1. 安装介质
版本:node-v14.18.0-x64.msi.zip
下载:https://nodejs.org/en/download/
2. 安装Node.js
2.1. 介质安装
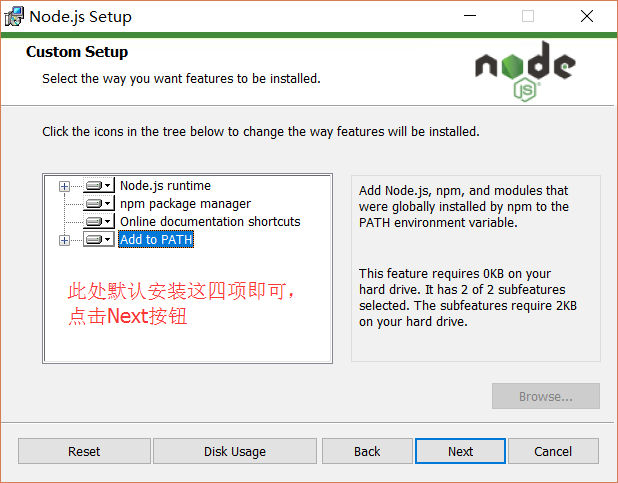
过程略,双击安装介质,选择安装路径(如:E:\software\nodejs),之后一路“Next”即可。
2.2. 环境变量设置
2.3. 全局配置
此处环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为全局安装时会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
# 需创建目录:“node_global”、“node_cache”npm config set prefix "E:\software\nodejs\node_global"npm config set cache "E:\software\nodejs\node_cache"
用户变量配置:
# 默认:C:\Users\Administrator\AppData\Roaming\npmPATH=E:\software\nodejs\node_global
系统变量配置:
NODE_PATH=E:\software\nodejs\node_global\node_modules
2.4. 验证
node --versionnode -vnpm -v# -g:全局安装npm install express -g
3. npm配置源
npm config set registry https://registry.npm.taobao.orgnpm config set disturl https://npm.taobao.org/dist
4. 安装cnpm(选)
npm install -g cnpm --registry=https://registry.npm.taobao.orgcnpm -v
5. 安装yarn(推荐)
npm install -g yarnyarn config set registry https://registry.npm.taobao.org
6. 常用操作
NPM
# 升级npmnpm install -g npm# 完全安装(进入package.json所在目录)npm install # cnpm installnpm i # cnpm i# 独立安装组件(示例)npm i roadhog^2.5.0-beta.4 -gnpm install -g electron# 清除缓存npm cache clean --force
YARN
yarnyarn buildyarn add echarts@4.0.4 --saveyarn start