大多数情况下,作为JavaScript开发者,你可能可以在不需要知道任何有关内存管理的情况下就做得很好。毕竟JS引擎帮你把这事都干了,但另一方面,你也会碰到一些只有知道内存分配运作原理才能解决的问题,比如内存泄漏。在这篇文章中,我会介绍内存分配和垃圾回收机制,以及如何避免一些常见的内存泄漏~
6、2万字 | 前端基础拾遗90问
https://juejin.cn/post/6844904116552990727
本文是笔者一年多来对前端基础知识的总结和思考,这些题目对自己是总结,对大家也是一点微薄的资料,希望能给大家带来一些帮助和启发。
7、postMessage 还能这样玩
https://juejin.cn/post/6895502625970585607
阅读完本文之后,你将学到以下知识:
- 消息系统中握手的作用及如何实现握手;
- 消息模型的设计及如何实现消息验证来保证通信安全;
- postMessage 的使用及如何利用它实现父子页面的消息通信;
- 消息通信 API 的设计与实现。
8、JavaScript 中 10 个需要掌握基础的问题
https://juejin.cn/post/6882887469495402509
9、一句有趣的JS代码
https://juejin.cn/post/6888702006962814990
【实用工具】
1、场景化低代码(LowCode)搭建工作台 sparrow
https://github.com/sparrow-js/sparrow
sparrow的核心目标仅有一条“提升研发效率”,目前提供基于vue、element-ui组件库中后台项目的实践,实时输出源代码,新功能持续新增中~
2、Tailwind CSS — vscode 插件 tailwindcss-intellisense
https://github.com/tailwindlabs/tailwindcss-intellisense
面向 Visual Studio 代码的智能化 Tailwind CSS 工具。通过为 Visual Studio Code 用户提供高级功能,如自动不全功能、语法突显和 lint 功能,从而增强了 Tailwind 开发体验。
3、一个实用的Chrome小工具:xTrace
https://juejin.cn/post/6893004236594872334
xTrace是一款Chrome扩展插件,用于屏蔽某些追踪用户行为的脚本,以及支持用户自定义屏蔽影响我们流畅阅读博文的前端脚本。
4、国内低代码交流平台
https://github.com/taowen/awesome-lowcode
【动态与研究关注】
1、什么是低代码(Low-Code)?
https://mp.weixin.qq.com/s/tMC1Uas99F28_tU5lH0CNw
本文总结了低代码领域的基本概念、核心价值与行业现状。虽然这些内容都比较基础和偏理论,但我始终认为,深刻理解一个系统的前提,正是这些务虚的东西 —— 技术架构只会告诉你这个系统是怎么实现的(How),无法准确表述它到底能用来做什么(What),以及为什么要做这样一个东西(Why);而后面这两个问题的答案,才是后续系统所有设计与演进的根因和驱动力。
2、JavaScript 恩仇录
https://mp.weixin.qq.com/s/OlHkoly0J1TLVFkRFFNexA
JavaScript(下文简称 JS )是 目前最为流行的编程语言之一,在计算机的世界里它也是一个软件。如今,我们使用它编写页面和数据交互逻辑、搭建组件库、实现可视化效果和各种算法等等。StackOverflow 联合创始人 Jeff Atwood 曾说: “所有能用 JS 实现的,最终都将使用 JS 实现”,目前来看似乎已经得到了部分的证实。
同其他同类一样,作为一门编程语言性质的软件,JS 有 bug、也会倒排赶工期、经历迭代,还有来自“老板”的需求,甚至还有多部门共建时搞出了一堆问题的情况。这篇文章,和大家一起扒一扒这段曲折精彩的历史。
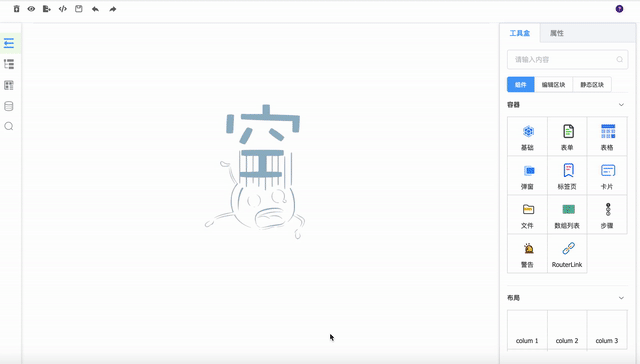
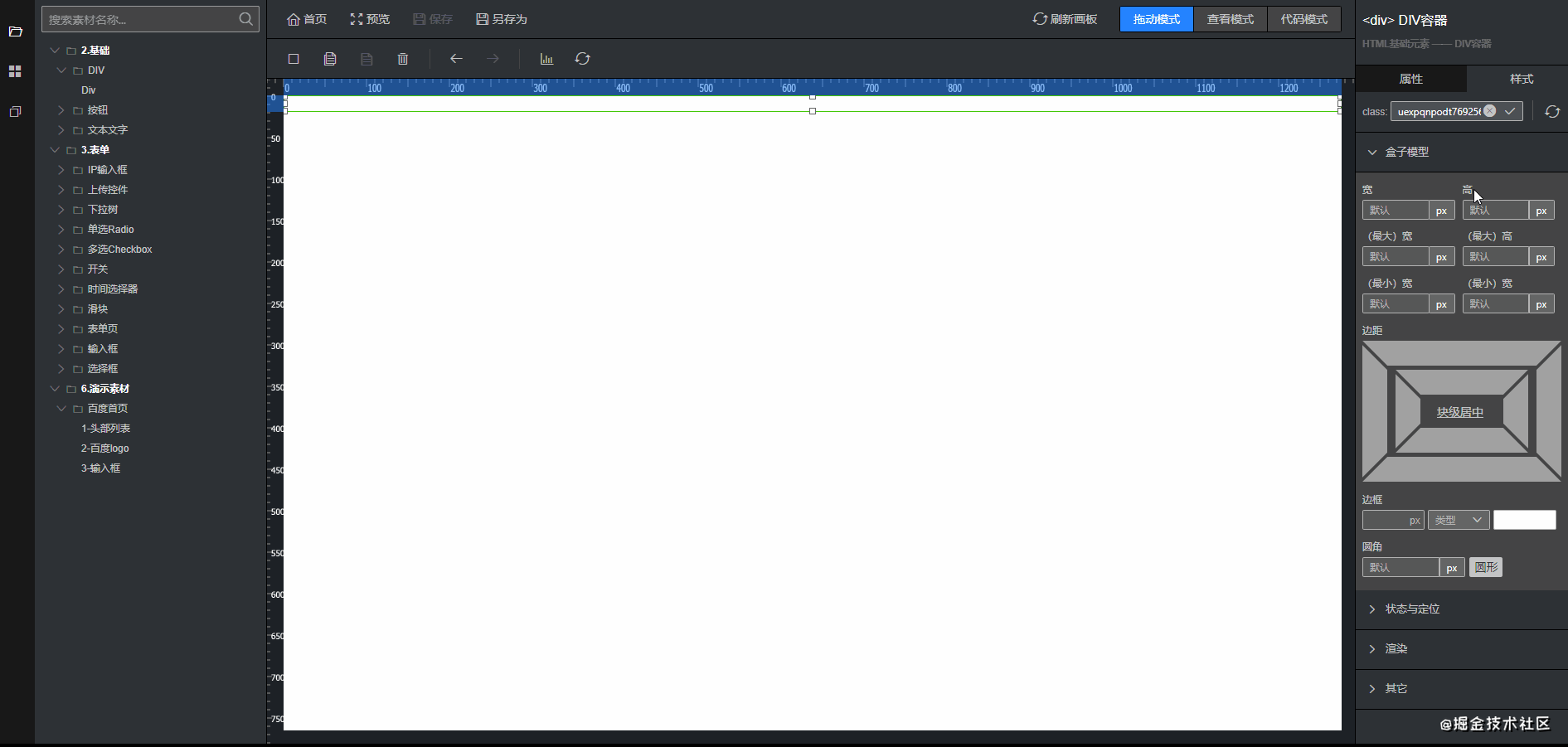
3、设计稿即代码 —— 拖拽编辑器
https://juejin.cn/post/6890788174151614478#heading-20
如果你对如何使用可视化工具平台生成页面有兴趣或是也想开发一套拖拽编辑器,希望此文的一些设计思路对你有所帮助。本文最主要讲解了一款输出 vue 页面的拖拽编辑器,以同样的设计思路也可以开发 React 和 Angular 等技术框架的页面。
我们希望通过搜集产品页面和构建流程的大数据,慢慢向智能化靠拢。最终实现能通过读取设计稿图片或是资源文件就生成可用的静态页面。“设计稿即代码”,相信最终的产品形态将不再拘泥于线上可视化构建平台,而是能提供智能化解析设计稿的能力。
4、知乎部署系统演进
应用部署是软件开发中重要的一环,保持快速迭代、持续部署,减少变更和试错成本,对于互联网公司尤为重要。本文将从部署系统的角度,介绍知乎应用平台从无到有的演进过程,希望可以对大家有所参考和帮助。
目前知乎部署系统主要实现了以下功能:
- 支持容器、物理机部署,支持在线、离线服务、定时任务以及静态文件的部署
- 支持办公网络预上线
- 支持金丝雀灰度验证,期间支持故障检测以及自动回滚
- 支持蓝绿部署,在蓝绿部署情况下,上线和回滚时间均在秒级
- 支持部署 Merge Request 阶段的代码,用于调试
5、把握时代变革机遇,《K12在线教育行业广告策略用户调研报告》发布
https://mp.weixin.qq.com/s/gtjIoihOh2fU1QAmImj3dg
进入2020年以来,急剧动荡的市场环境为K12在线教育行业带来了新的竞争格局。用户触媒习惯以及决策路径的改变,同时也为K12在线教育行业带来了新的挑战。为帮助K12在线教育品牌更加清晰地了解目标用户,明确用户决策的路径,探寻未来时代的发力点,近期腾讯广告教育团队携腾讯用户研究与体验设计部(CDC)、腾讯数平画像团队发布《K12在线教育行业广告策略用户调研报告》,全面解读K12在线教育用户群体画像和行为偏好,剖析用户决策的影响因素与利益诉求点,拆解细分市场特征差异,为K12在线教育机构新增长提供有效指引。
6、2020 Google 开发者大会:Android 和 Flutter 有哪些更新?
https://mp.weixin.qq.com/s/hptys6qWdQ-C6KDIzRwBPg
7、尤大对于 Vue 的 ref 语法糖提案
https://www.zhihu.com/question/429036806/answer/1564223482
【程序之外】
1、25 岁的“老职场人”,把 coding 当爱好才更快乐
https://segmentfault.com/a/1190000037746187
00后已经开始进入职场,95后都在职场里被叫哥哥叫姐姐了,希望这篇访谈类型的文章能够回答一些你的一些困惑,比如通过什么方式不断的学习,对开源的看法等~
2、你说的黑是什么黑
https://isux.tencent.com/articles/dark-mode.html
近一年,随着iOS和安卓陆续支持了深色模式,各个团队的一通操作,也的确为用户带来“眼前一黑”的体验。深色模式也成为了前阵子业界最火的话题之一。只是当设计师看了无数的关于深色模式的讨论;当无数产品跟进上线了深色模式;再当无数App的深色模式被骂的改了又改,回头来看看,你说的黑,到底是什么黑。
本文主要分4个部分:
第一章:聊了聊深色模式的历史;
第二章:讨论了今天不同的用户对深色模式不同的期待,以及世界上OS大厂的站队;
第三章:介绍了微云App在10月份的更新,适配深色模式的心路历程;
第四章:谈了一下开发视角的深色模式适配。
3、UX鼻祖诺曼老爷子的7条设计元准则
https://mp.weixin.qq.com/s/wJU1_A6oXWBjkNyou-adTw
当你明白应该如何进行以人为中心的设计时,你的产品使用起来就会更高效、实用、让人愉悦。
诺曼的7条基本设计准则可以帮助用户确定问题的答案,无论他们使用的是日常用品还是其它产品:
- 可发现性:让用户更容易理解在哪里可以执行操作;
- 反馈:用户执行操作后得到关于行动结果的反应;
- 概念模型:关于产品如何使用的简单解释;
- 示能:事物的可被感知的动作;
- 意符:准确告诉我们在哪里执行操作;
- 映射:控件和控制结果之间的关系;
- 约束:帮助用户限制可能发生的交互。

更多精彩资讯,欢迎扫码入群交流~🚀**🚀🚀
注:所有资讯均来自网络,不代表编者观点。