并列是一种常见的逻辑关系,在PPT中也有被大量的使用。是的,在制作PPT时,我们经常会遇到一个大标题下面有好多段并列的观点或内容:

如何把它们转化成一页精美的PPT呢?三顿之前做过不少的案例:

观察这些案例,其实它们的处理有很多的共同点可循。我把其中的处理诀窍做了一个梳理,这篇文章就和大家分享一下,如何排版多段并列的内容!
搞定多段并列内容排版,图标和形状超好用
**
使用图标
处理美化存在并列关系的内容,使用图标是最简单也是最直接的一种方式。


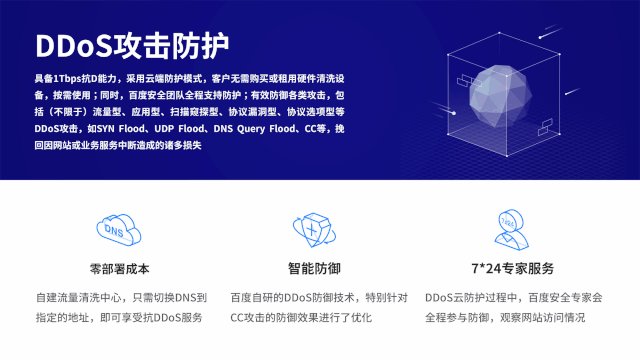
只需要将并列的内容整齐的放置在页面上,再为每块内容添加上对应的图标元素就能完成整个页面的设计。


听着特别简单?确实简单到不需要三顿做太多的讲解。但正是这种简单的版式,被大量的用于各种发布会级的PPT中。





可以是几个字,也可以是十几个字,只要能在页面上整整齐齐的放下,加个图标就是一页精美的PPT。



使用形状
处理美化存在并列关系的内容,各种形状元素也超好用。最直接的是使用矩形:



或是使用圆形、圆角矩形这样的元素:



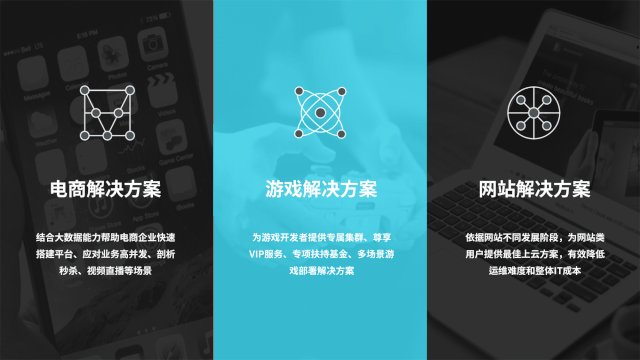
也可以用形状将整个页面都分割开来,视觉效果更加震撼:



相比于使用图标,形状的缺点是少了一些美观性,但好处是可以放置更多的文本内容。比如几十条并列的内容,形状也能轻松承载。

字超多的并列内容,形状也可以轻松承载下来:

搞定多段并列内容排版,
分享三个实战案例
三顿三顿,你分享的这个技巧也太简单了,不就是遇到并列的内容,加个图标加个形状么?
可我就遇到过不少真实案例,有的是明显的并列内容,却不知道如何排版。

思考一下,如果是你,你能做出这样的修改吗?

也有的是并列内容藏在了大段文字中,完全不知道如何提炼精简。我在这里就给大家分享三个实战案例,看看这种排版方法的具体应用。
案例一
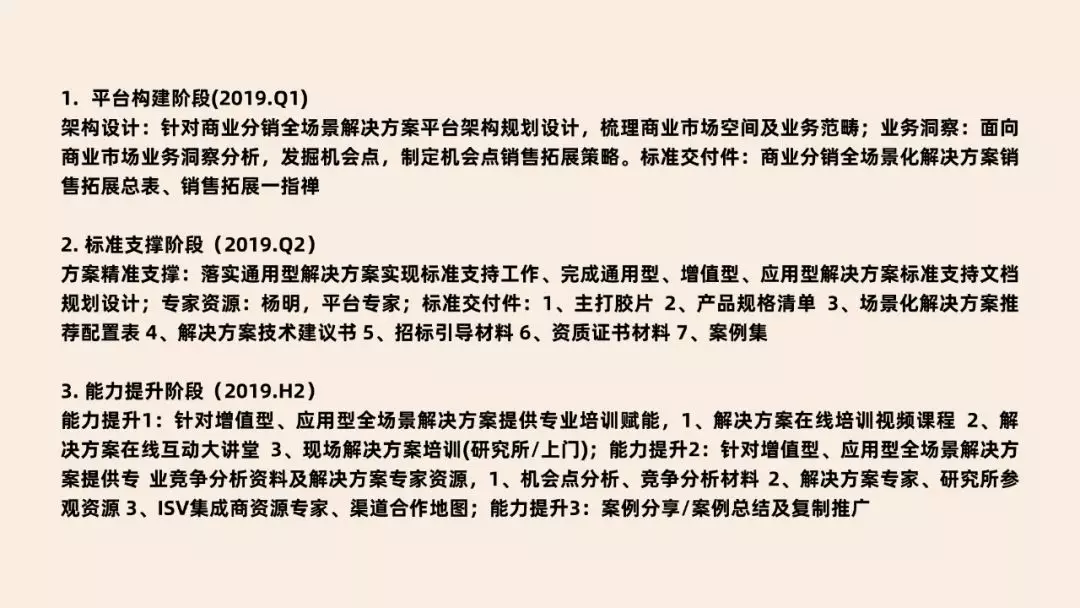
阅读一下这段看着挺多字的内容,如果是你,你会怎么把它做成PPT呢?

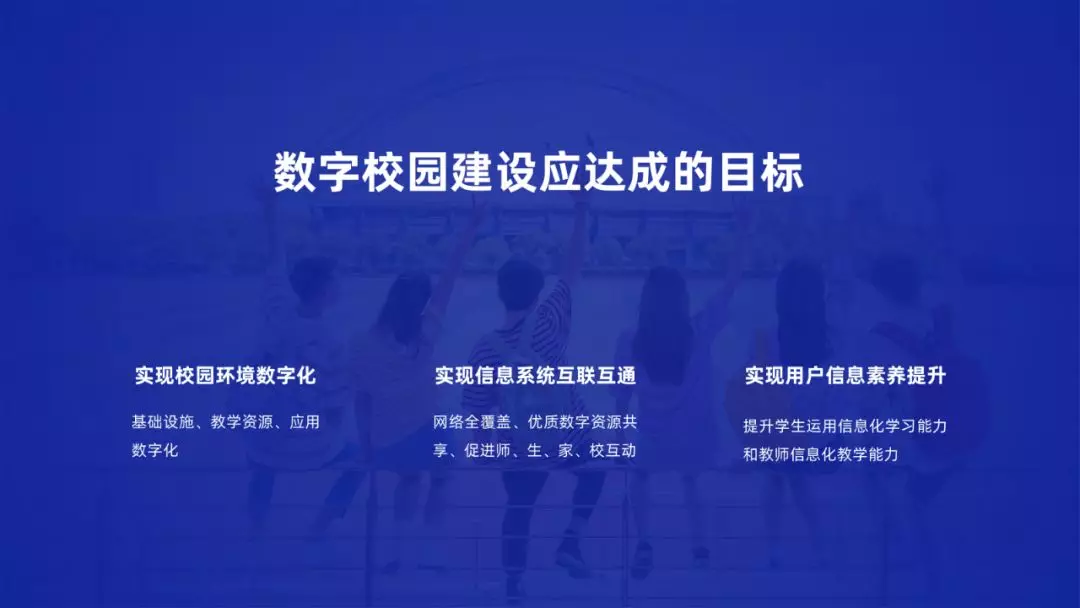
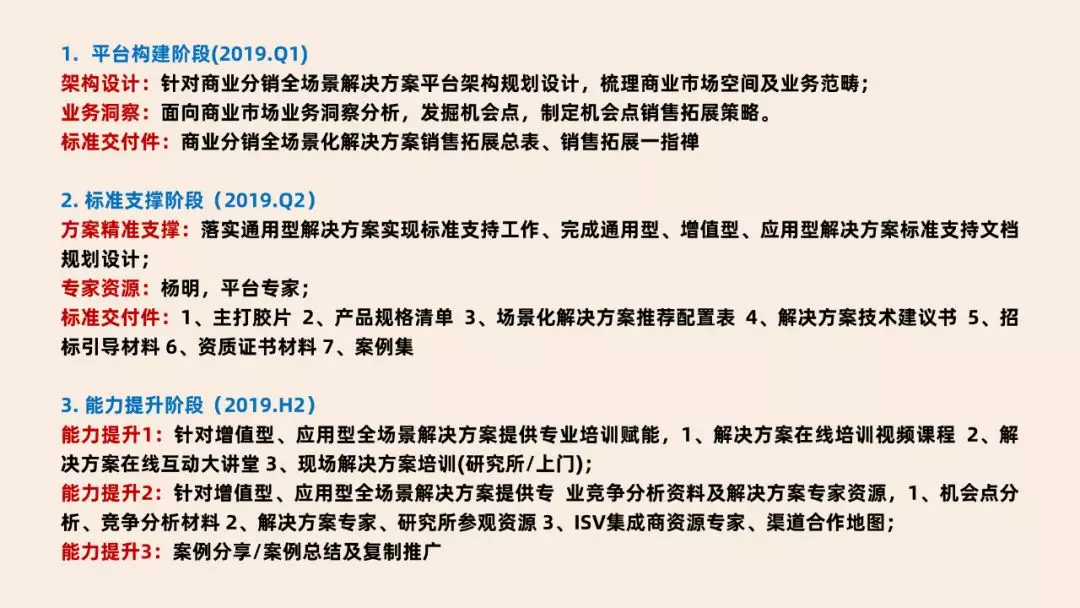
记住,我们第一步要做的,是梳理内容。其实用眼睛简单扫一下就能发现,在大标题下有三个并列的内容。

那后面的小字怎么处理呢?仔细阅读,提炼出其中重点的部分。

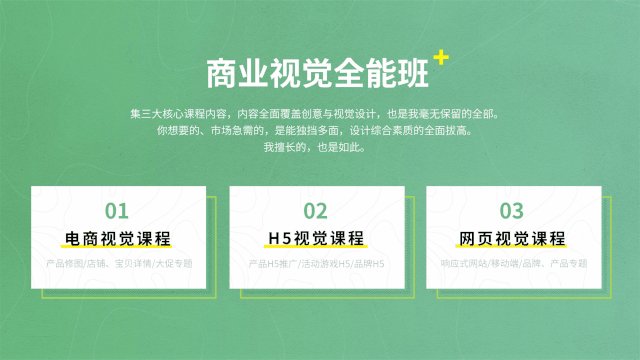
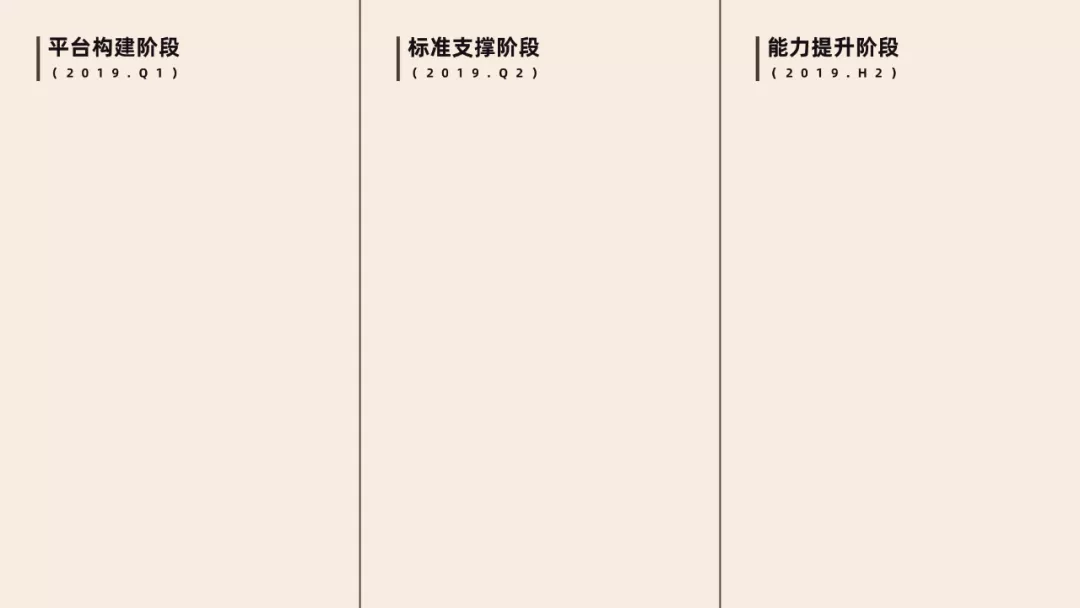
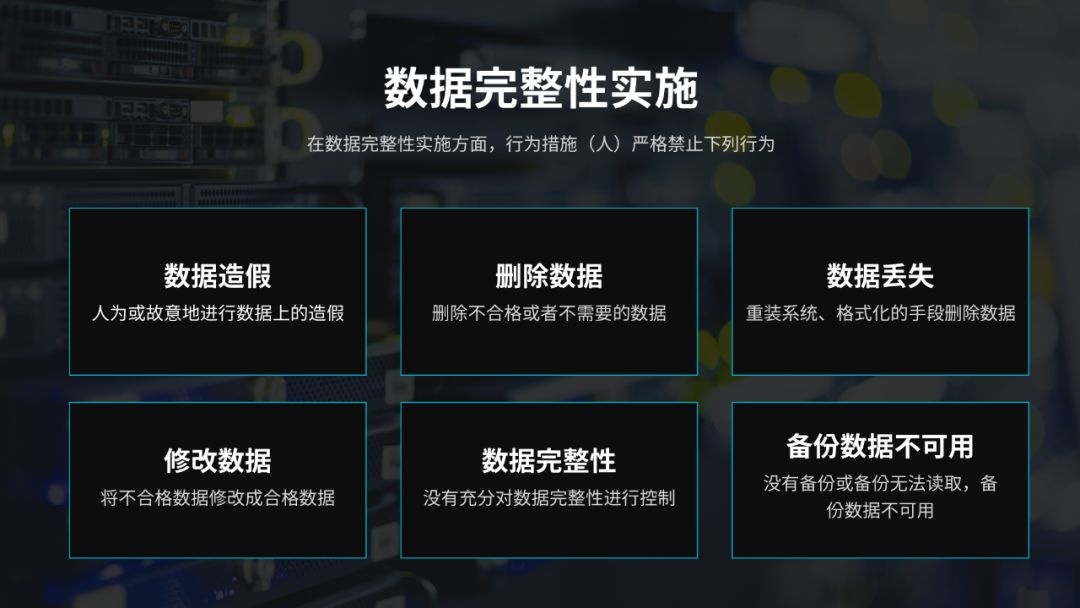
而第二步要做的,就是将提炼出的三块内容放到页面上去,注意,要保证大小相同,位置对齐。

接着就是给页面加层背景:

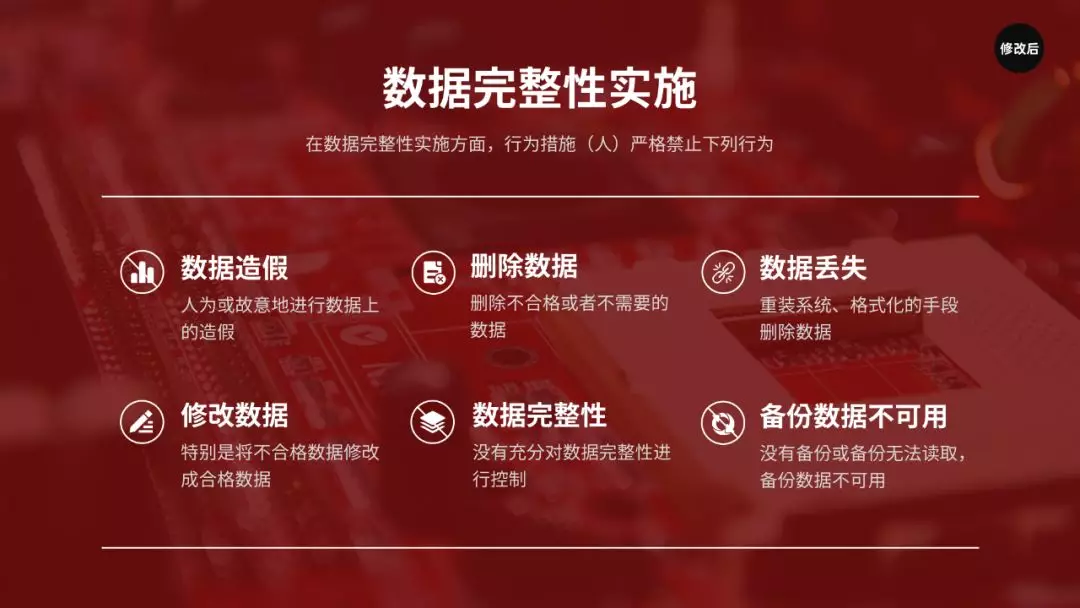
最后,再添加上与内容呼应的图标元素即可完成,够简单吧?

当然,我们还可以通过修改配色,修改标题的字体来对页面进行进一步的美化。

案例二
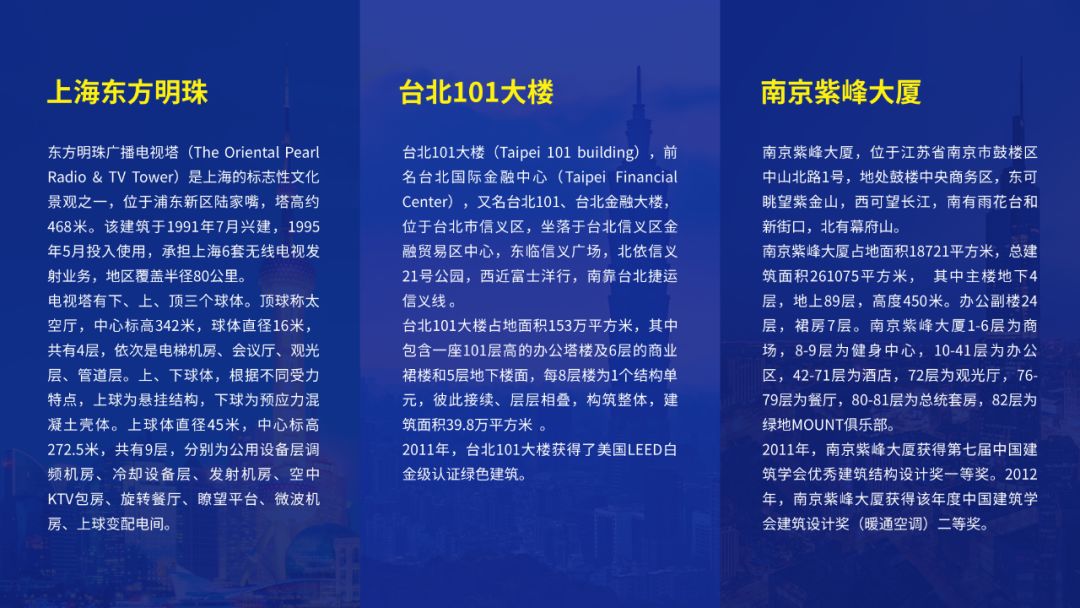
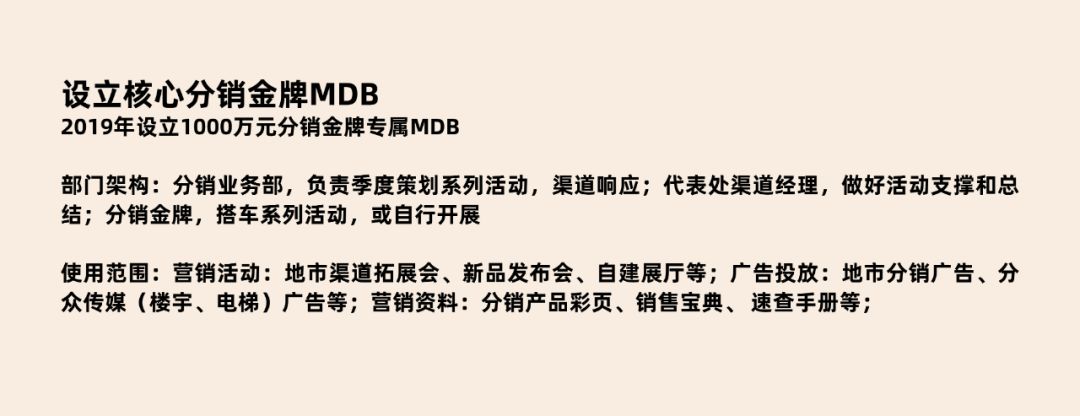
这是一个多层并列内容嵌套的案例,思考一下,如果是你,你会怎么把它做成PPT呢?

梳理内容特别重要!我们需要通过反复阅读,将并列的内容层级梳理出来。

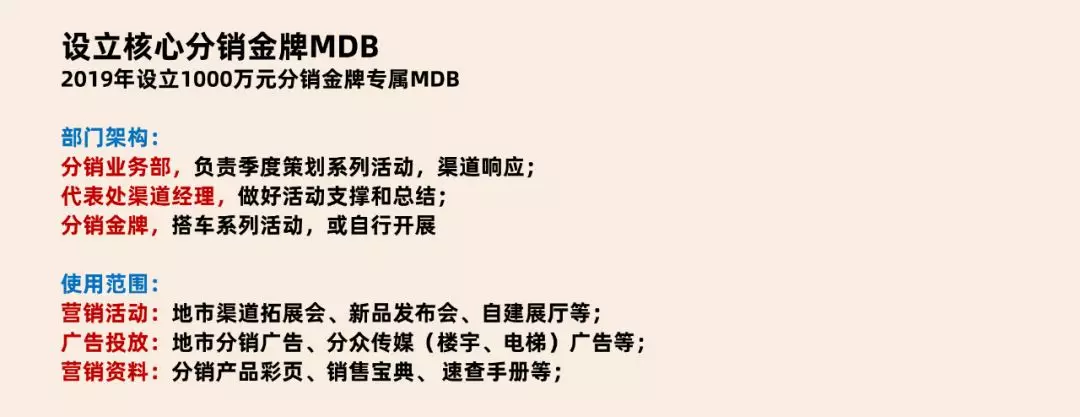
像这个案例其实就有三个层级,第一层为蓝字,第二层为红字,第三层为内容层。怎么把它做成PPT呢?一层层来。
处理第一层,我们可以把页面切割成三块:

而处理第二层,可以使用图标素材作为装饰:

最后再处理第三层,既然内容超多,就使用形状来规整内容:

完成内容的梳理和排版后,再进行美化即可:

案例三
看了这么多案例,你学会了吗?再来通过这个案例巩固一下:

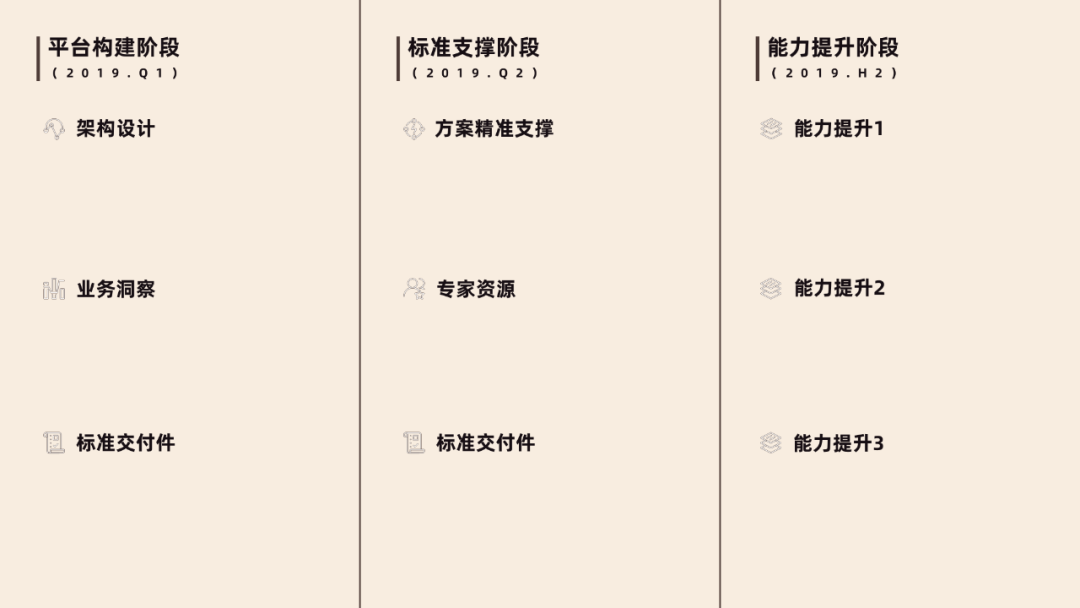
第一步梳理内容,将并列的层级划分出来:

第二步放置内容,将梳理出的内容整齐的放置到页面中:

第三步进行装饰,三顿这里为了区分两块内容,用图标和形状对它们进行了分别的处理。

如果要做进一步的美化,可以为图标和形状添加上渐变色,丰富整体的视觉。

搞定多段并列内容排版,还要注意这些细节
在使用图标和形状处理多段并列内容时,还有一些需要稍加注意的细节,在这里也给大家做个提醒。
选择的图标类型要一致>
在页面上建议使用同一类型的图标,如果像下图这样,选择的图标类型不同,会显得非常突兀。

统一图标之后,立马整齐了不少:
选择的图标要与内容相符
我们在制作页面时,所选择的图标要与内容相符。给大家看这样一个案例,

在选择图标时尽量选择与内容关联性强的图标,比如既然文字是影响农作物产量、交通事故,显然后面一个页面选择的图标更加贴切。

可以这样对页面美化
添加图标和形状其实特别简单,而在添加这些元素的基础上,我们其实可以参考前面的修改案例,对图标、形状进行进一步的美化。
最简单的,是修改图标和形状框线的配色,尝试使用渐变配色。


稍难一些,可以将图标与形状组合使用,或是更换元素的位置:


如果能力足够,可以使用立体化的装饰元素,效果更佳惊艳:



