5.1 实例: 居中五环、两栏布局、两个经典bug、BFC
- 命名规范(语义化)
from: 《从0到1 CSS进阶之旅》/第2章 CSS规范/2.2 命名规范
- CSS文件命名 | 文件名 | 说明 | | —- | —- | | reset.css | 重置样式 重置元素默认样式 | | global.css | 全局样式 全站公用 定义页面基础样式 | | theme.css | 主题样式 用于实现换肤功能 | | module.css | 模块样式 用于模块的样式 | | master.css | 母版样式 用于母版页的样式 | | column.css | 专栏样式 用于专栏的样式 | | form.css | 表单样式 用于表单的样式 | | mend.css | 补丁样式 用于维护、修改的样式 | | print.css | 打印样式 用于打印的样式 |
- 网页主体部分命名 | 网页部分 | 命名 | | —- | —- | | 最外层 | wrapper(一般用于包裹整个页面内) | | 头部 | header | | 侧栏 | sidebar | | 栏目 | column | | 热点 | hot | | 新闻 | news | | 下载 | download | | 标志 | logo | | 导航条 | nav | | 主体 | main | | 左侧 | main-left | | 右侧 | main-right | | 底部 | footer | | 友情链接 | friendlink | | 加入我们 | joinus | | 版权 | copyright | | 服务 | service | | 登录 | login | | 注册 | register |
- 网页细节部分命名
- 导航 | 网页部分 | 命名 | | —- | —- | | 主导航 | main-nav | | 子导航 | sub-nav | | 边导航 | side-nav | | 右导航 | leftside-nav | | 右导航 | rightside-nav | | 顶导航 | top-nav |
- 菜单 | 网页部分 | 命名 | | —- | —- | | 菜单 | menu | | 子菜单 | submenu |
- 其他 | 网页部分 | 命名 | | —- | —- | | 标题 | title | | 摘要 | summary | | 登录条 | loginbar | | 搜索 | search | | 标签页 | tab | | 广告 | banner | | 小技巧 | tips | | 图标 | icon | | 法律声明 | siteinfolegal | | 网站地图 | sitemap | | 工具条 | homepage | | 子页 | subpage | | 合作伙伴 | parter | | 帮助 | help | | 指南 | guild | | 滚动 | scroll | | 提示信息 | msg | | 投票 | vote | | 相关文章 | related | | 文章列表 | list |
- CSS属性书写顺序
| 属性类别 | 举例 |
| —- | —- |
| 影响文档流属性(布局属性) |
display
、position
、float
、clear
等 | | 自身盒模型属性 |width
、height
、padding
、margin
、border
、overflow
等 | | 文本性属性 |font
、line-height
、text-align
、text-indent
、vertical-align
等 | | 装饰性属性 |color
、background-color
、opacity
、cursor
等 | | 其他属性 |content
、list-style
、quotes
等 |
- 居中五环
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>五环居中 成哥版</title><style>* {padding: 0;margin: 0;}.plat {position: absolute;left: 50%;top: 50%;margin-left: -190px;margin-top: -93px;height: 186px;width: 380px;}.circle1,.circle2,.circle3,.circle4,.circle5 {position: absolute;width: 100px;height: 100px;border: 10px solid;border-radius: 50%;}.circle1 {border-color: red;left: 0;top: 0;}.circle2 {border-color: green;left: 130px;top: 0;z-index: 3;}.circle3 {border-color: yellow;left: 260px;top: 0;}.circle4 {border-color: blue;left: 65px;top: 70px;}.circle5 {border-color: purple;left: 195px;top: 70px;}</style></head><body><div class="plat"><div class="circle1"></div><div class="circle2"></div><div class="circle3"></div><div class="circle4"></div><div class="circle5"></div></div></body></html>

- 两栏布局
- 写法1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>两栏布局</title>
<style>
* {
padding: 0;
margin: 0;
}
.right {
position: absolute;
right: 0;
width: 100px;
height: 100px;
background-color: #fcc;
opacity: .5;
}
.left{
margin-right: 100px;
height: 100px;
background-color: #123;
}
</style>
</head>
<body>
<!--注意点: 这种实现方式 html的结构 必须是 定位的写在前面 设置margin的写在后面-->
<div class="right"></div>
<div class="left"></div>
</body>
</html>

- 写法2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>两栏布局 也可以利用 -margin技术来实现</title>
<style>
* {
padding: 0;
margin: 0;
}
.right {
/* position: absolute;
right: 0; */
display: inline-block;
width: 100px;
height: 100px;
background-color: #fcc;
opacity: .5;
}
.left{
display: inline-block;
width: 100%;
margin-right: -100px;
height: 100px;
background-color: #123;
}
</style>
</head>
<body>
<div class="left"></div><div class="right"></div>
</body>
</html>

- 写法3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>两栏布局 也可以利用 calc技术来实现</title>
<style>
* {
padding: 0;
margin: 0;
}
.right {
/* position: absolute;
right: 0; */
display: inline-block;
width: 100px;
height: 100px;
background-color: #fcc;
opacity: .5;
}
.left{
display: inline-block;
width: calc(100% - 100px);
height: 100px;
background-color: #123;
}
</style>
</head>
<body>
<!-- 注意 inline-block元素之间的间隙问题 -->
<div class="left"></div><div class="right"></div>
</body>
</html>

- margin塌陷 和 margin合并
回顾《从0到1 CSS进阶之旅》3.4 外边距叠加 即可 书上说的 margin叠加 实际上就包括了这里提到的 margin塌陷 和 margin合并
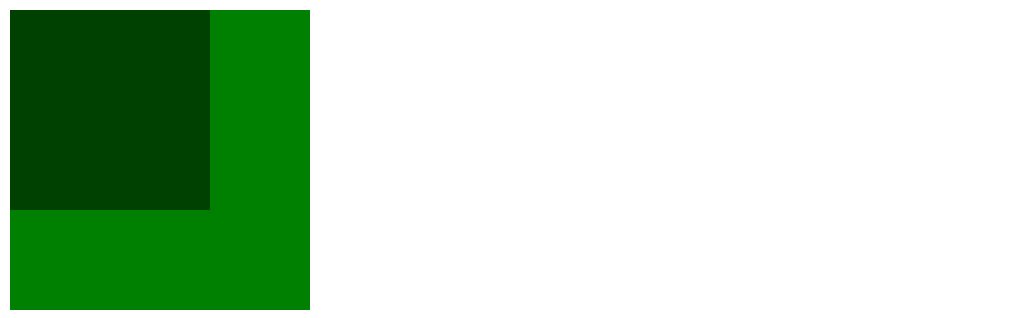
- margin塌陷
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin塌陷</title>
<style>
* {
padding: 0;
margin: 0;
}
.wrapper {
margin-left: 100px;
margin-top: 100px;
width: 100px;
height: 100px;
background-color: #000;
/* 触发BFC 解决margin塌陷的问题 */
overflow: hidden;
}
.content {
margin-left: 50px;
margin-top: 50px;
width: 50px;
height: 50px;
background-color: #0f0;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="content"></div>
</div>
</body>
</html>


notes
解决margin塌陷这个问题的几种方式
1. overflow: hidden;
2. display: inline-block;
3. position: absolute;
问: 上面这些方法 虽然都可以解决margin塌陷的问题 但是如何取舍呢?
答: 这一点得视情况而定 虽然这些方式都可以解决margin塌陷的问题
但是它们也多多少少会造成一些影响 如果这些影响与当前的需求无关 那就OK
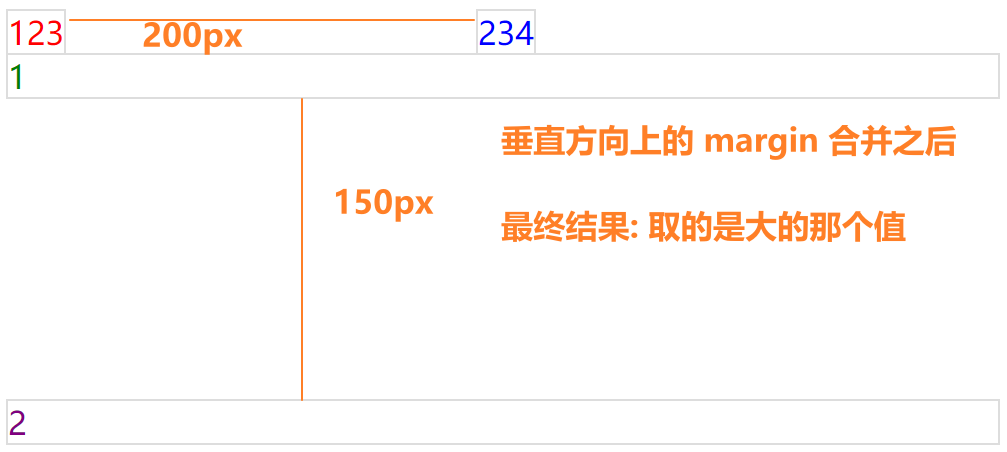
- margin合并
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>mamrgin合并</title>
<style>
.box1 {
color: red;
border: 1px solid #ddd;
margin-right: 100px;
}
.box2 {
color: blue;
border: 1px solid #ddd;
margin-left: 100px;
}
.demo1 {
color: green;
border: 1px solid #ddd;
margin-bottom: 100px;
}
.demo2 {
color: purple;
border: 1px solid #ddd;
margin-top: 100px;
}
</style>
</head>
<body>
<span class="box1">123</span>
<span class="box2">234</span>
<div class="demo1">1</div>
<div class="demo2">2</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>mamrgin合并</title>
<style>
.box1 {
color: red;
border: 1px solid #ddd;
margin-right: 100px;
}
.box2 {
color: blue;
border: 1px solid #ddd;
margin-left: 100px;
}
.demo1 {
color: green;
border: 1px solid #ddd;
margin-bottom: 100px;
}
.demo2 {
color: purple;
border: 1px solid #ddd;
/* margin-top: 100px; */
margin-top: 150px;
}
</style>
</head>
<body>
<span class="box1">123</span>
<span class="box2">234</span>
<div class="demo1">1</div>
<div class="demo2">2</div>
</body>
</html>

<div class="wrapper" style="overflow: hidden;">
<div class="demo2">2</div>
</div>
会发现 .demo1 和 demo2 垂直方向上的 margin 合并了
为了防止它们的 margin 合并 我们可以给其中一个添加上父级
父级上设置 overflow: hidden; 触发一下BFC 即可解决
但是这种做法通常都是不允许的 也就是为了改一个bug 而特意去修改 html结构
所以这个问题 咋们一般不解决 如果想要实现效果 我们可以直接把 margin 值加在一个元素上
比如上述案例 我们就可以直接将 .demo1 的 margin-bottom 值 加上 .demo2 的margin-top 值 的结果 设置在 .demo2 的 margin-top 上即可
- BFC
《从0到1 CSS进阶之旅》/12.4 BFC 和 IFC
1. block format context (块级格式化上下文)
2. 什么是BFC (书上的说法)
BFC 全称 Block Formatting Context (块级格式上下文) 它是一个独立的渲染区域
只有块盒子 (block-level box) 参与 块级格式上下文规定了内部的块盒子是如何布局的
并且这个渲染区域与外部区域毫不相关
3. 如何创建一个BFC(书上的说法)
1. 根元素
2. float属性除了none以外的值
也就是 left 和 right
3. position属性除了static和relative之外的值
也就是 absolute 和 fixed
4. overflow属性除了 visible 以外的值
也就是 auto hidden scroll
5. 元素类型 (即 display属性) 为 inline-block table-caption tabl-cell
满足上述其中一个条件即可
- float
认识浮动
浮动是CSS2.0提出的一种布局方式
浮动布局最初的目的是为了让网页能展示出报纸形式的布局效果
文字环绕图片 直接给图片设置 float 浮动即可
浮动元素会产生浮动流
所有产生了浮动流的元素 块级元素看不到他们
产生了bfc的元素和文本类属性(inline 和 inline-block)的元素 以及 文本 都能看到浮动元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>只有块级元素看不到浮动元素</title>
<style>
.box {
float: left;
width: 100px;
height: 100px;
background-color: #000;
opacity: 0.5;
}
.demo {
/* 设置 float: left/right 触发BFC
令块级元素看到浮动元素 */
/* float: left; */
width: 150px;
height: 150px;
background-color: green;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="demo"></div>
</body>
</html>


清除浮动三件套
.clearfix::after{
content: "";
display: block;
clear: both;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>清除浮动</title>
<style type="text/css">
#wrapper {
width: 250px;
margin: 100px auto;
border: 1px solid purple;
/* overflow: hidden; */
}
#first,
#second {
width: 100px;
height: 50px;
border: 1px solid red;
}
#first {
float: left;
}
#second {
float: right;
}
.clearfix::after{
content: "";
display: block;
clear: both;
}
/* #clear {
clear: both;
} */
</style>
</head>
<body>
<div id="wrapper" class="clearfix">
<div id="first"></div>
<div id="second"></div>
<!-- <div id="clear"></div> -->
</div>
</body>
</html>


一共有三种常见的清除浮动的方式
1. 父元素上声明 overflow: hidden;
优点
代码量少
缺点
会隐藏溢出内容
(有时候我们想让溢出内容不被隐藏 那么这种方式就有点不适用了)
2. 在父元素的最后一个子元素上设置 clear: both;
优点
几乎没啥优点
缺点
需要修改html结构 非常不推荐
3. 利用 ::after 伪元素 来清除浮动
优点
.clearfix::after 的三件套 写一遍就够了 需要清除浮动的父元素 直接加上它就可以清除浮动;
相对于第一种方式 overflow: hidden; 而言 .clearfix::after 不会对溢出内容产生影响;
缺点
得背...
5.2 简短而重要的环节
简短的课程大纲介绍
5.3 css 高级篇-包裹浮动元素 开发实例 经验
- 浮动(补充)
继续讲解 5.1 中的浮动内容
- ::after
在介绍清除浮动三件套前 先要认识一下 ::after 伪元素
什么是伪元素?
伪元素是一个附加至选择器末的关键词,允许你对被选中元素的特定部分修改样式。
有关伪元素的注意事项
1. 一个选择器中只能使用一个伪元素。
2. 伪元素必须紧跟在语句中的简单选择器/基础选择器之后。
3. 按照规范,应该使用双冒号(::)而不是单个冒号(:),以便区分伪类和伪元素。
但是,由于旧版本的 W3C 规范并未对此进行特别区分,因此目前绝大多数的浏览器都同时支持使用这两种方式来表示伪元素。
notes
1. 伪元素是本来就存在于元素上的 我们使用伪元素选择器 是选中了伪元素 而非 创造了伪元素
2. 伪元素的内容
通过 content 属性来定义
3. 伪元素默认是 inline 元素
4. ::before 伪元素 和 ::after 伪元素
::before 伪元素 在逻辑最前
::after 伪元素 在逻辑最后
清除浮动三件套
.clearfix::after{
content: "";
/* 如果想让 clear属性 生效 那么该元素必须是一个块级元素 */
display: block;
clear: both;
}
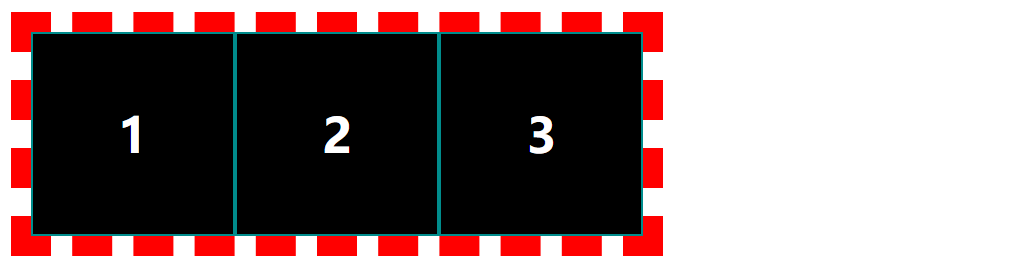
补充
凡是设置了 position: absolute; float: right/left; 的元素 会自动转换为 inline-block类型的元素
所以我们如果是使用触发 BFC 的方式来清除浮动的话 那么我们会发现 父元素的border 会紧紧地包裹住浮动元素 ( 因为inline-block元素的尺寸有内容决定 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bfc清除浮动</title>
<style>
.wrapper {
border: 10px dashed red;
/* 触发父级BFC 清除浮动 */
position: absolute;
/*
凡是设置了
1. position: absolute;
2. float: right/left;
的元素 会自动转换为 inline-block类型的元素
*/
}
.float-box {
width: 100px;
height: 100px;
border: 1px solid #008c8c;
line-height: 100px;
text-align: center;
font-size: 24px;
font-weight: bold;
color: white;
background-color: #000;
float: left;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="float-box">1</div>
<div class="float-box">2</div>
<div class="float-box">3</div>
</div>
</body>
</html>

利用浮动 模拟淘宝导航栏效果 (前面在讲 html 无序列表那部分的时候 写过一遍 效果差差不多)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模拟淘宝导航栏效果</title>
<style>
a {
text-decoration: none;
}
.nav {
list-style: none;
}
.nav .list-item {
float: left;
margin: 0 10px;
height: 30px;
line-height: 30px;
/* border: 1px solid black; */
}
.nav .list-item a {
display: inline-block;
padding: 0 5px;
border-radius: 15px;
height: 30px;
color: #f40;
font-weight: bold;
}
.nav .list-item a:hover {
background-color: #f40;
color: #fff;
}
.clearfix::after{
content: "";
display: block;
clear: both;
}
</style>
</head>
<body>
<ul class="nav">
<li class="list-item">
<a href="#">天猫</a>
</li>
<li class="list-item">
<a href="#">聚划算</a>
</li>
<li class="list-item">
<a href="#">天猫超市</a>
</li>
</ul>
</body>
</html>


