4.1 css初级篇-css引入css基础选择器选择器权重
- html 补充
上一节课程 3. html - css lesson 1 中遗留下来的部分html知识点
1. 多选框 <input type="checkbox" name="" value="">属于同一道题的多选框 它们的name属性值 也和单选框一样 必须相同才行单选框 可以理解为 单选题多选框 可以理解为 多选题2. 优化用户体验1. 默认选中 ==> 减少用户操作若访问该页面的用户以男性居多 那么我们在设计的时候 可以令男性单选框有一个默认选中(checked||selected)的效果2. label ==> 方便用户操作给每一个 input 绑定 id 结合 lable 标签 可以方便用户操作 当用户点击 文本时 也可以实现聚焦3. select 表单元素中属性值和属性名的书写位置问题属性名写在 select 元素上的 name 属性上属性值写在每一个 option 元素上的 value 属性上若咋们没有在每一个 option元素上定义value属性值那么提交的属性值默认是 option元素包裹的文本内容到此为止 在开发中 HTML的主要使用标签已介绍完毕实际上 html标签还有很多 并且每年还在不断地增加但是我们实际上会用到的 差不多也就上面介绍的这些其中一个原因是 其实HTML和CSS和JavaScript是三门语言它们是三家不同的公司做的 HTML后续在添加标签的时候总是想着新增的标签是否能够覆盖一些CSS、JavaScript的功能 不受它们的限制但是呢 我们在实际开发时 我们一般是把三者相分离出来的它们各自仅负责好自个儿的功能就好了 简单点说 就是 各司其职咋们现在讲解的是 HTML4.01版本 这是最基础的版本后面接触到的 HTML5.0 里面很多东西都是JavaScript相关了也就是说 咋们在学习 HTML5.0之前 我们得学习完 JavaScript CSS CSS3 之后才能更好的理解 H5中的知识点
label和select
<form method="GET" action="">
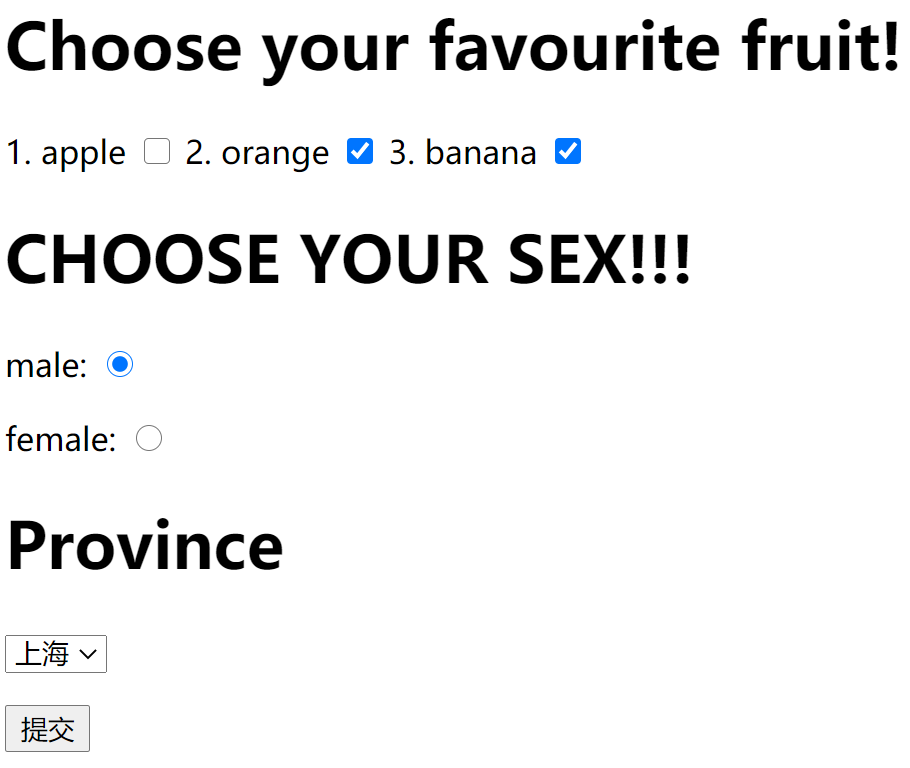
<h1>Choose your favourite fruit!</h1>
<p>
<label for="apple">
1. apple <input type="checkbox" name="fruit" value="apple" id="apple">
</label>
<label for="orange">
2. orange <input type="checkbox" name="fruit" value="orange" id="orange">
</label>
<label for="banana">
3. banana <input type="checkbox" name="fruit" value="banana" id="banana">
</label>
</p>
<h1>CHOOSE YOUR SEX!!!</h1>
<p>
<label for="meal">
male: <input type="radio" name="sex" value="male" id="meal" checked>
</label>
</p>
<p>
<label for="female">
female: <input type="radio" name="sex" value="female" id="female">
</label>
</p>
<h1>Province</h1>
<select name="province" id="">
<option value="bj">北京</option>
<option value="sh" selected>上海</option>
<option value="gz">广州</option>
</select>
<p>
<input type="submit">
</p>
</form>
提交前: file:///C:/Users/23264/Desktop/stuProject/test.html
提交后: file:///C:/Users/23264/Desktop/stuProject/test.html?fruit=orange&fruit=banana&sex=male&province=sh#
发送到后端的数据: fruit=orange&fruit=banana&sex=male&province=sh

- 当前市面上的主流浏览器及其内核是?(常见面试题)
主流浏览器的两个必要条件:
1. 一定的市场份额
2. 有独立研发的内核(值钱)
浏览器的组成:
1. shell(外壳 不值钱)
2. 内核(值钱)
| 主流浏览器 | 内核 |
|---|---|
| IE | trident |
| Firefox | Gecko |
| Google chrome | Webkit/blink |
| Safari | Webkit |
| Opera | presto |
- html注释
格式: <!-- -->
<!-- 注释内容 -->
快捷键: Ctrl + /
- 前端工程师最重要的是啥?
嘴
1. 成哥介绍的公司中的配合流程
产品经理拿着产品来和你沟通(确认需求) ==> 你再和UI沟通(获取psd文件) ==> 你还得跟测试工程师沟通 ==> 你还得跟运营去沟通
总而言之 全公司沟通的核心 就是你
2. 若编程时长是10 那么3在开发 7在调试
若一个项目 我们在公司中把这个项目用代码给写成来的时间是t 那么整个项目的项目周期 应该是咋们写这个项目所需的时间*3
3. 大型互联网公司 大夏天 搞开发的标准穿搭 大背心 大裤衩 拖个拖鞋...
以下是CSS的内容
- CSS是啥?
CSS 全称 cascading style sheet 层叠样式表
若第一次接触 那大致的看一下 mdn 上对 CSS 的简介
差不多有个大致的概念就好 写多了 自然会理解
- 如何引入CSS?
行间样式
直接在html元素的身上的style属性上 写CSS代码
页面级CSS
在head里的style标签下写css (讲到这儿 走远了 听成哥给你唠唠表达能力的重要性)
外部CSS文件
link引入外部css文件
小结:
这三种方式的优先级: 行间样式 > ( 页面级CSS = 外部CSS文件 )
- 浏览器异步获取文件
用户在访问某个页面时 向服务器发起请求后 服务器返回相关的页面代码文件
试问 浏览器是如何下载这些代码文件的(同步/异步)?
答: 异步
当用户从服务器那请求回一个 index.html 文件后
浏览器会开始下载 index.html 中的代码
并丢到浏览器中执行(下载一点执行一点)
比如说 当下载到 咋们利用link标签引入css文件的那行代码时
浏览器不会等到 css 文件下载完成后 再去下载后续的 html代码
而是会开启一个新的线程 来下载css代码 原来的线程继续下载它的 html代码
即 这是异步(同时)进行的
- CSS选择器
1. id 选择器
2. class 选择器 (类选择器)
3. 标签选择器 (元素选择器)
4. 通配符选择器 (*)
上面介绍的这4个选择器 最基础
- 选择器的优先级
!important > style(写在元素身上) > id > class = 属性 > 元素 > *
- CSS选择器权重 | 选择器 | 权重 | | —- | —- | | !important | infinity | | 行间样式 (写在元素身上) | 1000 | | id | 100 | | class 属性 伪类 | 10 | | 元素 伪元素 | 1 | | 通配符 | 0 |
1. 选择器权重问题 基本上很多CSS书籍上都有介绍到
2. 在vscode编辑器上 咋们将鼠标hover在咋们写的选择器上 可以直接看这个选择器的权重是多少
3. 这权重值 并非是 10进制 而是 256进制
4. 计算机中的 infinity 和 数学上的 infinity
它们之间是有所不同的
在计算机中的 infinity 是有值的 它并非数学上的无穷
在数学中 infinity + 1 和 infinity 之间 是没法比较大小的
但是 在计算机中 infinity + 1 > infinity 是成立的
- CSS 的两大特性
继承性
概念
CSS的继承性 是指子元素继承了父元素的某些样式属性
注意
并非所有CSS属性都具有继承性
具有继承性的属性有以下3类
1. 文本相关的属性
font-family、font-size、font-style、font-weight、font、line-height、text-align、text-indent、word-spacing
2. 列表相关的属性
list-style-image、list-style-position、list-style-type、list-style
3. 颜色相关的属性
color
层叠性
概念
CSS的层叠性 指的就是样式的覆盖
注意
层叠性遵循后来居上的原则 但必须具备以下3个条件
1. 元素相同
2. 属性相同
3. 权重相同
- CSS 优先级
由 CSS 特性中的层叠性 我们知道当样式发生冲突时 会进行样式的覆盖
| 样式发生冲突的5种情况 | 描述 |
|---|---|
| 引用方式冲突 | 行内样式 > (内部样式 = 外部样式) |
| 继承方式冲突 | 选用最近的父元素 |
| 指定样式冲突 | 由选择器的权重来决定 选中权重优先级高的 |
| 继承样式和指定样式冲突 | 指定样式 > 继承样式 |
| !important | 直接覆盖其他的样式声明 |
4.2 学员必听
介绍渡一的联系方式...
4.3 css复杂选择器、权重计算问题、css基础属性
- 后代选择器
要求只选中div下面的span
.wrapper span {
background-color: red;
}
<div class="wrapper">
<span>123</span>
</div>
<span>234</span>
后代选择器的叫法很多: 父子选择器, 派生选择器 ... 表示的都是一个东西 (知道它怎么写 怎么用即可)
- 直接子元素选择器
要求只选中 1
div>em {
background-color: red;
}
<div>
<em>1</em>
<stong><em>2</em></stong>
</div>
- 浏览器解析父子选择器的方式
要求 让1变色
section div ul li a em {
background-color: red;
}
<section>
<div>
<p>
<a href="">
<span></span>
<ul>
<li>
<a href="">
<span>
<em>1</em>
<p></p>
</span>
</a>
<li></li>
</li>
</ul>
</a>
</p>
<a href="">
<div></div>
<p><em>2</em></p>
</a>
</div>
</section>
浏览器的底层原理:
浏览器在遍历父子选择器的时候 是 自右向左进行遍历的
子认爹 而非 爹找子
但是最终操作的还是 子
这一个知识点 在 《从0到1 CSS进阶之旅》10.6.1 选择器在浏览器中的解析原理 中 也有介绍到
- 并列选择器
要求 让2变色
div.demo {
background-color: red;
}
<div>1</div>
<div class="demo">2</div>
<p class="demo">3</p>
并列选择器
可以理解为 用多个限制条件来限定想要选中的元素
注意
1. 若元素选择器和其他类型的选择器一起出现, 那么 需要将标签选择器写在最前面
比如
div.demo 不能写成 .demodiv
2. 其他类型的选择器相互并列 随意搭
比如
.demo#only[class="box"] 等价于 #only[class="box"].demo
- 分组选择器
.demo1,
.demo2 {
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
font-size: 20px;
font-weight: bold;
border: 1px solid #666;
border-radius: 5%;
}
.demo1 {
color: #008c8c;
}
.demo2 {
color: #f40;
}
<div class="demo1">1</div>
<div class="demo2">2</div>

分组选择器
应用场景 常用于减少代码的冗余度
分组选择器的写法: 用逗号将每一组相互分开即可
demo1, demo2 { css代码 }
选择器的相关知识就介绍这么多, 下面是 CSS 属性 的相关内容
- CSS属性
font-size 用于设置字体的大小
注意: 它设置的是字体的高 而不是字体的宽 (汉字的宽度和高度都是相同的 感觉不出来, 但是, 英文字母的宽度和高度是不一样的, font-size 设置的是它们的 高度 而非 宽度)
只要记住一个属性值 bold(加粗) 即可
注意: bold 和 bolder
font-weight 它有一个属性值 bolder 表示更粗, 很多时候 我们书写这个属性值 会发现页面上的字体并没有被加到更粗, 视觉上 bold 和 bolder 效果相同 这是因为对应的字体包里头 该字体就没有更粗的样式
记住一个值 italic(斜体) 即可
最通用的字体 arial (乔布斯发明的)
颜色值写法
1. 土鳖式 (纯英文单词) 开发时 一般不会使用纯英文单词, 测试时 才会使用到 土鳖式的纯英文单词
2. 颜色代码
3. 颜色函数
写法上的一些具体细节 比如啥 简写形式啥的 若遇到查就行
涨知识
罗曼蒂葡萄酒 葡萄酒颜色 ... || 阿里的logo 是一开始被马云给淘汰的 但是最后又从垃圾桶里捡回来 发现它还不错 || 淘宝红 #f40 的由来 听说这颜色值 是当时由很多心理鉴定师鉴定后的结果
border 是一条简写属性, 实际上设置的属性是 ==> border: border-width border-style border-color;
border: 1px dashed black;
等价于:
border-width: 1px;
border-style: dashed;
border-color: black;
画三角形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>lesson2</title>
<style>
div {
width: 0;
height: 0;
border: 100px solid transparent;
border-bottom-color: red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

4.4 css企业开发经验及习惯、盒子模型、层模型
下面继续讲 CSS 属性
- CSS属性
left 默认值 文本左对齐
center 文本居中对齐
right 文本右对齐
font-size 和 line-height
font-size ==> 设置的是文字的高度
line-height ==> 设置的是单行文本的高度 (也就是我们在编辑word时所设置的行高)
line-height 的常见用法
实现单行文本垂直居中 令 line-height 等于 heiht
问: 1.2倍行高如何设置?
答: line-height: 1.2em;
text-indent 常见用法
首行缩进2个字符(汉字) ==> text-align: 2em;
PS: 我们在一段中文文本中 首行缩进俩个汉字 感觉上可以通过html编码中的空格 来实现 不够就多加 过了就少加; 但是实际上这是实现不了的 因为空格这个字符 到底多宽 受很多因素的影响 比如: 操作系统 全角 半角 ...
单位 1em 表示的是一个 font-size 它是一个相对单位, px 也是一个相对单位
问: 我们前面介绍到了 font-size 表示的是一个字体的高度 那么 text-indent: 2em; 表示的那不就是两个字体的高度 而非两个字体的宽度嘛? 那有如何实现首行缩进两个字符的效果呢?
答: 实际上 互联网上的通用字体 它们对于汉字的处理 都是让每一个汉字的宽度与它的高度值相等的 所以咋们使用 text-indent: 2em; 来实现首行缩进2个字符 是没问题滴, 所以首行缩进 2 个字符, 一般都是针对汉字来说的, 如果是英文单词, 一般得不到想要的效果 (不过有一些字体包中的英文字母, 它们被设计为宽度和高度相等, 引入这些字体包, 就可以来模拟这样的效果了)
问: 屏幕的分辨率是如何定义的呢?
答: 屏幕上 从上到下 一个英寸的长度 包含的像素点的个数
PS: 绝对单位 和 相对单位
很多地方也将 px 称之为绝对单位, 主要是看如何解释了, 如果侧重点在于改变视口尺寸 1px 的大小是否会变, 那结果显然是不会变的, 所以有人将其称之为 绝对单位; 但是如果侧重点在于不同的设备上, 1px 的大小是否相同, 那就会依据设备的分辨率而定, 也就是说 它不是绝对单位, 而是 相对单位
参考资料: 绝对单位 和 相对单位 ==> 《从0到1 CSS进阶之旅》/第1章 基础知识/1.2 CSS单位
主要应用场景: a标签去除下划线
a标签默认带有 text-decoration: underline;
问: 如何去除a标签默认的下划线
答: text-decoration: none;
- 成哥开发经验分享
一些 html 元素身上的默认样式问题
前面在介绍 html 的 del 标签时 会发现被他包裹的内容 会带有一条中划线
实际上就是因为 它身上就默认带有 text-decoration: line-throgh; 这条 css 声明
我们在实际开发中 一般都不会使用del标签 因为 HTML 只要让它负责好结构就行了 del标签带有的这种效果; 有些时候, 我们通常会采用 span标签 来实现 然后给对应的span标签添加上对应的 text-decioration: line-through; 即可
还有很多标签也默认带有一些 css 声明, 比如 strong 默认带有 font-weight: bold; i 标签默认带有 font-style: italic; 然而 很多时候, 我们是不希望标签默认有自带样式的, 我们希望样式就交给 css 来实现, html 管好结构方面的事儿就好
所以 我们说 div 和 span 这两个标签是很好的容器, 因为它们身上很 "干净"; 而且 我们之后或许会看到一些名为 reset.css 的文件, 这些文件的作用就是 重置 html 标签身上的默认样式
但是 如果有一些标签的语义化实在很好... 那即便它带有一些咋们不想要的默认样式 咋们还是会用它的; 这部分好像还涉及到一些有关 SEO 搜索引擎优化部分的相关知识点(比如标题标签) 目前阶段 先做了解即可
补充
CSS 注释
语法: /* Comment */
快捷键: Ctrl + /
- 伪类选择器
:hover
<a href="#" id="link">dahuyou</a>
a {
color: red;
}
a:hover {
color: green;
}


鼠标悬停 正常变绿
a#link {
color: red;
}
a:hover {
color: green;
}


鼠标悬停 还是红的
记录一个遇到的 bug... 权重问题
a { color: red; }
a:hover { color: green; }
问: 为什么当鼠标悬停在a元素上时 咋们添加到 a:hover 上的样式就可以展示出来?
答: 因为指定样式发生了冲突 并且后者的权重是比前者大的 所以使用后者
a#link { color: red; }
a:hover { color: green; }
问: 为什么当鼠标悬停在a元素上时 我们添加到 a:hover 上的样式就展示不出来?
答: 因为指定样式发生了冲突 并且前者的权重比后者大 所以使用前者
后续若遇到 "明明写了样式 却不生效" 这样的情况, 记得检查一下, 看看是否是权重出现了问题
- 行级元素 和 块级元素
行级元素的特点:
内容决定元素所占位置(尺寸)
不可以通过css改变宽高
块级元素的特点:
独占一行
可以通过css改变宽高
- 互联网公司常见一面题
请你列出常见的4个行级元素 4个块级元素
行级 ==> span a strong em del
块级 ==> div p ul li ol form address
注意
img 是行级块元素 即: inline-block
inline-block元素的特点
内容决定大小
可以改变宽高
- inline-block元素之间的间隙问题
凡是 带有inline的元素 都具有文字特性
带有inline的元素 ==> 也就是指: display: inline; 和 display: inline-block; 的元素
具有文字特性 ==> 在这里所强调的就是 多个连续不可见字符 会被识别为一个空格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>inline-block元素之间的间隙问题</title>
<style>
.wrapper {
text-align: center;
/* font-size: 0px; */
}
span {
display: inline-block;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
font-size: 32px;
border: 1px solid #000;
}
.item1,
.item3 {
background-color: #008c8c;
}
.item2 {
background-color: #f40;
}
</style>
</head>
<body>
<div class="wrapper">
<span class="item1">1</span>
<span class="item2">2</span>
<span class="item3">3</span>
</div>
</body>
</html>
会发现 span 与 span 之间存在间隙

把 .wrapper 中的 font-size: 0px 这条注释给取消之后, 展示效果如下:

解决方式
1. 使用 margin-left: -?px; (数值通过控制台来微调)
不推荐
原因是 我们写好的代码 上传到服务器之前 一般都会对代码进行压缩
我们通常采用去空格和回车(等不可见字符)的方式来对咋们写的代码进行压缩
这样的话 多个inline-block元素之间的间隙 自然就被压缩掉了
所以用户那边看到的 其实一开始就是正常的 然后咋们在开发的时候 又添加上了一个负margin值 那么一旦到线上 就不准了
2. 改变结构 让每一个inline-block之间没有空白文本
不推荐 (不符合开发习惯)
3. 给父级添加上 font-size: 0; 子元素重新定义 font-size 属性值
推荐 (开发的时候就能看到上线后的效果)
PS: 这个技巧 在接下来接触到的淘宝首页开发中会着重介绍
- 编程思维
先定义功能 后选配功能 (Bootstrap 就是利用这种编程思维开实现的)
先定义功能 后选配功能
也就是将一些常用的样式 给它提取出来 然后需要用到该样式的元素 咋们给它添上对应的类名儿就好
在企业中 这种方式也是非常常用的 就是用前辈们写好的东西 直接引入到自己的项目中来就可以了
所以说 在企业中 咋们一般第一个月 都是不写代码的 而是读代码 读前辈写的文档
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>lesson2</title>
<style>
.green {
background: green;
}
.red {
background: red;
}
.blue {
background: blue;
}
.size1 {
width: 30px;
height: 30px;
}
.size2 {
width: 50px;
height: 50px;
}
.size3 {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="green size1"></div>
<div class="red size2"></div>
<div class="blue size3"></div>
<div class="blue size2"></div>
<div class="red size1"></div>
</body>
</html>

- 初始化样式
通配符选择器常用于初始化样式
* { padding: 0; margin: 0; }
/* 通常用于初始化样式 优点在于通配符选择器的权重是 0 其它随便啥选择器的优先级都比它高 */
- 盒模型
- 简介 如何在chrome控制台查看 html和css
- padding 和 margin 和 border-width
属性值不同个数之间的区别:
一个值 上右下左
两个值 上下、左右
三个值 上、左右、下
四个值 上、右、下、左
- 模拟远视图效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模拟远视图</title>
<style>
.box4 {
width: 10px;
height: 10px;
background: #fff;
}
.box3 {
width: 10px;
height: 10px;
padding: 10px;
background: #0f0;
}
.box2 {
width: 30px;
height: 30px;
padding: 10px;
background: #fff;
}
.box1 {
width: 50px;
height: 50px;
padding: 10px;
background: #0f0;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
<div class="box3">
<div class="box4"></div>
</div>
</div>
</div>
</body>
</html>

- 定位
阮一峰老师除了讲解了 position的 static absolute relative fixed 4个属性 还介绍了一个新的 sticky 定位
大概看了一遍 sticky可以实现两个经典的应用场景
demo1. 堆叠效果
demo2. 表格的表头锁定
每一个 absolute定位的元素 都位于一个不同的层
即: 脱离原来的层 和原来的层没关系了 原来占据的那块空间相当于不存在了
relative定位的元素
相对于自身的原始位置进行定位
relative 定位 和 absolute 定位 的元素的不同点在于
relative定位的元素会保留原始位置
也就是说 它原来占据的那块空间依旧存在
涨知识
21克的灵魂 与 2.1克拉的钻戒 2.1克拉的灵魂伴侣
弄清楚 relative absolute fixed 是相对于什么进行定位的
relative 相对于自身的原始位置进行定位
absolute 相对于最近的有定位(position属性值非static)的父级进行定位 若父级都没有定位 那么则相对于文档进行定位
我们在实际开发中 一般将relative作为参照物 用absolute进行定位
fixed 相对于浏览器视口进行定位
- body 身上的默认 margin
body 自带 margin 8px
- 页面广告 垂直水平居中显示
目前了解到以下三种实现方式
1. position: absolute; left: 50%; top: 50%; margin-left: -width/2; margin-top: -height/2;
2. position: absolute; left: calc(50% - width/2); top: calc(50% - height/2);
3. position: absolute; top: 0; left: 0; right: 0; bottom: 0; margin: auto;
4. display: flex; justify-content: center: align-items: center;
notes
前面三种是写在需要居中显示的元素身上
第 4 种 是写在定位元素的父级身上 (flex布局是CSS3中的知识点)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水平垂直居中显示</title>
<style>
div {
width: 100px;
height: 100px;
background-color: #ddd;
}
.box {
position: absolute;
left: 50%;
top: 50%;
margin-left: -50px;
margin-top: -50px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水平垂直居中显示</title>
<style>
div {
width: 100px;
height: 100px;
background-color: #ddd;
}
.box {
position: absolute;
left: calc(50% - 100px/2);
top: calc(50% - 100px/2);
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水平垂直居中显示</title>
<style>
div {
width: 100px;
height: 100px;
background-color: #ddd;
}
.box {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水平垂直居中显示</title>
<style>
html,
body {
height: 100%;
}
.wrapper {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.box {
width: 100px;
height: 100px;
background-color: #ddd;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="box"></div>
</div>
</body>
</html>

不知为何会出现滚动条…
- 五环
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>五环</title>
<style>
.wrapper {
position: relative;
width: 500px;
height: 300px;
border: 1px solid #ddd;
overflow: hidden;
resize: both;
}
.circle {
width: 80px;
height: 80px;
border: 5px solid;
border-radius: 50%;
position: absolute;
}
.blue {
border-color: blue;
top: 100px;
left: 100px;
}
.black {
border-color: black;
top: 100px;
left: 200px;
z-index: 1;
}
.red {
border-color: red;
top: 100px;
left: 300px;
}
.yellow {
border-color: yellow;
top: 150px;
left: 150px;
}
.green {
border-color: green;
top: 150px;
left: 250px;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="circle blue"></div>
<div class="circle black"></div>
<div class="circle red"></div>
<div class="circle yellow"></div>
<div class="circle green"></div>
</div>
</body>
</html>