23. 盒模型 {ignore}
[toc]
1. 盒子的分类
box:盒子,每个元素在页面中都会生成一个矩形区域(盒子)。
盒子类型:行盒、块盒。
- 行盒,display等于inline的元素
- 块盒,display等于block的元素
特点:行盒在页面中不换行、块盒独占一行。
display默认值为inline。
浏览器默认样式表将 容器元素、h1~h6、p 这些常见元素设置为块盒。
常见的行盒:span、a、img、video、audio。
2. 盒子的组成部分

无论是行盒、还是块盒,都由下面几个部分组成,从内到外分别是:
- 内容 content
- 填充 padding
- 边框 border
- 外边距 margin
各个部分表示的含义:
- 内容 content
表示:盒子的内容区域。
使用css属性:width、height,设置该区域的大小。
内容部分通常叫做整个盒子的内容盒 content-box。
- 填充(内边距) padding
表示:盒子内容到盒子边框之间的区域。
使用css属性:padding来设置该区域的大小。
padding 是简写属性,等价于:padding-top、padding-right、padding-bottom、padding-left。
填充区 + 内容区 = 填充盒 padding-box
- 边框 border
表示:盒子的边框区域。
使用css属性:border来设置盒子的边框。
边框 = 边框样式 + 边框宽度 + 边框颜色。
- 边框样式:border-style(默认 none)
- 边框宽度:border-width(默认 0)
- 边框颜色:border-color(默认 字体颜色)
边框 + 填充区 + 内容区 = 边框盒 border-box
- 外边距 margin
表示:边框到其他盒子的距离。
margin 是简写属性,等价于:margin-top、margin-left、margin-right、margin-bottom
外边距 + 边框 + 填充区 + 内容区 = 外边距盒 margin-box
3. 有关盒模型的知识点补充
正常盒模型 VS 怪异盒模型
- 上面介绍的是正常的盒模型,对于怪异的盒模型,width和height设置的是border-box的尺寸,即:盒子可视区的尺寸。
简写属性补充
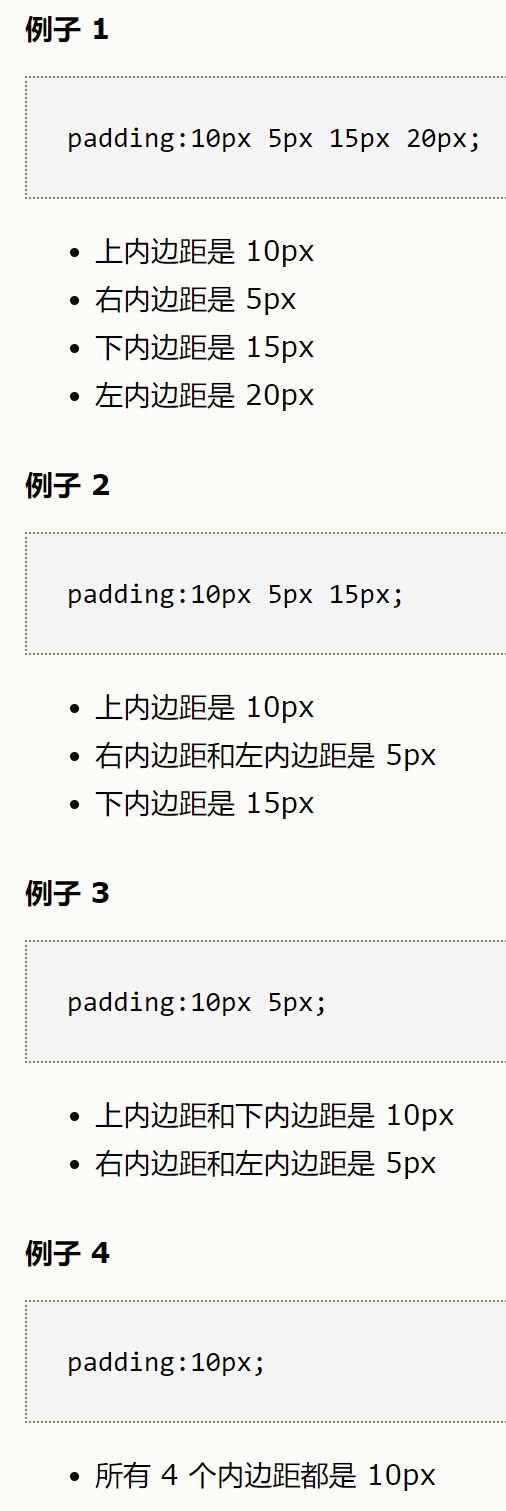
- 需要了解4种简写情况所表示的含义,以padding属性为例(border和margin以此类推):

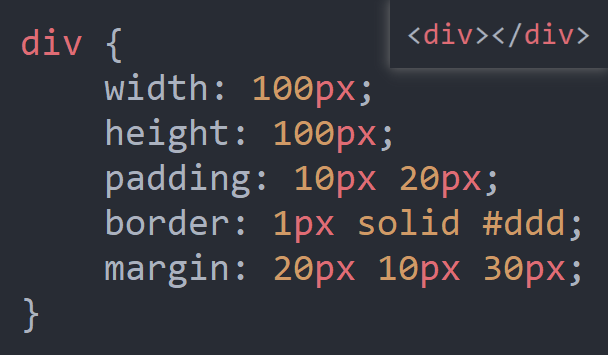
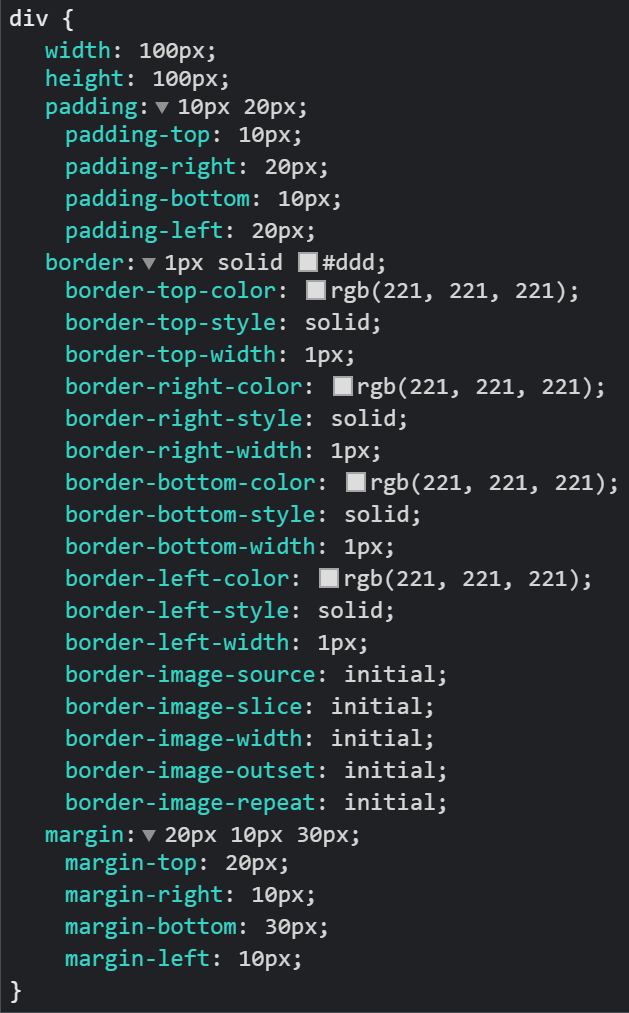
- 这些简写的属性,最终都会被转化,打开浏览器的控制台,即可查看这些属性都被转化为了哪些值:



小结
了解盒模型的各个组成部分
- content
- padding
- border
- margin
- 盒模型的可视区包括:content + padding + border
- 掌握简写属性的属性值写法
怪异盒模型和正常盒模型之间的区别
- 如果一个盒子是怪异盒模型,那么我们给的 width 和 height 表示的是该盒模型的 border-box 的尺寸,即:盒模型可视区的尺寸。
- 如何将一个盒模型转变为怪异盒模型:
box-sizing: border-box;给该元素添加上这条css声明即可。

