课程性质:公益课,基础免费课程;
观看视频过半时的评论:课程的含金量极高,很多知识点讲的很全面,很权威,把之前学习过程中的一些困惑解答了不少,很多内容不只是讲如何实现,而且把原理说的明明白白,特别好,这样在写代码的时候会更安心。总之,讲地是真的好,需细品。
1. 口音问题
袁老师是成都人。
2. 关于成哥的HTML + CSS视频
- 风格:成哥(小鲜肉);袁老师(大叔);
- 形式:成哥(线下授课的录制); 袁老师(线上录制);
- 侧重点:成哥(代入感、行业知识); 袁老师(专业知识);
3. [扩展]是什么意思?
80 20原则 —— 在实际开发的过程中,80%知识,只有20%的场景可以用到;而20%的知识,有80%的场景可以用到。
进阶课程:可以不看,不影响后续学习和开发,但是看了会提高竞争力。
扩展课程针对的对象:在学习非扩展课程时,感觉没有困难的学员。
4. HTML & CSS 到底是什么,有什么用?
HTML & CSS,它们是两门语言。
语言:沟通的工具。比如,人和人沟通的语言:自然语言。人和计算机沟通的工具:计算机语言。
HTML + CSS + Javascript = 网页
HTML:Hyper Text Markup Language 超文本标记语言;定义网页中有什么。
CSS:Cascading Style Sheets 层叠样式表;定义网页中的东西长什么样子。
Javascript:实现动态交互。
5. 该课程难不难?
对比所有的开发技术,HTML & CSS 最简单。
其实,想要深入了解 CSS 的话,会特别难,不过达到找工作的水准,并不难。
6. 如何学习?
- 心态平和
- 没理解、没掌握的话,那就慢一点。
- 多练习
- 练习的内容:课程中涉及到的小效果,小案例,都跟着写一遍。并尝试自己去找东西,模仿这写。比如仿写淘宝的首页。
- 练习的时间:至少得和看视频学习的时间持平。(若之前都没接触过的话)
软件开发:工科 —— 学习工科的东西,需要心态平和,不要浮躁,慢慢来就行,敲代码敲慢一点没事的,视频进度慢一点也没事的,重在理解,消化;虽然短期来看,进度是慢;但是长期来看,实际上是快的;原本需要3小时才能充分掌握的知识点,结果你只花了一半的时间就完成了,看似省下了一半的时间,但是在后期实际开发时,很可能会直接赔进去更多的时间。。。 —— 总之,根据自身的实际情况,确保理解、多练。重视这些基础,绝对没错。
7. 学习顺序?
跟着视频挨个看就完事儿。
对于没有理解的点,要多看几次。
对于 [扩展] 课程,结合实际情况,选择性地看即可。
8. 讲课的顺序?
因为袁老作的是教程,而非字典,如果是字典的话,那完全可以先将HTML全部内容讲解完,然后再讲解CSS。这样做的话体验就不那么好,换下面这种方式来讲解的话,那么即便学员没有全部学完HTML和CSS,当是在习的过程中,自己就能写出一些小效果。即:能看到一些“输出”,给学习提供一些正反馈,这一点很重要。
- HTML讲解一点(HTML基础)
- 讲解到能够学习CSS的程度,就会开始讲解CSS。
- CSS讲一点(CSS基础)
- 如果过程中又涉及到 HTML 的知识点,再对 HTML 的知识点进行一些补充
- 深入讲解HTML(HTML进阶)
- 深入讲解CSS(CSS进阶)
HTML:简单、没有什么效果。
CSS:相对 HTML 而言,它更复杂。
在讲课的顺序上,袁老师和其他很多教程不同,体验过后,确实受益良多。
9. 这个界面是什么?
VSCode:Visual Studio Code,通用编辑器(微软的),通常用于编写代码。
MarkDown:MD,文档格式标准。让文档编写者,仅关注内容本身,不需要关注格式。
网上的很多技术文档,都是用 markdown 来写的。
如果是使用 vscode 来编辑 markdown 的话,推荐下载下面这两款插件:
Markdown All in OneMarkdown Preview Enhanced

它们提供一系列特别使用的快捷键,让文档的编辑爽到飞起。而且 Markdown Preview Enhanced 还提供了超多特别实用的功能,更多详细内容,建议查阅官方文档。这里介绍几个个人特别喜欢的点:自定义预览样式 + 自定义图床。
1. 自定义预览样式
- 按
Ctrl + Shift + P - 输入
markdown preview enhanced: customize css - 按 回车键,即可进入自定义样式的编辑界面


/* 设置页面中的所有图片的样式 */img {zoom: 50%; // 根据缩放比例来设置(YOGA 14s 默认缩放是 200%)box-shadow: 0 6px 15px #aaa;}

说明:
- 为什么设置
zoom: 50%;
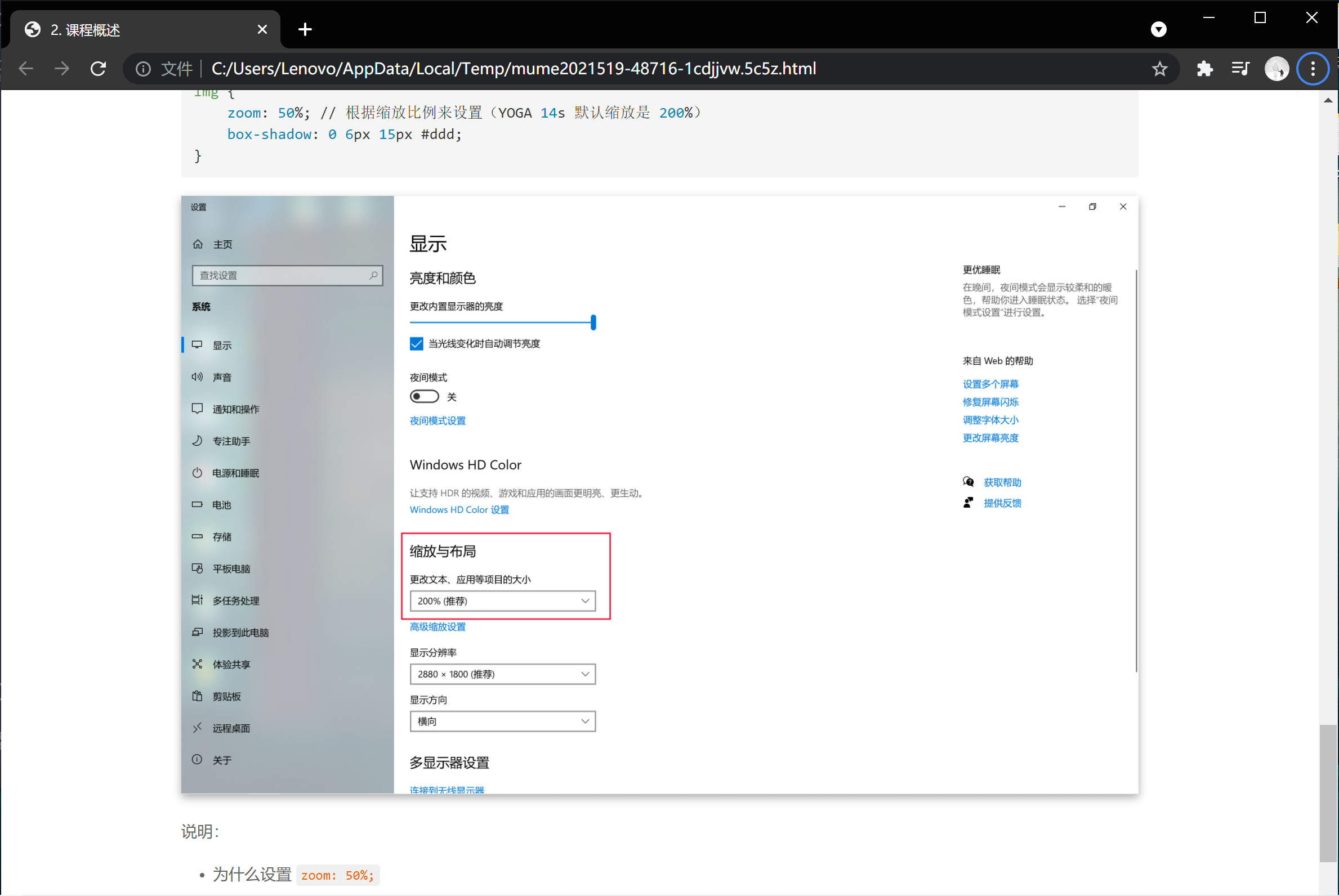
使用过 markdown 来写笔记的朋友们在处理图片问题时,应该都遇到过这样的问题:截图时的尺寸和预览效果的尺寸对不上,就拿我这缩放比为 200% 来举个例子,自己明明在截图的时候,是 10cm * 10cm,但是预览效果显示出来却是 20cm * 20cm。如果不想将缩放比设置为 100% 的话,那就可以采用自定义预览样式的方式来解决,只要选中页面中的所有图片,并设置 zoom: 50%; 将所有图片缩小到原来的1/2显示接口。这就是为什么设置 zoom: 50%; 这条属性的原因。
- 为什么设置
box-shadow: 0 6px 15px #000;
这是 css3 的一个属性,顾名思义,它是用来设置盒子的阴影的。这么设置了以后,预览效果中显示的图片的周围就会有一个背景边框的效果,如下图所示:

2. 自定义图床
目的:实现笔记记录过程中的图片上传问题。
如何搭建属于自己的图床:直接上网搜即可,教程特多。个人使用的是 github 作为图床。

Typora
个人感觉这东西得是 程序员必备的技能。如果不适应使用 vscode 来写 markdown 的话,其实还有一款名为 typora 的软件,它也很 nice。萝卜青菜,个人更喜欢用 vscode 来记笔记。

