- 【酷东西】
- 【前端技术】
- 2、当浏览器全面禁用三方 Cookie
- 3、前端需要了解的计算机网络知识
- 4、爱奇艺云剪辑Web端的技术实现
- 5、解读新一代 Web 性能体验和质量指标
- 6、蚂蚁金服是如何提高移动端体验的?
- 7、前端越管越宽,腾讯Now直播如何把监控体系做到极致?
- 8、考拉前端骨架屏生成技术揭秘
- 9、一篇文章构建你的 NodeJS 知识体系
- 10、200行代码理解 RxJS 的核心概念
- 11、SVG 图标制作指南
- 12、前端内存优化的探索与实践
- 13、大厂是怎么做移动端适配的
- 14、小白必看,JSBridge 初探
- 15、腾讯基于 Proxy 的代码执行监听上报实践
- 16、提高10倍打包速度的神奇工具:Snowpack 2.0发布,再也不需要打包器!
- 17、互动直播中的前端技术 — 即时通讯
- 18、Flutter实践测评
- 19、京喜前端自动化测试之路
- 【实用工具】
- 【程序之外】

【酷东西】
1、【人工智能】脑机接口正式开启意念时代
https://zhuanlan.zhihu.com/p/144043648
脑机接口的用途举例:
关于BCI(脑机接口)的大多数研究都集中在恢复个体受损的感觉功能上。例如,失去视力的人可以通过将相机直接连接到大脑来重现光明,失去肢体的人可以通过意识来控制假肢。通过开发先进的BCI技术,人类将来可以人为地提高本能,或许人类有一天能够看到红外线或紫外线。虽然现在这依然是科幻小说里的东西,但可能会在未来变成现实。
2010年,美国国防高级研究计划局累计投入400万美元,开始研究无声通信。这项研究旨在让战场上的士兵进行心灵感应通信,以这种方式发出和接收命令,就不会因声音而向可能的敌人暴露自己的位置。
两只大鼠的大脑被成功连接在一起:
2013年初,杜克大学的研究人员成功连接了两只大鼠的大脑,这两只大鼠可以直接通过脑与脑之间的传输共享信息。这是有史以来第一个成功将两个动物大脑连接在一起的案例。
2、比OCR更强大的PPT图片一键转文档重建技术
https://blog.csdn.net/Tencent_TEG/java/article/details/106368530
3、2023年区块链市场规模有望突破160亿美元
https://zhuanlan.zhihu.com/p/145422068
据CB Insights预测,到2023年,区块链解决方案方面的支出将超过160亿美元,有58个行业潜力无限。
CB Insights认为,区块链技术可能会给以下四个行业带来巨变:
1)数字银行
2)供应链
3)健身、MedTech和可穿戴设备
4)资产管理
【前端技术】
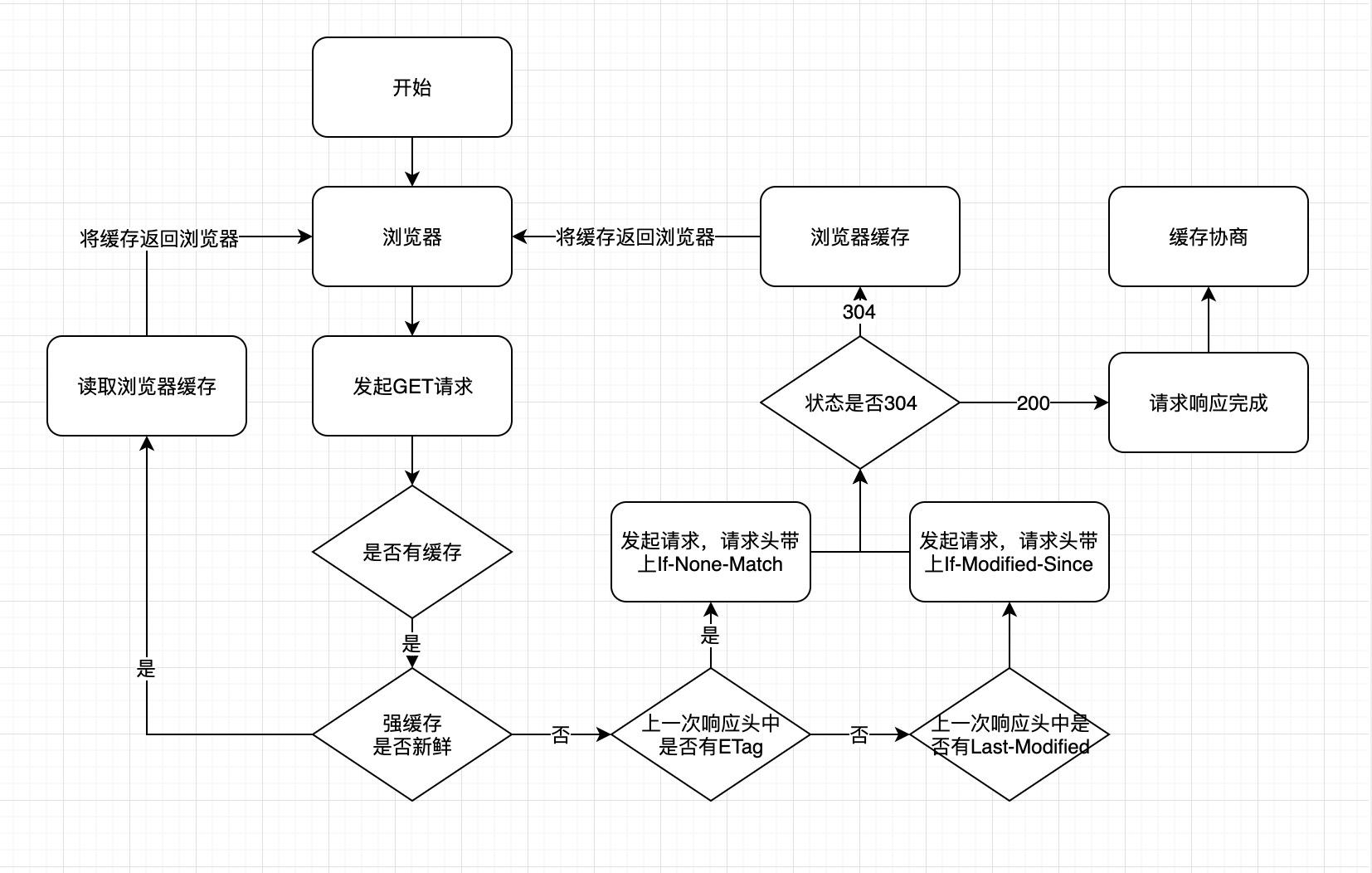
1、图解 HTTP 缓存
https://zoo.team/article/http-cache
2、当浏览器全面禁用三方 Cookie
https://juejin.im/post/5e97124df265da47b27d97ff
3、前端需要了解的计算机网络知识
https://juejin.im/post/5e51febde51d4526c932b390
4、爱奇艺云剪辑Web端的技术实现
https://mp.weixin.qq.com/s/nKQG2Sfev58fogfOtqX4Ew
5、解读新一代 Web 性能体验和质量指标
https://juejin.im/post/5ecc5521e51d45788e17dcc6

Largest Contentful Paint (LCP): 衡量加载体验:为了提供良好的用户体验,LCP应该在页面首次开始加载后的2.5秒内发生。First Input Delay (FID): 衡量可交互性,为了提供良好的用户体验,页面的FID应当小于 100毫秒。Cumulative Layout Shift (CLS):衡量视觉稳定性,为了提供良好的用户体验,页面的CLS应保持小于 0.1。
6、蚂蚁金服是如何提高移动端体验的?
7、前端越管越宽,腾讯Now直播如何把监控体系做到极致?
https://mp.weixin.qq.com/s/aqO55IyVCZzh9yhKuOKSCQ
8、考拉前端骨架屏生成技术揭秘
https://mp.weixin.qq.com/s/4DAlmuMzyNjDKvaoOU1GoA
9、一篇文章构建你的 NodeJS 知识体系
https://juejin.im/post/5c4c0ee8f265da61117aa527
10、200行代码理解 RxJS 的核心概念
https://zhuanlan.zhihu.com/p/146795979
11、SVG 图标制作指南
https://mp.weixin.qq.com/s/Uoq3DygxAG2uBmiPG_jLJg
12、前端内存优化的探索与实践
https://mp.weixin.qq.com/s/xmb9gtECWvSRoFdz69BOGQ
13、大厂是怎么做移动端适配的
https://mp.weixin.qq.com/s/tBq8QsuZdsu-rr_VY1j1jQ
14、小白必看,JSBridge 初探
https://www.zoo.team/article/jsbridge
15、腾讯基于 Proxy 的代码执行监听上报实践
https://mp.weixin.qq.com/s/dnaqGB5zOrmwHT17HRVXvQ
16、提高10倍打包速度的神奇工具:Snowpack 2.0发布,再也不需要打包器!
https://mp.weixin.qq.com/s/7Z8U6rGVIpy1R406mNqD6g
17、互动直播中的前端技术 — 即时通讯
https://juejin.im/post/5edd963ff265da76ee1f5b18
18、Flutter实践测评
https://insights.thoughtworks.cn/what-is-flutter/
Flutter的优点:
- 跨端,跨平台
- 双端高度一致的UI
- 漂亮的UI
- 高性能
- 开发效率高
Flutter目前存在的缺点:
- 包的大小不算小(特别是混合项目)
- 目前github上的open的issue有7000多
- Flutter的error message不友好
- 可能会有内存泄漏的问题(常见在iOS端)
19、京喜前端自动化测试之路
https://aotu.io/notes/2020/05/06/jingxi-automated-testing/
【实用工具】
1、一个基于Vue指令实现的埋点解耦插件
https://github.com/l-hammer/v-track
2、VS Code的一站式i18n扩展
https://github.com/antfu/i18n-ally
【程序之外】
1、玉伯:做一个简单自由有爱的技术人
https://mp.weixin.qq.com/s/t7v5HcD8joqiv2p7ppA3zA
1)每一个岗位都很重要,不必去做比较。踢足球跟打篮球谁更重要?并不存在这种比较。
我印象中逍遥子说过一句话,他说在公司里面,如果一个岗位不重要的话,其实早就取消了。每一位前端同学,每一位技术岗位的同学,职业上的困惑往往源自心态,要想在某个领域做到好,心态一定要保持简单,这一点很关键。
自己会没日没夜地去写代码,最终调试产出后很有喜悦感。只要一个岗位能够带给自己这种心流和喜悦感,那这个岗位对自己来说,就是很重要的。其实没必要去做很多横向比较。
2)做技术,一定要保持真实不装,用专业说话。
技术人都很简单,不看层级不看谁长得黑,只看谁在专业上能说服大家。坚持用专业说话,很多事情都会变得简单。
敢于争辩,任何据理力争的探讨,都是对团队有益的,最怕的是沉默。
3)做技术时,还会强调一点,要静水深流,很多领域都是要花长时间去做的。
举个例子,像数据可视化,我们做G2和AntV是14年开始做,直到18年的时候,才初步有一些感觉出来。这之前的3年多时间,是一定要静下心来去做的。静水深流,很大程度上需要你的真热爱。
静水深流的同时,我们还要考虑如何接地气。所谓接地气就是如何跟业务衔接上。一定要两手都要抓,一手要在专业上不断静水深流,一手要在业务上不断找落脚点。
4)做产品,很重要一点也是需要心力。
很多产品功能点做上去之后,可能要花很长时间用户才会用起来,并不是上线之后,马上就会有很多用户喜欢。如果刚开始一两周,数据不好看,就把它给毙掉的话,很多东西是做不出来的。技术产品领域,数据更多是一种辅助决策,你可以去参考它,但千万别迷信它,特别是在产品早期阶段。根据数据去做的产品功能,能让产品血肉丰满。但产品的灵魂,往往来自那些不根据数据、还坚持去做的产品功能。
2、遗留的技术债务问题怎么解决?
https://zhuanlan.zhihu.com/p/142379945
当我们遇到技术债务问题时,要先问问自己:这里真的有问题吗?很可能不值得付出,除非: 1)它提高了产出的速度或质量。例如,重做这个构建配置将使我们的交付时间缩短一半,使部署频率增加一倍。 2)延误导致高昂的代价,造成工期紧迫。例如,如果我们现在不解决这个问题的话,将直接影响客户、利润或者是收入。 如果它不是我上面说的这两种情况中的一种,最好是直接忽略它。
3、左耳朵耗子:技术人如何更好地把控发展趋势?
https://www.infoq.cn/article/DpZqcqOfcMpYWsiRCC3L
更多精彩资讯,欢迎扫码入群交流~~🚀**🚀🚀**
注:所有资讯均来自网络,不代表编者观点。