天天都在做PPT,可你有没有想过,为什么要制作PPT?
很多小伙伴可能会回答,领导交代,或是完成任务。其实再仔细想想,最终目的都是为了将信息清晰直观的传递给观众。
观众很重要,我们该从观众的角度去设计PPT,三顿把这样一种思维称作“观众思维”。
什么是观众思维?
不管是制作何种PPT,最终都要呈现给观众。因此在制作PPT时,我们应该以观众为中心,考虑观众需求。听起来好像特别简单,但三顿可遇到过成堆的错误示范。
字体大小
前阵子三顿举办了一次给复联做PPT的活动,发现了不少优秀的作品,其中有这样两页:


颜值超高,从页面的设计上来说绝对是一份优秀的作品。可再仔细看看,作为观众,我竟然完全看不清小字内容。
这种情况其实非常常见,很多小伙伴在制作PPT时往往是从自己的角度考虑,诶我自己做的PPT只要好看就完事了。
可我们更应该从观众的角度考虑,不是么?其实只要适当放大字号,作品就能更上一层楼,清晰易读要比设计感来的更加重要。
演讲型or阅读型PPT
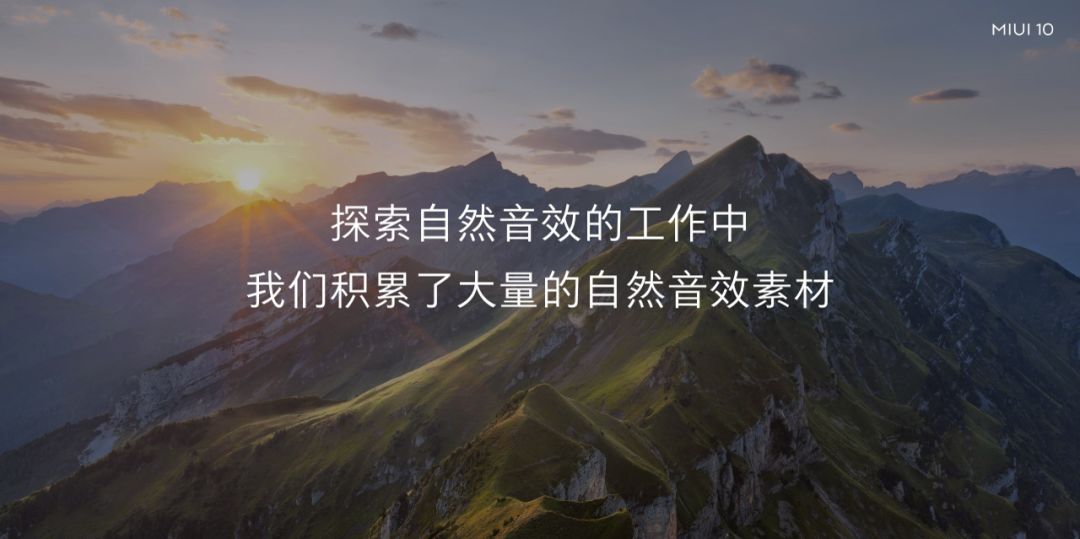
我们一般可以把PPT分为两种,一种是演讲型的PPT,高清图片配上大号文字,视觉效果震撼。


一种是阅读型的PPT,大段大段的文字和图表往往会铺满整个页面。


哇,演讲型PPT这么酷炫,我一定要把页面做成这个样子,很多小伙伴都会有这样的想法。
可我们更应该从观众的角度考虑,不是么?
如果是用在路演、发布会这样的场合,确实逼格十足。那如果是用在日常的工作中呢?面对领导、同事,面对学生,显然制作阅读型PPT更加实用。
其他
类似的例子还有很多,比如很多小伙伴在制作模板和教程时喜欢用英文案例,可从观众的角度,特别是新手小白来说,这些模板和教程真的有用么?

再比如很多小伙伴喜欢使用大量与内容无关的动画效果,炫技当然可以,可在一些商务演示的场景下,真的实用吗?
脱离实际的应用场景,脱离群众,显然是不合适的做法。
围绕观众优化内容逻辑
了解了什么是观众思维,也看了不少的错误示范,那这种思维在实际的PPT制作中到底该如何应用呢?在内容逻辑的处理上,分享两种应用。
提取核心内容
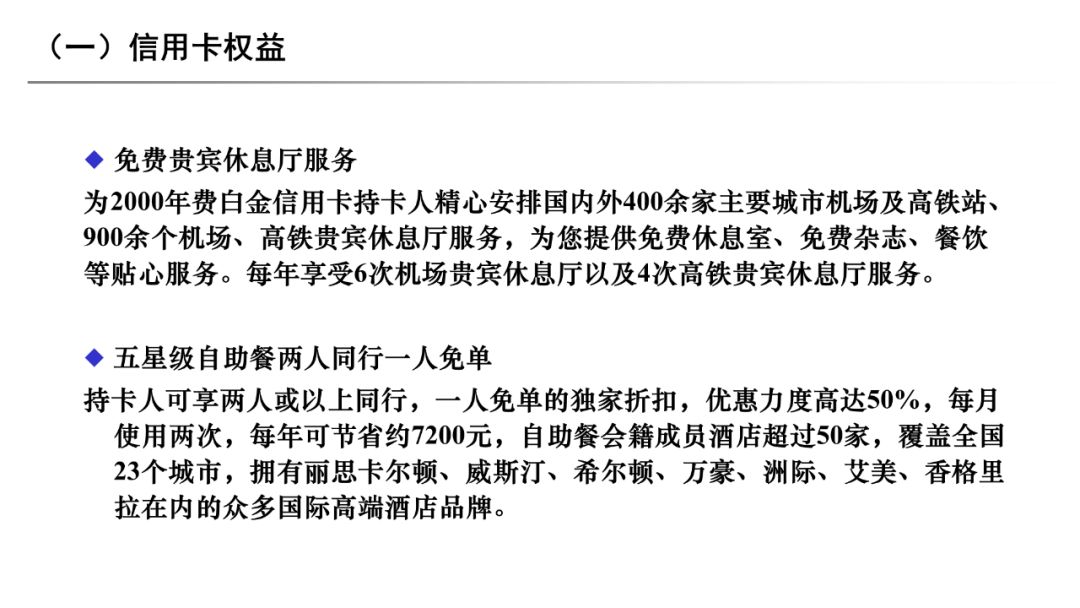
举个例子,像下面的这页PPT,各种文字夹杂着数字,一眼看去,是不是完全没有阅读兴趣?

怎么办呢?我们需要精简内容,在大段的文字中找到观众最感兴趣,或者说,对观众最有用的内容。
先看第一段内容,仔细阅读一下,你觉得对观众来说,他们最感兴趣的内容是什么?
是机场和高铁贵宾休息厅的休息次数,在具体制作时突出这个内容即可。

再看第二段内容,观众最感兴趣的内容是什么?是服务覆盖了希尔顿、香格里拉这些酒店么?
三顿觉得,应该是每年能省7200元,那在具体制作时,突出这个内容即可。

**

突出重点内容
三顿三顿,我也知道要精简内容,可有时候领导交代,一个字都不能删,我该怎么办呢?

首先,可以用三顿介绍过的模块化布局对页面进行分块:

接着,就要从观众的角度去思考,作为观众,肯定不愿意看到这密密麻麻的文字,有什么退而求其次的办法吗?
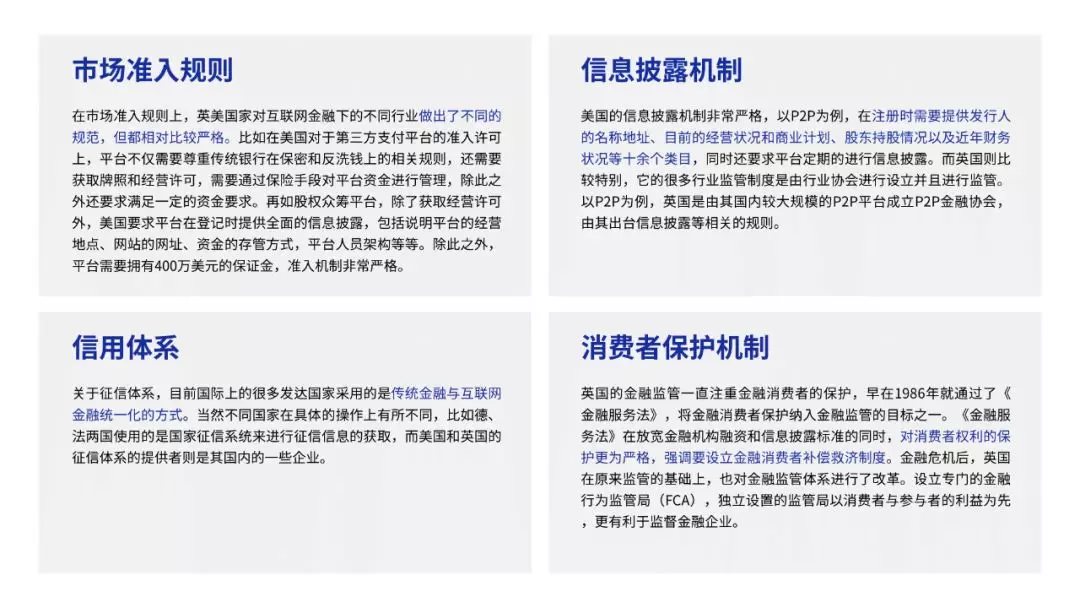
仔细想一想,我们是不是可以把每段内容都提炼出一个标题,同时突出段落内的重点内容?这样一来,既能保证内容的完整,又能保证观众一眼找到重点内容。

围绕观众优化视觉设计
在视觉设计的部分,同样有不少“观众思维”的用武之地,给大家分享两种应用。
图片要“共情”
如何选择PPT的配图?三顿常和大家说,图片要与内容相关联。比如和雾霾相关的页面,我们可以搭配一张充满雾霾的图片。

从观众的角度想一想,搭配雾霾图片确实不错,可好像就是少点什么,并不能给我留下深刻的印象。
那如果把背景图片,换成这张呢?

是不是可以感受到雾霾的严重了?
这样的例子还有很多,比如在锤子的发布会上,介绍反向充电这个概念时,用的是这样一张“大手牵小手”的配图。

结合到具体的页面,不管是图片还是文字,都让三顿印象非常深刻。

回顾一下,这两个案例选用图片的共同点是什么呢?是它们都可以恰到好处的传递情绪。不管是戴着口罩的人,还是大手牵小手的场景,都能让观众产生共鸣。
这样的例子还有很多:


如果能在图文相关的基础上,恰到好处的去传递情绪,找到日常生活中能和观众产生共鸣的点,绝对会为你的作品增色不少。
图片要“具体”
三顿经常会看到一些特别“抽象”的页面,比如这个案例:

对制作者而言,可能觉得这个数字特别厉害。可对观众而言,这个4000毫安大电量到底代表什么呢?
那如果我给它加上一行字:“打游戏七个半小时,居然还有电”,是不是相比原来更好理解?

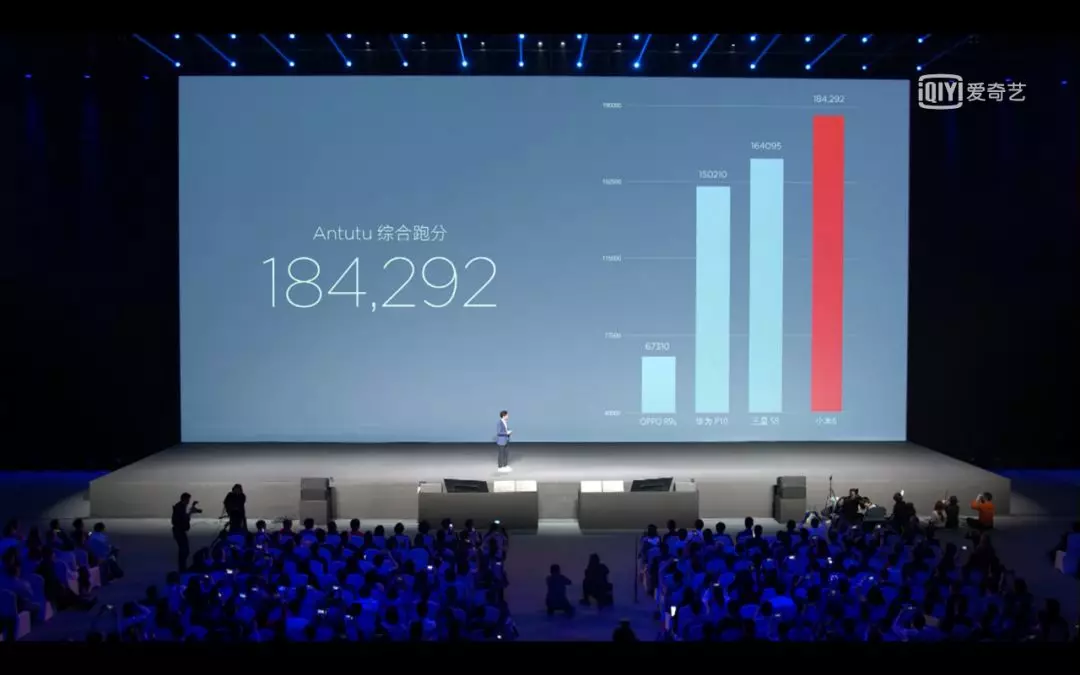
再举个例子,这页是介绍手机的跑分,一副看着很厉害的样子。

可对观众而言,这个数字到底代表什么呢?
小米的发布会给我们做了一个很好的示范,给页面配上一张图表,立马就变得清晰起来。

是的,对于观众而言,往往更能接受具体形象的内容。而除了用文字、图表来具体解释抽象的数字外,图片也能派上不少的用场。
比如在小米的发布会上,有一页是描述电视的尺寸,电视到底有多大,75寸是什么概念?

这页PPT就利用小女孩在电视旁边做了一个对比,很好的将电视的尺寸大小给具体化了。
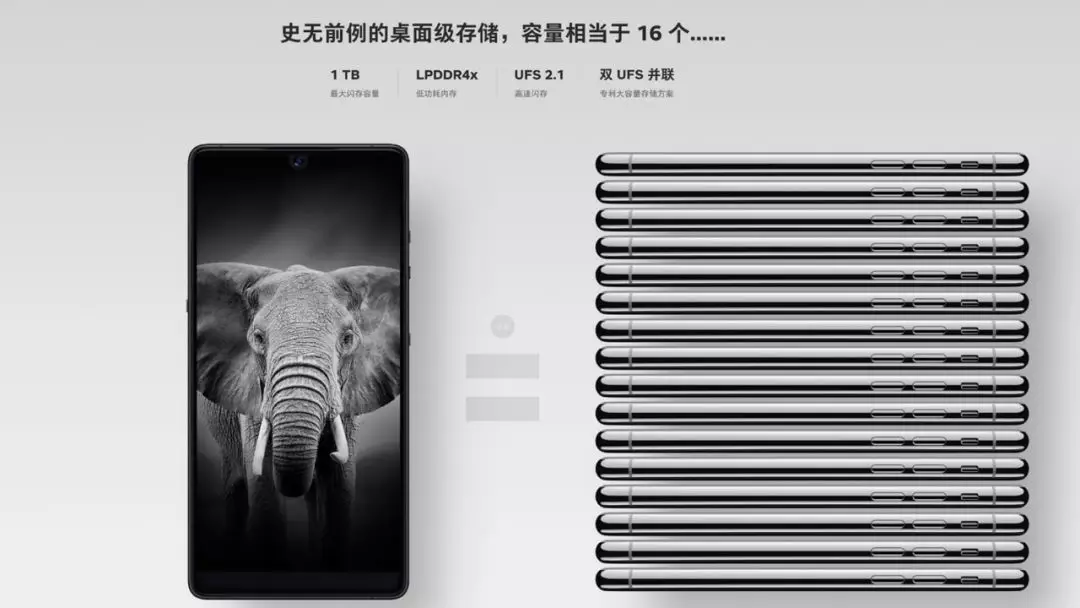
再比如锤子的官网上,在介绍手机容量时,用某品牌手机的图片作为比较,存储空间到底有多大?一目了然。

如果能在介绍一些抽象的概念和数字时,能使用合适的文字、图表以及图片,让观众更好的理解和接受,绝对会为你的作品增色不少。
**
以上就是三顿要给大家分享的完整内容啦,赶快收好,制作PPT切勿脱离群众!
**
其实再精炼一下,就是在制作PPT时要时刻考虑到观众的需求和使用的场景,小到字体字号,大到图片选用、内容排版,紧密联系观众才能做出出彩的PPT。
那方便大家动手练习和尝试,文章中用到的案例也给大家做了一个完整的打包:
**
案例链接:https://pan.baidu.com/s/1cHYAT3D_YnUTk-oYowuyQg 提取码:8ath

