3.1 html 初级篇 - 基础标签
- 认识 HTML CSS 和 JavaScript 主要负责的功能
成哥借助之前编写过的一个移动端的项目 来介绍HTML和CSS是什么?
| 主要技术 | 描述 |
|---|---|
| HTML | 负责结构 |
| CSS | 负责外观样式 |
| JavaScript | 负责交互行为 |
- HTML是什么
- 标签的属性名和属性值的书写
- 属性名不需要加引号
- 属性值需要加引号
<html lang="en"></html>
lang 就是属性名
en 就是lang属性的属性值(注意需要使用""引号来将属性值给包裹起来)
- 字符编码集
- 编码字符集
utf-8gb2312gbkunicode
防止页面出现乱码, 使用utf-8就完事;
因为编码字符集选 utf-8 就能确保浏览器识别任何国家的语言;
H5 的元素周期表: Periodic Table of the HTML5 Elements
- html标签上的 lang 属性
lang属性的作用
告诉浏览器爬虫 我们的网站是关于什么内容的
lang="en" 表示告诉浏览器我们的网站是关于英文的
lang="zh" 表示告诉浏览器我们的网站是关于中文的
lang实际上也就是SEO(Search Engine Optimization)技术的一部分
百度百科对 SEO 的定义:
搜索引擎优化(SearchEngine Optimization,简称SEO)是一种方式:利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。目的是让其在行业内占据领先地位,获得品牌收益。很大程度上是网站经营者的一种商业行为,将自己或自己公司的排名前移。
简单地说就是: 让我们的网站更容易被用户访问到
<meta>
<p>
- 标题标签
<h1> - <h6>
<strong>
- 字体加粗显示
<em>
- 字体斜体显示
- 标签嵌套
<!-- 实现既要加粗又要斜体 -->
<strong><em>for example</em></strong>

<del>
<address>
<div>
div 是很好块级的容器
<span>
span 是很好的行级容器
小结
重点: div 和 span
3.2 html进阶篇-高级标签
- 回车 和 空格
HTML中 回车 和 空格 的含义
1. 它们都是不可见字符
2. 作用: 充当文本分隔符
3. 特点: 即便连续地写了多个 依旧识别为一个
- html编码
html编码的书写格式:
开始是 & 结尾是 ;
| html编码 | 描述 |
|---|---|
|
表示一个空格文本 |
< |
表示小于号 < |
> |
表示小于号 > |
- 如何在页面上显示
<div>
1. 若直接写 <div> 那么页面上是无法展示的
由于 div 被 <> 包裹着 浏览器认为它是一个标签 而非文本
2. 正确写法是结合html编码来实现 即: <div>
<br>或<br/>
<br> 和 <br/> 是它的两种不同写法
它们都是等效的
作用都是换行
<br> 它是一个单标签
常见的单标签还有: <meta> <hr>
- 有序列表
ol>li
1. type 属性
Indicates the numbering type:
'a' indicates lowercase letters,
'A' indicates uppercase letters,
'i' indicates lowercase Roman numerals,
'I' indicates uppercase Roman numerals,
and '1' indicates numbers (default). (type 属性的默认值是 "1")
2. 若用字母来排序 那么排到Z后 下一个是 ZA 以此类推
3. reserved 属性
This Boolean attribute specifies that the items of the list are specified in reversed order.
布尔属性 (Boolean attribute) 的两种写法
1. reserved = "reserved"
2. reserved
这两种写法是等效的 如果想给布尔属性加上属性值 那么属性值就只能是属性名
但是 HTML5 规范规定:元素的布尔型属性如果有值,就是 true,如果没有值,就是 false。
也就是说 布尔属性 只要写了 就有效 不管给不给它值 不管给它啥值
4. start 属性
This integer attribute specifies the start value for numbering the individual list items. Although the ordering type of list elements might be Roman numerals, such as XXXI, or letters, the value of start is always represented as a number. To start numbering elements from the letter "C", use <ol start="3">.
Note: This attribute was deprecated in HTML4, but reintroduced in HTML5.
5. 实际开发中基本不会使用 有序列表 ol>li
6. ol li 是 order list 的缩写
type
<ol> <!-- type 的默认值是 1 -->
<li>marvel</li>
<li>速8</li>
<li>返老还童</li>
<li>了不起的盖茨比</li>
</ol>

<ol type="1">
<li>marvel</li>
<li>速8</li>
<li>返老还童</li>
<li>了不起的盖茨比</li>
</ol>

<ol type="a">
<li>marvel</li>
<li>速8</li>
<li>返老还童</li>
<li>了不起的盖茨比</li>
</ol>

<ol type="A">
<li>marvel</li>
<li>速8</li>
<li>返老还童</li>
<li>了不起的盖茨比</li>
</ol>

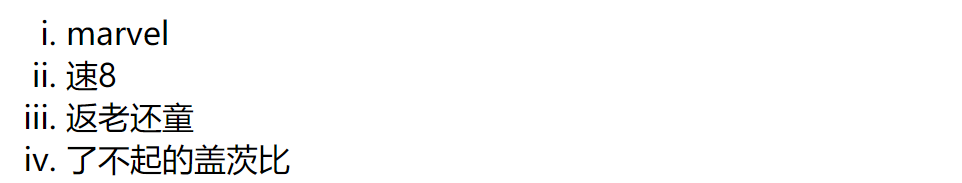
<ol type="i">
<li>marvel</li>
<li>速8</li>
<li>返老还童</li>
<li>了不起的盖茨比</li>
</ol>

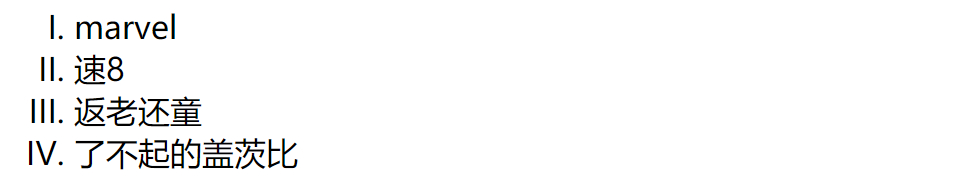
<ol type="I">
<li>marvel</li>
<li>速8</li>
<li>返老还童</li>
<li>了不起的盖茨比</li>
</ol>

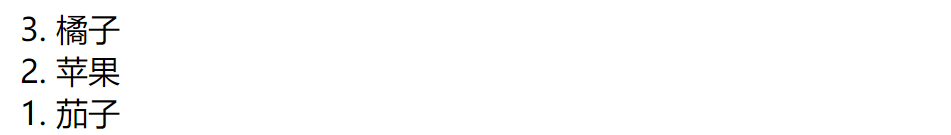
reversed
<ol type="1" reversed="reversed">
<li>橘子</li>
<li>苹果</li>
<li>茄子</li>
</ol>

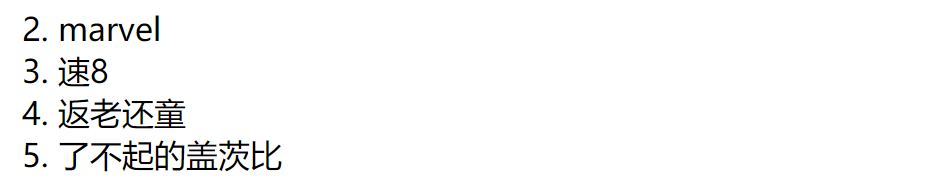
start
<ol type="1" start="2">
<li>marvel</li>
<li>速8</li>
<li>返老还童</li>
<li>了不起的盖茨比</li>
</ol>

- 无序列表
ul>li
1. 无序列表在实际开发中非常的常用 但是在实际开发中基本上不会使用有序列表
2. ul li 是 unorder list 的缩写
type 属性
circle 空心圆
disc 实心圆(默认)
square 方形
type
<ul type="disc">
<li>草莓</li>
<li>苹果</li>
<li>香蕉</li>
</ul>

<ul type="circle">
<li>草莓</li>
<li>苹果</li>
<li>香蕉</li>
</ul>

<ul type="square">
<li>草莓</li>
<li>苹果</li>
<li>香蕉</li>
</ul>

ul-li 案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模拟淘宝导航栏效果</title>
<style>
ul {
list-style-type: none;
}
li {
float: left;
padding: 0 5px;
border-radius: 5px;
height: 25px;
line-height: 25px;
color: #f40;
font-size: 14px;
font-weight: bold;
cursor: pointer;
}
li+li {
margin-left: 10px;
}
li:hover{
background: #f40;
color: #fff;
}
</style>
</head>
<body>
<ul>
<li>天猫</li>
<li>聚划算</li>
<li>天猫超市</li>
</ul>
</body>
</html>

<img>
1. 页面中引入图片
语法: <img src="图片路径" alt="" title="">
1. src属性
表示的是图片的路径, 引入图片的 3 种方式如下:
1. 网上的url
2. 本地的绝对路径
3. 本地的相对路径
2. alt属性
若图片无法加载 那么会显示alt的属性值
alt 是写给 浏览器看的
3. title属性
图片提示符 也就是鼠标hover在img上时显示的内容
title 是写给 用户看的
2. 网页中元素的基本组成
文字 + 图片
3. img 是 image 的缩写
<a>
1. 超链接
语法: <a href="链接地址" target="打开方式"></a>
1. href 属性
属性值是给浏览器看的 表示跳转到的 url 告诉浏览器跳转到哪个位置
2. target 属性
用于规定页面的打开方式
认识 target 属性的4个值
_self 在原来窗口打开链接 (默认值) 表示当前页面会被覆盖
_blank 在新窗口打开链接 (记它就够) 表示会新开一个窗口来显示跳转到的那个页面, 当前窗口不会被覆盖
_parent 在父窗口打开链接
_top 在顶层窗口打开链接
注意点:
1. 写在a标签里面的内容 是给用户看的
即 <a href="">www.baidu.com</a> 这么写是无效的
但是页面上的显示效果和下面这种写法是一样的
<a href="http://www.baidu.com" target="_blank">www.baidu.com</a>
2. a 是 anchor 的缩写
3. a标签的常见用法
1. 图片超链接
a标签里面包裹img 点击图片实现跳转
2. a标签用作锚点
置顶:
点击后回到顶部(置顶)
目录:
网上浏览小说 左侧是小说的目录 右侧是小说的内容 点击左侧的目录 会跳转到右侧对应的内容区
3. a标签用来打电话
写法:
<a href="tel:13836014778">给成哥打电话</a>
注意:
前提要求你使用的设备 可以拨打电话 比如你现在使用的是mac电脑 或者 是手机端等等
打电话这个功能的应用场景非常多, 比如 点餐 app 上的一键呼叫外卖小哥
4. a标签用于发邮件
写法:
<a href="mailto:cheng.ji@alibaba-inc.com">给成哥发邮件</a>
点击后会自动调用系统中的发邮件功能
该功能的应用场景非常少 基本上不会使用
5. 协议限定符
写法:
<a href="javascript:while(1){alert("让你手欠")}">你点我试试呀! come on! 来呀!</a>
场景:
书签功能
4. a标签的常见功能中 初学时只需要记住一个就可以 也就是超链接这个功能
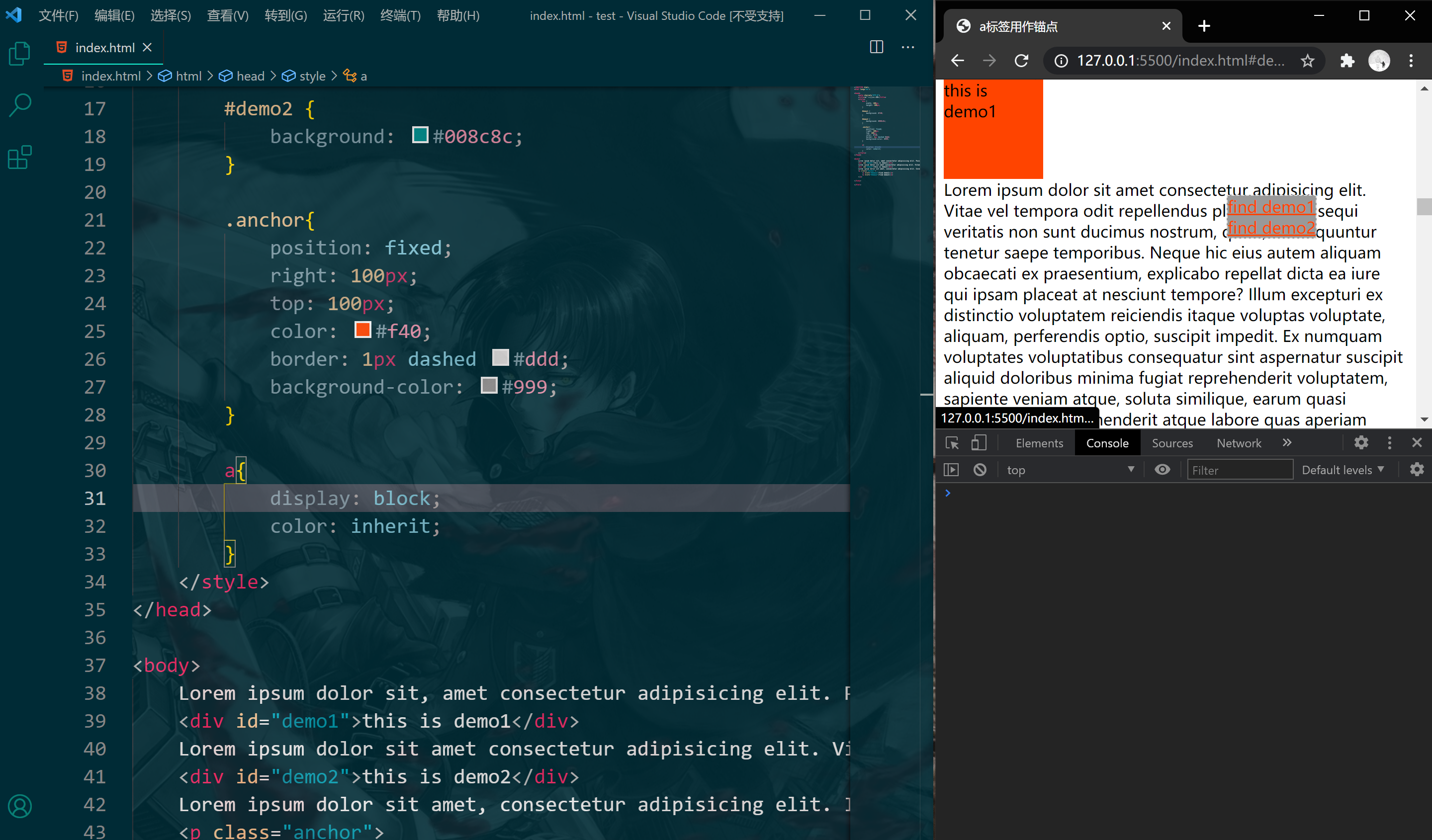
锚点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>a标签用作锚点</title>
<style>
div {
width: 100px;
height: 100px;
}
#demo1 {
background: #f40;
}
#demo2 {
background: #008c8c;
}
.anchor{
position: fixed;
right: 100px;
top: 100px;
color: #f40;
border: 1px dashed #ddd;
background-color: #999;
}
a{
display: block;
color: inherit;
}
</style>
</head>
<body>
lorem1000<!-- lorem1000 这得手动敲进去 然后按回车或tab键 即可一键生成 1000 个英文单词 -->
<div id="demo1">this is demo1</div>
lorem1000
<div id="demo2">this is demo2</div>
lorem1000
<p class="anchor">
<a href="#demo1">find demo1</a>
<a href="#demo2">find demo2</a>
</p>
</body>
</html>
点击 find demo1 页面就会跳转至 #demo1
点击 find demo2 页面就会跳转至 #demo2
这就是实现目录功能的基本原理

<from>
1. form标签上的属性
method 属性规定在提交表单时所使用的发送数据的方式 (POST 或 GET)
action 属性就是一个地址 也就是 表单数据接收方的地址
2. <input> 元素是最重要的表单元素 根据不同的 type 属性 它有很多不同的形态
3. 语义化问题
1. <input> 换行显示
想实现多个input之间换行显示
不建议使用 <br/> 标签来实现
建议使用 <p> 标签来实现 (语义化好)
2. 语义化好有啥用呢?
首先 得明白一点 公司请工程师来 主要并不是负责开发的 而是负责维护的 语义化好 能提高代码的可读性 自然也就能提高代码的可维护性
当我们进入一个互联网公司后 我们会了解到啥时候上班 啥时候下班(不过这些上下班啥的 在互联网公司压根不那么重要(成哥说的...)) 等一些信息 其中包括公司规定的开发规范
开发规范: 也就是公司的一些规定 在开发那一部分的功能时 我们应该怎么来写
比如 在写导航栏这一部分的时候 基本上所有的互联网公司都是要求利用 ul li 来写
这么做的目的也蛮容易理解的 试想一下 倘若有那么一天 我们跳槽了呢 那么我们之前在公司里面写的代码 就需要交给其他的同事来维护 其他的同事就需要来阅读我们之前写的代码 如果都按照我们个人的风格来写的话 那么那个同事在阅读我们的代码时 就会很困难 进而导致这个产品不易维护 所以相对而言 这个开发规范 更加重要
4. 数据提交问题
1. 数据提交成功的条件
1. 有数据值 ==> 表示的就是用户输入的值
2. 有数据名 ==> 表示的就是我们在input标签上给的name属性的属性值
注意: 是否有数据接收方的地址 并非一个必要的条件
2. 数据提交成功的标志
问: 数据是否提交成功 看什么地方呢
答: 看地址栏中的信息
1. 提交前 file:///C:/Users/23264/Desktop/stuProject/test.html
2. 提交成功时显示 file:///C:/Users/23264/Desktop/stuProject/test.html?username=dahuyou&password=123123#
实际上 后端获取到的数据就是 username=dahuyou&password=123123
3. 提交失败时显示 若没有填写相关的数据名 那么提交失败 显示的是 file:///C:/Users/23264/Desktop/stuProject/test.html? 表示提交不成功
3. password 密码 相关知识
在一些大型互联网公司 用户输入的密码 对于公司的员工而言 实际上也是不可见的 简单点说 就是用户输入的密码确实会被加密 比如你输入的是 123123 他们看到的可能就是 #$@&!* 这样的话 那就会相对安全一些
但是在一些小型的互联网公司 实际上用户输入的密码 仅仅是对用户不可见 但是对于公司的员工而言 他们都是明文的(这个也许可以作为一个参考 来评判当前公司的leval...)
4. 2G 3G 4G 网络之间的区别
速度方面 4G > 3G > 2G
安全性方面 在2G网络下 是不会对传输的数据进行加密的 抓包后 视觉上就能看出发送的是啥数据 也就是 手机在2G网络下 是及其不安全的
5. 单选框 input type="radio" name="数据名" value="数据值"
注意点
1. name属性的属性值 是数据名 key
2. value属性的属性值 是数据值 value
3. 同一组的单选框 它们的 数据名必须相同 表示它们属于同一道题
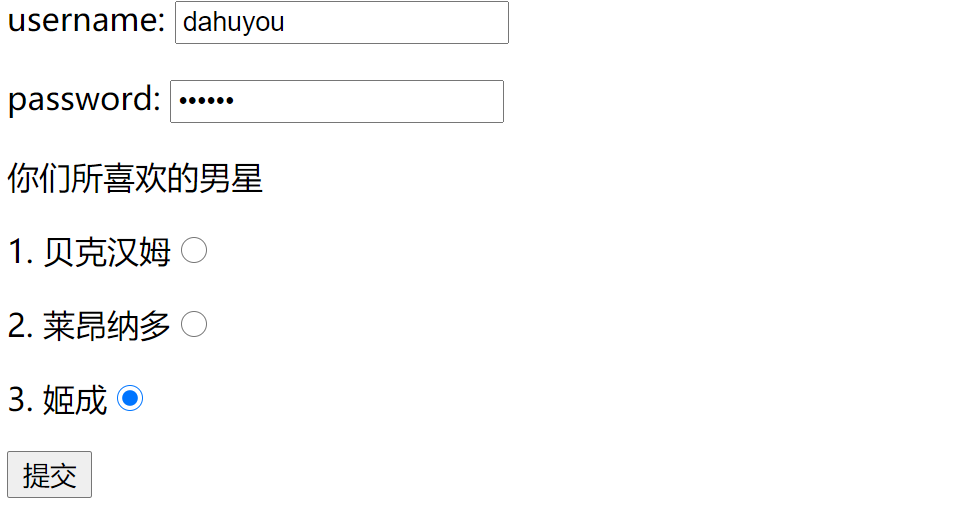
form表单提交数据
<form method="get" action="#">
<p>
username: <input type="text" name="username" id="">
</p>
<p>
password: <input type="password" name="password" id="">
</p>
<p>
你们所喜欢的男星
</p>
<p>
1. 贝克汉姆<input type="radio" name="star" value="xiaobei">
</p>
<p>
2. 莱昂纳多<input type="radio" name="star" value="xiaolai">
</p>
<p>
3. 姬成<input type="radio" name="star" value="handsome">
</p>
<p>
<input type="submit" name="" id="" value="提交">
</p>
</form>
填写好数据后, 点击提交按钮, 对比地址栏信息的变化
file:///C:/Users/23264/Desktop/stuProject/test.html?username=dahuyou&password=123123&star=handsome#
后端接收到的数据 ==> username=dahuyou&password=123123&star=handsome

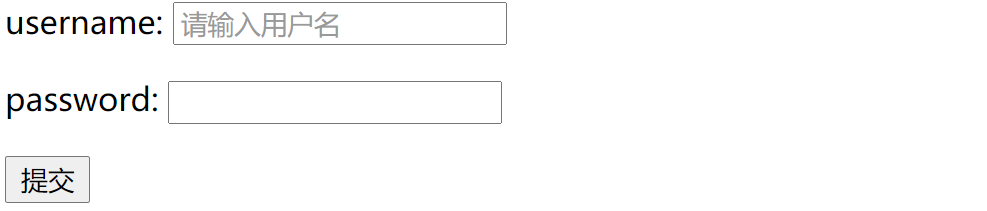
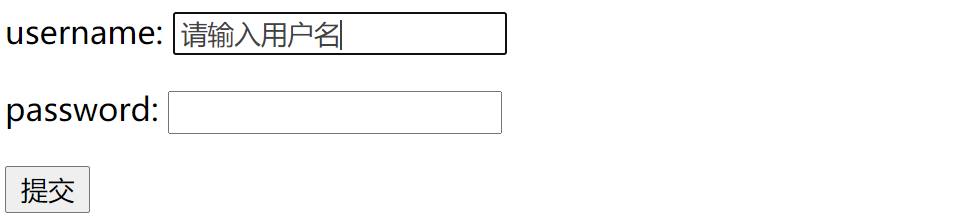
输入框提示效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模拟一个输入框的提示效果</title>
</head>
<body>
<p>
username: <input type="text" name="username" value="请输入用户名" class="username">
</p>
<p>
password: <input type="password" name="password">
</p>
<input type="submit">
<script>
var inp = document.querySelector(".username");
inp.style.color = "#999";
// 输入框获取焦点时 若值是 "请输入用户名" 那么内容清空
inp.onfocus = function () {
if (this.value === "请输入用户名") {
this.value = "";
this.style.color = "#424242";
}
}
// 输入框失去焦点时 若值是 "" 那么将值设置为 "请输入用户名"
inp.onblur = function () {
if (!this.value) {
this.value = "请输入用户名";
this.style.color = "#999";
}
}
</script>
</body>
</html>

bug
用户输入的内容就是 "请输入用户名" 那么当鼠标再次聚焦时 那么用户之前输入的内容 依旧会被清空
实际上网上在处理这个需求的时候 采用的都是一样的处理方式 闲着无聊 可以自个儿找几个网站来试试

点击提交后, 我们之前输入的内容就会被清空

重点:
6. 无序列表 ul>li
7. <img>
8. <a>
9. <from>

