37. iframe元素 {ignore}
[toc]
1. 认识 iframe 元素
iframe:表示框架页,通常用于在网页中嵌入另一个页面。
可替换元素通常是行盒,并且显示的内容有元素属性来决定,iframe 也是一个可替换元素;
iframe元素的特点:
- 行盒
- 显示的内容取决于元素的属性
CSS不能完全控制其中的样式
- 大多数可替换元素也都具备这个特点(比如 img 元素,在它身上设置 color 啥的就无效)
具有行快盒的特点
- 可以设置 width 和 height
2. iframe 的基本用法
嵌入其他网站的视频
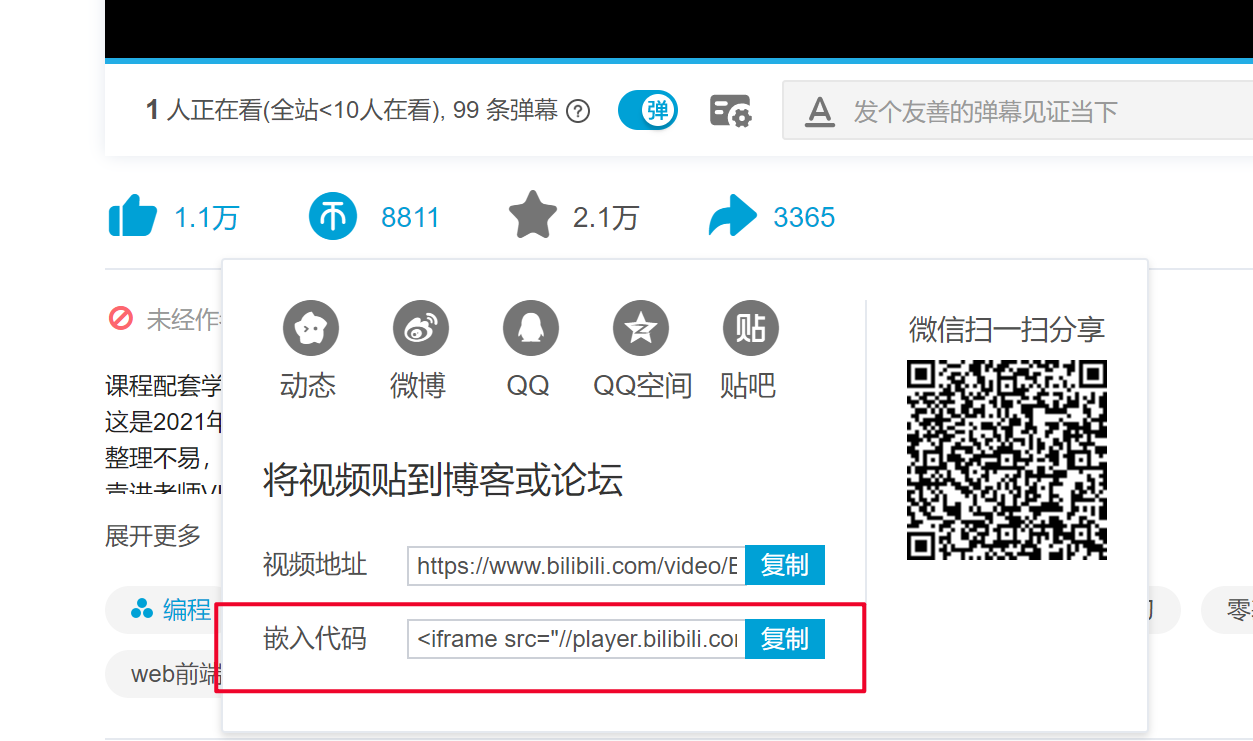
在我们自己的页面嵌入B站的页面

// 直接复制过来的内容如下<iframe src="//player.bilibili.com/player.html?aid=57100756&bvid=BV1yx411d7Rc&cid=133865234&page=37" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
认识一下 iframe 身上的几个属性:
scrolling
- 如果我们引入的网页的尺寸大于我们设置的 iframe 的尺寸,是否要显示滚动条;
border
- 该属性已经失效(用来设置边框的)
frameborder
- 有没有边框
framespacing
- 设置 iframe 和 边框之间的空隙
allowfullscreen
- 是否允许全屏
测试时,注意要加上协议名 https
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>嵌套别人的网站</title><style>iframe {width: 1000px;height: 600px;}</style></head><body><iframe src="https://player.bilibili.com/player.html?aid=57100756&bvid=BV1yx411d7Rc&cid=133865234&page=37"scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe></body></html>
open in default bowser 打开页面的话,使用的是 file 文件协议,即便是使用 live sever 打开页面,也是 http 协议,而不是 https 协议;
即:协议名不同,所以我们在测试的时候,还得手动在前边加上协议名 https:
与a元素连用
令 a 属性的 target 属性的值为 iframe 的属性 name 的属性值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe元素与a元素连用</title>
<style>
iframe{
width: 100%;
height: 500px;
}
</style>
</head>
<body>
<a href="https://www.baidu.com" target="myframe">百度</a>
<a href="https://douyu.com" target="myframe">斗鱼</a>
<a href="https://www.taobao.com" target="myframe">淘宝</a>
<!-- 默认显示的是百度页面,当我们点击 斗鱼 或 淘宝 后,会在 iframe 中显示它们的主页 -->
<iframe name="myframe" src="https://www.baidu.com"></iframe>
</body>
</html>
小结
- iframe主要用于在当前页套用(显示)别人的页面;
- iframe可以与a元素连用

