19. 选择器 {ignore}
[toc]
选择器的作用:帮助你精准的选中想要的一个或多个元素。
1. 简单选择器
- ID选择器
# - 元素选择器
元素名 - 类选择器
. - 通配符选择器
* - 属性选择器
[属性名]、[属性名="属性值"]、[属性名$="属性值"]、[属性名^="属性值"]、[属性名|="属性值"]、[属性名~="属性值"]、[属性名*="属性值"] - 伪类选择器
:link、:visited、:hover、active - 伪元素选择器
::before、::after
上面列的并不全,还有一些css3的没罗列出来。
属性选择器
a[href$="baidu.com"]这个属性选择器表示的含义是:选中带有href属性的a元素,且href属性以baidu.com结尾。 —— 这么做的可以不把href属性写死。
更多细节 ==> 属性选择器 mdn
伪类选择器
用于选中某些元素的某种状态
- link: 超链接未访问时的状态
- visited: 超链接访问过后的状态
- hover: 鼠标悬停状态
- active:激活状态,鼠标按下状态
爱恨法则:l o v e h a t e —— 书写a元素的4种状态时,需要注意顺序;【这个顺序,是由css的层叠性来决定的。】
可以使用chrome浏览器的调试工具,控制元素所处的状态;

link和visited只能用于a元素,hover和active除了用于a元素,还可以用于其他元素。
伪元素选择器
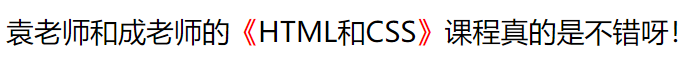
before、after 就是在指定的元素前、后插入一个元素(这个元素是没有名字的)。
示例:
<!DOCTYPE html><html lang="en"><head><title>test</title><style>span::before {content: "《";color: red;}span::after {content: "》";color: red;}</style></style></head><body><p>袁老师和成老师的<span>HTML和CSS</span>课程真的是不错呀!</p></body></html>

2. 选择器的组合
- 并且
挨在一起 - 后代元素
空格 - 子元素
> - 相邻兄弟元素
+ 后面的所有兄弟元素
~~表示选择后面出现的所有兄弟元素,但是,CSS没有提供选择前面出现的所有兄弟元素,这跟浏览器的页面渲染机制有关(涉及到浏览器的内部原理)。
3. 选择器的并列
多个选择器, 用逗号 , 分隔;它只是一个语法糖。
语法糖:表示方便代码的书写,减轻程序员的负担。
小结
简单选择器
- ID选择器
# - 元素选择器
元素名 - 类选择器
. - 通配符选择器
* - 属性选择器
[属性名]、[属性名="属性值"] - 伪类选择器
:link、:visited、:hover、active - 伪元素选择器
::before、::after
- ID选择器
选择器的组合
- 并且
挨在一起 - 后代元素
空格 - 子元素
> - 相邻兄弟元素
+ - 后面的所有兄弟元素
~
- 并且
- 选择器的并列
,

