【实践经验】
1、阿大:“我们将在 D2 首次对外披露阿里前端在安全生产建设上的思考和成果”
https://mp.weixin.qq.com/s/G1OBEHI9dHEe3UCofpG3LA
随着前端领域边界的不断拓展,前端工程师的日常工作内容已经与几年前有着巨大的不同。Serverless、微前端、智能化等新兴技术使得前端的技术闭环越来越完整而又错综复杂,前端交付的也早已不再只是简单的 HTML 页面。前端已经参与到业务的核心逻辑和关键链路。如何提升团队安全意识和保证交付代码质量?如何做到秒级线上监控和故障快速响应?这对前端而言是一个熟悉而又陌生的挑战。安全生产本身也是一个工程问题。
2、【项目实践】一文带你搞定页面权限、按钮权限以及数据权限
https://juejin.im/post/6892918622230937613
每个系统的权限功能都不尽相同,各有其自身的业务特点,对权限管理的设计也都各有特色。不过不管是怎样的权限设计,大致可归为三种:页面权限(菜单级)、操作权限(按钮级)、数据权限,按维度划分的话就是:粗颗粒权限、细颗粒权限。
本文从最简单、最基础的讲解起,由浅入深、一步一步带大家实现各个功能。读完文章你能收获:
- 权限授权的核心概念
- 页面权限、操作权限、数据权限的设计与实现
- 权限模型的演进与使用
- 接口扫描与
SQL拦截
3、手把手带你入门前端工程化——超详细教程
https://zhuanlan.zhihu.com/p/276458191
本文将分成以下 7 个小节:
- 技术选型
- 统一规范
- 测试
- 部署
- 监控
- 性能优化
- 重构
部分小节提供了非常详细的实战教程,让大家动手实践。
4、前端性能优化 24 条建议(2020)
https://juejin.im/post/6892994632968306702
性能优化主要分为两类:
- 加载时优化
- 运行时优化
上述 23 条建议中,属于加载时优化的是前面 10 条建议,属于运行时优化的是后面 13 条建议。通常来说,没有必要 23 条性能优化规则都用上,根据网站用户群体来做针对性的调整是最好的,节省精力,节省时间。
5、灵活运用CSS开发技巧
https://juejin.im/post/6844903926110617613
对CSS开发技巧整理一下,起个易记的名字:
- Layout Skill:布局技巧
- Behavior Skill:行为技巧
- Color Skill:色彩技巧
- Figure Skill:图形技巧
- Component Skill:组件技巧
6、网页布局都有哪种?一般都用什么布局?
https://juejin.im/post/6865107864139087886
随着Web技术不断的革新,CSS近几年也变得多年前要更强大。在Web开发中,CSS是不可或缺的一部分,对于很多Web开发者来说,有很多CSS属性不知道,或者说他们知道,但忘记在最恰当的时候使用最适合的CSS属性。而且时至今日,其中有一些CSS的属性可以让开发者能节约更多的时间。比如说,在Web布局中,现代CSS特性就可以更好的帮助我们快速实现,例如等高布局,水平垂直居中,经典的圣杯布局、宽高比例、页脚保持在底部等。在本文中,我将会介绍一些不同的CSS属性来实现这些效果,希望大家会感兴趣。更希望对大家今后的工作有所帮助。
7、讲道理,仅3行核心css代码的rate评分组件,我被自己秀到头皮发麻🙆♂️
https://juejin.im/post/6844903919106129934
梳理如下:
- 去找个好看的
iconfont,Iconfont-阿里巴巴矢量图标库; - 借用5个
radio单选框,把默认样式都去掉,显示默认的星星; - 用
checked伪类监听用户选中✅,由默认的星星变成高亮的星星; - 然后配合
~兄弟操作符把当前选中的所有兄弟元素都一起高亮💥; - 把5个
radio单选框反向排列 ❗;
8、使用 Vue3 和 TypeScript 重构740+ Star WebSocket 插件
https://mp.weixin.qq.com/s/w_RPZ05XPlZsmG_I6SOhoA
本文记录下重写这个插件的过程并将其发布至npm仓库。
【基础夯实】
1、腾讯出品-SourceMap知多少
https://mp.weixin.qq.com/s/xLWU6IWnAhsGJRZDe9tV5w
说起sourceMap大家肯定都不陌生,随着前端工程化的演进,我们打包出来的代码都是混淆压缩过的,当源代码经过转换后,调试就成了一个问题。在浏览器中调试时,如何判断原始代码的位置?
为了解决这个问题,google 提出了sourceMap 的想法,并在chorme上最先支持sourceMap的使用。sourceMap 由于包含许多信息,前期也经过多版的编码算法优化,最后在2011年探索出了Source Map Revision 3.0 ,这个版本也就是我们现在一直在使用的sourceMap版本。这一版本的mapping信息使用Base64 VLQ 编码,大大缩小了.map文件的体积。
2、「一劳永逸」48张小图带你领略flex布局之美
https://juejin.im/post/6866914148387651592
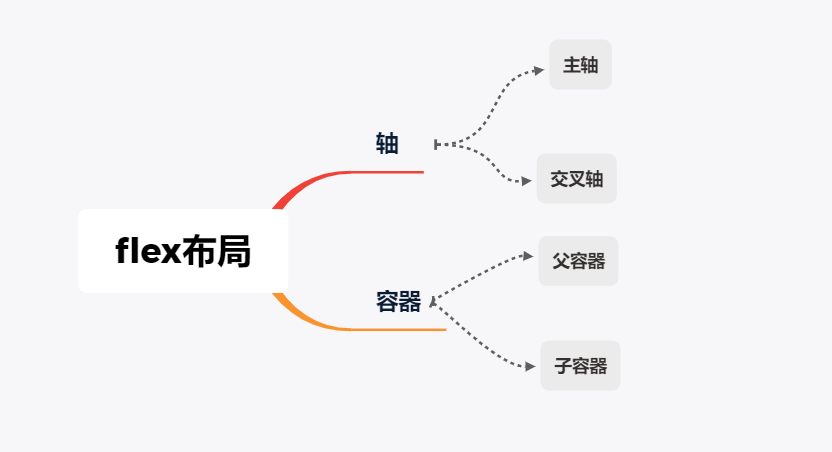
要想熟练掌握flex布局的话,你需要理解两个概念:轴和容器👇
从上面图来看,我们将flex布局分为两部分讲,轴和容器。
轴
- 主轴(mian axis)
- 交叉轴(cross axis)
容器
- 父容器(container)
- 子容器(item)
打个预防针,flex布局涉及到12个CSS属性,父容器,子容器各6个。
接下来先梳理常见的属性,不常见的放在进阶部分来梳理。
3、JavaScript常见的内存泄漏
https://juejin.im/post/6892657858388131853
JavaScript内存泄漏的主要原因在于一些不再需要的引用(Unwanted References)。
所谓的Unwanted References指的是:有一些内存,其实开发人员已经不再需要了,但是由于某种原因,这些内存仍然被标记并保留在活动根目录树中。Unwanted References就是指对这些内存的引用。在JavaScript上下文中,Unwanted References是一些不再使用的变量,这些变量指向了原本可以释放的一些内存。
常见的内存泄露
- 全局变量
- 计时器
- 多处引用
- 闭包
4、CSS 文本截断方法总结和原理分析
https://juejin.im/post/6892974106908557320
虽然文本截断并不是什么很复杂的东西,但浏览器却没有较完善的原生支持。于是诞生了下面各种妖魔鬼怪的解决方案。每个方案都有各自的优缺点和适用场景,请根据自己的需要选择合适的方案。
5、这些高阶的函数技术,你掌握了么
https://juejin.im/post/6892886272377880583
在 JavaScript 中,函数为一等公民,所谓的 “一等公民”,指的是函数与其他数据类型一样,处于平等地位,可以赋值给其他变量,也可以作为参数,传入另一个函数,或作为其它函数的返回值。
接下来阿宝哥将介绍与函数相关的一些技术,阅读完本文,你将了解高阶函数、函数组合、柯里化、偏函数、惰性函数和缓存函数的相关知识。
6、Vue.js 3.0 组件是如何渲染为 DOM 的?
https://mp.weixin.qq.com/s/v_-5rJNxODwiQkZr0JbZ3w
本文主要是讲述 Vue.js 3.0 中一个组件是如何转变为页面中真实 DOM 节点的。对于任何一个基于 Vue.js 的应用来说,一切的故事都要从应用初始化(通常会命名为 APP 的根组件挂载到 HTML 页面 DOM 节点上)说起。所以,我们可以从应用的根组件为切入点。
主线思路:聚焦于一个组件是如何转变为 DOM 的。
辅助思路:
- 涉及到源代码的地方,需要明确标记源码所在文件,同时将 TS 简化为 JS 以便于直观理解
- 思路每前进一步要能够得出结论
- 尽量总结归纳出流程图
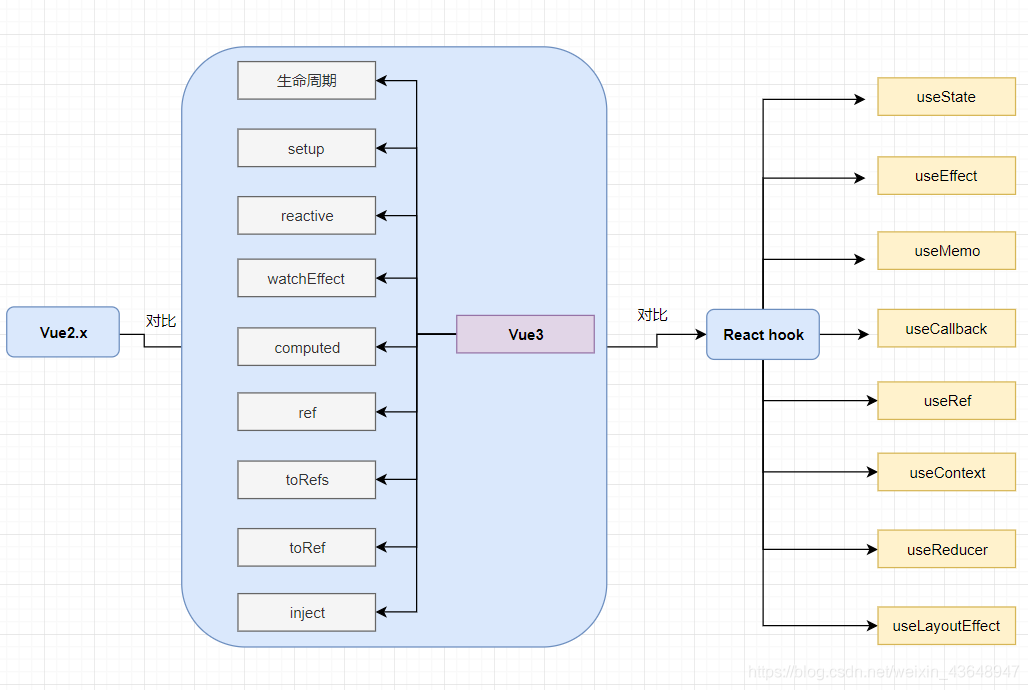
7、(建议收藏)Vue3 对比 Vue2.x 差异性、注意点、整体梳理,与React hook比又如何?
https://juejin.im/post/6892295955844956167
前不久 Vue3的RC版本终于发布,一直没时间研究,这篇文章将以下面的结构,为大家整体梳理下Vue3,顺便对比下Vue2.x和React hook结合着带大家看看,可能有些长,耐心看完相信会有收获~

8、又是一夜,这篇Composition-API实操还觉得短吗
https://juejin.im/post/6892017198450081800
9、32个手写JS,巩固你的JS基础(面试高频)
https://juejin.im/post/6875152247714480136
【实用工具】
1、专业之旅——GitHub 热点速览 Vol.45
https://juejin.im/post/6893310407314931726
2、【工具推荐】像素级还原度检查工具 - PerfectPixel
https://mp.weixin.qq.com/s/3_5nkLo0ijwSBHrYqtt8Hw
像素级还原是前端工程师和设计师们对页面还原度最理想的状态,今天给大家介绍一款辅助你实现像素级还原的浏览器拓展程序:PerfectPixel ,这是一款 WellDoneCode 出品的像素级还原度检查工具,完全免费,有不影响体验的广告,其原理很简单:直接将设计图插入页面,在开发过程中始终会有一个标准参考值辅助你像素级还原页面。我认为其适用人群有:
- 前端工程师,使用这款插件可以帮助你快速找到排查样式问题,完成像素级还原度的界面编写;
- 设计师 & 测试 & 产品,拥有“像素眼”的你们,这款扩展程序可以帮你们更精确地检查页面还原度;
- 后端工程师,这个扩展程序可以帮助你在没有前端工程师协助的条件下快速完成高还原度的静态界面调整。
【动态与研究关注】
1、Sass:LibSass已被废弃
https://mp.weixin.qq.com/s/5afUVPlkpGSrb0r2Pw2enw
经过Sass核心团队的反复讨论,我们得出的结论是,是时候正式宣布LibSass和建立在它之上的包,包括Node Sass,已经被废弃了。几年来,我们已经很清楚,LibSass背后根本没有足够的工程带宽让它跟上Sass语言的最新发展(例如,最近的新语言功能是在2018年11月添加的)。尽管我们一直希望看到这种模式的转变,但即使是长期以来LibSass贡献者Michael Mifsud和Marcel Greter的出色工作,也无法跟上CSS和Sass语言发展的快节奏。
下面会详细介绍这意味着什么,但以下是主要的几点。
- 我们不再推荐新的Sass项目使用LibSass. 使用Dart Sass代替。
- 我们建议所有现有的LibSass用户制定计划,最终转向Dart Sass,所有的Sass库制定计划,最终放弃对LibSass的支持。
- 我们不再计划为LibSass添加任何新功能,包括与新CSS功能的兼容性。
- LibSass和Node Sass将继续尽最大努力进行无限期的维护,包括修复重大的bug和安全问题,并保持与最新Node版本的兼容性。
2、使用这些思路与技巧,我读懂了多个优秀的开源项目
https://juejin.im/post/6887689159918485511
总结一下本文介绍的读源码的思路与技巧:
- 站在巨人的肩膀,提前阅读一些项目相关的优质文章;
- 汇总学习或工作中遇到的问题,带着问题进行源码学习;
- 明确阅读源码的主线或切入点;
- 尽可能从简单的示例出发来分析每个功能点;
- 先梳理清楚主要流程,不要太在意细节,避免把整个线路拉得太长;
- 在阅读源码过程中,要多多画图,这样理解起来会更加直观。
3、推荐几个大厂的前端代码规范,学会了,你也能写出诗一样的代码!
https://juejin.im/post/6893891476913291278
代码千万行,安全第一行;前端不规范,同事两行泪;本文给大家带来的是几个大厂的前端代码规范,希望你有所收获~
4、微软 VSCode IDE 源码分析揭秘
https://zhuanlan.zhihu.com/p/99587182
【程序之外】
1、双十一,阿里品牌设计做什么?—— 天猫双十一品牌设计全案
https://mp.weixin.qq.com/s/FwnWcXBkaxV2dywPppG1rA

2、GitHub标星1.6W+,程序员不得不知的“黑魔法开发指南”又火了
https://juejin.im/post/6892786121189621774
当程序员谈论开发设计时,常常会聊到非常多的定律,而 GitHub 上的一个名为「hacker-laws」的仓库收录了一些最常见的定律、原则等,获得了 16.5k 的 Star。
还记得所有AI教程必提的「奥卡姆剃刀原则」吗?即:如无必要,勿增实体。
这条原则也被收藏,还有一些不太常见的费茨法则、盖尔定律、康威定律等,都被一一收入囊中。
写代码累了困了?那就看看这些法则吧。
3、64岁Python之父:我不退休了,我要去微软
https://mp.weixin.qq.com/s/ZQJClbYiKP5cAnKjB_ZfUg
几个小时前,Python 之父 Guido van Rossum 宣布了他已经加入微软的消息。去年 10 月,Van Rossum 在 Dropbox 公司工作了六年半后决定退休。在大多数顶级程序员都享受退休生活的时代,现年 64 岁的 van Rossum 决定重返工作,因为他觉得“退休生活太无聊了”。
更多精彩资讯,欢迎扫码入群交流~🚀**🚀🚀**
注:所有资讯均来自网络,不代表编者观点。


