图标元素超好用!它可以用来补充解释文字内容、表示并列关系、丰富页面…
三顿写了不少安利图标的文章,然而常有小伙伴问,我明明找到了高质量的图标,可放进PPT就是不好看,怎么办?
这次,三顿在小米的官网上找到了不少关于图标视觉呈现的案例:

三顿从这些案例中整理出了6个美化技巧,到底图标该怎么用,和我一起来看看吧! 统一配色
统一配色
统一配色是处理图标素材最简单直接的方法,对于同一页上的图标,可以使用相同的配色。

至于使用何种颜色,可以根据具体的页面风格决定:

除了纯色之外,还可以尝试用渐变色:


渐变色可以让图标看上去更具质感,从而让页面的层次感也丰富不少。

调整颜色的操作非常简单,而关键在于选对配色。那配色的部分,在具体制作时可以点击这里查看三顿之前写过的文章,帮你找到合适配色。

添加形状或框线衬底
在图标底部加上相同的形状,这也是处理图标的一种常规操作,它可以让整个页面都显得更加整齐。

使用形状衬底的另一大优点是自由度很高,我们可以随意改变使用的形状:


甚至是去掉形状的填充色,用框线来承载图标元素:

相比厚重的形状,框线给人的感觉会更加轻盈,让你有种“并不起眼却恰到好处的感觉”。


当然,同样可以随意的改变框线部分的配色,尝试采用不同的配色突出重点内容:

又或者是采用渐变色来丰富整体的视觉呈现效果:

从操作角度来说,只是在图标外部添加一个形状,没有太大的难度,因此也是三顿比较推荐的一种图标用法。

更改图标局部颜色
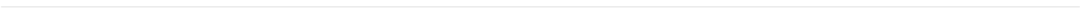
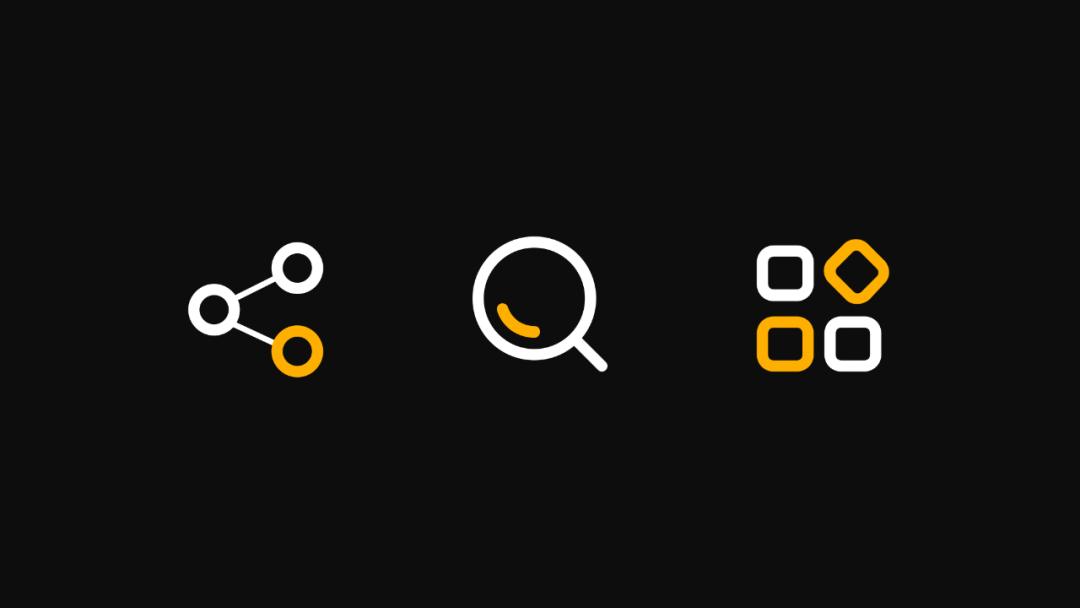
更改图标局部颜色也是一个绝佳的美化方法!三顿在小米的发布会上就看到过这样的案例:

相比简单的纯色或是形状衬底,是不是要亮眼不少?

我们还可以通过改变图标中每个部分的透明度,制造出渐变的感觉。

三顿三顿,我从网上下载的都是纯色的图标,那要怎么改变其中一个部分的颜色呢?

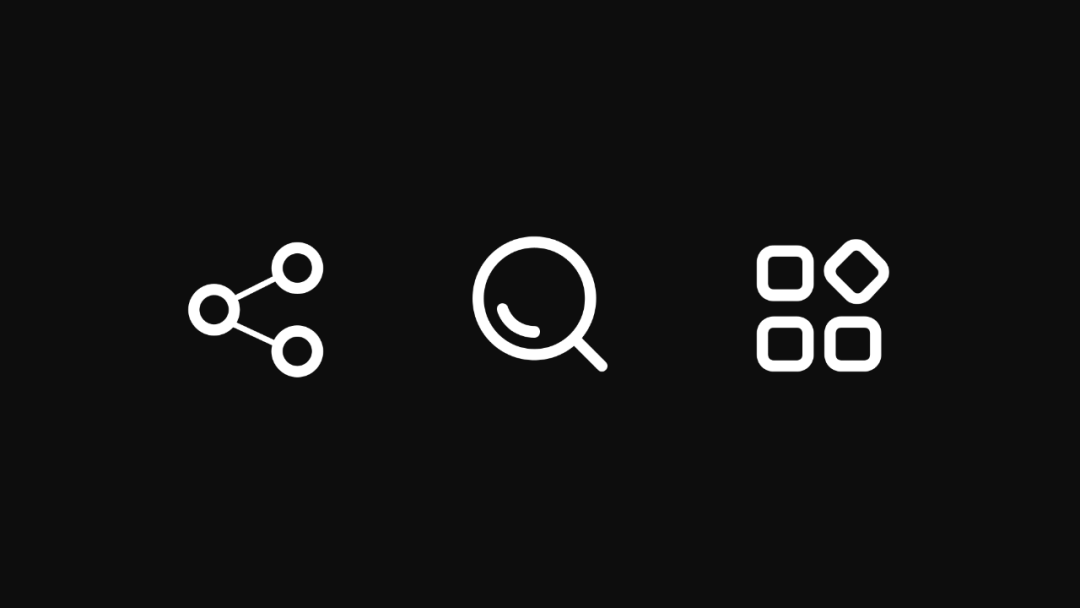
首先,大部分图标素材网站都会提供SVG格式图标,在下载时选择这个格式进行下载。

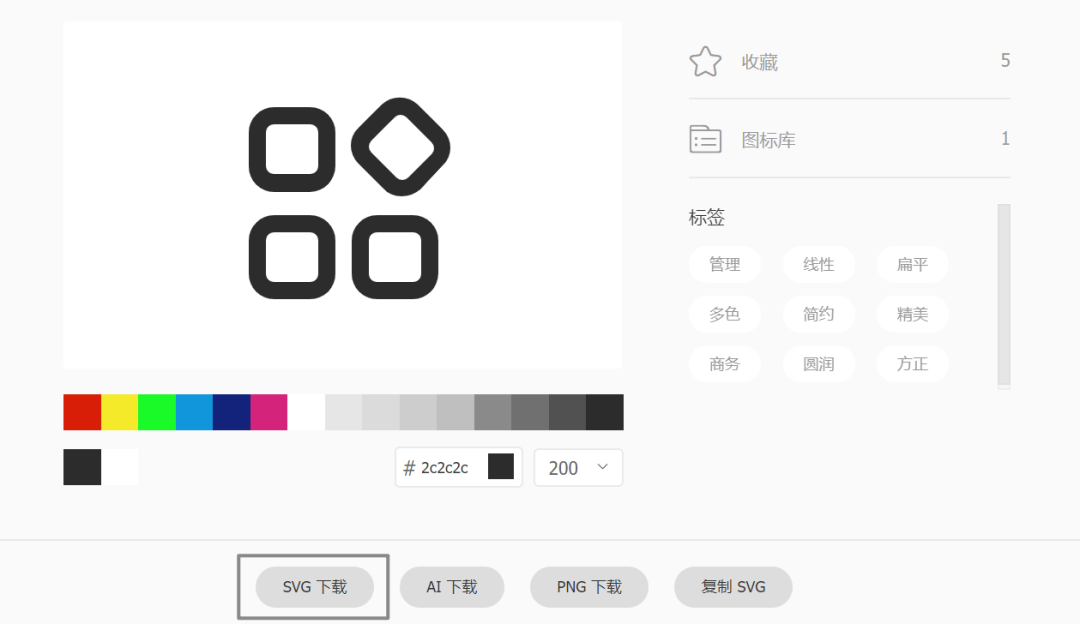
然后,把下载的SVG文件直接拖入PPT(需要2016及以上版本),选中并在图形格式中将其转化为形状。

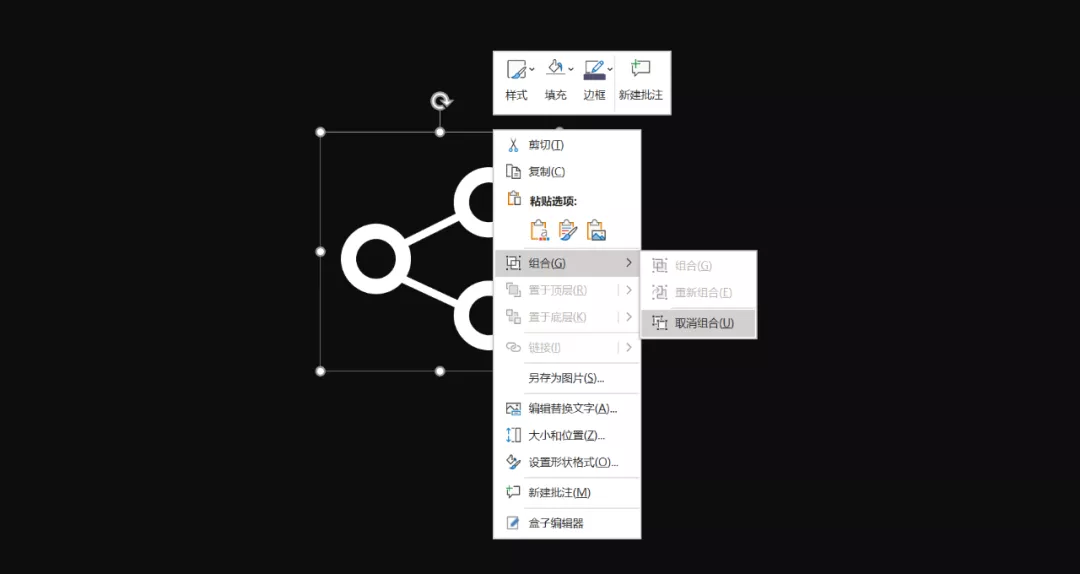
最后只需要右键图标,点击组合-取消组合,即可对图标中的某一部分做单独修改。

而我们只需要调整其中某个部分的颜色即可:


其他美化方法
除此之外,其实还有很多很少人用但是特别好看的图标美化方法。
比如可以从形状衬底的形状入手,缩小形状大小,让衬底的形状只是作为装饰来丰富页面。

又比如从图标本身入手,为图标添加模糊或是阴影等效果,同样可以增强页面的视觉效果。

让三顿印象深刻的还有得到App创始人罗振宇的跨年演讲上出现的这个“图标与文字结合”的效果。

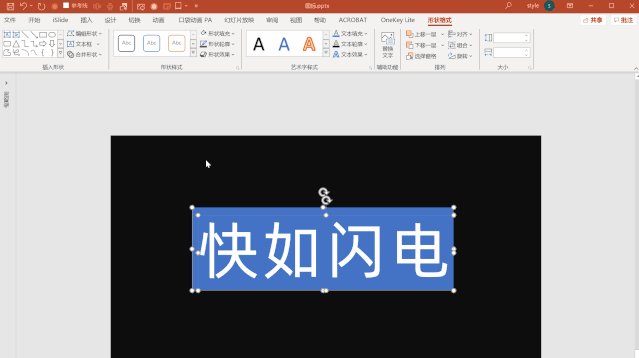
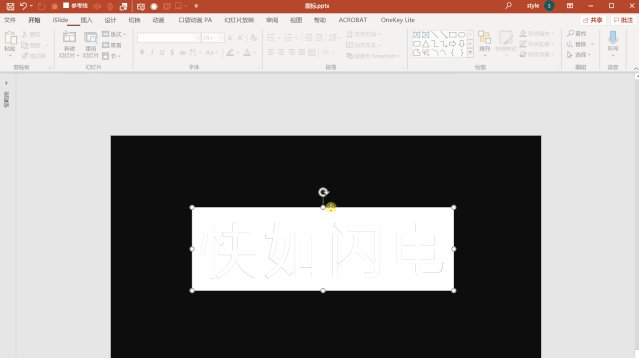
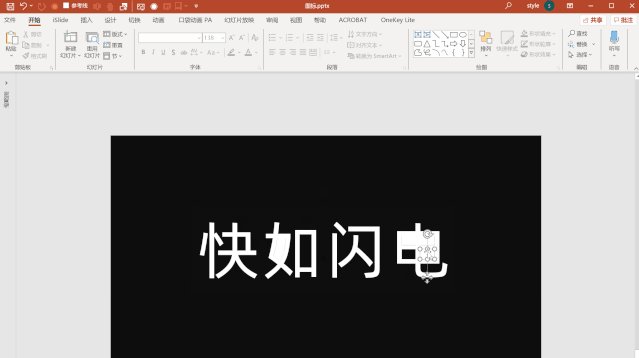
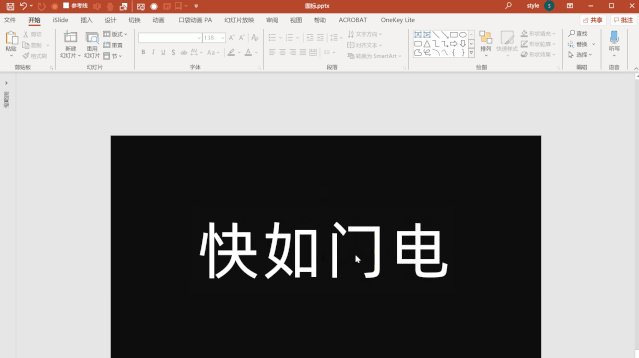
这种把文字的某一部分改为图标的效果是怎么做的呢?

其实并不困难,需要用到的是合并形状的技巧(2016及以上版本)。我们只需要在文字底部添加一个形状,全选后执行合并形状-拆分操作即可将文字笔画分离。

再用图标元素替换原先的笔画即可完成:


