【实践经验】
1、大型前端项目内存优化总结
https://mp.weixin.qq.com/s/_wbP0B3EiTjME9Sg3BXqqA
在腾讯文档表格中,如果用户打开表格的内容非常多,比如有几万行或者几十万个单元格。内存占用会居高不下,在使用的过程中非常容易出现崩溃,卡顿等问题,在进行一系列的优化之后,写下这篇文章,总结下期间用到的一些优化方案,希望可以或多或少帮助或者启发一下他人。
2、浅谈前端代码加密
https://mp.weixin.qq.com/s/UqGA97TLEn5BkzjVDX_EhA
是否有办法可以将前端领域中那些与业务有关的代码(比如数据处理逻辑、验证逻辑等,通常是 JavaScript 代码)进行加密以防止用户进行恶意修改呢?本文我们将讨论这方面的内容。
3、移动端那些戳中你痛点的软键盘问题及解决方法
https://juejin.cn/post/6961757804491178014
4、JavaScript 中如何实现大文件并行下载?
https://mp.weixin.qq.com/s/E4SdYEkEzurfrnJrBu3bjA
本文介绍了在 JavaScript 中如何利用 async-pool 这个库提供的asyncPool函数,来实现大文件的并行下载。除了介绍asyncPool函数之外,作者还介绍了如何通过 HEAD 请求获取文件大小、如何发起 HTTP 范围请求及在客户端如何保存文件等相关知识。其实利用asyncPool函数不仅可以实现大文件的并行下载,而且还可以实现大文件的并行上传,感兴趣的读者可以自行尝试一下。
5、从 0 开始手把手带你搭建一套规范的 Vue3.x 项目工程环境
https://mp.weixin.qq.com/s/uLliWY6-PGNA9jog4myEkg
从本文开始学习,从 0 开始手把手带你搭建一套基于 Vite + Vue3 + TypeScript规范的前端工程化项目环境。
本文篇幅较长,会从架构搭建、代码规范、提交规范、单元测试、自动部署几个方面展开。
6、2021年,7个性价比最高的CSS特性值得一试
今天主要为大家推荐7个性价比相对较高的CSS特性,如果您已经熟练运用可以忽略,如果对以下CSS特性还闻所未闻,请继续往下阅读。
7、如何优雅地加载 Fonts
https://mp.weixin.qq.com/s/vz8aaZOLcLQ0QSn9Hwk5NQ
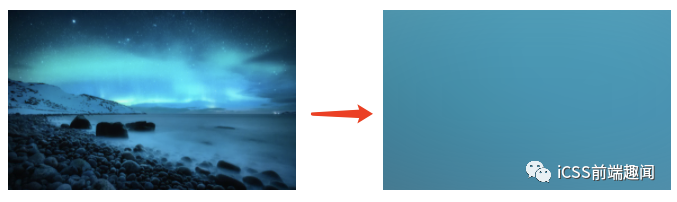
8、小技巧!CSS 提取图片主题色功能探索
https://mp.weixin.qq.com/s/tXrHr3pJegw_ojxf6BGGiQ
本文将介绍一种利用 CSS 获取图片主题色的小技巧。一起看看~
9、JavaScript 如何压缩目录并上传?
https://mp.weixin.qq.com/s/lGqnGg-Zdnt-b7grdh9NnQ
本文作者将介绍如何上传目录及如何压缩目录并上传,压缩目录的功能是通过 JSZip 这个库来实现。
【基础夯实】
1、深入剖析虚拟内存工作原理
https://mp.weixin.qq.com/s/c81Fvws0J2tHjcdTgxvv6g
虚拟内存是当今计算机系统中最重要的抽象概念之一,它的提出是为了更加有效地管理内存并且降低内存出错的概率。虚拟内存影响着计算机的方方面面,包括硬件设计、文件系统、共享对象和进程/线程调度等等,每一个致力于编写高效且出错概率低的程序的程序员都应该深入学习虚拟内存。
本文全面而深入地剖析了虚拟内存的工作原理,帮助读者快速而深刻地理解这个重要的概念。
2、响应式布局,你需要知道的一切
https://juejin.cn/post/6951575591099301895
本文将介绍以下知识点:
- 什么是响应式设计?
- 什么是像素,什么DPR?设备像素与CSS像素的区别是什么?
- EM,REM 的计算规则是什么?实际应用中如何选择?
- 什么是视口 viewport,布局视口,视觉视口,理想视口的区别?
- 百分比单位和视口单位的计算规则是什么?
- 弹性盒与网格
- 设备断点与 CSS 媒体查询
- 响应式布局的一些最佳实践
3、JavaScript中几个优雅的运算符使用技巧
https://mp.weixin.qq.com/s/mQ3vntv9xZkgeKoQnS8-pA
新版本的 ECMAScript 引入了三个新的逻辑赋值运算符:空运算符,AND 和 OR 运算符,这些运算符的出现,也是希望让我们的代码更干净简洁,下面分享几个优雅的 JavaScript 运算符使用技巧。
4、如何实现比 setTimeout 快 80 倍的定时器?
https://mp.weixin.qq.com/s/NqzWkeOhqAU85XPkJu_wCA
通过本文,读者可以了解如下几个知识点:
- setTimeout的 4ms 延迟历史原因,具体表现。
- 如何通过postMessage实现一个真正 0 延迟的定时器。
- postMessage定时器在 React 时间切片中的运用。
- 为什么时间切片需要用宏任务,而不是微任务。
5、JavaScript Debugger 原理揭秘
https://mp.weixin.qq.com/s/iATe4YPbB7GLuOZtKu3ucQ
本文会解答以下问题:
- 代码运行的底层原理是什么
- 为什么需要 debugger
- debugger 实现原理是什么
- 如何实现 debugger 客户端
6、target=_blank和target=blank的区别
https://mp.weixin.qq.com/s/uiE4Woejy1KZYnFCFUf5dA
target=_blank和target=blank之间的区别是什么?这是一个似乎时不时就会出现的问题。起初,它们似乎都是做同样的事情,在新的标签(或窗口)中打开一个链接。然而,省略那个小下划线会产生一个重要的区别。
【实用工具】
1、手把手教你为 Mac 配一个好用的终端
https://mp.weixin.qq.com/s/dle27qPDYXYcalfy0RGJeQ
本篇文章将从 oh-my-zsh 的安装开始,到自定义配色和主题的选择,最后也会介绍一些实用的快捷配置和快捷键。建议在电脑端边学边看。
2、分享几个 Webpack 实用分析工具
https://mp.weixin.qq.com/s/A0udBhvNoA0o-kX1B0rt9A
3、5个Chrome调试混合应用的技巧
https://mp.weixin.qq.com/s/f3g0lJ_a-0knwZC9v3KrTA
【动态与研究关注】
1、W3C工作重点:万维物联网(WoT)
https://mp.weixin.qq.com/s/1FKUdFiUfspeeJYxuO7zLA
Web of Things(WoT)是对现有物联网生态系统的补充,可通过组合多种设备和信息服务来降低应用供应商和消费者的成本及风险,进而创造价值。这将惠及诸多行业,例如智能家居、智慧城市、智能产业、 智能农业和智能医疗等。
2、Vue 3.1.0 的 beta 版发布
https://mp.weixin.qq.com/s/1ycPAxnBq8b-hAHWwTgo1w
本次 beta 版本带来了一些有趣的新特性和错误修复
3、更新浏览器的时候又到了:Chrome/Edge 90 稳定版 9 大新功能盘点
又到了 Chrome 和 Edge 浏览器稳定版更新的时候——本文整理了本次更新中值得你关注的 9 个新功能,看看有没有你感兴趣的。
4、Web前端WebRTC攻略(三) 传输协议UDP/RTP/RTC
https://mp.weixin.qq.com/s/L7F3fXn0AZ3st_1aaK49oQ
这里简单介绍为什么实时音视频选择UDP作为传输层协议,以及简单介绍WebRTC所涉及协议中比较重要的两个协议RTP/RTCP,像WebRTC技术涉及与融合多方面种技术(音视频处理,传输、安全加密等等)每个模块涉及的协议都能单独写一篇文章,篇幅所限以及本人掌握的内容比较有限,此文无法对更多内容进行展开。如果你想学习实践WebRTC,此文只能让你在其传输协议层面上有初步的认识。由于协议往往涉及底层,平时运用往往关注不到,因此还介绍了如何快速上手抓包来帮助理解,如果想深入学习还需另寻资料深入学习。
5、前端模块化的十年征程
https://zhuanlan.zhihu.com/p/265632724
6、新一代Web技术栈的演进:SSR/SSG/ISR/DPR都在做什么?
https://mp.weixin.qq.com/s/x07fhB1LT7L2Pq0yt34iqA
7、从 VSCode 看大型 IDE 技术架构
https://mp.weixin.qq.com/s/BQAkHc4ogGqiz50wr-QWYQ
作者希望从 VSCode 身上了解到:
- 大型复杂 GUI 软件(如 IDE 类)如何组织功能模块代码
- 如何使用 Electron 技术将 Web 软件桌面化
- 如何在打造插件化开放生态的同时保证软件整体质量与性能
- 如何打造一款好用的、流行的工具软件
8、聊聊Deno的那些事
https://www.zoo.team/article/talk-about-deno
Deno 是一个简单、现代、安全的JavaScript、TypeScript、Webassembly运行时环境。Deno 还处在开发中,功能还不稳定,不建议用于生产环境。但是,它已经是一个可用的工具,有很多新特性都是 Node 所没有的,大家可以多多试玩。
9、回顾 babel 6和7,来预测下 babel 8
https://mp.weixin.qq.com/s/RsBiA9_JuiHeyw8f8YW5_w
【程序之外】
1、「技术人生」专题第1篇:什么是技术一号位?
https://mp.weixin.qq.com/s/8d0AOo9-yhlUkJYb3NLGMQ
本文作者结合多年实践经验,以及结合很多经典理论的输入,总结出了“技术一号位是什么”、“普通研发人员如何一步步成长为技术一号位”、“作为技术一号位需要掌握哪些理论工具来支撑日常工作”等一系列能够引导技术人员升级认知的理论工具。
2、这届年轻人的「Fire生活」:没有财务自由,也提前退休
人生从来就没有规定应该是怎样的,但所有人都会拉扯着你往“主流路线”上走,作为一个行走的DNA,再努力生存并去复制下一个真的就是人生唯一的答案么?


