量化、评估产品迭代效果的终极目的,是不断提高产品用户体验、促进用户增长。在系统介绍用户体验衡量方式之前,我以手机银行为例和大家交流一下。

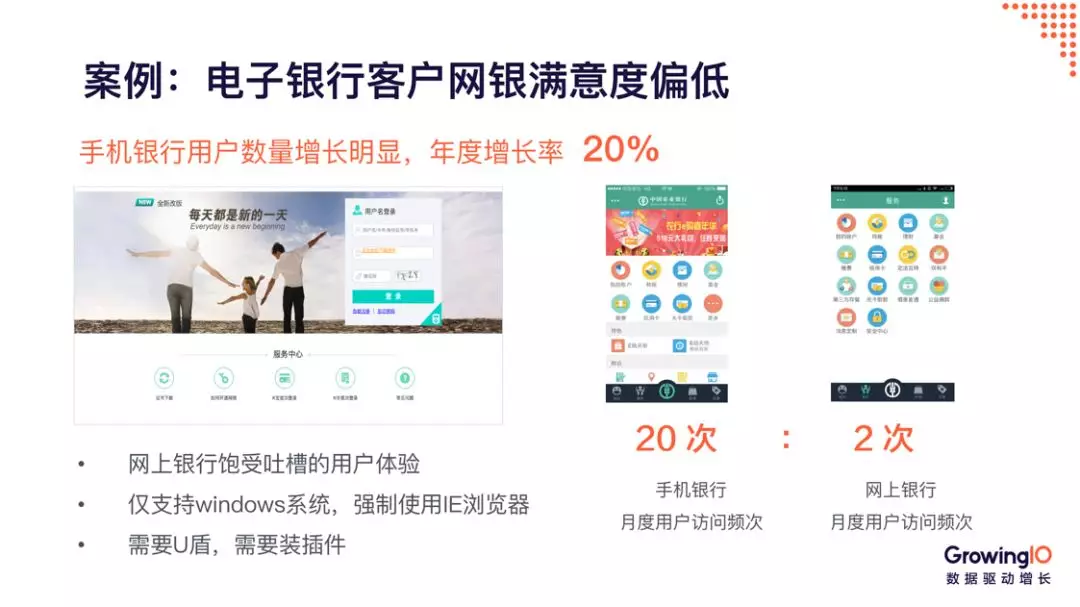
在智能手机出现之前,我们只能用 Windows 电脑的 IE 浏览器来访问电子银行,而且必须要插入 U 盾、下载安装安全控件,才能访问电子银行。这个过程中,你的 IE 浏览器还必须是老版本的,最新版本的 IE 浏览器因为安全问题经常不支持。所以,电子银行的客户满意度非常低,用户体验极差。
随着智能手机和移动互联网的普及,现在大部分银行都有手机银行,手机银行用户数量的年度增长率超 20%。现在用手机银行可以进行转账、余额查询、理财等操作,使用频次是以前的 10 倍及以上。
那么,手机银行应该注重哪些用户体验呢?我把它分为了三类,分别是「上手体验」、「核心功能」和「安全保障」。

以「上手体验」为例,登录过程是不是简单?是可以用手机号登录,还是只能用银行卡号登录?如果一定要用银行卡号登录的话,那就太麻烦了。再说说「核心功能」里面的转账,大额转账的话可不可以在手机上实现,还是要到营业厅排队?排队的体验是非常差的,现在很多手机银行可以通过人脸识别技术来验证身份,这就非常安全。
对于手机银行来说,「上手体验」、「核心功能」和「安全保障」,这里面的每一个细节都需要关注。做好这些,可以极大地提升产品用户体验和满意度。当然,这些也需要数据来衡量。
1.如何衡量用户体验 ?
以前,我们用 PULSE 模型来衡量用户体验。PULSE 是 Page view(页面浏览量)、Uptime(响应时间)、Latency(延迟)、Seven days active user(7 天活跃用户数)和 Earning(收益)的英文首字母组合。
举个例子:响应时间,用户修改密码是不是能很快响应和生效;延迟,系统转账能否实时到账,如果迟迟不到账的话用户就会很担心。当然,这些都是很宏观的指标,我们还需要更加微观、具体的指标来衡量我们的用户体验,这就是我们下面的 HEART 模型。
HEART 模型是 5 个英文单词的首字母的组合,HEART 也是心脏的意思,蕴含着以用户为中心的思想。

Happiness 代表用户满意度,即用户的态度和满意度。我们常用 NPS 调研问卷来完成,问用户「你是否愿意把我们的产品推荐给朋友」,我们可以用这种方式来完成我们的调研。
Engagement 代表用户的活跃度和参与度,比如用户的使用频次、粘度、访问深度。「用户访问深度」我们可以用数据来监测,即用户在一个会话中浏览了多少个页面。
Adoption 是指用户接受产品各个版本、各个功能的情况。我们常用产品/版本/功能使用人数占比来衡量用户的接受程度。
以上面的手机银行为例,它里面有转账、理财、修改密码、查询余额、智能投顾等等功能。只有产品体验越来越好,用户才有可能接触更多的功能;用户使用的产品功能越多,说明他的体验越好,产品/版本/功能的 adoption 越强。
Retention 是指产品的留存,分析用户是不是持续地、反复地使用你的产品。
最后一个 T 是指 Task Success,衡量关键任务的完成状况。比如修改密码,我们希望用户尽可能简单地完成,产品的摩擦越小,转化率越高。我们可以通过转化漏斗来监测和分析这个动作。
2.产品迭代需要关注哪些要素 ?
前面介绍了衡量用户体验的两个模型,PULSE 模型和 HEART 模型。那么,在实际的产品迭代中我们需要注意什么呢?

第一,明确改版的先决条件。不是改版后马上就可以进行分析的,这里面有很多前提条件,需要观察一些时间,后面我会结合案例进行阐述。
第二,监测绝对指标和相对指标的趋势。绝对指标是指对绝对数量额的指标,比如用户量;相对指标更多是指转化率等比率指标。
第三,观察关键路径转化率。产品改版前后关键路径可能发生变化,需要重点观察各个路径的转化率。
第四,观察新功能使用占比。一种情况是出现了一个新功能,另一种是一个新功能替代了原来老功能:这都需要观察各个功能使用占比的变化趋势。
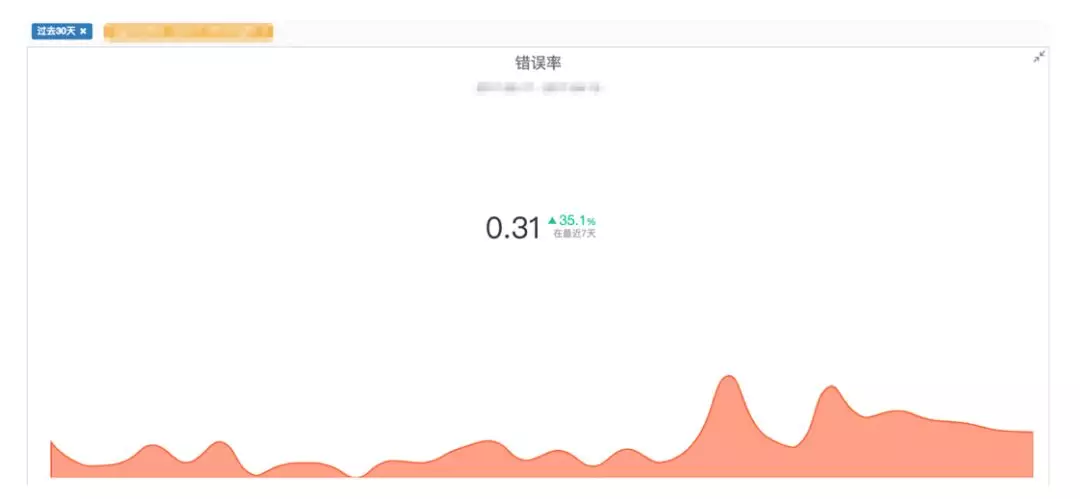
第五,观察产品新功能错误率。能不能复现 Bug 是一回事,量化 Bug 的影响范围和出现频率又是另外一回事。如果产品经理可以拿到 Bug 错误率,那你找工程师修复的时候就有理有据。
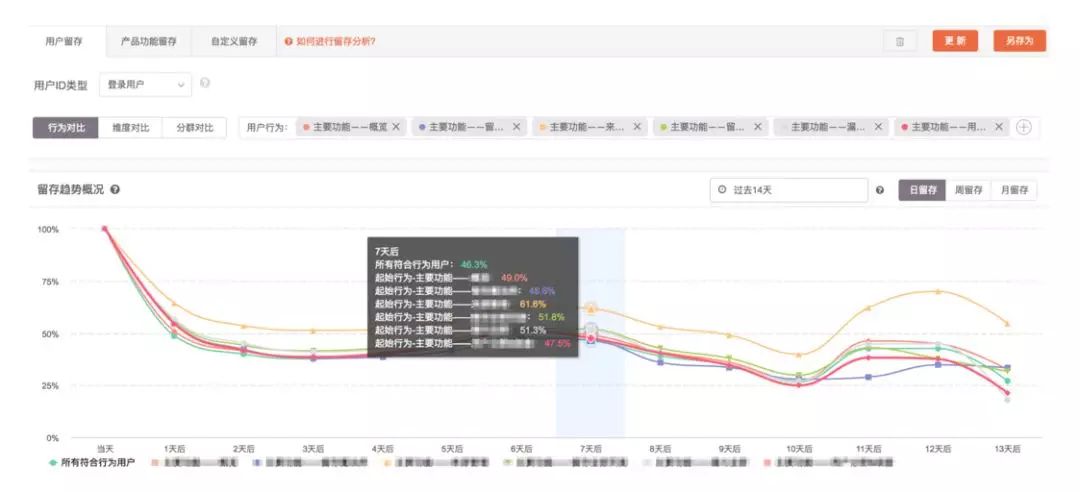
第六,观察功能留存变化趋势。功能改版是不是有助于提升这个功能的留存率?它对其他功能的留存率和整体用户留存率是否有影响?这都需要我们关注。
3.案例:某 O2O App 首页迭代分析
这是一个 O2O App 首页迭代的案例,左边是改版前,右边是改版后的界面。(界面和数据进行了脱敏处理)

第一处改动的地方,左边 12 个 icon 改成了右边 18 个 icon 按钮,icon 由圆形改成了正方形。(由于截图长度限制,无法显示完整下拉页面)
第二处改动的地方,左边是平铺式广告 banner,右边是轮播式广告 banner 。
第三处改动的地方,右边新增了一个简单的「千人千面」首页推荐。
3.1 评估前的数据检验
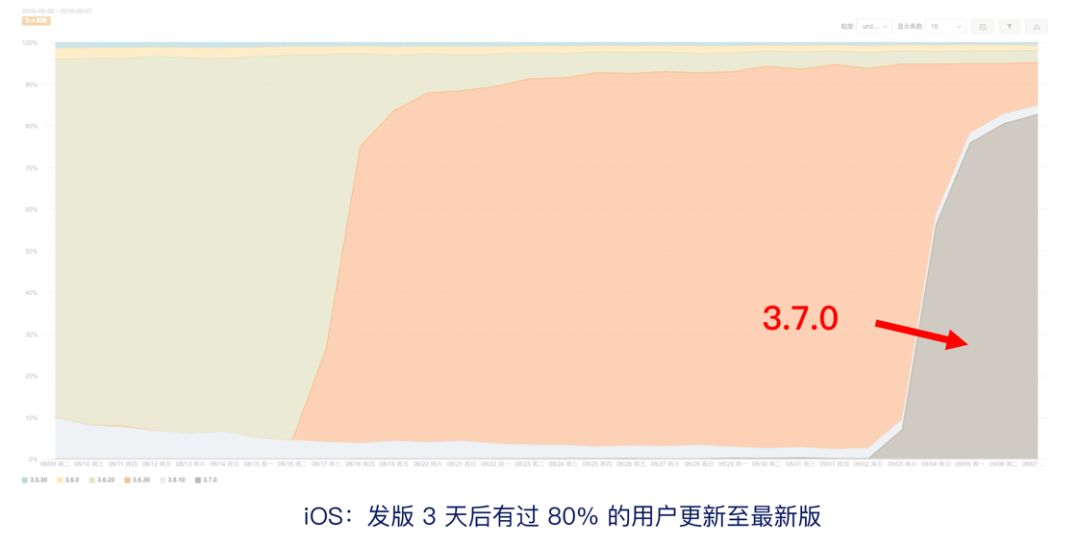
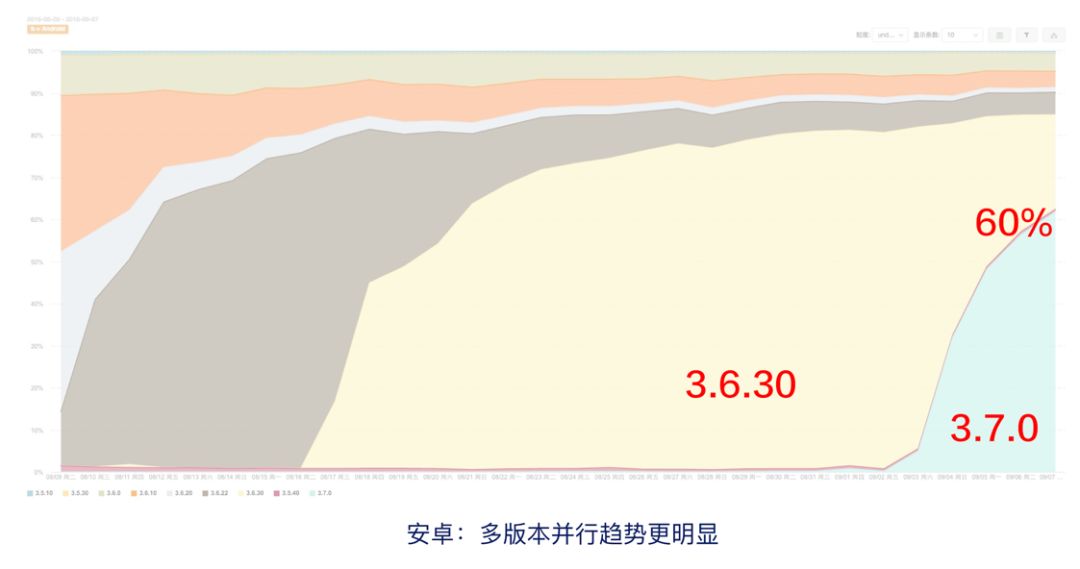
改版大概是 9 月初上线,因为 iOS 和安卓需要发版,发版后用户逐渐更新版本。所以,我们需要等待一段时间,等更新到最新版的数量到达一定水平后才能进行改版分析。


我们分别对 iOS 和安卓应用的版本进行检测,iOS 发版 3 天后就有 80% 的用户更新至最新版本,安卓也有 60%。无论是从数量还是比率的角度看,分析的样本量都符合改版分析的要求。

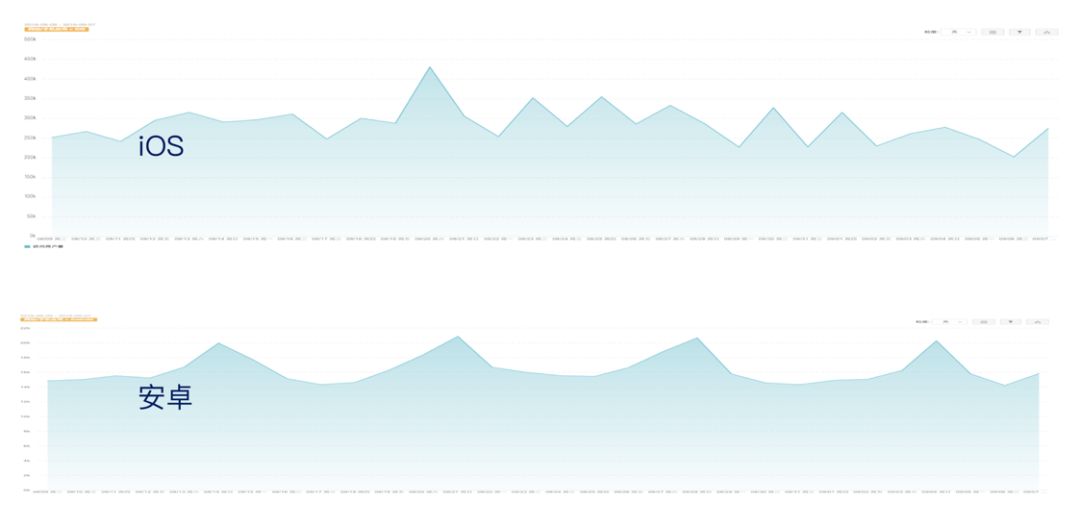
还要观测一下绝对的用户量趋势,看他们是不是处于一个稳定的水平,最好是在没有强烈市场活动的前提下进行产品改版。
举个例子,618 就要来了,很多平时都不来的用户会因为促销活动涌入你的产品,你的访问量会有 100%、200% 甚至更多的增长。这时候,外部活动和产品改版叠加在一起,你难分清楚到底是产品改版还是外部活动造成的相关指标提升。上图中,无论是 iOS 还是安卓用户数量都处于一个稳定的状态。

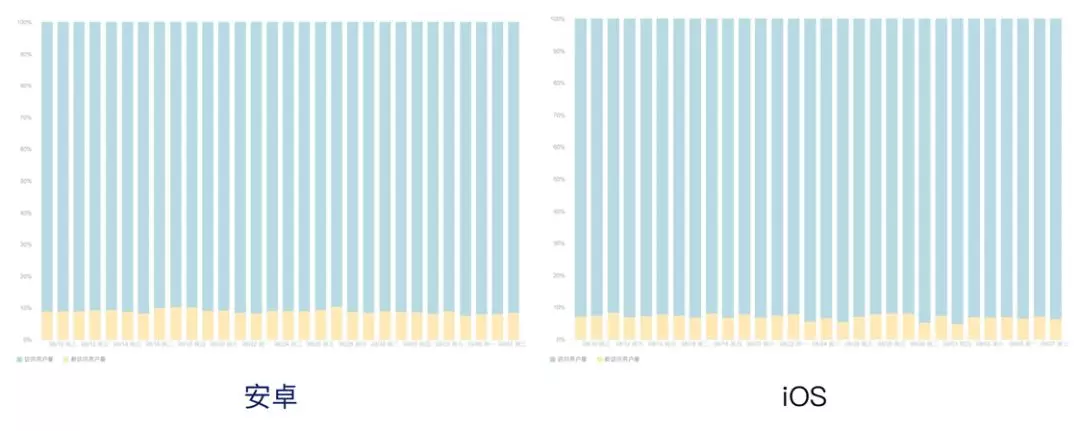
最后我们要关心一下新老用户比率的问题。上面这张图中蓝色是老用户,黄色是新用户,可以看到,iOS 和安卓的新用户比率都处于一个比较稳定的水平。
总结一下:无论是 iOS 还是安卓,新用户样本量符合要求、总体用户数量稳定、新用户比率稳定。排除了外部干扰后,我们就可以开始进行首页改版分析了。
那具体分析什么呢?
首先,我们把首页 icon 入口从 12 个增加到 16 个,还新增了推荐,那么我想分析一下「首页吸引力是否增长」。其次,我新增加了这么多流量入口,那么「首页导流能力是否增强」。接下来,我们就一一分析。
3.2 评估:新版首页的吸引力增强了吗?
如何评价吸引力是否增强?我们可以通过下面这些指标来衡量,把这些指标扫一遍,看看改版效果。
- 页面停留时长
- 人均启动次数
- 次日留存
- 活跃天数
- 访问时长
- 跳出率
- ……

我们先分析一下人均启动次数,上图展示了 iOS 和安卓的人均启动次数,我们是 9 月初改版的,可以看到前后没有太大的变化。

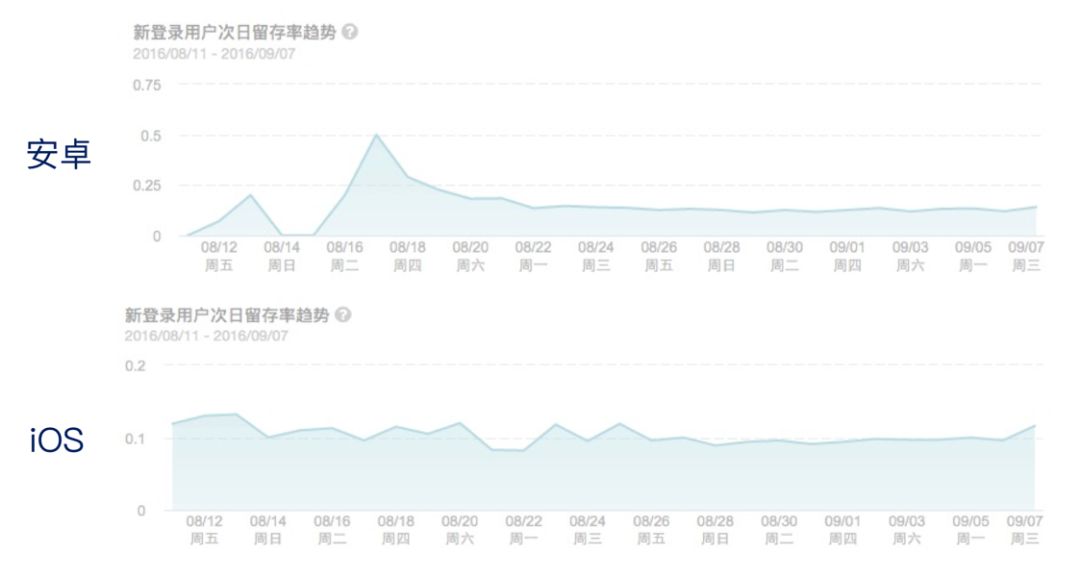
再观察一下新登录用户的次日留存,改版前后也没有太大的变化。同时,留存是一个长期指标,也需要我们长期监测。在这里,目前不能说明改版对次日留存有提升。

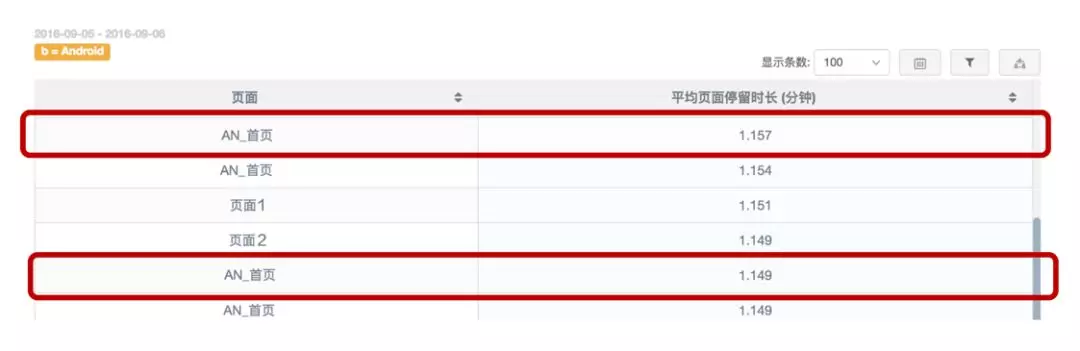
以安卓为例,9月5日-6日期间,虽然首页平均停留时长略有增长,但是增幅太小。这个数据也无法显著证明改版提升了停留时长。

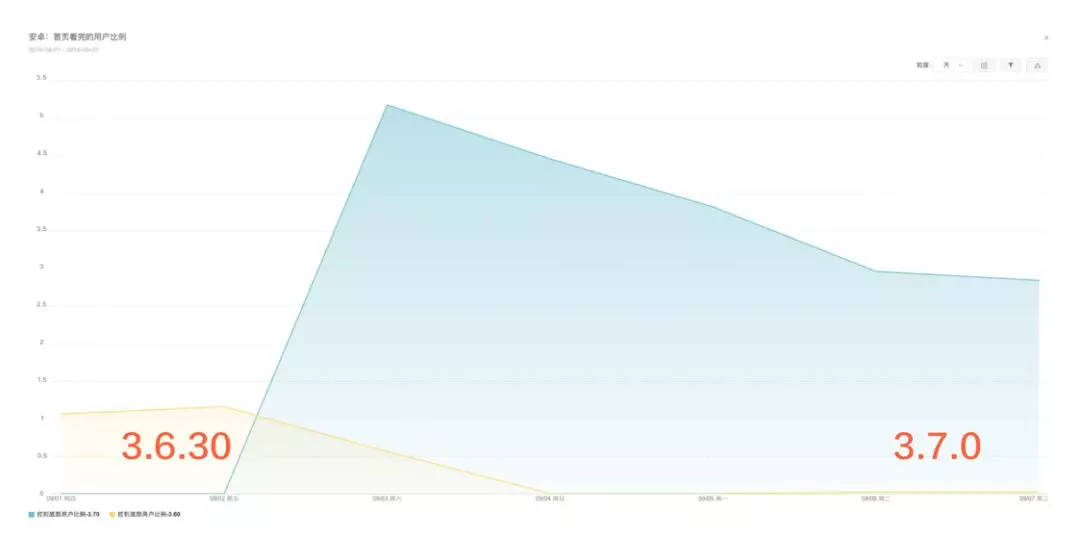
再分析一下「看完首页的用户比率」,通过上面这张图我们不难发现,新版本 3.7.0 看完首页的用户比率显著高于老版本 3.6.30 。这说明我们做的首页推荐功能是有效的,让更多的用户拉到页面底部看完了首页,提升了首页的吸引力。
3.3 评估:新版首页的导流能力增强了吗?
评估完新版首页的吸引力,我们再来看看新版首页的导流能力有何变化。前面我们说到,从 12 个 icon 按钮到 16 个 icon 按钮;那么,首页的导流转化效果如何?

我们以安卓为例,分析一下导航栏点击率如何。上图第一个表是 3.7 版本的导航栏点击率,第二个表是 3.6 版本的导航点击率。对比起来,你会发现,新版本的导航栏点击率有两段是提升的,有两段的下降的。

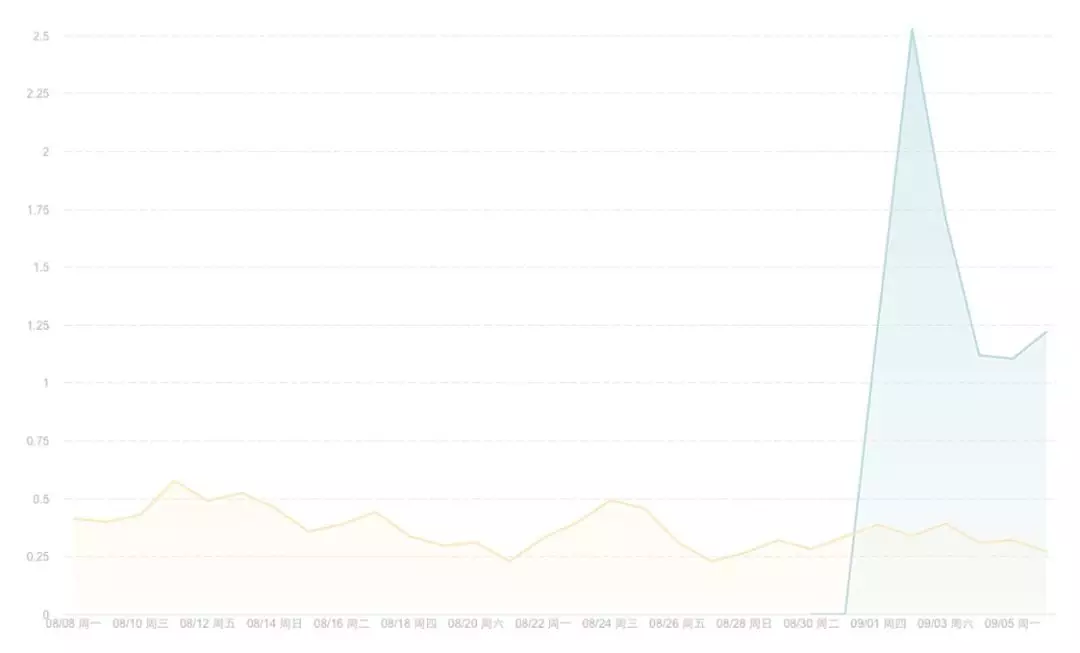
那么,我们新增的 icon 是增加了用户的点击兴趣还是分散点击了呢?上面这张图可以很好地回答这个问题。蓝色曲线是新版 16 个 icon 汇总的点击率,黄色曲线是旧版的点击率,不难发现,新版首页的点击率大幅度提升,导流能力是增强的。

前面我们提到,新版首页采用轮播式 banner 替换之前的平铺式广告 banner。但是,上图显示新版的 banner 点击率显著不如老版本。所以可以得出结论,新版本轮播式广告导流能力下降,我们建议回滚这个功能。

接下来是分析「推荐商品点击率」,这个和我们上面分析的结果是相呼应的。上面我们分析发现,新版本导流能力增强,新增加的推荐让更多的用户看完首页,自然就会带来更多的商店点击(上图蓝色曲线)。
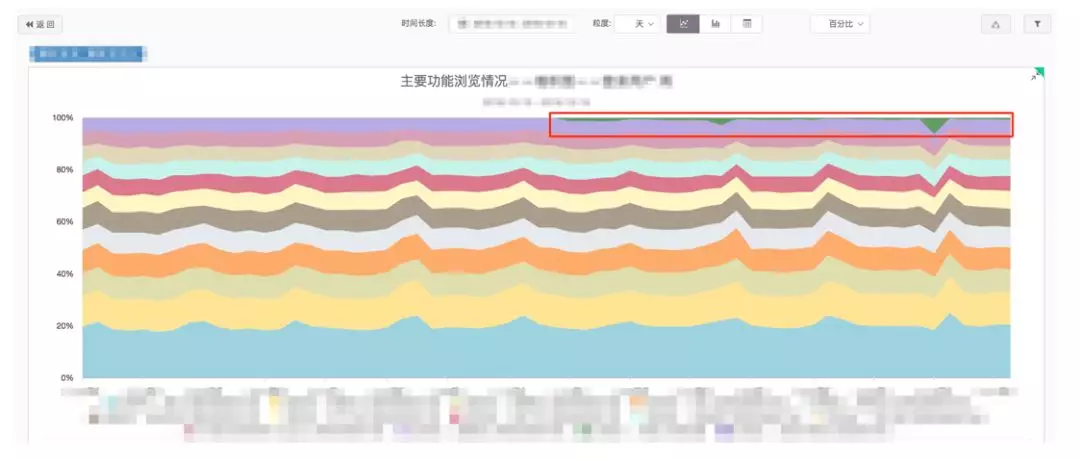
改版之后,如何评估新功能的效果?新的功能使用度一开始可能会很靠后面,但是后来可能逐渐提升。

我建议使用面积百分比图来分析新功能的接受程度。如果上面绿色模块的面积在逐渐变大,那么可以说明改版后新功能的吸引力在逐渐变大,新功能受到了大家的喜欢和认可。

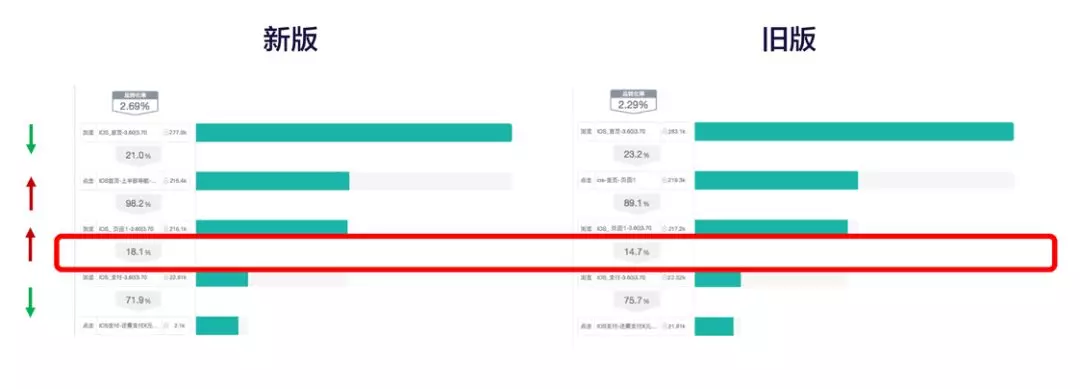
首页改版可能会对用户的关键转化路径产生影响,这在个案例中用户转化路径不变,但是各个转化节点的转化率有变化。尤其是在改版的第三步,新版转化率有原来的 14.7% 提升到 18.1%。如果改版前后的关键转化路径发生了变化,这个时候你就需要重新建一个漏斗进行分析。

任何一个新功能上线后,都可能存在 bug,网页端可能出现 404、500 各类报错。对于错误率,我们可以通过埋点的方式,或者看 Web log、Server log 分析失效的次数有多少。如果你能给工程师一张图表,告诉他新功能上线后错误率暴增 35%,这是一个很大的问题。这样你就可以和工程师沟通,让工程师更快的去修复 bug。

最后,我们要长期监测各个功能的留存率。评估一个产品/功能是否有价值,核心就是看产品的粘性;那评估一个产品的粘性,最核心的工具就是留存曲线。如果新功能留存曲线非常好,超过老功能的留存率,那么我们就可以把新功能留下来,推荐到更靠前的位置,让更多的人感受到产品的价值。
4.总结
1.利用 PULSE 和 HEART 模型衡量产品用户体验。
产品迭代的终极目标是不断提升用户体验和满意度,PULSE 和 HEART 模型提供了宏观和微观两个层面的衡量标准。
2.用数据分析支撑产品迭代
在产品迭代的过程中,要持续关注 6 大要素:改版前后比较,绝对指标和相对指标趋势,关键路径转化率,功能和其他主要功能的使用占比,错误率,功能留存。
3.小步快跑,快速迭代
在本次课程的 App 首页改版案例中,一个月迭代一次,速度比较快。我们看到首页推荐的效果很好,很多人看,这个功能要保留。首页的轮播式 banner 没人点,那这个功能就回滚到原来的平铺式广告。通过这种小幅度迅速地迭代,我们不断学习改进、不断迭代进步,促进用户增长。

