常见样式声明 {ignore}
[toc]
1. color
元素内部的文字颜色。
颜色的常见写法:预设值、三原色。
预设值:定义好的单词,多用在调试阶段。
三原色(色值):光学三原色(红、绿、蓝),每个颜色可以使用0-255之间的数字来表达,色值。三原色有两种方式来表示:rgb、hex。
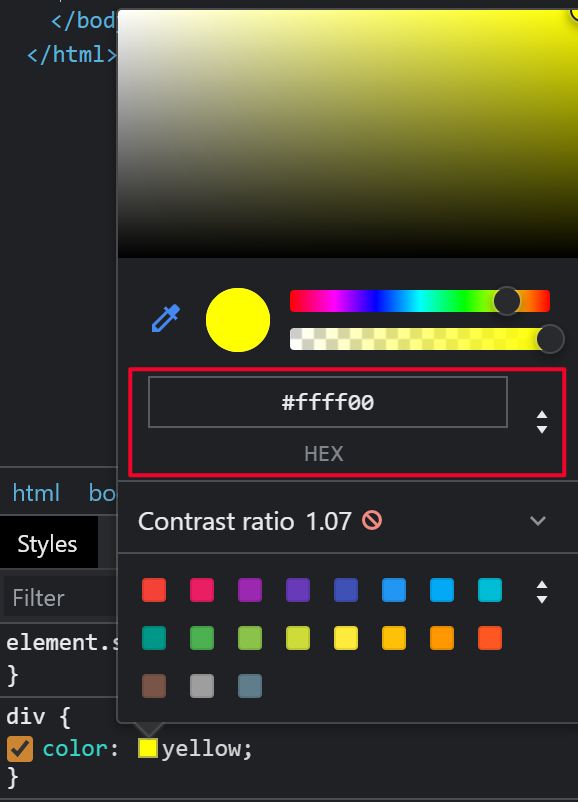
认识浏览器的调试工具中的调色板:点击一下颜色小方块,可以打开chrome的调色板,这里面可以切换 hex - rgb 等;也可自行调色。

点击 yellow 前面黄色的小块,即可打开调色板,在这里面可以自己调颜色,可以设置饱和度,可以实现 hex 与 rgb 之间的转化等功能。
比较常见的一些颜色:
- 淘宝红:#ff4400, #f40
- 黑色:#000000,#000 black
- 白色:#ffffff, #fff white
- 红:#ff0000, #f00 red
- 绿:#00ff00, #0f0 green
- 蓝:#0000ff, #00f blue
- 紫:#f0f (purple 是 #800080)
- 青:#0ff cyan
- 黄:#ff0 yellow
- 灰色:#ccc (数值越小越黑,gray是 #808080)
马尔斯绿:#008c8c (流行色)
2. background-color
设置元素背景色
3. font-size
设置元素内部文字的尺寸大小
1)px:像素,绝对单位,简单的理解为文字的高度占多少个像素。
2)em:相对单位,相对于父元素的字体大小。
px 可以理解为绝对单位,也可以理解为相对单位。
每个元素必须有字体大小,如果没有声明,则直接使用父元素的字体大小,如果没有父元素(比如:html元素),则使用基准字号。
基准字号:客户端设置的浏览器默认字体大小;
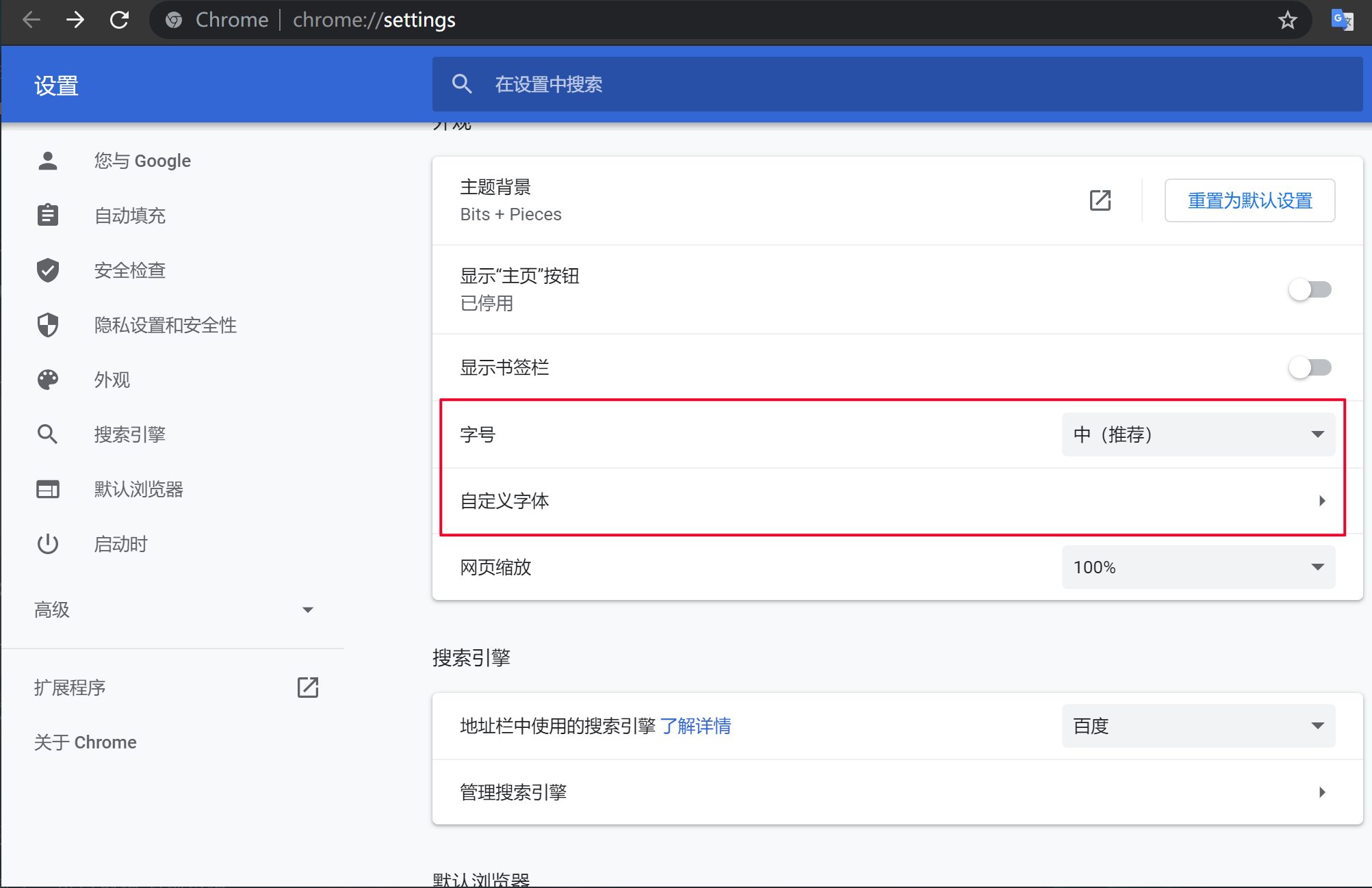
以谷歌浏览器为例,打开“设置” ==> 查看“字号” ==> 可以选择自定义字体来调节想要的字体大小。

user agent stylesheet 用户代理样式表(即:浏览器样式表)
4. font-weight
用于设置文字粗细程度,可以取值数字,可以取值为预设值。
预设值:可以理解为一些自动给咋们设置好的单词,比如:normal、bold;
注意:400是正常显示的大小,最大可以调整到900。但是,一般情况下,我们在调整font-weight的数值时,会发现400(normal) ==> 600(bold) 可见字体加粗显示了,600 ==> 600+ 却发现字体不再加粗了,这是由于字体类型所导致的。有些字体类型,加粗最大只能加到600,所以值再大,也不会有更粗的效果。就是因为这个原因,一般情况下,font-weight我们就只会使用两个值 —— normal、bold;来控制字体是否加粗显示。
5. font-family
font-family: consolas, 翩翩体-简, 微软雅黑, Arial, sans-serif;
用于设置文字类型。
必须用户计算机中存在的字体才会有效。
使用多个字体,以匹配不同环境。
第一种字体类型,用户计算机中有,就用第一种;没有就看下一种字体类型有没有,有就用第二种,没有就看下一种有没有;依次检索下去。【补充:比如说第一字体类型只对英文有效,而文本中既包含英文又包含中文,那么只有英文会使用第一种字体类型显示,其余的中文会使用第二种(若第二种用户计算机中有安装)来显示】
sans-serif,非衬线字体 —— 通常咋们会将最后一个字体设置为 sans-serif ,若用户计算机中不包含前面任意一种字体,则会使用 sans-serif 让操作系统选择一个非衬线字体来显示文本;
衬线字体和非衬线字体:【操作系统会自带一种衬线字体和一种非衬线字体】
- 衬线字体 —— 特点:打印出来的效果好,但是显示在页面上效果不好; —— word文档上默认的就是衬线字体
- 非衬线字体 —— 特点:比较圆滑,显示在页面上的效果好,但是打印出来的效果不好; —— 页面上一般都是使用非衬线字体来显示文本
6. font-style
用于设置字体样式,通常用它设置斜体。
绝大部分字体都支持斜体,但是也有字体是不支持的。
i元素,em元素,默认样式,是倾斜字体;但是,实际使用中,常用i元素表示一个图标(icon)。
7. text-decoration
用于设置文本修饰,给文本加线。
常用取值:
none去掉线underline加上下划线line-through加上中划线
属性值还有很多种写法,可以打开链接看看 mdn 上的几个示例。
a元素:超链接,在浏览器的默认样式表(user agent stylesheet)中,带有 text-decoration: underline; 该css声明,所以a元素在浏览器中显示出来的效果默认是带有下划线的。
del元素:表示错误的内容,在 user agent stylesheet 中,带有 text-decoration: inline-through; 该css声明,所以del元素在浏览器中显示出来的效果默认是带有中划线的。
s元素:表示过期的内容,它也和 del 元素一样。
8. text-indent
用于设置首行文本缩进。
首行文本缩进两个字符:text-indent: 2em;
注意:很多的字体,在显示英文的时候,一个字母的宽度和高度是不一样的,所以作用于英文时,会有一些差异。不过,也有一些字体,在显示英文的时候,每一个字母的宽度和高度都是相同的(想不起来是啥字体了)。
9. line-height
用于设置每行文本的高度,该值越大,每行文本的距离越大。
设置行高为容器的高度,可以让单行文本垂直居中。
行高可以设置为纯数字,表示相对于当前元素的字体大小的倍数。
令单行文本垂直居中,一般使用的单位就是px,和height的相同即可。
- 但是,用px为但会有个bug,就是当字体的内容过多(出现了换行),且字体大小过大时,显示出来的效果就很糟糕了,此时就属于多行文本的问题了。
- 令多行文本垂直居中,一般使用的是纯数字,至于为何不使用em,后续课程再做说明。
这个属性细研究的话,非常复杂,后面的进阶课程(文字框)会详细说明。
10. width
用于设置宽度
11. height
用于设置高度
12. letter-space
用于设置文字间隙
13. text-align
用于设置元素内部文字的水平排列方式
小结
- color mdn
- background-color mdn
- font-size mdn
- font-weight mdn
- font-family mdn
- font-style mdn
- text-decoration mdn
- text-indent mdn
- line-height mdn
- width mdn
- height mdn
- letter-space mdn
- text-align mdn
比较模糊的,直接打开mdn,看一下示例即可。

