15. 元素包含关系 {ignore}
[toc]
1. 判断元素之间的包含关系
以前(在H5出来之前的说法):块级元素可以包含行级元素,行级元素不可以包含块级元素,a元素除外。但是,H5出来以后,元素之间的包含关系,就变得复杂了很多。
现在:元素的包含关系由元素的内容类别决定。具体规则:内容类别 mdn ==> Content categories,很复杂,我们没必要了解的那么深入,多写一些页面,自然会有感觉,如果实在遇到这方面的问题,知道怎么查即可。
示例:
问:h1元素中是否可以包含p元素?
百度搜:h1 mdn

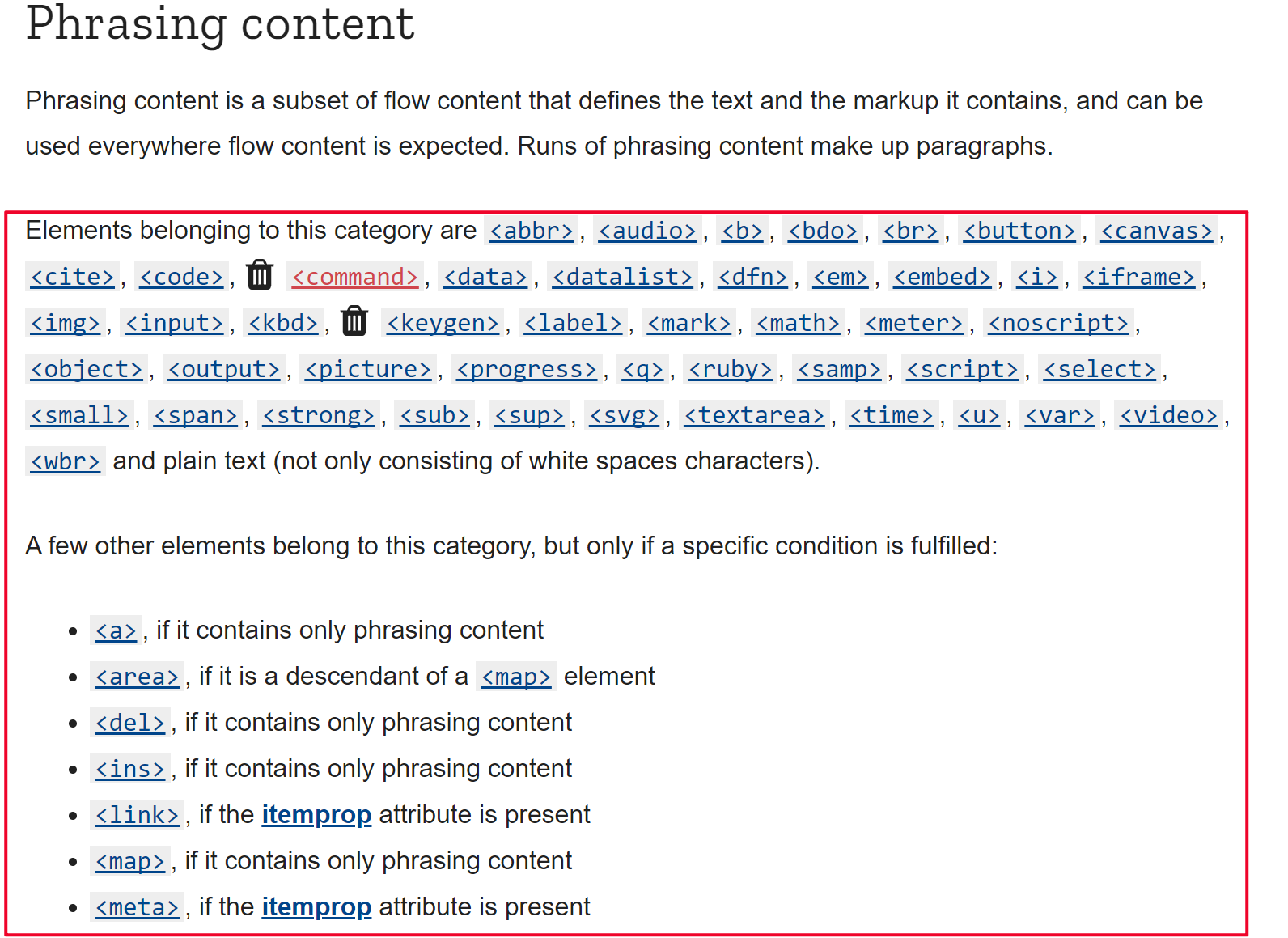
查看字段:“允许的内容”,即:Permitted content。内容为:Phrasing content,即:短语内容。
点进超链接 Phrasing content,发现在列出的元素中不存在 p 元素。

答:不能。
小结
现在,元素之间的包含关系相对以前而言更加复杂。因为,现在更加符合语义。我们也可以尝试从语义化的角度来分析,一些元素之间的包含关系。比如:标题中是否可以包含段落?由于段落应该是属于正文部分的内容,所以我们可以推断出,标题中是不能包含段落的。
2. 浏览器的容错机制
大多数情况下,即便开发者写的不符合规范,浏览器也能正常显示,这是因为浏览器的容错机制导致的。如果遇到了bug,感觉是html结构导致的,学会去官网上查就行。
示例:
比如我们写了这么一段错误的HTML代码:
<div><p></div></p>
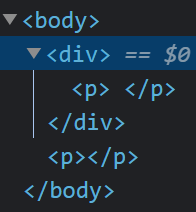
打开浏览器的控制台,会发现,浏览器并没有报错,而是将其识别为:

这就是浏览器的容错机制(可能这么叫并不正确,但重在理解浏览器的这一行为)。
当我们嵌套关系错误时,浏览器也能够识别我们所写的错误的 HTML 代码,但是识别出来的结果,和我们写的HTML是不一样的。
小结
- 容器元素中可以包含任何元素;
- a元素中几乎可以包含任何元素;
- 某些元素有固定的子元素(ul>li,ol>li,dl>dt+dd);
- 标题元素和段落元素不能相互嵌套,并且不能包含容器元素;

