56. 浏览器兼容性 {ignore}
[toc]
1. 问题产生原因
- 市场竞争
标准版本的变化
- 官方标准的变化,会导致同一浏览器的不同版本之间兼容性不同。
2. 厂商前缀
比如:box-sizing, 谷歌旧版本浏览器中使用 -webkit-box-sizing: border-box;
厂商前缀出现的原因:
- 市场竞争,标准没有发布
- 标准仍在讨论中(草案),浏览器厂商希望先支持 | 主流浏览器 | 厂商前缀 | | —- | —- | | IE | -ms- | | Chrome,safari | -webkit- | | opera | -o- | | firefox | -moz- |
浏览器在处理样式或元素时,使用的方式:当遇到无法识别的代码时,直接略过。
使用插件:自动生成厂商前缀。

用法:(在CSS代码全部写完之后)
- Ctrl + Shift + P
- Autoprefixer css
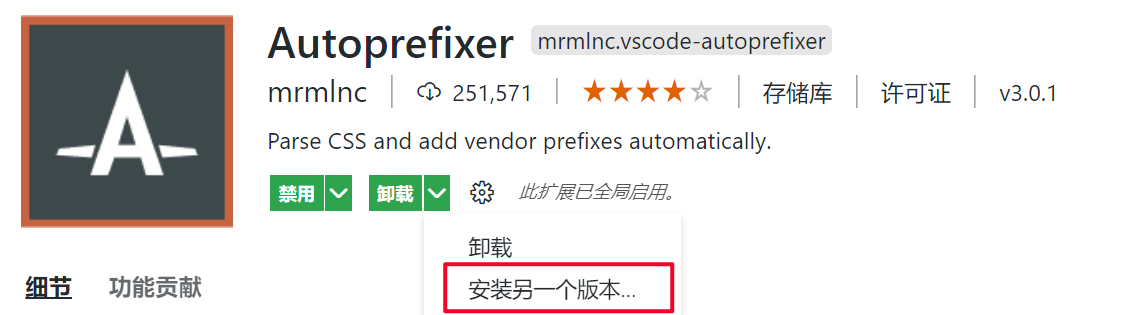
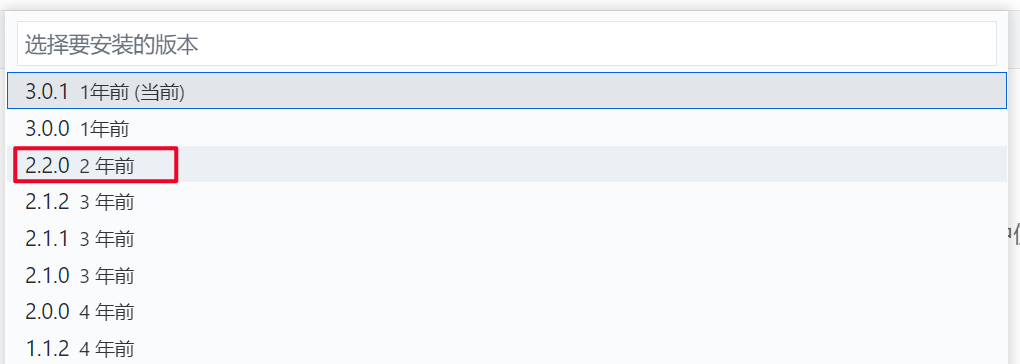
注意:v3.0.1的版本无效,参考文章:脚本之家 vscode中使用Autoprefixer3.0无效的解决方法
解决办法:使用旧版本。


谷歌浏览器的滚动条样式
- 实际上,在开发中使用自定义的滚动条,往往是使用 div+css+JS 实现的。
- 多个背景图中选一个作为背景
示例 - 谷歌浏览器滚动条:
div {width: 200px;height: 200px;border: 2px solid;overflow: auto;}/* 滚动条区域 */div::-webkit-scrollbar {width: 10px;}/* 轨道 */div::-webkit-scrollbar-track {background: #74c0c0;}/* 滑块 */div::-webkit-scrollbar-thumb {background: #008c8c;border-radius: 8px;}/* 上下的按钮 */div::-webkit-scrollbar-button {background: red;}

如果想要给页面中所有出现滚动条的地方统一设置,只要去掉前面的 div 即可。
示例 - 背景多选一
div {
width: 500px;
height: 500px;
background-image: -webkit-image-set(url("img/small.jpg") 1x, url("img/big.jpg") 2x);
background-size: 100%;
}
注解:
1x一个像素上的显像单元小于等于1 (0 ~ 1)2x一个像素上的显像单元小于等于2 (1 ~ 2)
补充:image-set 已经是一个标准了,现在写的话,可以不加厂商前缀。
3. css hack
css hack,这也是用于解决兼容性问题的。(hack 可理解为 补丁 的意思)
根据不同的浏览器(主要针对IE),设置不同的样式和元素。
- 样式
IE中,CSS的特殊符号
- *属性,兼容IE5、IE6、IE7
- _属性,兼容IE5~IE6
- 属性值\9,兼容IE5~IE11
- 属性值\0,兼容IE8~IE11
- 属性值\9\0,兼容IE9~IE10
IE5、6、7 的外边距bug,浮动元素的左外边距翻倍。
示例:
/* 假设,要给某个 div 元素设置一个 30px 的左侧外边距 */
div {
margin-left: 30px;
*margin-left: 15px; /* 兼容 IE5、6、7 */
}
- 条件判断
示例:
<!--[if IE]>
<p>
这是IE浏览器
</p>
<![endif]-->
<!--[if !(IE)]><-->
<p>
这是非IE浏览器
</p>
<!--<![endif]-->
原因:IE 浏览器可以识别注释里面的一些特殊字符。
4. 渐近增强 和 优雅降级
两种解决兼容性问题的思路,会影响代码的书写风格
- 渐近增强:先适应大部分浏览器,然后针对新版本浏览器加入新的样式
书写代码时,先尽量避免书写有兼容性问题的代码,完成之后,再逐步加入新标准中的代码。
- 优雅降级:先制作完整的功能,然后针对低版本浏览器进行特殊处理
书写代码时,先不用特别在意兼容性,完成整个功能之后,再针对低版本浏览器处理样式。
主要用来应付面试
5. caniuse
查找css兼容性的网站:caniuse.com
小结
- 兼容性问题,后面学习到一些构建工具的时候,会自动帮我们解决大部分兼容性问题,学习阶段先不刻意记兼容性问题,实际开发遇到的话,再重点记忆即可。
- 需要了解 渐近增强 和 优雅降级 是什么?

