【实践经验】
1、用 Vue.js 构建一个高性能 Flutter 应用
https://mp.weixin.qq.com/s/D-TcpNUMupfoZjhmXd-wig
本文给大家带来一个用 Vue.js 开发 Flutter 应用的方案,以及作者背后的实践与思考。
2、前端提效:使用「工程方案」代替「脚手架」
https://juejin.cn/post/6979865365811560484
3、从 0 到 1 使用云开发开发一个小程序
https://mp.weixin.qq.com/s/LDl95dHbaWzWRnxXVWLEeA
小程序主要用来管理家中物品。涉及到用户账号系统,物品管理,分类及搜索等功能,使用了云开发的云函数,数据库,存储,CMS 内容管理等能力。
4、前端页面双向滚动方案
https://mp.weixin.qq.com/s/1v3Q0PCXBGWls_-ZB2asxQ
脱离 canvas 后,页面如何实现上下左右双滑动?又如何在安卓系统和 iOS 系统上实现?
5、总结TypeScript在项目开发中的应用实践体会
https://mp.weixin.qq.com/s/8AM6JTsAiZIsJSUO_4Bgfg
本篇文章就从开发的角度来聊聊,探讨下Typescript在真实项目中开发的实践心得和开发体验。
6、TypeScript 4.3 新功能的实践应用
https://mp.weixin.qq.com/s/KJdUdwbLN4g4M7xy34m-fA
本文通过解决在实际工作中遇到的问题,层层剖析解法,带你了解 TS4.3 的高级特性,一起来看看吧。
7、产品经理:鸿蒙那个开场动画挺帅的 给咱们页面也整一个呗
https://juejin.cn/post/6979042510400126983
【基础夯实】
1、Js是怎样运行起来的?
https://mp.weixin.qq.com/s/3ROdZZ_xTtl6B5ii4ha46w
- 什么是 Js 引擎?
- Js 引擎是怎样编译执行和优化 Js 代码的?
本文主要来分析一下比较主流的 V8 引擎是怎样运行 Js 的。
2、15 张动图全面讲解跨域 CORS
https://mp.weixin.qq.com/s/HrdksVChRa7cNyKxqruvOA
本文翻译自 Lydia Hallie[1] 写的 ✋🏼🔥 CS Visualized: CORS[2],她用了大量的动图去解释 CORS 这个概念
3、整理的一些Vue3知识点
https://juejin.cn/post/6977004323742220319
本文适合Vue初学者,或者Vue2迁移者
4、源码浅析-Vue3中的13个全局Api
https://juejin.cn/post/6979394726927532068#heading-38
不知不觉Vue-next的版本已经来到了3.1.2,笔者对照着源码学习Vue3的全局Api,边学习边整理了下来,希望对你有所帮助。
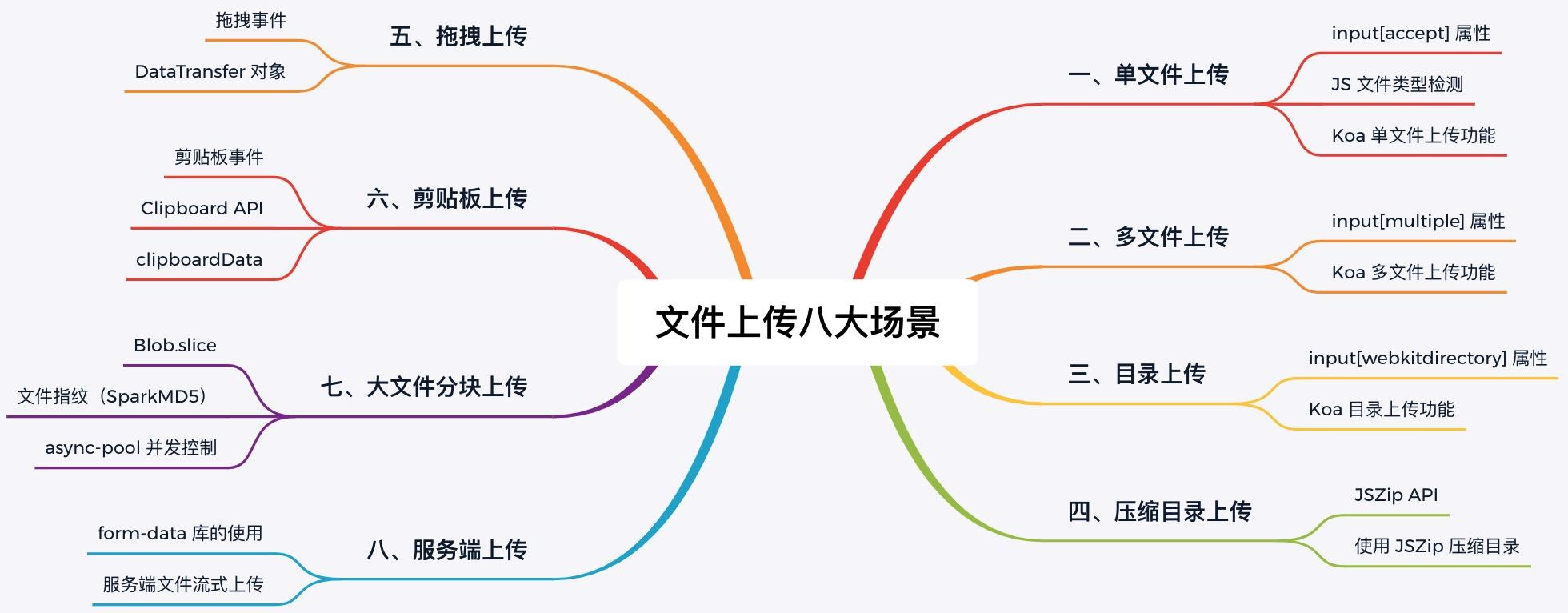
5、文件上传,搞懂这8种场景就够了
https://juejin.cn/post/6980142557066067982
在日常工作中,文件上传是一个很常见的功能。在项目开发过程中,我们通常都会使用一些成熟的上传组件来实现对应的功能。一般来说,成熟的上传组件不仅会提供漂亮 UI 或好的交互体验,而且还会提供多种不同的上传方式,以满足不同的场景需求。
一般在我们工作中,主要会涉及到 8 种文件上传的场景,每一种场景背后都使用不同的技术,其中也有很多细节需要我们额外注意。今天阿宝哥就来带大家总结一下这 8 种场景,让大家能更好地理解成熟上传组件所提供的功能。阅读本文后,你将会了解以下的内容:
【实用工具】
1、程序员提前下班的福音来了!GitHub、OpenAI 联手推出 AI 代码生成神器
https://mp.weixin.qq.com/s/Zsaz4Jcy4w0jka2XkqB2Ug
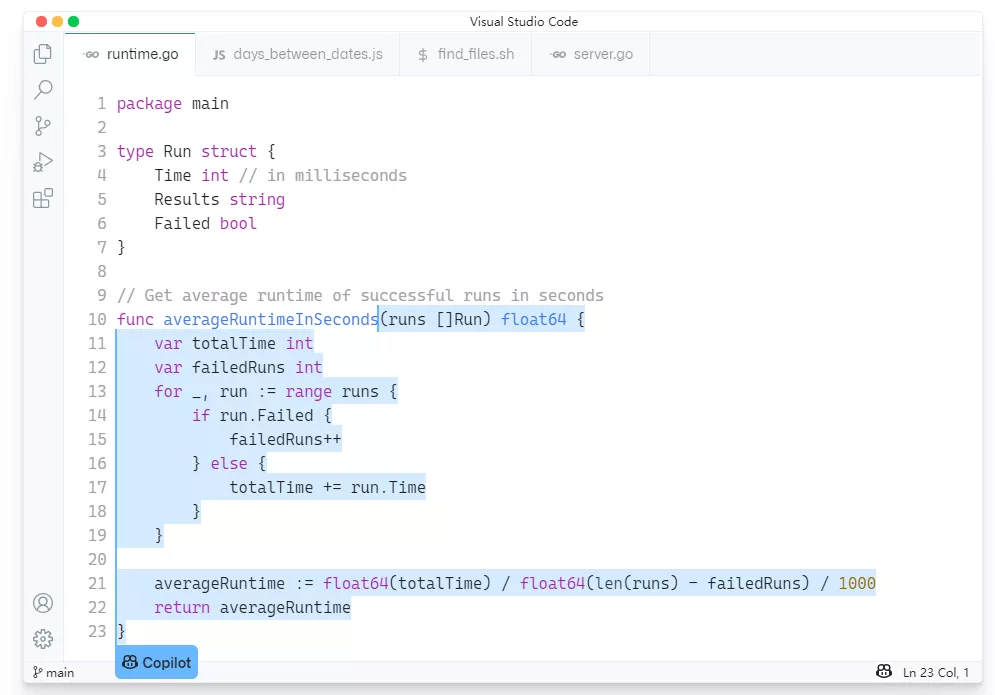
简单来看,GitHub Copilot 可以视为是配对编程中的另一位虚拟程序员——即开发者和 AI 在同一个项目上并肩协作。GitHub Copilot 可以根据字符串、注释、函数名亦或是代码本身,理解上下文,实现自动填充重复代码,它可以帮助开发者用更少的时间来更快地编写出代码。
具体实现如下,GitHub Copilot 这款工具可以查看当前文件中现有的代码/注释,根据上下文语义,自动生成一行或多行的代码建议,供程序员选择。随着程序员接受或拒绝建议,该模型会随着时间的推移,不断地学习且变得更加智能与复杂。
2、使用 vscode 省时的6个插件
https://juejin.cn/post/6978796685229031438
【动态与研究关注】
1、下一代前端构建工具 - Vite 2.x 源码级分析
https://mp.weixin.qq.com/s/e5jnhIZK5cXah2Rie9S99g
2、React18 有哪些变化?
https://mp.weixin.qq.com/s/tv_saHFtuxafzDJh25u3lg
3、容器技术的未来发展道路
https://mp.weixin.qq.com/s/0cVaei1K1fmPB6mcAOvPug
容器已经成为计算基础设施的共同语言,它植根于一个充满活力的开源生态系统中。开放容器计划(Open Containers Initiative,OCI)正致力于确保这一点不变。
4、Web前端WebRTC攻略(四) 媒体协商与SDP简析
https://mp.weixin.qq.com/s/Teo—s4XhbJ1585eVzkevw
5、抽象泄漏(Leaky Abstractions)
本文翻译多篇相关英文文章,并在此基础上整合、提炼,就系统设计中的抽象层级和抽象泄漏现象进行讨论。
这篇文章将会介绍:
- 什么是抽象泄漏法则
- 抽象机制如何“泄漏”
- 开发者如何应对抽象泄漏
6、在 2021 成为前端开发者的完全指南
7、只是工具,是对低代码最大的误解
https://mp.weixin.qq.com/s/GTanrkKK45rvsc7RLib3Kg
“仅仅将低代码作为工具是一个误解,它更是一种逻辑思维的展现,是一种消除理解误差、确保多种角色沟通一致性的平台。围绕这个平台思维,开发者有机会变为更为专业的高价值模块的算法专家、领域专家或者业务架构师。”
【程序之外】
1、“有趣”到底是什么?
https://mp.weixin.qq.com/s/3n66zeIxCYnhYyDiWWebrg
本文引自 uxdesign 上的一篇探讨游戏的文章《What do you mean when you say fun?》,作者从人类基本心理需求出发,提出了对 “有趣(fun)” 概念定义。
2、陆奇:技术驱动的时代,我们要如何创造价值?
https://mp.weixin.qq.com/s/WufLp82K8mmU7geaPVdKBw
随着中国进入技术驱动的时代,我们创造价值的方式都将发生变化,那么,我们要如何洞察技术创造价值的趋势呢?我们都在谈“价值投资”和“创造价值”,价值的本质是什么?每个大企业和经济实体都在积极推动数字化,数字化创造价值飞轮的底层逻辑又是什么?作为今天的时代主力军,无论是创业、择业还是做科研,我们都面临着时代更迭带来的巨大机会,那么,我们要如何去把握这些机会呢?
近日,奇绩创坛创始人兼CEO陆奇博士在奇绩创坛举办的一系列招生宣讲活动中,做了主题演讲,分享了他对这些问题的观点,以及他分析时代大盘的思考方法。



