35. 更多的样式 {ignore}
[toc]
1. 透明度
- opacity,它设置的是整个元素的透明,它的取值是0 ~ 1
- 在颜色位置设置alpha通道(rgba )
2. 鼠标
使用cursor设置,可以设置为图片,只要将属性值设置为:url("图片路径") 即可。可以同时设置多个值,类似于 font-family ,当前面的值失效的时候,使用后面的值。
3. 盒子隐藏
- display:none,不生成盒子
- visibility:hidden,生成盒子,只是从视觉上移除盒子,盒子仍然占据空间。
4. 背景图
background 和 img元素 的区别
思考:什么时候使用背景图 background,什么时候使用img元素?
概念上:
- img元素是属于HTML的概念
- 背景图属于css的概念
使用上:
- 当图片属于网页内容时,必须使用img元素
- 当图片仅用于美化页面时,必须使用背景图
background 涉及的css属性
- background-image
background-repeat
- 默认值
repeat,所以在默认情况下,背景图会在横坐标和纵坐标中进行重复。
- 默认值
background-size
预设值:contain、cover,类似于object-fit。
- object-fit mdn,用于指定可替换元素的内容应该如何适应到其使用的高度和宽度确定的框,该属性一般应用于图片、视频、音频。
- 数值或百分比
background-position
- 设置背景图的位置:
background-position: 橫向位置 纵向位置; - 预设值:left、bottom、right、top、center
- 数值或百分比
- 雪碧图(精灵图)(sprite)
- 设置背景图的位置:
background-attachment
- 通常用它控制背景图是否固定。
补充:
- 背景图可以和背景颜色
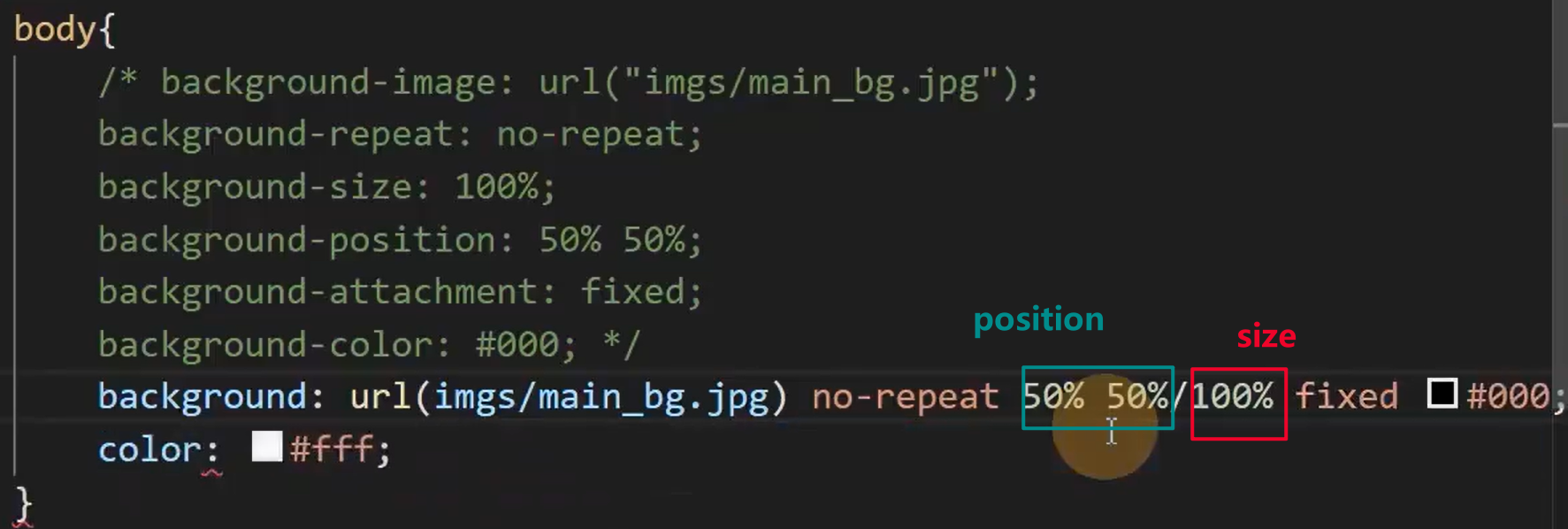
background-color混用 - 速写(简写)background

这里的 50% 50% 比较特殊,并不是背景的左上角居中,而是直接将背景图居中显示,等效于预设值:center。
注意:上面介绍的这些属性,是操作 background-image 的,而不能操作 img 元素。
小结
透明度
- opacity 设置整个元素的透明度。
- 颜色的 alpha 通道,设置某块区域的透明度。
鼠标样式 cursor
- url() 使用图片
- 可同时设置多个值,效果类似于 font-family
盒子隐藏
display: none;不生成盒子visibility: hidden;隐藏盒子,视觉上不可见,但依旧会占据空间。【闪烁效果】
背景
- 如果是网页内容的一部分,那么应该是用 img 元素;
- 如果仅仅是为了美化页面,那么使用 background属性;
与 background 属性相关的其他css属性
- 背景图可以和背景颜色一起设置

