这种版式布局,三顿把它称作为中心布局。
什么是中心布局呢?非常简单,指的是把内容放置在PPT页面的中心位置。


很多小伙伴看到一定一脸懵逼,这不是我们做每份PPT都会用到的版式吗?甚至PPT小白都知道可以把内容居中排版,有什么好分享的?
可别小瞧这种布局!把内容放中间其实有很多的玩法,简单调整就能做出发布会级的页面效果,这篇文章就给大家做个详细的介绍。

收缩型的中心布局
把内容放PPT中间容易,但做的出彩可不简单。我们不妨先看看各大品牌的发布会PPT,同样是把内容放中间,它们的设计有不同?



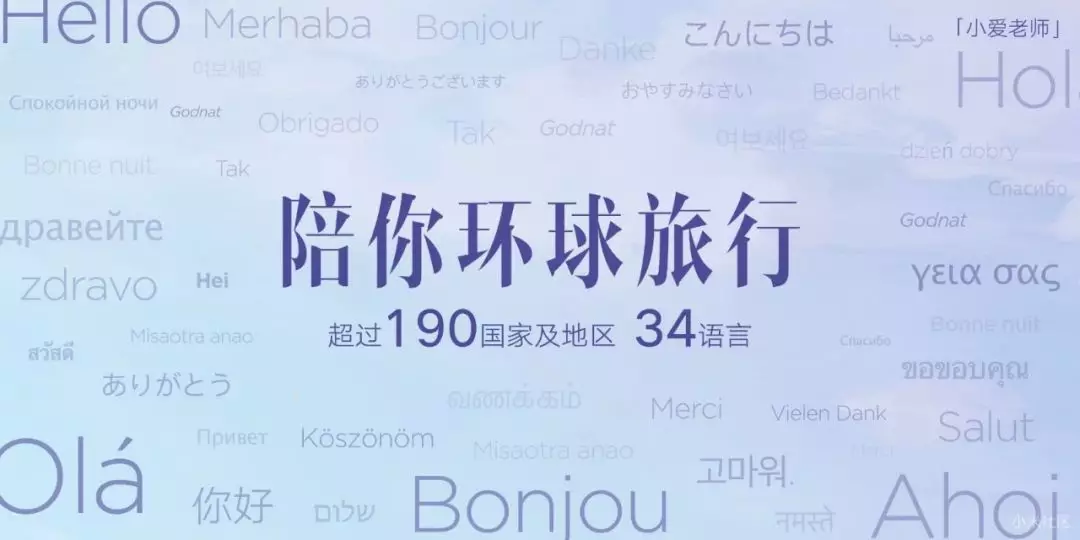
不妨仔细观察一下这些案例,你会发现除了文字居中外,每个案例所选择的背景图片,它的视觉焦点是处于页面中心位置的。
是的,把内容放中间,除了居中排版内容外,我们可以选择一些有明显视觉焦点的图片,引导大家的阅读视线,让内容更加突出。


这种版式,三顿把它称作为收缩型的中心布局。
除了使用高质量的背景图片外,我们还可以使用各种形状元素来达到相同的目的。比如使用圆形,


比如使用圆角的矩形:

除此之外,还能使用各种PNG素材,以对称的方式进行排版,从而突出中间的内容。

不仅能突出核心内容,在原先内容较少页面单调时,这种布局可以很好的填补页面空白,起到丰富页面的作用。



第一眼一定看到的是页面中心的文字,而多看几次也不会觉得这些只有几个字的页面显得单调。



这都要归功于这些背景图片、形状以及PNG素材引导了大家的阅读视线,形成了收缩型的布局。
扩散型的中心布局
这是要给大家重点介绍的版式布局,那和收缩对立,什么是扩散型的布局呢?
收缩型的布局是将大家的视线聚焦到页面中心,而扩散型的布局指的是将大家的视线以页面中心为起点,逐渐向外延展。
听着好像有些抽象,看几个案例你就能明白:


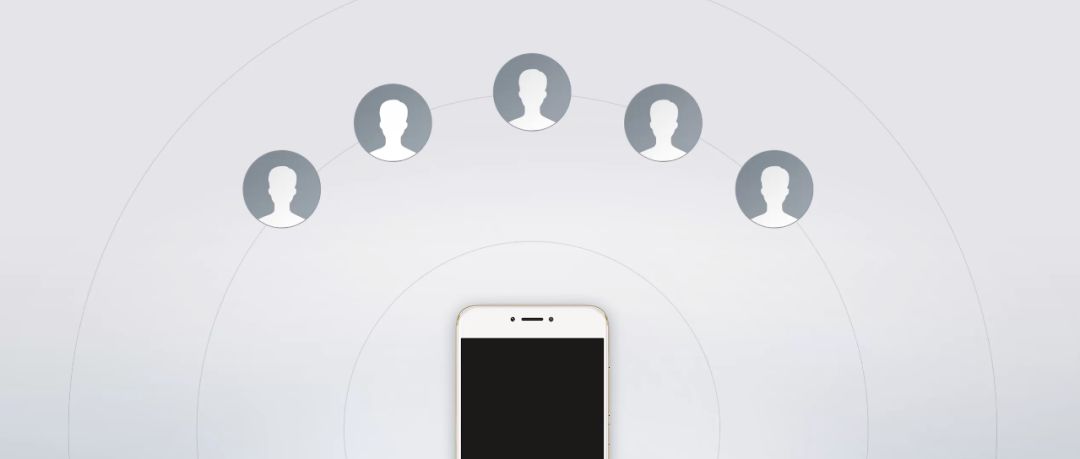
经常会有一些总分型的内容需要在PPT中呈现,一个核心主题下有多个并列的小观点,这种收缩型的中心布局就是是一种很好的呈现方式。
自由度高,只要保证内容从中心扩散,使用的线条和装饰元素可以随意调整,还可以加上图标作为装饰。

脑洞一下,还能做出这样的立体效果:

当然尽管自由度高,制作时也有一定的限制。对于偶数项的内容,页面往往需要做到中心对称。
那如果是基数项的内容呢?这种布局供你参考:

另外也可以尝试围绕中心,将内容随意的分散开来,也会有不错的效果:

实战案例,教你搞定中心布局
前面给大家分享的案例,大部分都来自于各大品牌的发布会PPT,是不是看着特别酷炫?
那在实际的制作过程中,又该如何制作和使用者两种中心布局呢?准备了两个案例和你分享。
案例一:搞定收缩型的中心布局
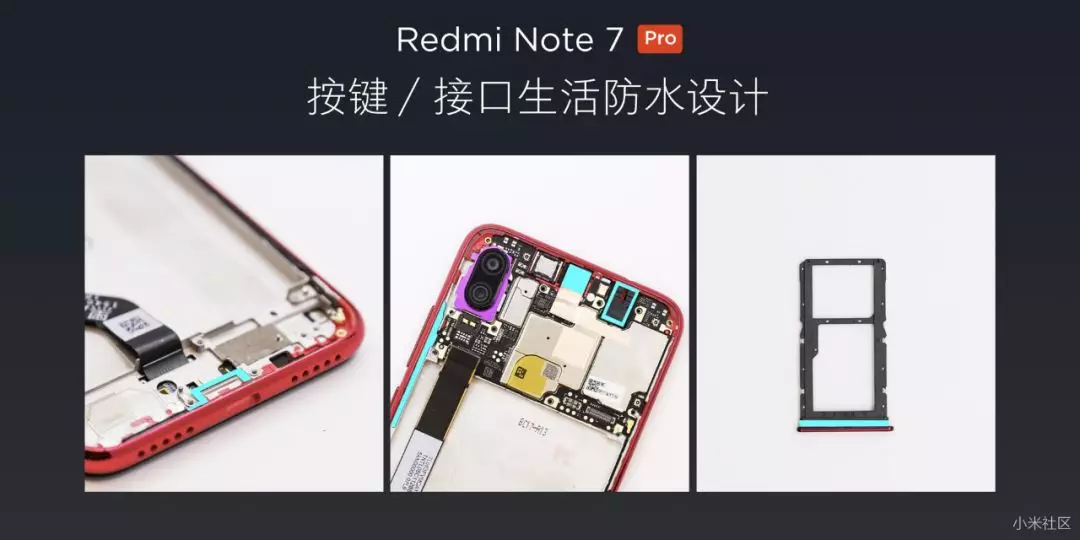
收缩型的布局,制作起来其实特别简单。以下面这页为例,思考一下,你会怎么修改呢?

简单做个阅读理解,页面中用的图片是为了补充说明文字,那整个页面的核心内容其实就是上方的两行文字。
我们可以使用收缩型的布局,参考前面的案例,把内容放中间,截图放在两侧,而截图部分使用样机素材做装饰。

又或者是直接把图片和文字放在页面的中心:

如果截图并非必要,也可以使用带有明显视觉焦点的图片,把大家的视线聚焦到页面中心。

同样是所有内容居中的中心布局,是不是相比原来要好上不少?
案例二:搞定扩散型的中心布局
再来说说扩散型的布局,以下面这页为例,思考一下,你会怎么修改呢?

先简单处理一下,背景部分三顿使用了和主题相符的绿色,而标题内容放置在了页面的中心位置。

接着,我们需要利用形状,给页面加上从中心扩散的效果。怎么制作呢?我们需要手动来画一个个圆形吗?
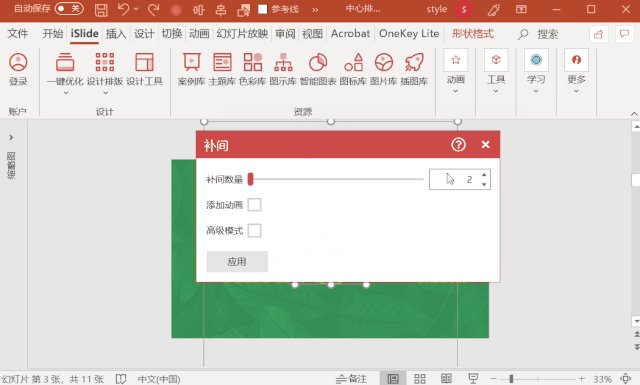
之前给大家分享过iSlide插件中的补间动画功能,我们只需要在页面上画两个圆,一个起始位置,一个最终位置,并调整最终位置圆形线条的透明度。

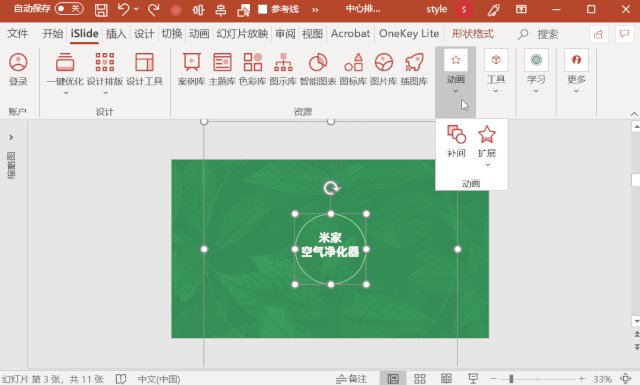
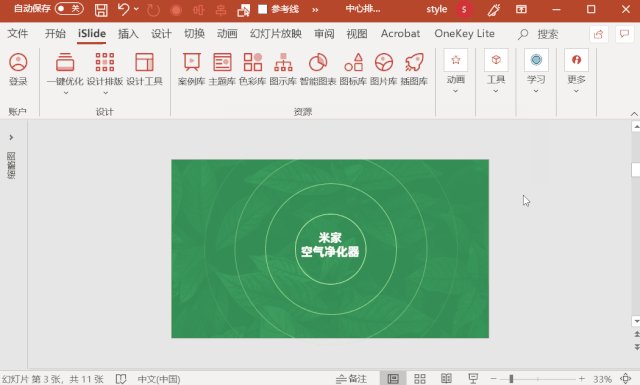
选中两个圆形,再执行插件中的补间动画功能即可:

最后,加上文字内容和装饰形状,一个页面轻松搞定:

在前面给大家介绍的时候就有提到,这种布局的自由度很高。进一步,我们还可以对线条的样式、疏密以及形状的样式进行调整。

也可以尝试为内容添加图标素材:

结合实际,还可以将中心的内容替换为矢量素材,制作出这样的页面效果:

前后做个对比,是不是比原来惊艳不少?

赶快收好这两种超酷弦的版式布局吧!案例链接:https://pan.baidu.com/s/1pQAW4dBFdnTaeBw34lwMTQ 提取码:hxjn

