22. 属性值的计算过程 {ignore}
[toc]
1. 什么是属性值的计算过程
属性值的计算过程,实际上就是页面中元素的渲染过程,下面介绍的是属性值计算过程的核心内容。
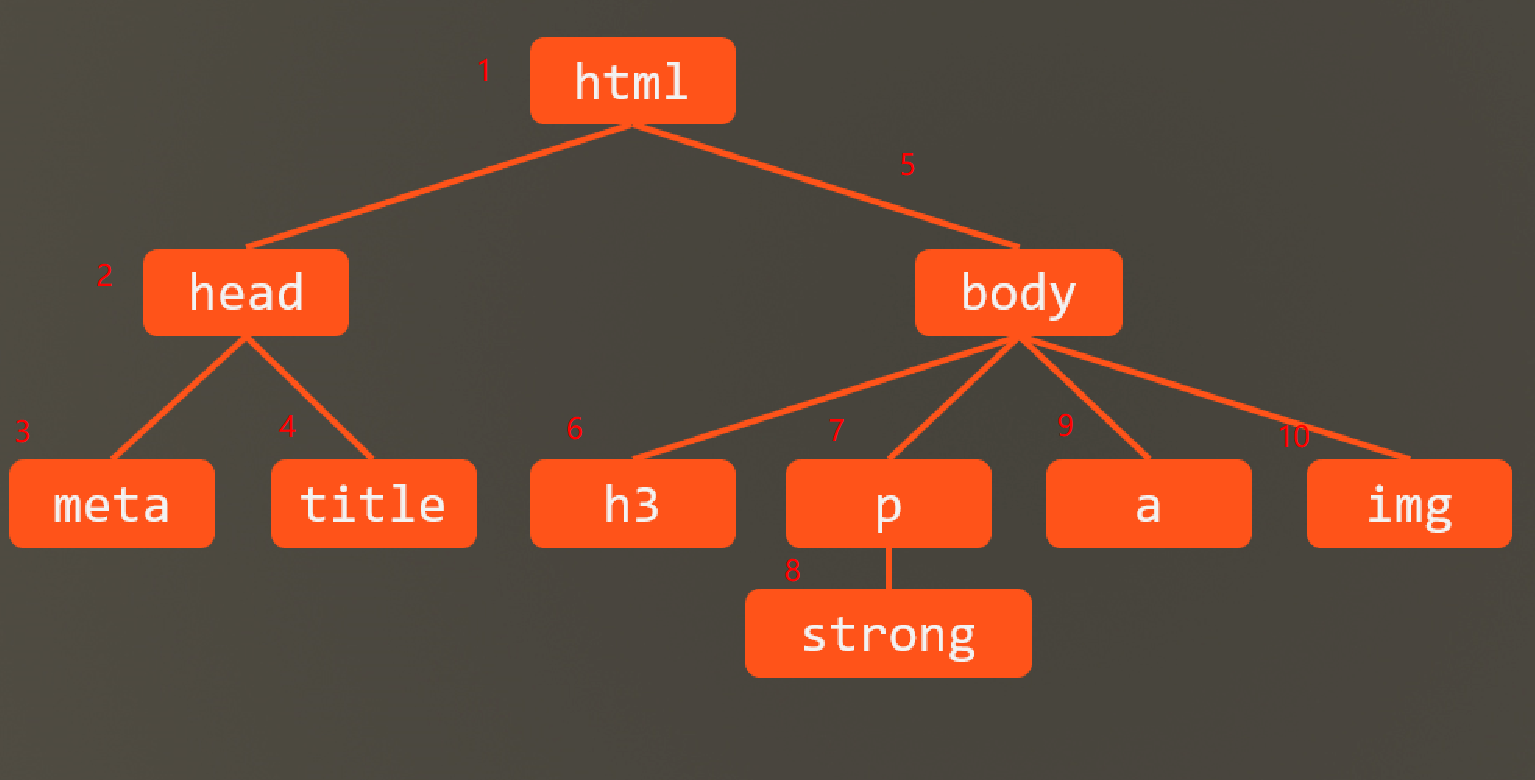
一个元素一个元素依次渲染,顺序按照页面文档的树形目录结构进行。

渲染每个元素的前提条件:该元素的所有CSS属性必须有值。
一个元素,从所有属性都没有值,到所有的属性都有值,这个计算过程,叫做属性值计算过程。
属性值计算过程 —— 本节课程有个PPT,里面有详细说明,若有疑问,建议把该节的课程继续看上几遍,本节内容算是css部分的一个风水岭,小白基本上都不知道这个知识 —— 总之非常重要就对了。
确定声明值:参考样式表中没有冲突的声明,作为CSS属性值;
- 样式表:包括作者样式表、浏览器样式表(user agent stylesheet);
- 层叠冲突:对样式表有冲突的声明使用层叠规则,确定CSS属性值;
- 使用继承:对仍然没有值的属性,若可以继承,则继承父元素的值;
- 使用默认值:对仍然没有值的属性,使用默认值;
一共4个步骤,但凡是样式表中有的css属性,都会在前两步就确定属性值;反之,但凡是样式表中没有的css属性,都要通过后两步确定属性值;
特殊的两个CSS取值:
- inherit:手动(强制)继承,将父元素的值取出应用到该元素
- initial:初始值,将该属性设置为默认值(注:这里所说的是某个具体css属性的默认值,而非使用user agent stylesheet 浏览器样式表 中的值。)
注意:即便样式表中书写的css属性值是两个特殊的css属性值(inherit、initial),也只要通过前两步就可以确定属性值。
2. 经典面试题
div元素下面有一个a元素,a元素中包含一段文本内容,现在在div元素上设置 color: red; 属性,问:a元素内的文本内容是什么颜色?
<div style="color: red;"><a href="">Lorem ipsum dolor sit.</a></div>

答:a元素的内容依旧使用的是浏览器样式表所设置的默认颜色 #0000ee;
分析
如果不清楚这一节的知识点,那么很有可能会误以为a元素的颜色会是红色,因为color是可以继承的(和文本相关的大部分属性都可以继承,而color属性设置的就是文本内容的颜色);然而,面试官想要考察的并不是这个知识点;
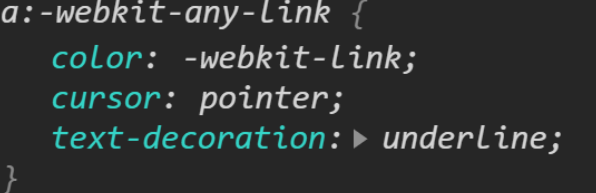
学完这节课的视频,一开始我也认为a元素的文本内容应该是红色的,问题出在:忽略了浏览器的样式表 user agent stylesheet,实际上在浏览器的默认样式表中,就给a元素设置了一些样式;

color: -webkit-link; -webkit-link 也就是 #0000ee
上面提到过,但凡是样式表中有的css属性,都会在前两步就确定属性值;所以在第一步,就已经确定了color的属性值为a默认颜色值 #0000ee;自然也就不会继承div上设置的红色了。
小结
属性值的计算过程
确定没有冲突的声明 -> 使用层叠规则,确定有冲突的声明 -> 对于依旧没有值的属性,使用继承 -> 对于依旧没有值的属性,使用默认值
- 确定声明值:参考样式表中没有冲突的声明,作为CSS属性值;
- 层叠冲突:对样式表有冲突的声明使用层叠规则,确定CSS属性值;
- 使用继承:对仍然没有值的属性,若可以继承,则继承父元素的值;
- 使用默认值:对仍然没有值的属性,使用默认值;
继承发生在层叠之后
- 当我们在父元素上写了可继承的样式,但是,发现子元素并没有继承我们所写的样式;那么,注意一下浏览器的默认样式表,看看是不是因为这个样式在 user agent stylesheet 中定义过。
如果有些属性,我们就是希望它能够继承父元素/使用默认值。
但是,在浏览器样式表中有给该属性定义了值,即:在第3步使用继承之前,它的值就已经确定好了,那它就不可能再继承父元素/使用默认值了。
这种情况下,我们还可以使用 inherit、initial 来实现强制继承、强制使用默认值。

