【实践经验】
1、开发 h5| Hybrid | 微信小程序 | 实践踩坑总结十六条
https://mp.weixin.qq.com/s/1Nj5l6h9delLii42rcJ6Dw
本篇文章主要是针对 h5、 Hybrid 、微信小程序 三个方向来讲述笔者遇到的坑,以及详细讲解笔者是如何解决问题的。
一直以来,移动端适配就是一个令人头疼的问题。如果想要吃透移动端,还需要不少的实践经验,有的时候在pc端调试没有问题,但是在m端就会出现问题。以下这16个问题是笔者在实际工作中遇到的,希望可以帮助到大家。
2、手把手教你实现在页面顶部实时反馈当前阅读的进度条
https://mp.weixin.qq.com/s/0JMev0xAex4JtexbZ3fJOg
本篇文章分别从JS和CSS两个角度介绍了如何实现在页面顶部实时反馈当前阅读的进度条,有具体的代码,有该方面需求的可详细阅读。
3、使用 Node.js 实现文件流转存服务
https://mp.weixin.qq.com/s/hfvyHSmxrvbADtJl67TsPg
本文你能学到的有关Javascript和Node.js的知识点:
- Buffer
- Stream
- setTimeout/setInterval
- promise
- 使用递归的Promise来进行流程控制
本文所有的例子都采用 ES6 编写,可以直接用node version 6.x 以上直接运行,低版本的 node 可以使用 babel 或者 typescript 编译器编译之后再运行。此外,本文相关的转存服务代码,单元测试代码,以及测试服务代码都在文章末尾。
4、构建效率大幅提升,webpack5 在企鹅辅导的升级实践
https://mp.weixin.qq.com/s/P3foOrcu4StJDGdX9xavng
2020 年 10 月 10 日,webpack5 正式发布,并带来了诸多重大的变更,将会使前端的构建效率与质量大为提升。其实现在各大博客网站已经有很多关于 webpack5 的文章,但真正通过业务实践并获得第一手数据的并不多,本文给大家介绍一下 webpack5 在企鹅辅导业务中的升级与实践 。
5、All in one:项目级 monorepo 策略最佳实践
https://mp.weixin.qq.com/s/mV6gvPy-N3NZPEYONV4A0A
在本篇文章中,我们将共同了解了「什么是 monorepo 策略」以及「monorepo 策略的优劣」,并且一起学习monorepo 策略的一些最佳实践。即使您的工作场景暂时无法实践 monorepo 策略,阅读本篇文章所学习到的种种方法,工具和思想也可以运用到您当下的工作之中。
6、使用过redux和mobx后,总结出详细的优劣势
https://mp.weixin.qq.com/s/LQBtBb2Dth8z2-ePgh1i_A
7、CORS 完全手册之如何解决CORS 问题?
https://mp.weixin.qq.com/s/CAxvFT3gfZAPyeIoFjbU3Q
【基础夯实】
1、Virtual DOM 认知误区
https://mp.weixin.qq.com/s/DiseJrdJ_stYi662u5HLzw
本篇文章从互联网上摘选了部分对开发者对 Virtual DOM 优点的认知,也从现实生活中了解到一些误解,总结为 Virtual DOM 的四个“优势”,并分别对这四个“优势”进行了单独分析或举证。
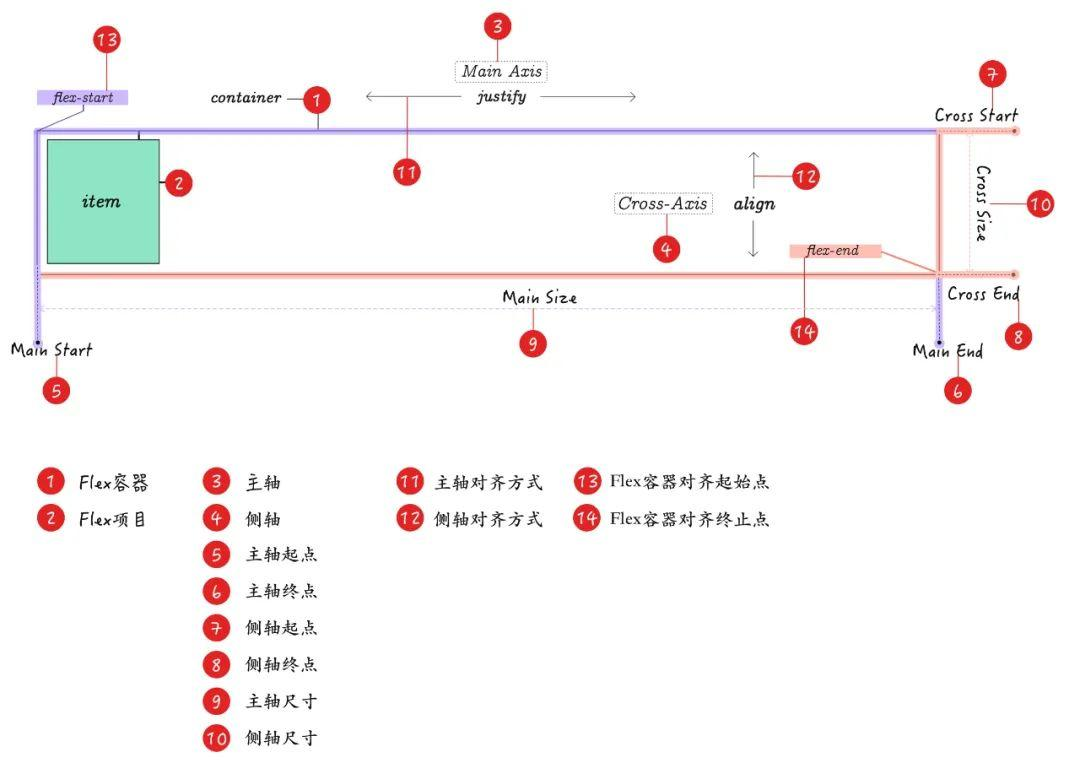
2、Flexbox布局中不为人知的细节
https://juejin.cn/post/6938292463605907492
Flexbox布局已是目前最为流行的Web布局方式之一,它给Web开发者在完成页面或组件的UI布局带来了极大的灵活性和便利性。但也是因为它有极大的灵活性,里面隐藏了一些不为人知的细节,如果不是对Flexbox极为熟悉或者对其规范极为了解的话,其中有很多细节将会被遗漏,而这些细节又会让你在使用的感到困惑,甚至是带来一定的麻烦。
本文将Flexbox布局,CSS的书写模式,逻辑属性,对齐方式结合在一起整理了一篇笔记,希望对于想了解或使用Flexbox碰到痛楚的同学有所帮助。
3、重新审视 undefined 和 null
https://mp.weixin.qq.com/s/FjUJqHL0BZQAlpMLOltltw
很多的编程语言都有一种表示空值的类型,叫做 null。它指示了一个变量当前并没有指向任何对象 —— 例如,某个变量还没有初始化的时候。
作为不同,JavaScript 则拥有两种表示空值的类型,一种是 undefined,另一种则是 null。在这篇文章中,我们将测试它们的区别,以及如何去挑选最佳的类型或避免去使用它们。
4、深入浅出前端本地储存
https://mp.weixin.qq.com/s/mROjtpoXarN—UDfEMqwhQ
- Cookie
- Web Storage (LocalStorage)
- IndexedDB
这些方案就是如今应用最广、浏览器兼容性最高的三种前端储存方案
本篇文章就聊一聊这三种方案的历史,优缺点,以及各自在今天的适用场景
文章在后面还会提出一个全新的,基于 IndexedDB 的,更适合现代前端应用的前端本地储存方案 GoDB.js
5、盘点HTML字符串转DOM的各种方法及细节
https://www.zhangxinxu.com/wordpress/2021/02/html-string-dom/
HTML字符串转DOM方法有好几个,本文盘点了各个方法的优缺点,以及关于DOM的其他一些细节。
6、聊聊什么是CommonJs和Es Module及它们的区别
https://juejin.cn/post/6938581764432461854
本文详细介绍了CommonJs和Es Module的基本语法和区别。
7、6 个没人讲过的 CSS 属性
https://mp.weixin.qq.com/s/OMTpvY3-lZAG0Cq8zEQSxg
【实用工具】
1、代码自动化重构利器——jscodeshift 初探
https://mp.weixin.qq.com/s/guIPF-G8bZGsX4d4Z8JSFA
开发维护规模较大的前端项目,难免时不时需要进行一些代码重构工作。Codemod 是一个诞生于 Facebook 内部的概念,可以理解为 “code modification” 的缩写。如官方介绍所述,codemod 针对的场景是规模较大的代码库中的重构工作。当某个在代码中被频繁使用的接口发生了无法向前兼容的重大变化,codemod 提供了快速且可靠的、半自动的工具来对代码库中所有相关代码进行重构,以帮助开发者对代码进行快速迭代。
jscodeshift 是一个基于 codemod 理念的 JavaScript/TypeScript 重构工具,本文介绍了jscodeshift的大致使用方法。
2、VS Code for Vite
https://github.com/antfu/vscode-vite
一款vscode 的 vite 插件(现已支持 vitepress)
【动态与研究关注】
1、这几个CSS概念你了解吗?
https://mp.weixin.qq.com/s/nYbE2mp8bAHQu4LZP6glZQ
聊起css,我们可能刚开始接触最多的就是Bootstrap(用于开发响应式布局、移动设备优先的 WEB),然而随着前端突飞猛进的编进,诸如element,ant design等优秀的ui库出现,在对比中感到审美疲劳。css近年来了也催生了蛮多新的解决方案,比如 CSS Modules、styled-components(css in js )、Functional CSS、CSS 原子类、CSS沙盒等等,本篇文章对近年来新出的解决方案给出了详细的阐述。
2、听尤雨溪聊:下一代前端构建工具 ViteJS 中英双语字幕
https://mp.weixin.qq.com/s/tiWXMis_GcvTfYH-ceNWBA
关于 Vite,来看看作者本人怎么说。本视频是 Vue以及 Vite作者 尤雨溪在 2021 年 2 月 12 日在 Twitch上做客 GitHub Open Source Friday节目的直播视频。在视频里有尤大关于 Vite 的各项功能的详细阐述、大神在线编码、在线 Debug、大佬 diss webpack 以及对 Vite 的哲学思考。本视频很长,接近 70 分钟,大家可以选择自己感兴趣的点自行传送。强烈建议大家观看视频,里面有很多细节相信大家会有收获。
视频地址:【译】下一代前端工具 ViteJS 中英双语字幕 - Open Source Friday
3、前瞻 ES 2021 新特性
https://mp.weixin.qq.com/s/0DBlr5eqKtFXuUKP23z0_g
ES2021 的新特性概览:
String.prototype.replaceAllPromise.anyWeakRef- 逻辑赋值运算符
- 数字分隔符
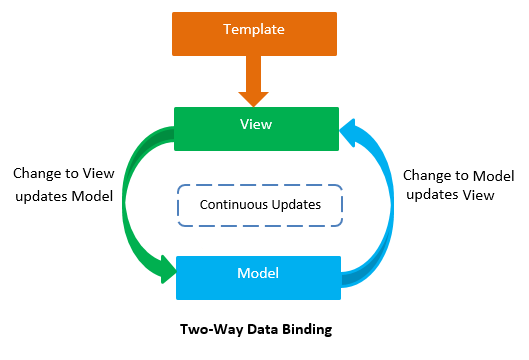
4、聊一聊 Vue 3 双向绑定是如何工作的
https://juejin.cn/post/6937750049715650591

本文作者主要介绍了双向绑定的概念和 Vue 3 中双向绑定背后的原理。为了让读者能够更深入地掌握 v-model 的相关知识,作者从源码的角度分析了 vModelText 指令的内部实现。此外还介绍了在组件中如何使用多个 v-model 指令及如何为 v-model 添加自定义修饰符。
5、奇思妙想 CSS 文字动画
https://juejin.cn/post/6937102296442470413
本文介绍了一些作者认为比较有意思的文字动画小技巧,当然 CSS 中还有非常多有意思的文字效果,利用不同的属性搭配,实现各式各样的文字动效。
6、探索@property以及它在动画上的能力
https://mp.weixin.qq.com/s/oyK-Xnq2oD8NE0Dt1RQz5Q
@property允许我们明确的定义这些 CSS 自定义属性,例如为其提供类型,默认值,以及定义这些值是否应该继承 @property。这篇文章详细介绍了具体的实现方法。
@property --property-name {syntax: '<color>';initial-value: #c0ffee;inherits: false;}
需要注意的是,@property 仍然处于 Working Draft 阶段,生产上的使用也许需要等待更多浏览器的支持 CSS Properties and Values API Level 1
【程序之外】
1、为什么会有晋升这样的玩意儿?
https://juejin.cn/post/6939302263055712286
2、软件开发管理的 11 条真理
https://mp.weixin.qq.com/s/_DJRimRIipm5MoE7DJm9PQ
即使在最好的情况下,让一个软件项目在短跑道上安全着陆也是一个具有挑战性和困难的命题。在这个过程中,再加上一些模棱两可,再加上一些随时可能出错的定时炸弹,成功才是奇迹。诀窍在于接受和理解这些模棱两可,并与之和谐相处,而不是与之对抗。本文介绍的这 11 条真理将有助于解决这一问题。
3、开发者如何缓解焦虑提升效率?来自心理学研究者的建议
https://mp.weixin.qq.com/s/A3OBiyYN5nLgMZklmo6aUA
本指南基于作者 5 年的方法应用经验,这些方法或来自行为心理学,或来自工作效率的有关研究。作者曾以一名开发者、导师、创作者的身份应用过这份指南,效果很好。


