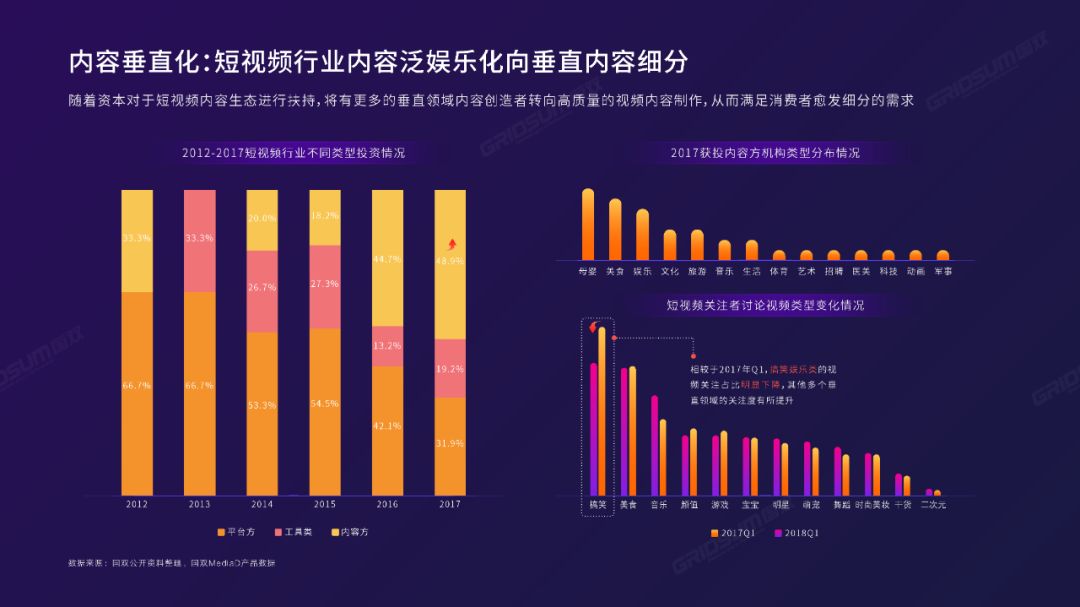
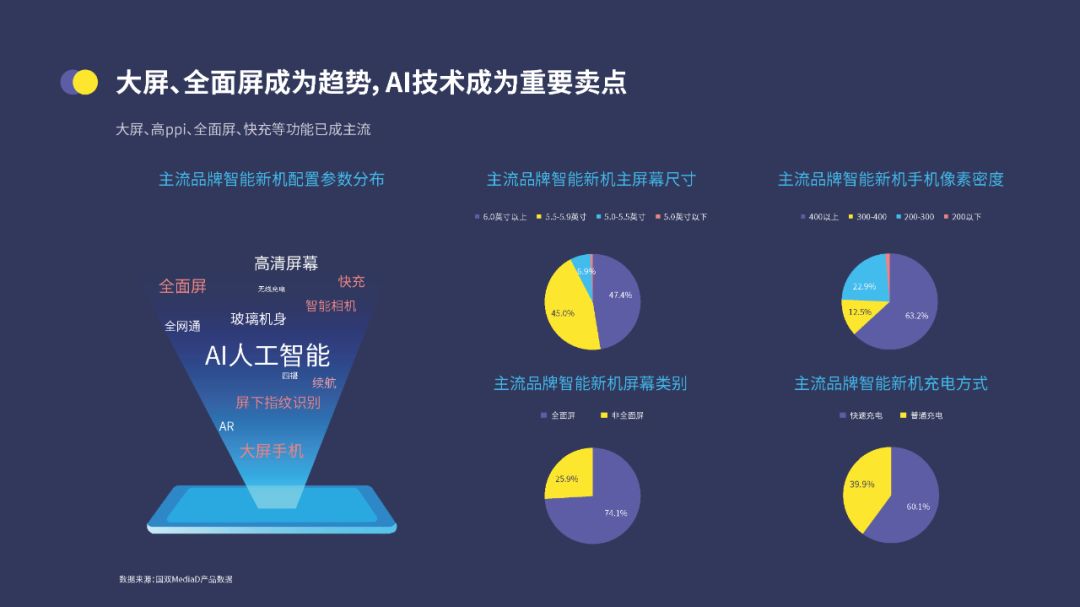
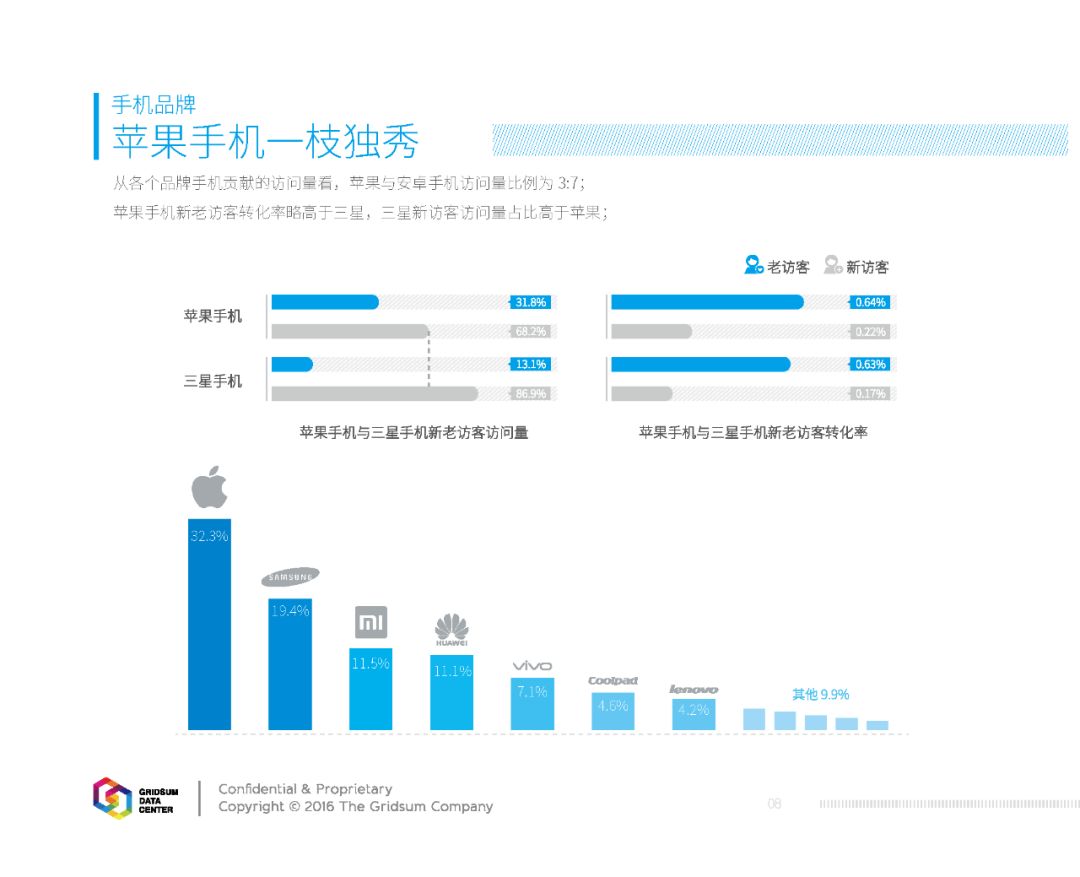
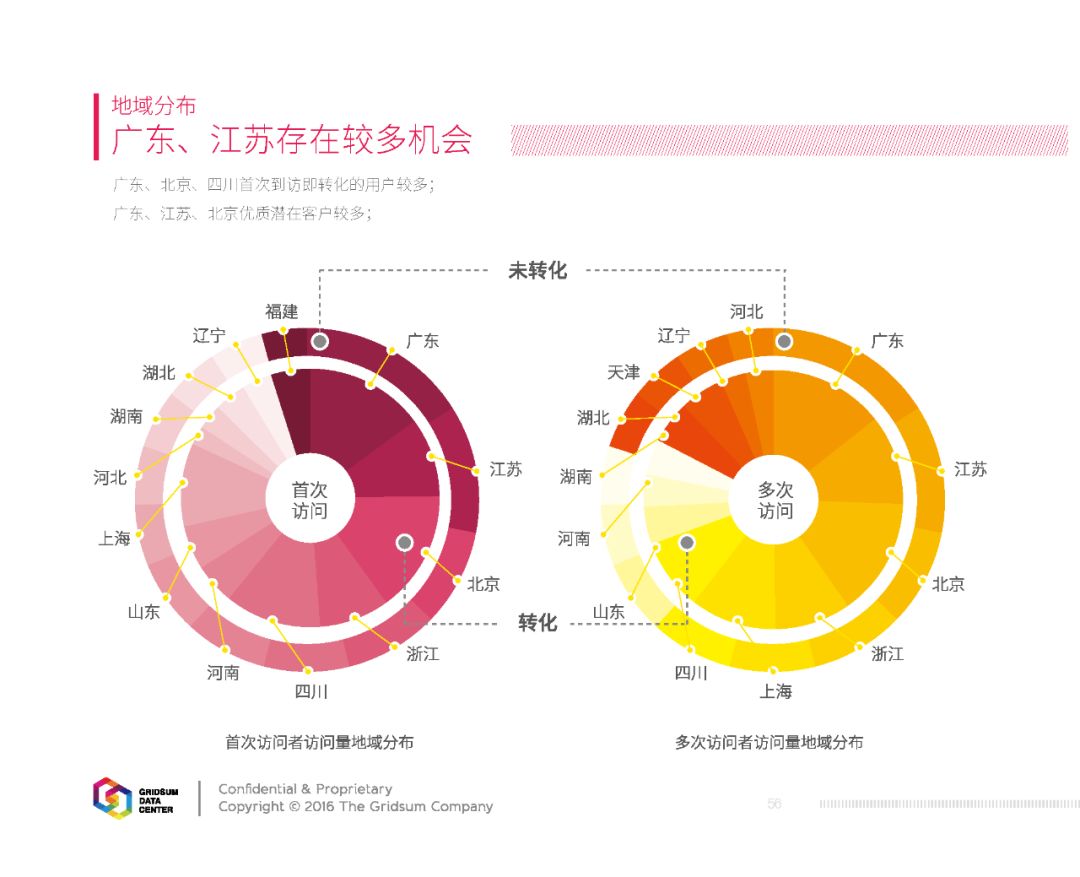
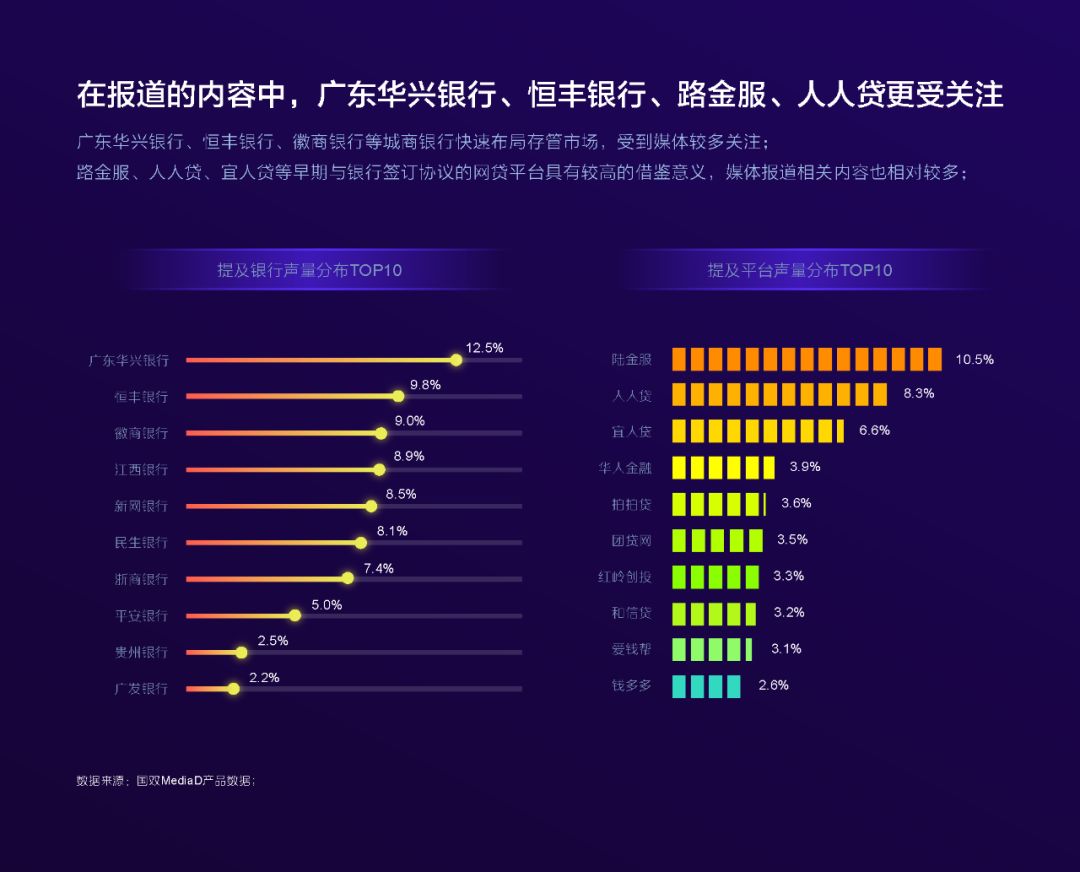
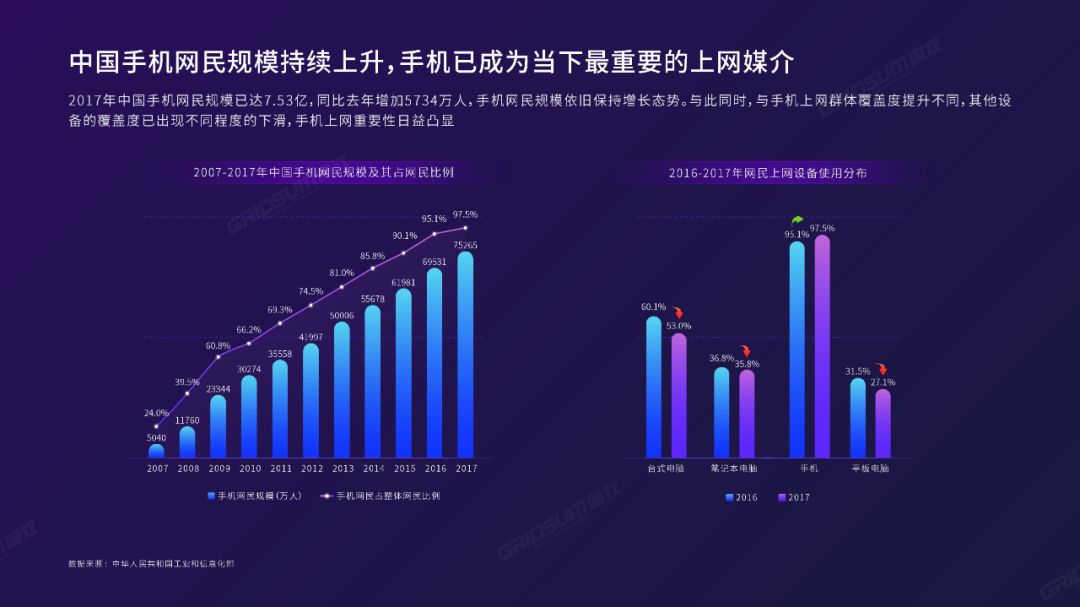
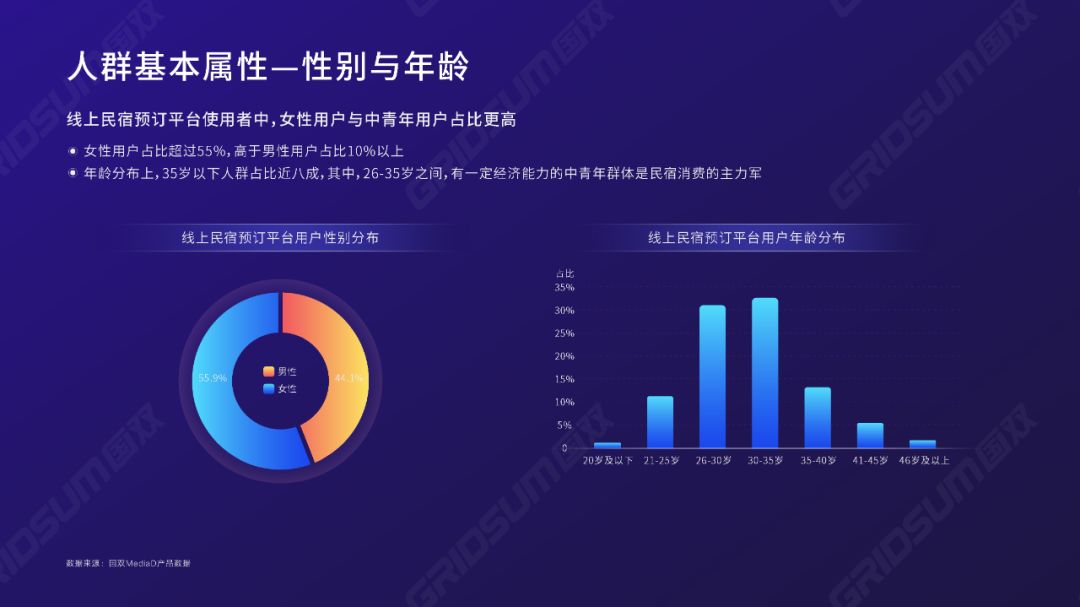
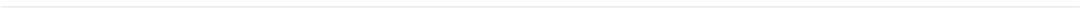
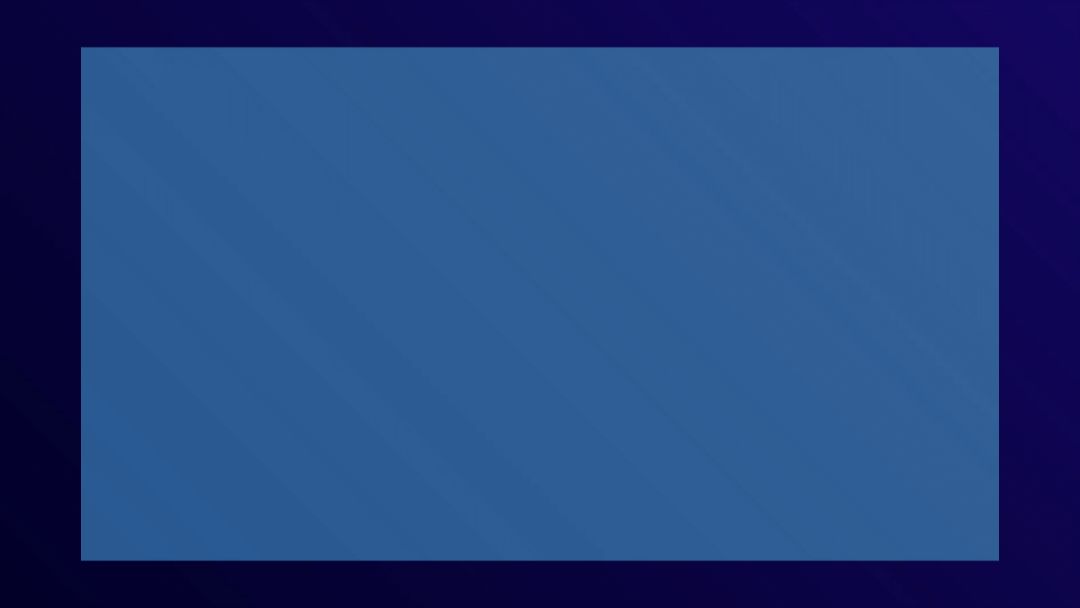
国双是一家国内知名的大数据分析公司,这次三顿从它的官网上发现了不少精彩的图表案例:
**
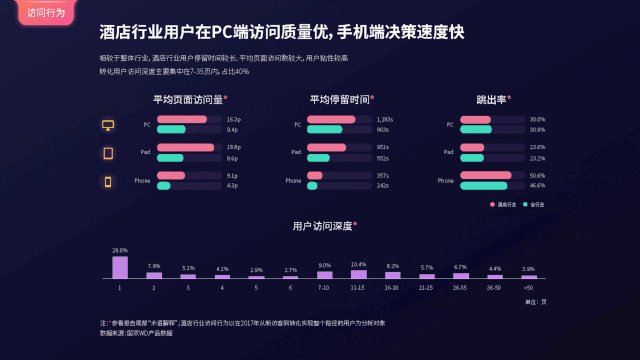
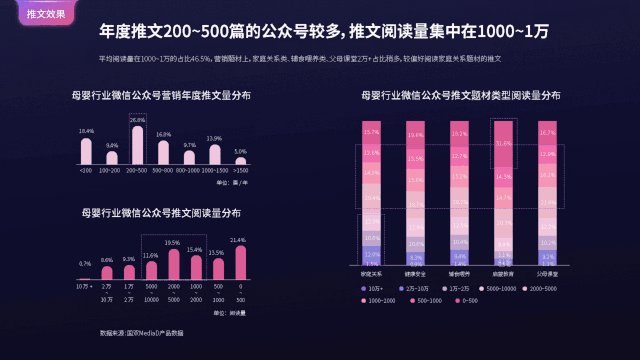
超多好看的图表设计!而其中最惊艳我的,是单个页面上多张图表的排版和美化。
我们也经常遇到这样的情况,一页PPT要放好几张图表,怎么排版都放不下,要页面美观可就更难了。
那究竟这些案例为什么好看,其中又用到了哪些技巧呢?一起来看看吧!

保证图表的整齐度
注意对齐
不管是两张、四张甚至更多,想把它们放在一页PPT上又不难看,最直接的是要保证它们的整齐度。
简单的说,是要通过排版让你一眼看去就觉得非常整齐:



具体一点,是要保证图表间同类型的元素处于对齐的状态。比如图表的标题与标题要做到对齐:

再比如图表的图例以及坐标轴等等,也应该尽可能的对齐:


使用模块化布局
接着,在对齐的基础上,三顿要向你分享一个实用的图表排版方法,我把它称作形状排版法。
特别简单,就是用相同的形状来承载不同的图表内容:

当然大多数情况下,我们并不需要让形状真实的出现。使用形状归束图表的位置,在规定位置放置图表即可。


这种排版方法不仅能保证图表的整齐,而且自由度超高。一页放几张图表,每张图表放在什么位置,都可以根据需要灵活调整。



不仅可以放图表!还能添加图文以及各种关系图示,完全不用担心放不下:

怎么样,是不是特别简单?

提升图表的美观性
观察前面的案例不难发现,页面之所以好看,还离不开对图表的美化。那针对多个图表的呈现,有哪些美化技巧呢?
图表的基础美化
三顿经常看到一些华而不实的设计,在图表上添加了各种阴影和立体效果,同时又使用了大量图表元素。
其实,图表简简单单就好!在页面图表较多时,我们可以根据实际情况删去图表元素中的网格线、图例甚至是坐标轴等等,对图表进行简化。


字体使用也很重要!千万别用各种花哨的书法和艺术字体,黑体类字体是你最好的选择。

另外,在字号的选择上,三顿觉得“一页放置多张图表”的情况更适用于阅读型PPT,是用来直接阅读的。
如果是用来演讲的PPT,我更建议你将图表分页放置。因此如果只用于阅读,字体大小并没有太多要求,根据阅读场景确定字号即可。
合理的配色使用
看了这么多图表案例,我想你早就已经被这些图表的配色吸引!其实在图表的配色部分,我们有很多的选择。
可以根据品牌的LOGO、PPT的整体风格等等,直接使用统一的单色:

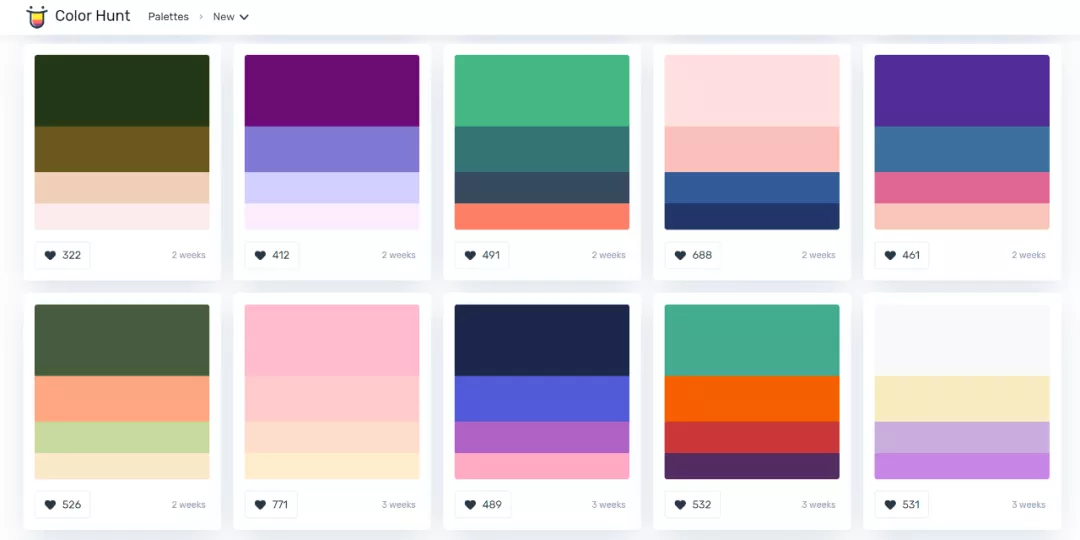
另外,很多配色网站都会提供多色的配色方案,这些方案用在图表上也超合适:

使用起来也没有任何难度,轻松就能搞定多张图表的配色:

当然,还可以采用各种同色系的配色方案:


这种配色如何生成呢?如果你安装了iSlide插件,可以直接使用补间动画功能来进行生成。

除此之外,各种渐变色放进图表也超好看,随便放几个案例给你们感受一下:



出彩的元素设计
想要图表做的好看,做好各种图表和页面元素的美化也很重要。比如在页面美化的部分,可以为每个图表的标题添加统一的形状装饰。


再比如从图表入手,改变图表的形状:


除此之外,在技术储备足够的情况下且具有一定审美的情况下,给图表添加一些发光、阴影等效果。



不同的图表有不同的美化方法,也会存在一些基本的美化原则,篇幅有限,三顿会在之后的文章中给大家详细分享。
当然也提醒小白,切勿轻易尝试对图表添加这样的美化效果,一不小心可就是大型翻车现场。

其他注意事项
除了前面给大家分享的这些技巧外,还有这样两个需要提醒你的注意事项!
注意留白
三顿经常会看到这样的设计案例:

明明对齐了排版,注意了配色,该用的技巧也都用了,为什么看上去就是这么奇怪呢?
记住,一定要给页面的上下左右都留出适当的边距!

适当的四周留白,整个页面的呈现效果都会好上不少:

视觉观感上,你可能会觉得这样操作让所有的文字都变小了。但相比于一眼都不想看,这样的牺牲其实是可以接受的。

突出重点
在一页上放了很多图表的情况下,突出图表中的重点数据很重要。从整体上,我们应该注意整个页面的文字和图表元素的大小、粗细及颜色,通过这些元素调整,来突出重点内容,隐藏非关键内容。

从单个图表上,我们可以采用添加形状、框线等方式来突出重点的图表内容。




图表美化实战案例
针对单个页面放置很多图表的情况,这些技巧一定能帮到你!最后,三顿想通过两个实际案例,带大家一起做个巩固。
案例一
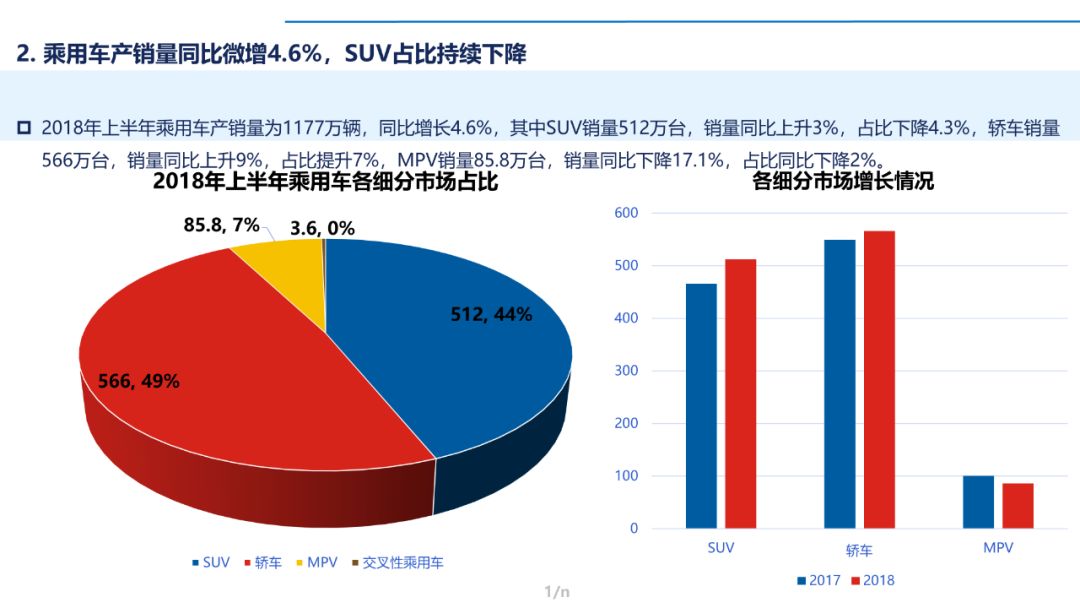
我们经常能看到这样的图表案例,不仅排版紊乱,而且使用了各种多余的图表美化效果,实在不太好看。这种情况,要怎么修改呢?

第一步是处理文字和版面。我们可以先撇开烦人的图表,对文字内容进行梳理,再使用前面给大家分享的形状排版法构建出页面的轮廓。

其实这样的排版已经很能打!如果在时间紧任务重的情况下,可以直接把图表塞进两个形状中,得到的页面效果已经不错。

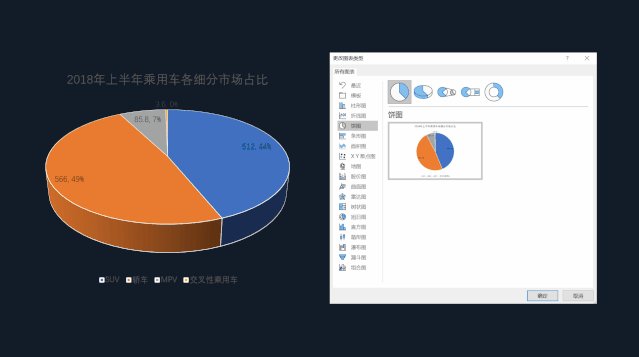
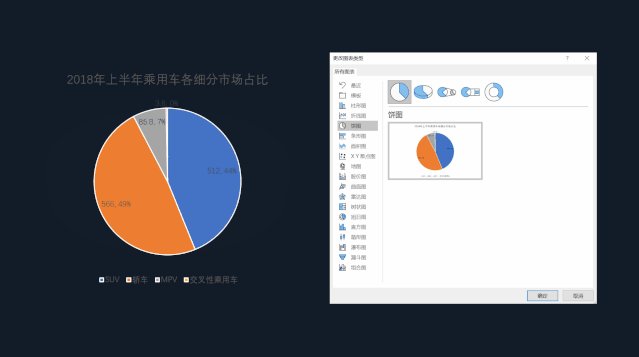
当然,我们也可以进一步对图表进行逐个的美化。以饼图为例,通过修改图表类型去掉原先的立体效果:

接着简单的调整饼图的配色、字体以及图表元素的位置,就能得到一个这样的饼图:

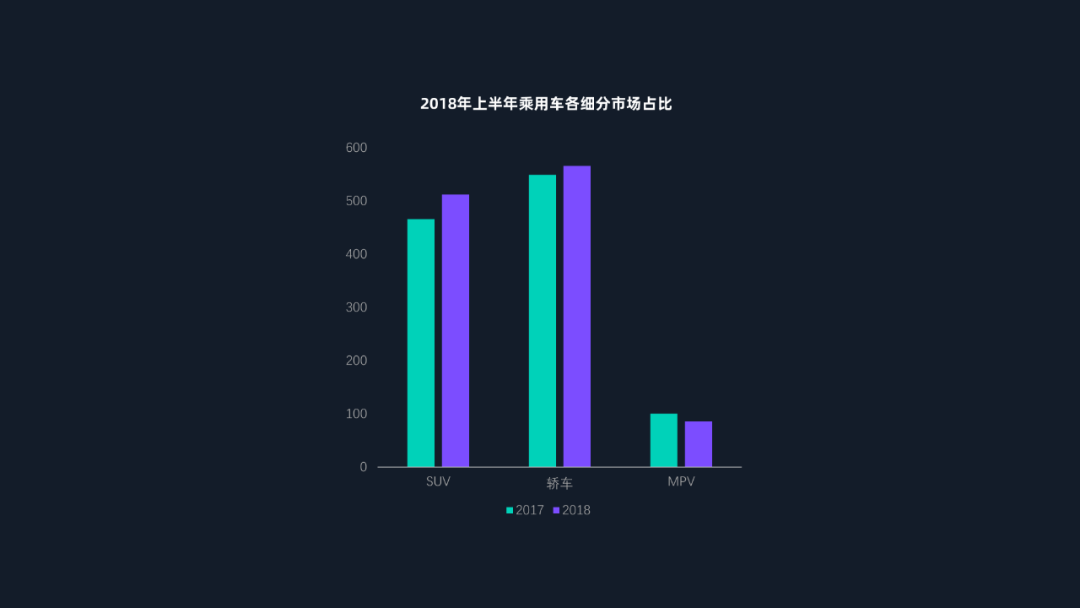
再说柱形图的美化,我们需要先删去柱形图上多余的标题和网格线部分,接着简单的调整柱形图的配色、字体以及图表元素的位置,就能得到一个这样的柱形图:

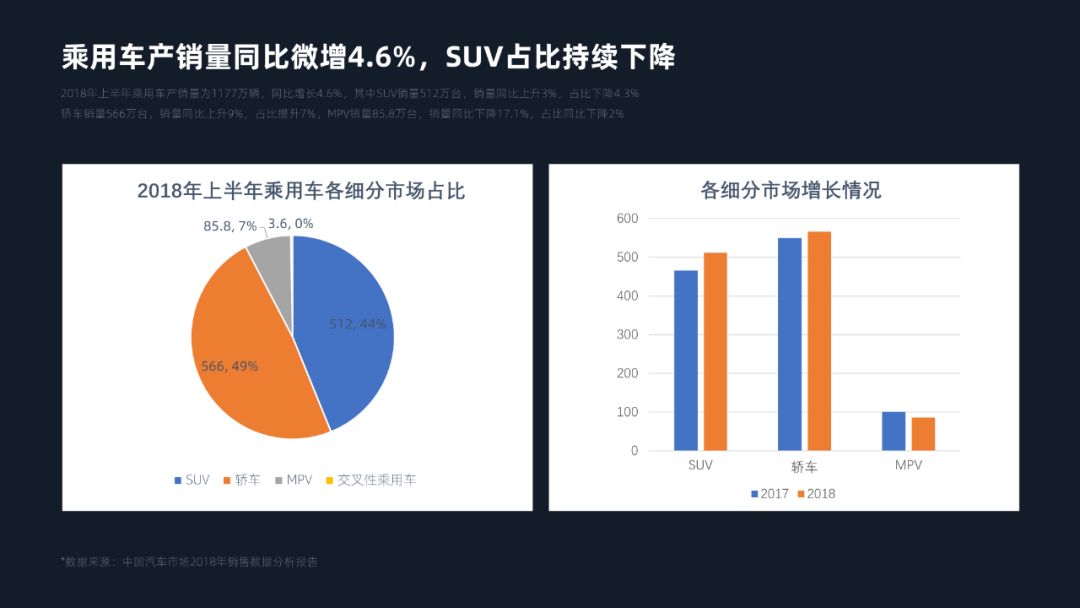
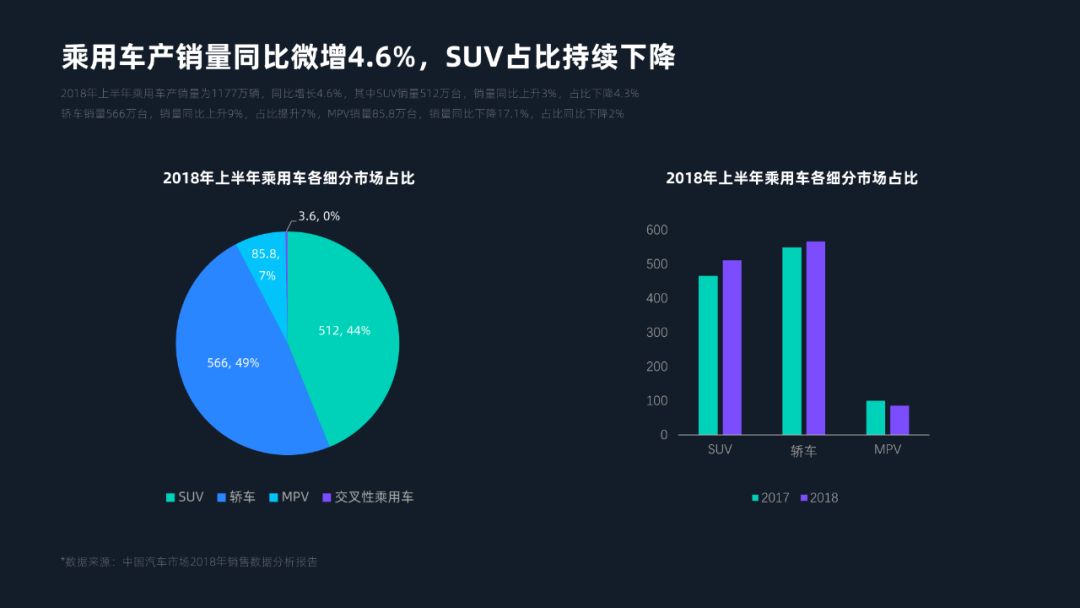
其实整个美化操作并不困难,先精简元素后设计美化,最后在排版时注意对齐,就能得到这样的页面:

案例二
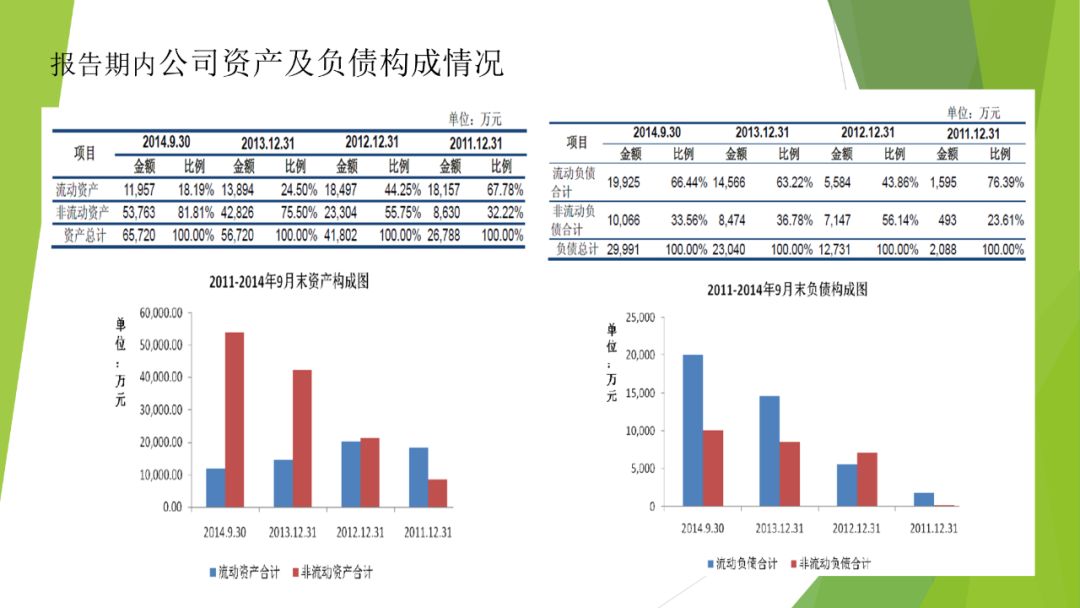
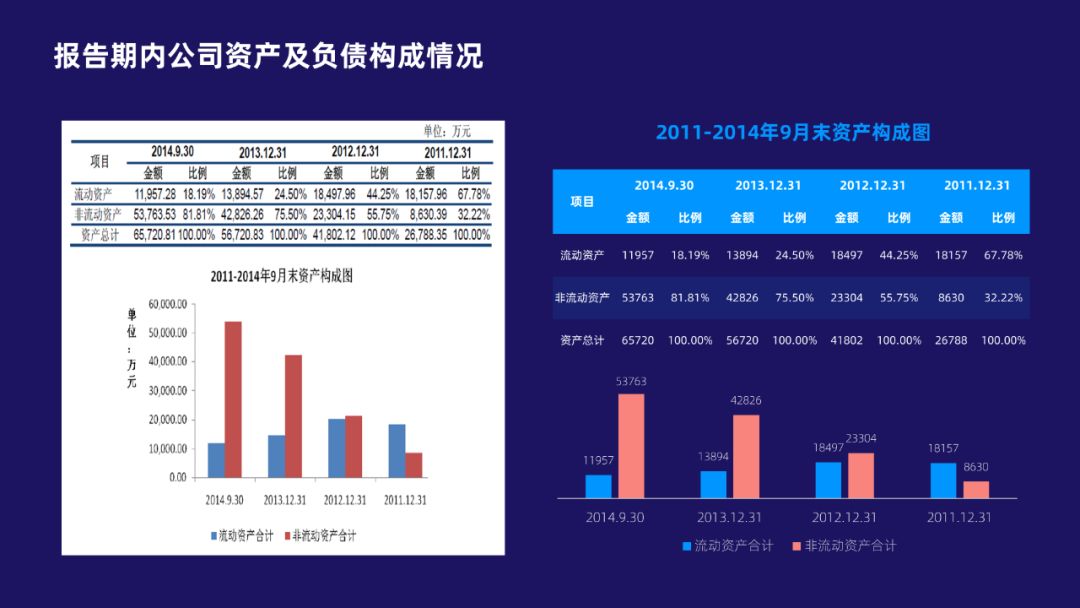
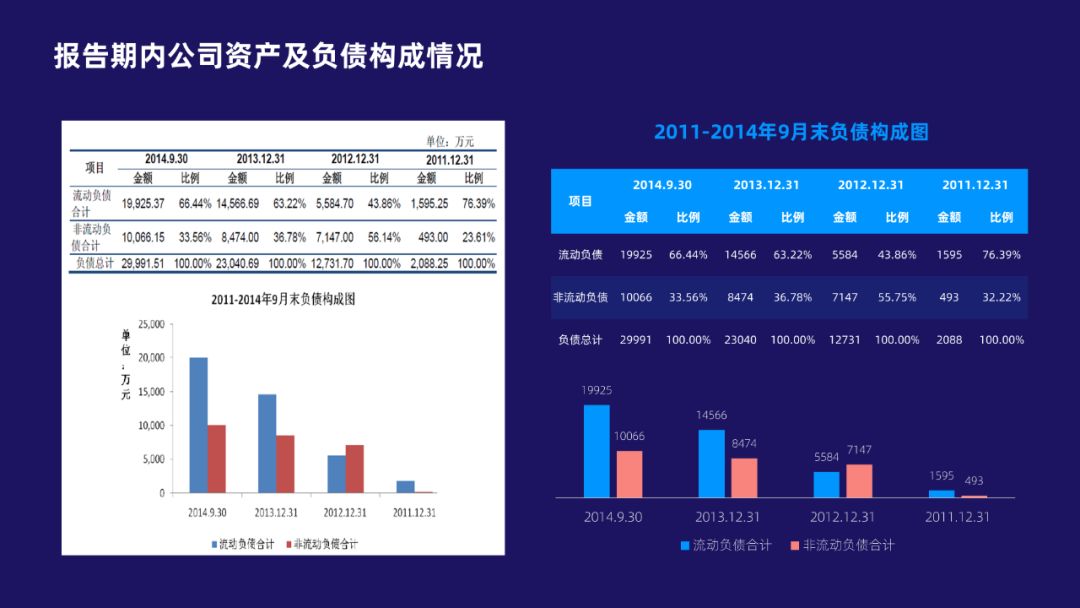
这样的案例也很常见,页面上的图表太多,显得特别拥挤,要如何修改美化呢?

同样可以采用形状排版法,先确定好各个图表的位置:

接着逐张图表进行字体、配色等的调整:


给大家看一下最终的呈现效果: