39. 表单元素 {ignore}
[toc]
表单元素:它是一系列元素,主要用于收集用户数据。
1. input元素
input是一个输入框,主要用来做输入。(不仅仅是指文本输入)
input元素是一个空元素,没有结束标记。
input元素的关键属性:type,不同的type,对应不同的输入框。(type属性的取值很多,这里只要了解一些常见的即可,因为有些取值,浏览器之间还存在一些兼容性问题。)
type属性:决定输入框类型
- type: text,普通文本输入框
- type:password,密码框
- type: date, 日期选择框,兼容性问题
type: search, 搜索框,兼容性问题
- 小细节;移动端,有一些文本框,当我们输入内容后,会发现键盘上的原来显示“回车”的地儿,变成了显示“搜索”。这说明它使用的就是搜索框。
- type: number,数字输入框
- type: checkbox,多选框
- type: radio,单选框
- value属性:输入框的值
- placeholder属性:显示提示的文本,文本框没有内容时显示
示例:
<p><!-- 普通文本输入框 --><input type="text" placeholder="请输入账号"></p><p><!-- 密码框 --><input type="password" placeholder="请输入密码"></p><p><!-- 日期选择框 --><input type="date"></p><p><!-- 搜索框 --><input type="search"></p><p><!-- 滑块 --><input type="range" min="0" max="5"></p><p><!-- 颜色选择 --><input type="color"></p><p><!-- 数字输入框 --><input type="number" min="0" max="100" step="20"></p><p><!-- 多选框 -->爱好:<input name="loves" type="checkbox">音乐<input checked name="loves" type="checkbox"><!-- 加上布尔属性 checked 表示默认是选中效果 -->电影<input name="loves" type="checkbox">阅读<input name="loves" type="checkbox">其他</p><p><!-- 单选框 -->性别:<input name="gender" type="radio">男<input checked name="gender" type="radio">女</p><p><input type="file"></p><p><input type="submit" value="这是一个提交按钮"></p>

input元素可以制作按钮
当type值为reset、button、submit时,input表示按钮。
- reset 重置按钮
- button 普通按钮
- submit 提交按钮
写页面的时候,如果要考虑兼容性的话,按钮可以使用 input 来做,但现在也可以直接使用 button 元素来做按钮。
如果使用 input 来做按钮,那么建议就使用 button 普通按钮即可,因为 reset 和 submit 都自带有一些功能,而功能性的东西,我们通常希望交给 js 来实现。
补充:input:type属性值 快速生成指定 type 值的 input元素。
2. select元素
select,表示下拉列表选择框,通常和option元素、optgroup元素配合使用。
3. textarea元素
- 表示文本域,多行文本框;
- 可以设置 placeholder 属性;
- 不会发生空白折叠;
4. 按钮元素
button表示按钮元素,它也具有type属性;
type属性的取值:reset、submit、button,默认值submit。
我们在写按钮的时候,推荐使用button,而不是input,并且将type设置为button,表示使用的是默认按钮。
button 中还可以添加其他子元素,示例:
<input type="image" src="hashiqi.jpg">
<button>
<img src="hashiqi.jpg" alt="" style="width:150px;">
<p>Lorem ipsum dolor sit.</p>
</button>

input 按钮,也可以添加图片,但是需要按照上述语法来写,而button直接将img元素作为它的子元素即可。
相比较之下,button 更加灵活,将元素直接作为其子元素,方便我们给这些子元素添加样式。
5. 表单状态
readonly属性:布尔属性,是否只读,不会改变表单显示样式
disabled属性:布尔属性,是否禁用,会改变表单显示样式
6. 配合表单元素的其他元素
label
label 是一个普通元素,通常配合单选和多选框使用。
- 显示关联
可以通过for属性,让label元素关联某一个表单元素,for属性书写表单元素id的值
<p>
请选择性别:
<input id="radMale" name="gender" type="radio">
<label for="radMale">男</label>
<input id="radFemale" name="gender" type="radio">
<label for="radFemale">女</label>
</p>
- 隐式关联
直接将input写在label里面。
<p>
请选择性别:
<label>
<input name="gender" type="radio">
男
</label>
<label>
<input name="gender" type="radio">
女
</label>
</p>
这么写也可以实现相同的效果。
datalist
datalist,表示数据列表,该元素本身不会显示到页面,通常用于和普通文本框配合。
使用示例:
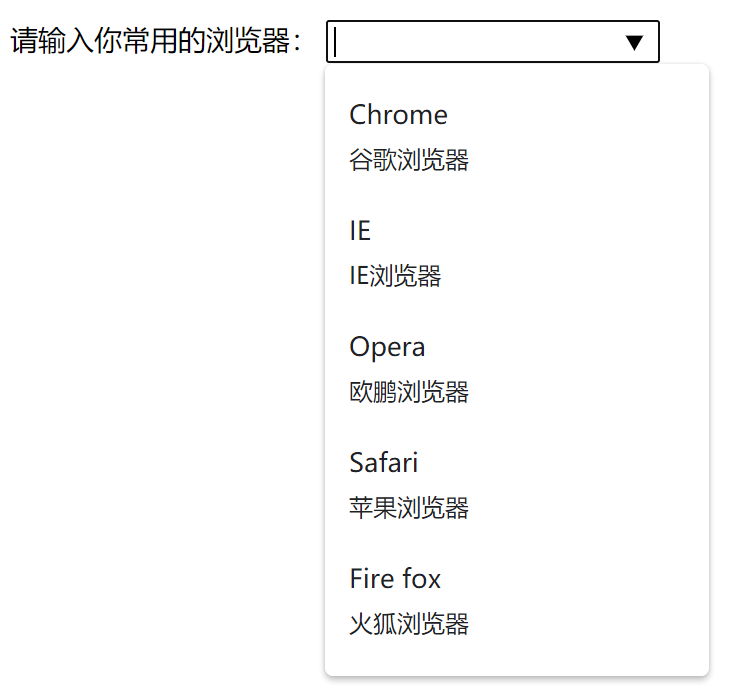
<p>
请输入你常用的浏览器:
<input list="userAgent" type="text">
</p>
<datalist id="userAgent">
<option value="Chrome">谷歌浏览器</option>
<option value="IE">IE浏览器</option>
<option value="Opera">欧鹏浏览器</option>
<option value="Safari">苹果浏览器</option>
<option value="Fire fox">火狐浏览器</option>
</datalist>

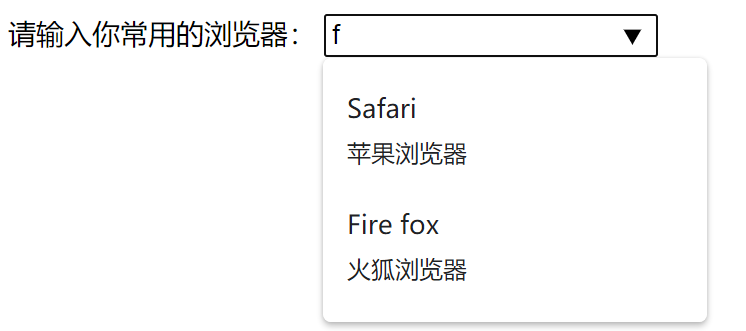
它支持模糊匹配:

最终 input 得到的 value 值是 option 元素的 value 值,而不是 option 元素包裹的文本。

form元素
通常,会将整个表单元素,放置form元素的内部,作用是当提交表单时,会将form元素内部的表单内容以合适的方式提交到服务器。
form元素对开发静态页面没有什么意义。
这一块涉及到服务器相关的很多知识,很多内容现在还无法理解。
示例:
<form action="https://www.baidu.com/" method="GET">
<p>
账号:
<input type="text" name="loginid">
</p>
<p>
密码:
<input type="password" name="loginpwd">
</p>
<p>
城市:
<select name="city">
<option value="1">成都</option>
<option value="2">重庆</option>
<option value="3">北京</option>
<option value="4">哈尔滨</option>
</select>
</p>
<p>
<button type="submit">提交</button>
</p>
</form>
了解一下 form 表单的基本配置:
action 属性
- 表示数据提交给谁;
- 如果不写action,那么默认提交给当前页面;
method 属性
- 用于设置数据的提交方式;
常见的两种数据提交方式:
- get
- post
示例中使用 get,因为相对而言,它更便于我们查看提交的数据。
fieldset元素
- fieldset,表示表单分组,它是一个块盒。
- legend,设置分组的标题。
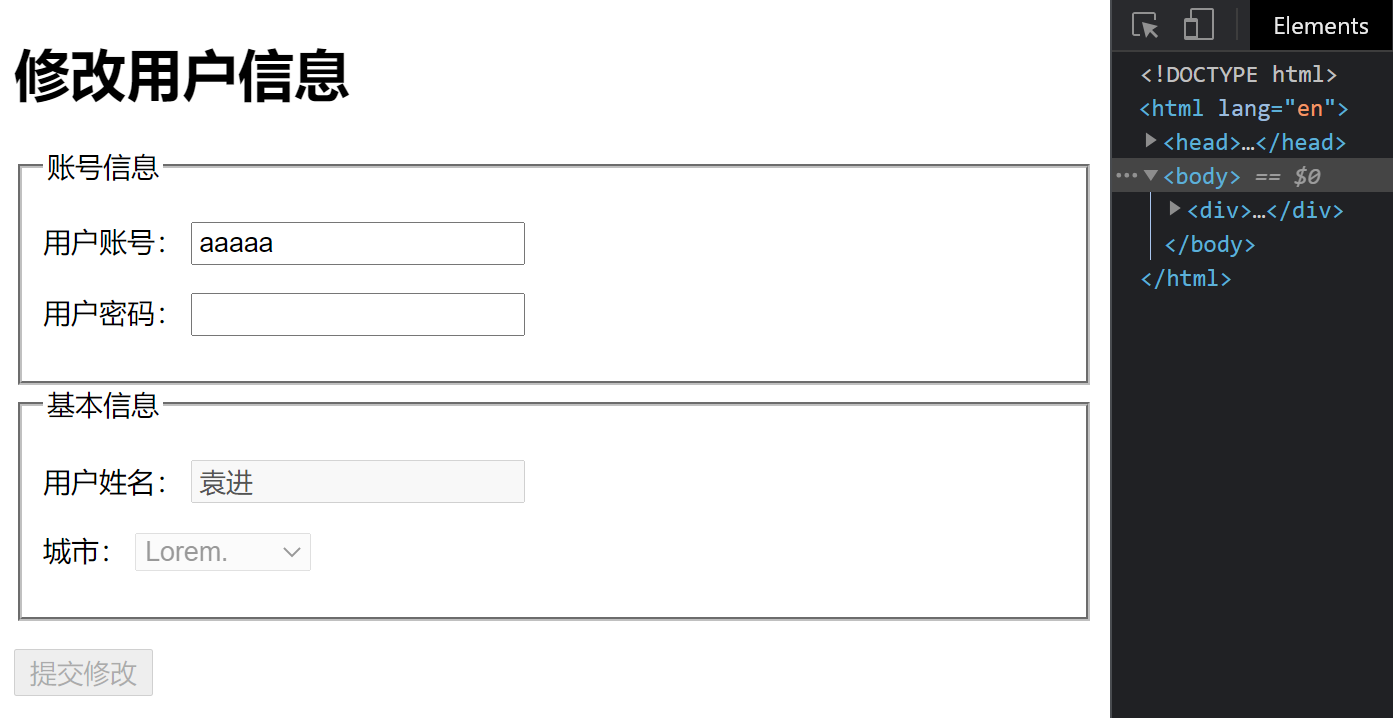
示例:
<div>
<h1>修改用户信息</h1>
<fieldset>
<legend>账号信息</legend>
<p>
用户账号:
<input type="text" value="aaaaa" readonly>
</p>
<p>
用户密码:
<input type="password">
</p>
</fieldset>
<fieldset>
<legend>基本信息</legend>
<p>
用户姓名:
<input disabled value="袁进" type="text">
</p>
<p>
城市:
<select disabled name="" id="">
<option value="">Lorem.</option>
<option value="">Vel!</option>
<option value="">Dolore?</option>
<option value="">Autem?</option>
<option value="">Nulla?</option>
<option value="">Aliquam?</option>
<option value="">Obcaecati!</option>
<option value="">Nulla!</option>
<option value="">Totam.</option>
<option value="">Ipsum.</option>
</select>
</p>
</fieldset>
<p>
<button disabled>提交修改</button>
</p>
</div>

小结
重点:input、select、textarea、button、label
表单元素中,表单元素所包裹的文本内容,是给用户看的,表单元素身上设置的value属性值,是给服务器看的。

