【实践经验】
1、构建通用WebSocket推送网关的设计与实践
服务端推送技术历史悠久,经历了短轮询、长轮询的发展,一定程度上能够解决问题,但也存在着不足,例如时效性、资源浪费等。HTML5标准带来的WebSocket规范基本结束了这一局面,成为目前服务端推送技术的主流方案。
在系统中集成WebSocket十分简单,相关讨论与资料很丰富。但如何实现一个通用的WebSocket推送网关尚未有成熟的方案。目前的云服务厂商主要关注iOS和安卓等移动端推送,也缺少对WebSocket的支持。
本文介绍了我们基于Netty实现WebSocket长连接网关时的一些思考和经验。
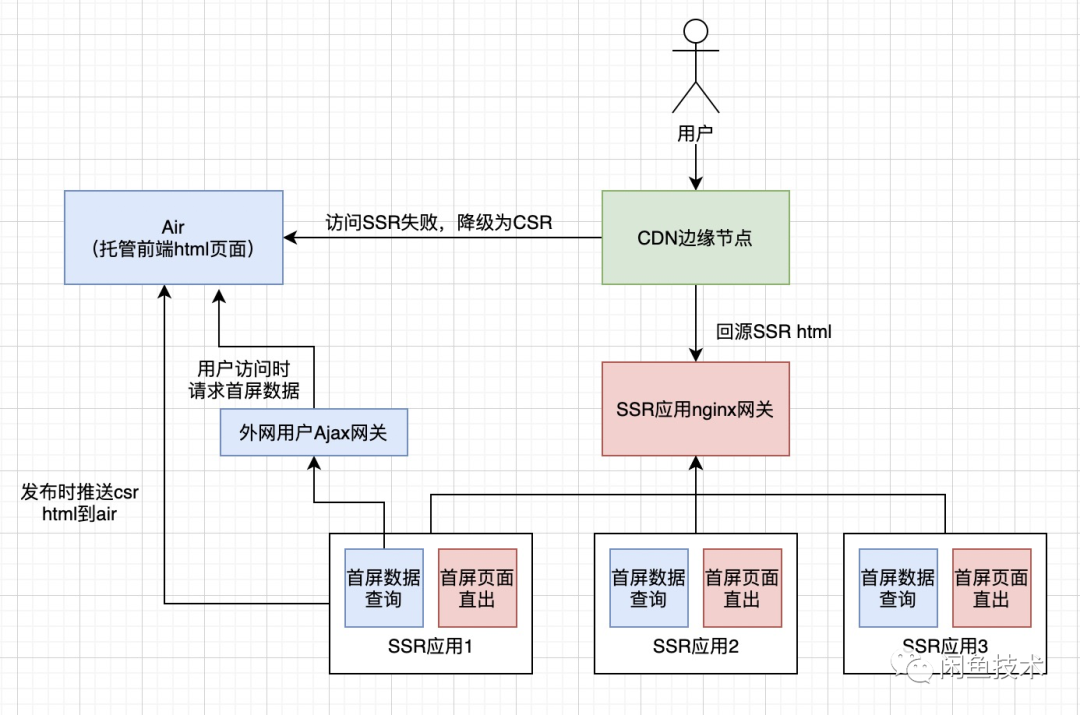
2、闲鱼源码页面SSR最佳实践
本文介绍了闲鱼SSR方案的整体技术架构和实现方案。

3、微前端技术在商羚商户端实战
Web 应用从前后端混合时代,到前后端分离时代,前端不仅业务越来越繁多并且交互越来越复杂,前端应用也越来越庞大,参与开发的团队也越来越多。前端应用的拆分是必经之路,我们有很多方案去拆分,通过服务端路由分发( Nginx )、iFrame 、公共组件的引用等等,它们各有优缺点,我们需要在技术难度和用户体验上做出决策,好在极客们永远不会妥协,微前端技术应用而生。
这篇文章您将了解:
- 什么是微前端
- 为什么要用微前端
- 微前端基本原理
4、用中间件思想解决实际前端问题
https://mp.weixin.qq.com/s/s_Zub0RE0JtF3m1s_IhZtg
我想要在一个项目里,监听所有的fetch请求,应该怎么办?又或者说,我想用别人封装好的方法,但是在它之前,需要经过一层处理、判断,然后再看情况是否调用别人封装好的方法。这种需求,大都是相似的,koa洋葱圈、redux中间件等源码是我们前端的一种核心解决问题的思维方式。
5、带你揭开自动化构建的神秘面纱
https://mp.weixin.qq.com/s/RjuCU-qSdR5FZR8v7D-yIQ
文章的侧重点是对自动化构建知识的系统化探讨,不会是对某一个具体工具使用上的面面俱到。
6、为什么要用 picture 标签代替 img 标签?
https://mp.weixin.qq.com/s/YCGOhBCokjXkBQT1N7-Egg
在 picture 标签和 img 标签之间做选择可能是一个很小的决策,但如果你做出了正确的选择,就能改善用户体验和性能。
本文将讨论 picture 和 img 标签之间的区别,以及 picture 标签比 img 标签更好用的原因所在。
【基础夯实】
1、图文并茂讲清楚 JavaScript 内存管理
https://mp.weixin.qq.com/s/W2AxuO0OgoAUwROMyBwpYg
作为一个 JavaScript 的开发者,大多数情况下你可能不会担心内存管理问题,因为 JavaScript 引擎会帮你处理这些。但是在开发过程中,你或多或少的会遇到一些相关的问题,比如内存泄漏等,只有了解了内存分配的工作机制,你才会知道如何去解决这些问题。
本篇文章将会介绍内存分配和垃圾收集的机制,以及如何避免一些常见的内存泄漏的问题。
2、CORS 完全手册之为什么会发生CORS 错误?
https://mp.weixin.qq.com/s/81B5IKF00uJPKH_iYFQqWw
这篇主要讲的是为什么浏览器要挡你东西,以及到底是怎么个挡法,也针对几点初学者最常出错的观念特别讲了一下,帮大家条列式整理重点:
- 浏览器会挡你的跨来源请求,是因为安全性问题。因为AJAX 你可以直接拿到整个response,所以不挡的话会有问题,但像是img 标签你其实就拿不到response,所以比较没有问题。
- 今天会有same-origin policy 跟CORS,是因为我们「在浏览器上写JS」,所以受到执行环境的限制。如果我们今天写的是Node.js,就完全没有这些问题,想拿什么就拿什么,不会有人挡我们 。
- 在浏览器上面,CORS 限制的其实是「拿不到response」,而不是「发不出request」。所以request 其实已经发出去了,浏览器也拿到response 了,只是它因为安全性考量不给你。
3、如何用 JS 实现二叉堆
https://www.zoo.team/article/binary-heap-with-js
文章中主要讲述了二叉树、二叉堆的概念,然后通过代码实现二叉堆,我们可以通过二叉堆来做排序和优先级队列等。
4、这些HTML标签你可能没有见过但却非常实用
https://juejin.cn/post/6934951022074789895
由于UI组件库的原因,我们基本上只认识一些最普通的HTML标签就可以写出一个完整的界面,但本篇文章就专门介绍一下那些你没有见过但是有一定实用性的标签。
5、JavaScript 代码整洁之道
https://mp.weixin.qq.com/s/8j2z3uOaVWADLf5FD_BF3g
本文作者根据 Robert C. Martin 《代码整洁之道》总结了适用于 JavaScript 的软件工程原则《Clean Code JavaScript》。
不必严格遵守本文的所有原则,有时少遵守一些效果可能会更好,具体应根据实际情况决定。这是根据《代码整洁之道》作者多年经验整理的代码优化建议,但也仅仅只是一份建议。
6、为什么要用 setTimeout 模拟 setInterval ?
https://mp.weixin.qq.com/s/pAzBzSLXwyxPbxGyzWYstQ
【实用工具】
1、你不知道的 Chrome DevTools
https://mp.weixin.qq.com/s/AbzooK85gRCFuyTGlRF8tg
DevTools是前端开发最常用的调试工具,本文详细介绍了20种常见及不太常见的功能,值得一看。
2、学习 vue3 源码的利器
vue3 作为目前最火的技术,大家除了学会如何使用以外,肯定是想在深入到源码里面,看看那些厉害的功能到底是如何实现的,或者是增加自己的核心竞争力搞懂原理。
但是当我们打开 vue3 的源码之后你会发现,代码量是如此之多。这个源码到底该从何读起,本文给大家推荐一个学习 vue3 源码的最佳利器。
3、推荐14个可以展示你代码的网站
https://mp.weixin.qq.com/s/J7d6TViIlzMPn1Y4K8TgFA
本文跟大家分享一些可以展示你代码的网站,它们都提供在线预览功能,所以别人可以看到你的代码如何运行。它们有时候也被称作“代码广场”。
【动态与研究关注】
1、Flutter 2 正式发布!
https://mp.weixin.qq.com/s/tJe2ScLgKWFTybpBtDl2TA
Flutter 2 正式发布: 开发者为任何平台创建美观、快速且可移植应用的能力得以更上一层楼。通过 Flutter 2,您可以使用相同的代码库为五种操作系统构建原生应用: iOS、Android、Windows、macOS 和 Linux;以及为 Chrome、Firefox、Safari 和 Edge 等浏览器打造 web 体验。Flutter 甚至可以嵌入到汽车、电视和智能家电,为环境计算提供最普适、可移植的体验。
2、从no-code到low-code:企业级hpaPaaS的未来
https://mp.weixin.qq.com/s/eEvUvLbC9nrCEJ3KTnz_rw
一个具有顽强生命力的系统,应当在时间维度上持续创造价值,有以下几个关键点:
- 适合的土壤,大风向以及政策鼓励,有强烈市场需求;
- 持续标准化,标准化不是一个固定结果,而是一个动态过程,需要有一个进化机制,保证标准化的生态具有自洁能力,适应行业发展;
- 行业渗透,打通行业链路上下游,将标准、理念融入到行业各节点,能够反哺自己的生态,并有助于形成规模;
- 共同成长,带动行业成长,行业的成长就是自己的成长。
3、一文详解 CSS-in-JS
https://mp.weixin.qq.com/s/v0IB2mZHrF0l2ks5pVsO1g
CSS-in-JS是一种样式化技术,其中 JavaScript 用于样式化组件。解析此 JavaScript 时,将生成 CSS(通常作为


