46. 块级格式化上下文
这节课有对应的PPT
1. BFC的概念
全称Block Formatting Context,简称BFC,它是一块独立的渲染区域,它规定了在该区域中,常规流块盒的布局。
常规流块盒布局的特点:
- 常规流块盒在水平方向上,必须撑满包含块。
- 常规流块盒在包含块的垂直方向上依次摆放。
- 常规流块盒若垂直外边距无缝相邻,则进行外边距合并。
- 常规流块盒的自动高度和摆放位置,无视浮动元素。
视觉格式化模型中包含了块级格式化上下文,即:BFC。
2. 独立的渲染区域
渲染区域
BFC渲染区域:这个区域由某个HTML元素创建,以下元素会在其内部创建BFC区域。
根元素
- 意味着,
<html>元素创建的BFC区域,覆盖了网页中所有的元素
- 意味着,
- 浮动和绝对定位元素
- overflow不等于visible的块盒

独立
不同的BFC区域,它们进行渲染时互不干扰,创建BFC的元素,隔绝了它内部和外部的联系,内部的渲染不会影响到外部。
具体规则:
- 创建BFC的元素,它的自动高度需要计算浮动元素
- 创建BFC的元素,它的边框盒不会与浮动元素重叠
- 创建BFC的元素,不会和它的子元素进行外边距合并
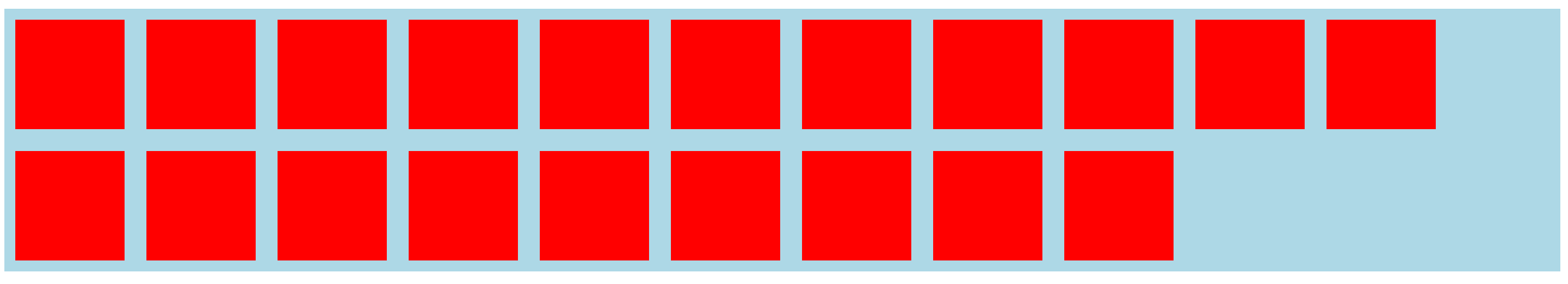
示例:创建BFC的元素,它的自动高度需要计算浮动元素
.container{background: lightblue;/* position: absolute; *//* float: left; *//* 副作用最小的方式 */overflow: hidden;}/* .clearfix{overflow: hidden;} *//* .clearfix::after {content: "";display: block;clear: both;} */.item {float: left;width: 100px;height: 100px;margin: 10px;background: red;}
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>

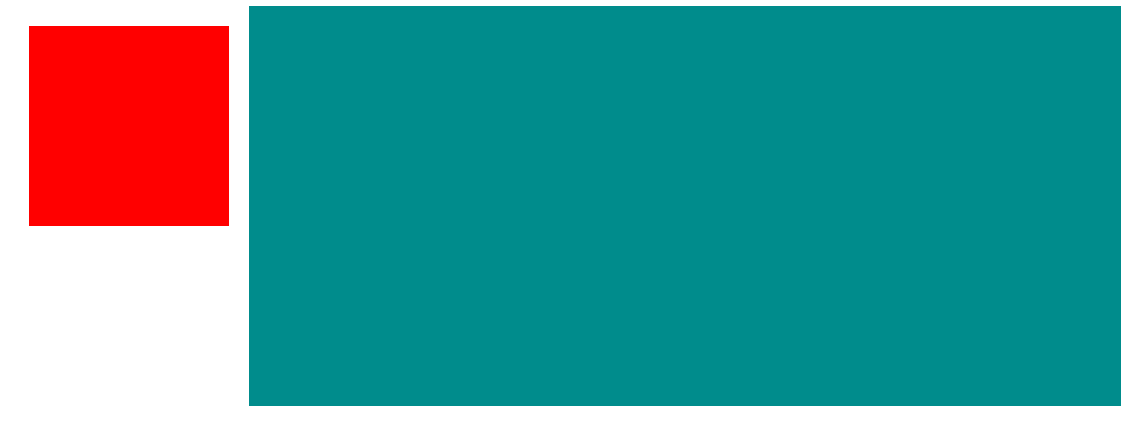
示例:创建BFC的元素,它的边框盒不会与浮动元素重叠
.float {
width: 100px;
height: 100px;
margin: 10px;
background: red;
float: left;
}
.container {
height: 200px;
background: #008c8c;
/* bfc */
overflow: hidden;
}
<div class="float"></div>
<div class="container"></div>

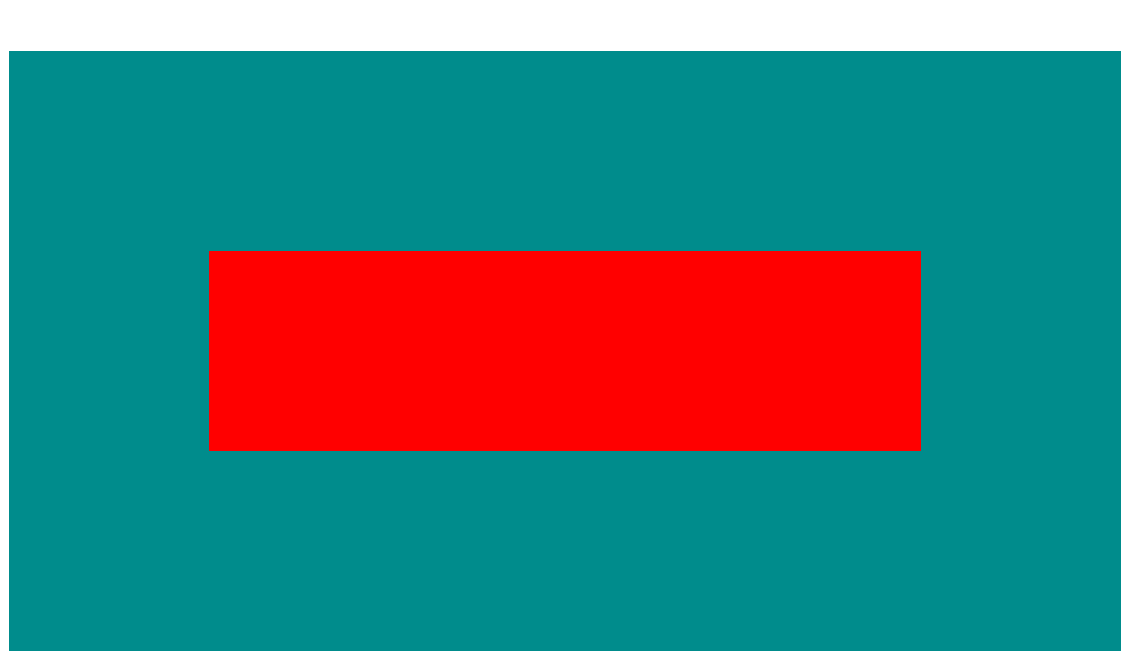
示例:创建BFC的元素,不会和它的子元素进行外边距合并
.container {
background: #008c8c;
height: 300px;
margin-top: 30px;
overflow: hidden;
}
.child {
height: 100px;
margin: 100px;
background: red;
}
<div class="container">
<div class="child"></div>
</div>

小结
如何创建 BFC?
<html>- float
- position
- overflow
创建了 BFC的元素 的特点有哪些?
- 创建BFC的元素,它的自动高度需要计算浮动元素
- 创建BFC的元素,它的边框盒不会与浮动元素重叠
- 创建BFC的元素,不会和它的子元素进行外边距合并

