【实践经验】
1、腾讯企鹅辅导 H5 性能极致优化
https://mp.weixin.qq.com/s/zJMM4SF7pc6LZPCsQfWOxw
企鹅辅导 H5 页面在长期迭代过程中,逐渐累积了一些性能问题,导致页面加载、渲染速度变慢。为了提升用户体验,近期针对页面加载速度,渲染速度做了专项优化,本文是对此次优化的实践总结。分析过程比较细致,希望能给性能分析经验欠缺的同学一些帮助。
2、从微组件到代码共享
https://mp.weixin.qq.com/s/29nIdcijMLBKjrqdMch3zA
本文会先从复用组件,窥探到代码共享。聊一聊中后台项目在微前端的场景下,从工程化的角度下如何跨技术栈复用业务组件,再介绍一下其它的共享代码方案。
3、3D性能优化 | 说一说glTF文件压缩
https://mp.weixin.qq.com/s/6ANznfxUovdy4qdKo16rpw
最近做T级互动,需要使用到3D模型。相信大家和我一样,在开始着手的时候,一定会有这么些问题:
1. 如何选择3D模型的导出格式
2. 如何对模型文件进行优化
3. 在大流量的项目中兼容性怎么样
让我们通过这篇文章,进行细致的探索、调研与沉淀。
4、如何解决前端多语言选型和实现难题?
https://juejin.cn/post/6992395176413478943
多语言(i18n)支持 是企业项目走向国际化的必经之路,也是前端工程师最佳实践的内容之一。不过,多语言框架众多,会带来一系列选型问题,相信大家在平时对项目进行多语言支持时,也往往会遇到如下几个问题:
- 针对不同的技术栈,我该如何选择多语言方案?
- 如果不借助第三方库,如何独立实现对项目的多语言支持?
- 在实践多语言方案的过程中,我因该考虑那些问题? 如何更高效的实现多语言?
本文将带大家一步步分析多语言在不同技术栈中的实现方案,并以实际的项目让大家掌握多言语技术,文章最后会提出对多语言未来演进的一些方向,供大家研究和探索。
5、抖音音乐在跨端性能及异常监控上的实践
https://mp.weixin.qq.com/s/xDlo9bO6V4Hx1uNbpp_4Ig
【基础夯实】
1、WebGL 概念和基础入门
https://mp.weixin.qq.com/s/qLOaz7ca-YeJvKR0JUZpWA
2、基础很好?总结了38个ES6-ES12的开发技巧,倒要看看你能拿几分?
https://juejin.cn/post/6995334897065787422
3、理解 Promise 的工作原理
https://cnodejs.org/topic/569c8226adf526da2aeb23fd
Javascript 采用回调函数(callback)来处理异步编程。从同步编程到异步回调编程有一个适应的过程,但是如果出现多层回调嵌套,也就是我们常说的厄运的回调金字塔(Pyramid of Doom),绝对是一种糟糕的编程体验。于是便有了 CommonJS 的 Promises/A 规范,用于解决回调金字塔问题。本文先介绍 Promises 相关规范,然后再通过解读一个迷你的 Promises 以加深理解。
4、每个前端都需要知道这些面向未来的CSS技术
https://mp.weixin.qq.com/s/GhsVGad8QndDk3moAfd7QQ
前端技术日新月异,我们需要不断学习来更新自己的前端知识并运用到自己的项目中。本文整理了一些未来普及或者现在同学们可能已经用到的CSS特性,包括SVG图标、滚动特性、CSS自定义属性、CSS现代伪类 、JS in CSS、Web Layout、混合模式和滤镜、CSS计数器等等。
5、说实在,我觉得Rollup比Webpack更适合打包NPM库
https://mp.weixin.qq.com/s/QoYyX8skJXVHTRW9sP1UeA
本篇是一篇上手使用Rollup的文章,入门级教程。
6、47 张图带你走进浏览器的世界!
https://mp.weixin.qq.com/s/fPQe8m0nqddggREoU_2ofQ
每个开发者(尤其是前端工程师)或多或少会跟浏览器打交道,那么你们有没有想过去深入了解浏览器呢?无论是因为好奇还是为了面试,相信你们一定在网上搜过不少关于浏览器相关的知识和文章,或者也买过不少的课程。但很少有文章能生动形象地带你去了解浏览器的点点滴滴。
本文用47张图带你了解「浏览器的发展史」、「浏览器的架构」、「浏览器的基本原理」以及 「浏览器的其它小知识」。
7、前端异常监控和容灾
https://juejin.cn/post/6995235136547586084#heading-0
【实用工具】
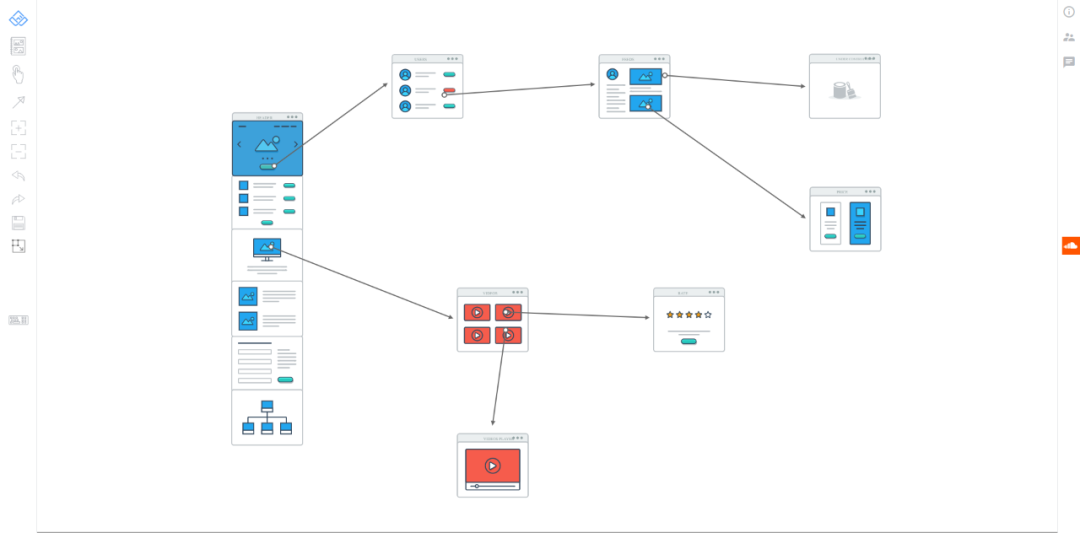
1、不会 PS 也能用,这个开源流程图绘制工具支持 100 多种自定义图形
https://mp.weixin.qq.com/s/jKkD7Kgf35VJ7bWKaXYGEg
Wireflow 是一个免费的、开源的在线流程图绘制工具,用于创建漂亮的流程图,无需 Photoshop 技能。支持使用 100 多种自定义图形、可进行多人协作、权限分配、实时聊天等功能,并拥有丰富的功能组件库。
2、2021 年 Web 开发常用的五个图标库
https://mp.weixin.qq.com/s/ZLBPkhRCFPQhSxaIvQA5aw
3、5 个可以加速开发的 VueUse 库函数
https://mp.weixin.qq.com/s/-DlDw7bEaNVp07kLIa7TlQ
4、一个适用于大屏项目的类库,调用一个函数即可实现全屏模式
https://github.com/sindresorhus/screenfull.js