11. 图片元素 {ignore}
[toc]
1. img元素
img 它是image缩写,是一个空元素。
img 元素的两个属性:
- src属性:source 图片资源的地址。
- alt属性:当图片资源失效时,将使用该属性的属性值替代图片来显示。
2. 和a元素
img元素和a元素联用,将图片作为超链接。
<a href=""><img src="" alt=""></a>
3. 和map元素
map表示:地图
map的子元素:area
衡量坐标时,为了避免衡量误差,需要使用专业的衡量工具:ps、pxcook、cutpro(袁老本人开发)。
若截图工具发现尺寸不对,很有可能是因为屏幕的分辨率问题;

4. 和figure元素
指代、定义,通常用于把图片、图片标题、描述包裹起来。
子元素:figcaption
小结
- 掌握以图片作为超链接。
- map元素
- 划分图片区域,当点击图片的指定区域时,跳转到指定链接。
- figure元素
- 它是一个将图片的相关描述信息包裹起来的容器。
- 了解 img元素 和 map、figure元素 联合使用有什么用。(理解本节的demos即可)
demos
相关说明在 index.html 文件的注释里头。
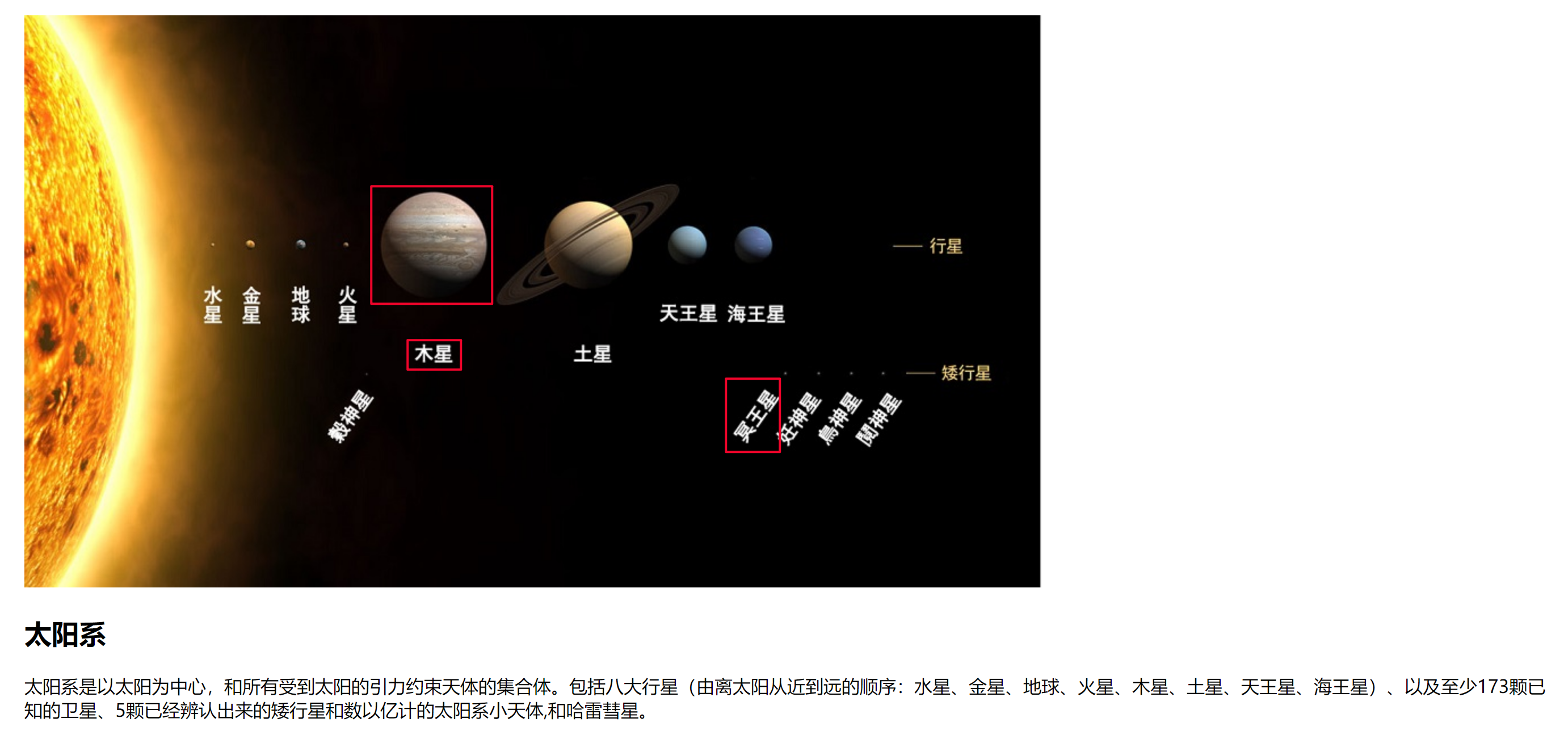
效果:

点击木星区域时,会跳转到木星的百度百科,点击冥王星的区域时,会跳转到冥王星的百度百科,点击其他区域时,将会跳转到太阳系的百度百科。

