作者:李梦兰 链接:https://www.jianshu.com/p/a9de64b77941
一、概览
产品名称:滴滴出行
软件版本:v5.1.14
报告时间:2017年10月23日
设备型号:iPhone6s
操作系统:iOS 11.0.3
二、产品框架
滴滴出行,从出现到发展仅用了几年时间就迅速席卷全国的互联网打车市场,成功跻身为目前国内最知名的打车软件之一,其发展势头和潜力不容小觑。目前,滴滴已从出租车打车软件,成长为涵盖出租车、专车、快车、顺风车、代驾及大巴等多项业务在内的一站式出行平台。广而浅的信息架构设计为滴滴的交互体验和产品使用效率制定好了一个指导框架,用户可通过尽量短的路径来进行相关操作,确保使用效率。符合三级跳理论,常用的内容应该在3个层级以内看到,并且主要模块的主要功能流程几乎全部都在三个层级以内可以完全实现。
此报告着重着眼于该产品的用户体验方面的分析和展望,对于整个产品的未来发展远景,产品的详细功能等在此报告中将不会有太多提及,与产品相关的部分数据分析都将用来佐证观点或描述产品研究背景,不作为主要参考。
三、报告背景
滴滴出行在产品框架和用户体验上已经非常不错,我本人也是一个经常使用的用户,使用软件打车已经渗透到生活的的方方面面,正好有机会能够腾出时间来对产品进行一个分析练习,对我而言也是一个很好的经验。滴滴目前虽然已经在网约车市场独占鳌头,但忍让不是用户的唯一选择,如何培养用户忠诚度和用户粘性将是滴滴需要面临的重要课题。打车软件是服务于人们的日常生活的工具,让滴滴通过各种手段和渠道逐渐渗透进人们的日常生活的各种场景,增加对工具的依赖性是产品发展和改善的目标。
滴滴出行目前的定位在用户的眼中仍然只是一个辅助生活的工具,并没有形成一个完整的品牌效应,用户在使用产品时缺少社会归属感和认同感。大部分的用户都是因为切实可见的对自己有益处才选择使用这款产品,当然,这也是滴滴的优势和成功之处,但是当一个产品已经发展成为一个社会现象的时候,企业就应该注重用户忠诚度的培养和品牌形象在精神上和文化上的提升,使用户获得认同感和社会归属感。在形成完整的企业品牌文化的提升后,才能够更加顺利的进行多层次、多角度、多领域的竞争。
目前滴滴出行包含快车、专车、顺风车、出租车、小巴、代驾、公交、自驾租车、敬老出租、豪华车、ofo单车和二手车板块,其中ofo单车为第三方嵌入应用;公交和二手车板块主要提供信息查看和线下预约,是单一用户的交互操作;出租车功能是为了衔接目前线下的传统行业业务,在后来的报告中会将其与快车的分析融合在一起;自驾租车、代驾等功能更多地涉及到的是产品策略及实际功能方面的问题;以上所描述的功能在此次的用户体验报告书中将不会进行着重描述和分析,重点分析两种用户角色均可进行实时交互的模块,包括快车/专车和顺风车。
本次分析我将从不同的用户群体出发,去逐步分析和寻找不同用户群体对于产品的需求点以及痛点,力求能够描绘出产品运作过程中有哪些问题正在发生,哪些问题是可以快速解决,哪些问题可以逐步解决。通过Task folw、As it is to be、和Experience map等方法抽丝剥茧,寻求问题的解决方案。
四、用户需求分析
1、按用户行为特征进行用户分层
根据不同的研究和分析目标,用户群体分层的方式也不尽相同,主要有以下几种方式:
用户自然特征(性别、年龄、地域、学历或教育水平);
用户社会特征(婚姻状况、家庭情况、社会渠道、职业等);
用户行为特征(不同的业务形态);
由于此次分析的目标是为不同用户群体的使用痛点提出解决方案,为了达到描述的精简和解决问题的直观性,此次报告选择用户行为特征为用户群体的分层方式,从滴滴出行软件当中现有的用户角色出发,直接针对不同用户角色对应的业务形态进行需求描述并寻找痛点。
滴滴出行的用户群主要有两种用户角色大类:乘客和司机。而这两大类在应用中的不同板块当中由于使用场景的不同,用户的需求和痛点也存在差异。在以下的用户需求分析当中,本人将这两大类的用户角色,根据其在不同使用场景中的不同行为特征进行细分,以便展开之后的问题讨论。

2、场景搭建
目前打车软件的大致流程分成打车前-打车中-等待车辆到达-上车后-到达后,从场景描述与用户行为出发,可以从渠道、路径、痛点、用户方案等方面进行分析。在进行用户旅程地图的描绘之前,将通过一系列的分析过程来创建一个目标用户的用户画像,以此来作为用户旅程地图的物料。
方法1:AS it is to be
As it is-to be是Venn diagram(韦恩图)的一种应用,它通过调查对未来产品的功能及服务进行自由推测及想象,从而发现产品过去的弊端,现在的不足和用户对未来产品的需求,是以比较分析的方式体现同一产品在不同谁建的差异性的方法。具有自由、简介及直观的特点。通过对滴滴出行对比分析,我们能够大致的看到它未来可发展的方向以及目前的可改善的空间。
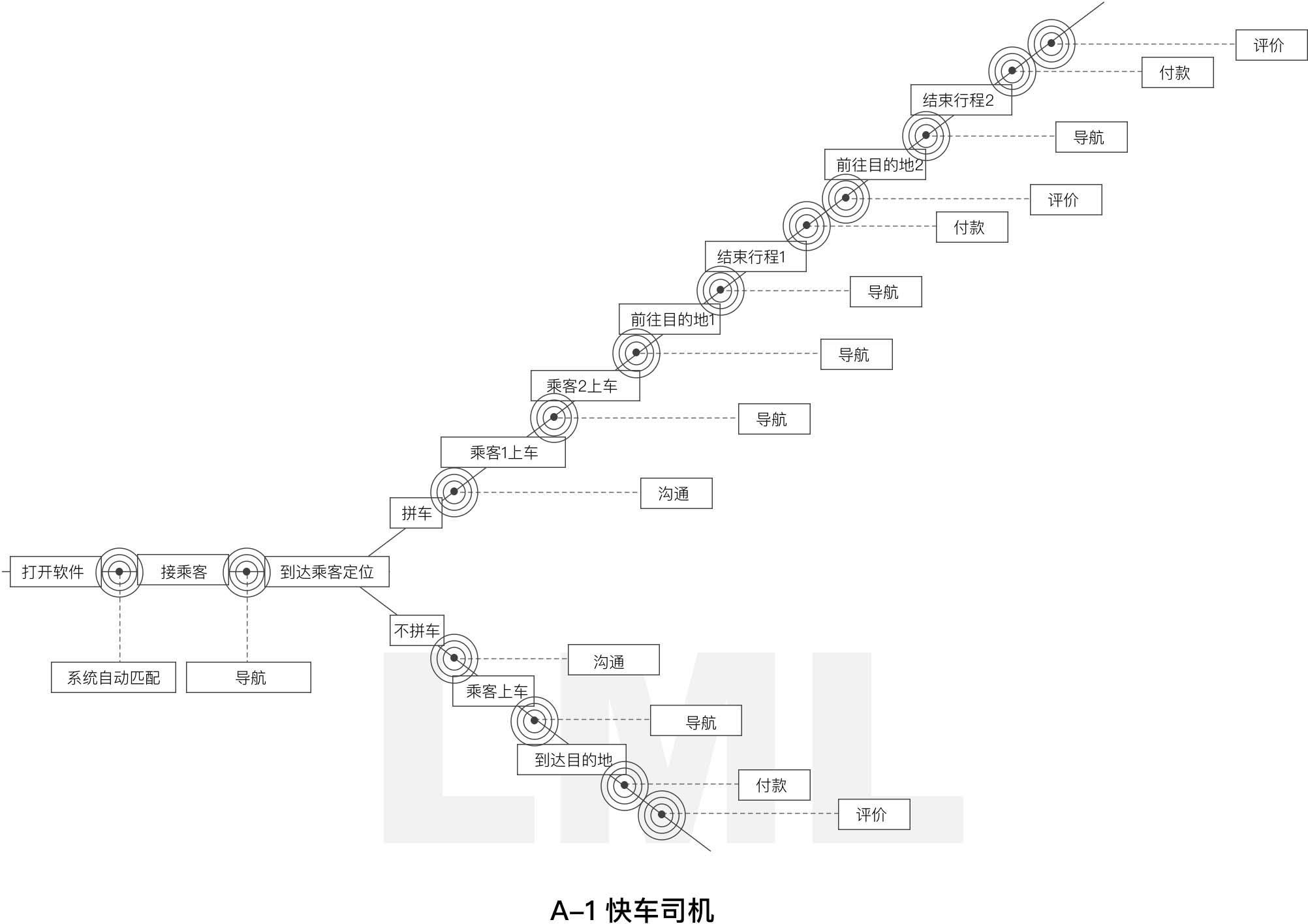
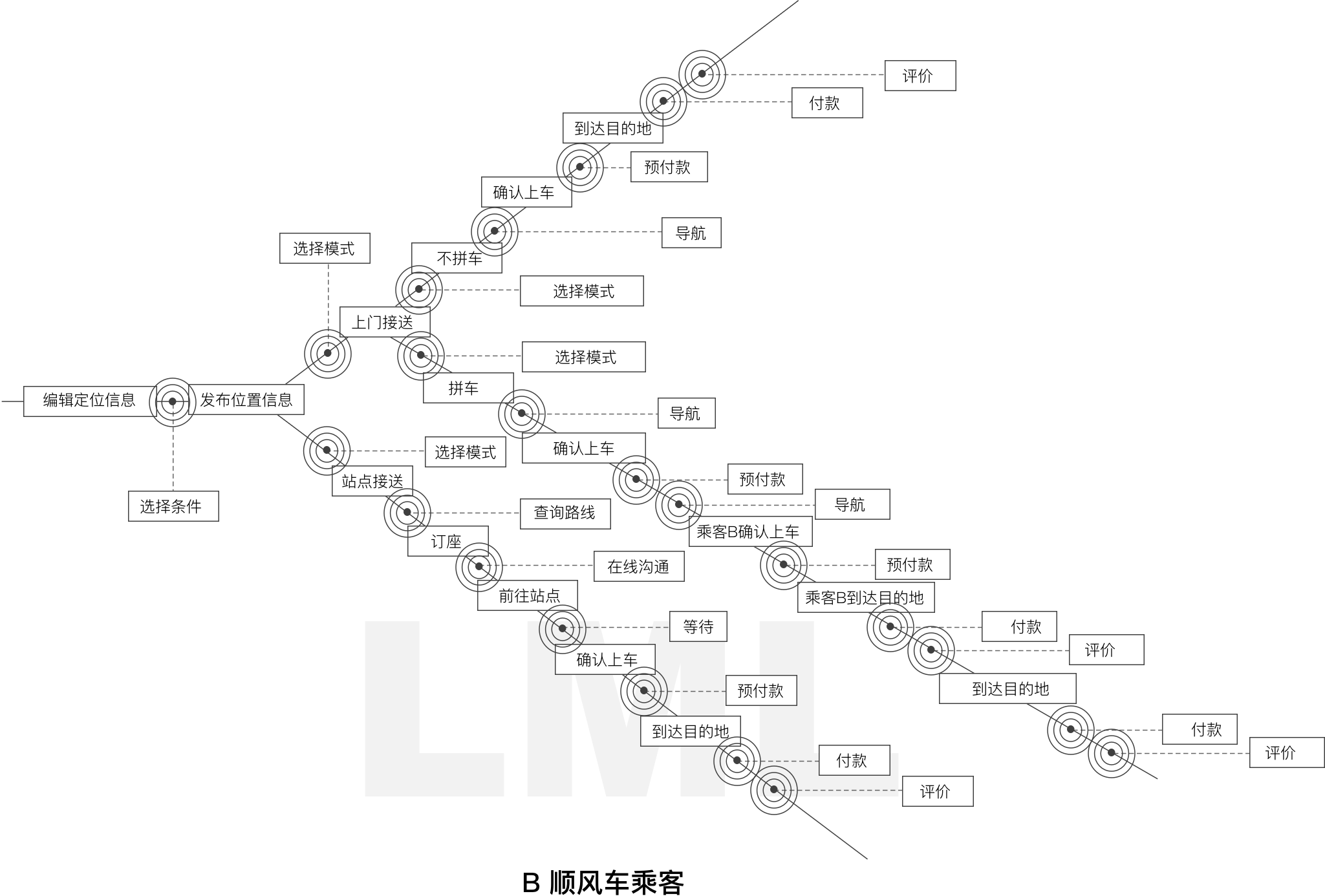
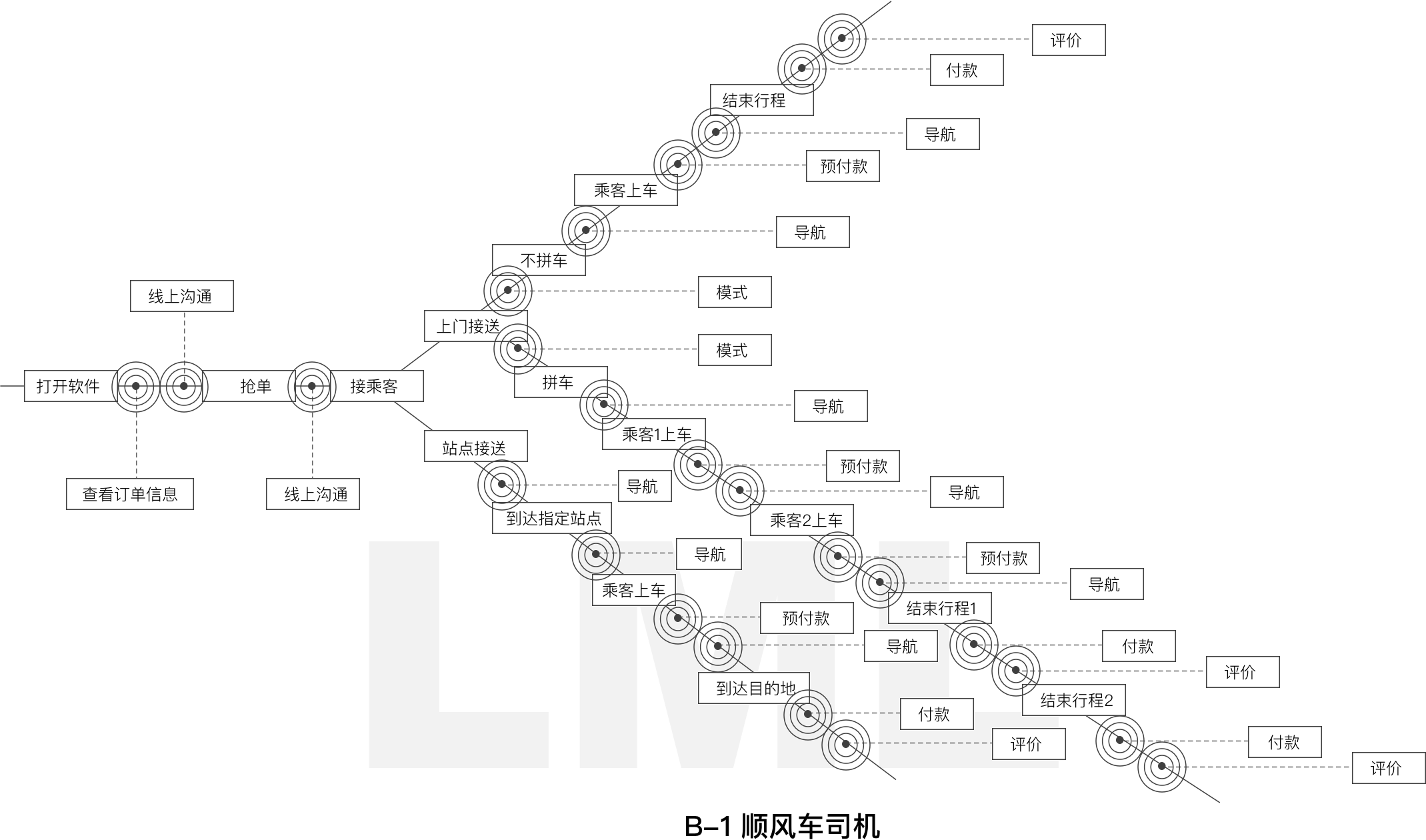
方法2:Task flow
Task flow是以用户行为为中心的分析法,它通过描写用户的某种行为过程导出产品在用户行为过程中所反映出的功能及特性。以快车乘客为例,在打车前-等待车辆到达-上车后-到达后的一系列行为变化中,用户可能出现在不同的打车软件中对比比较附近车辆数量、到达目的地的价格、上车时间等行为来判断最终使用何种交通方式来完成行程,也可以通过这种方式来推断用户在这过程中是否需要其他的服务。这里将主要通过快车乘客/司机、顺风车乘客/司机为例进行分析。



通过以上分析可以得出结论:
乘客无论在何种模式下都需要付出与乘车价格相当的等待时长,付出的价格成本越低,等待时间和乘车流程越复杂,想要提高乘客的打车体验必须要重视乘客在等待过程中的使用体验;
司机则高度依赖于导航,导航系统的正确率和使用导航期间的人性化设计将会直接影响司机的使用体验;
在顺风车的使用过程中,乘客和司机都非常重视在线沟通,若要提高这两者在顺丰车模块的使用体验就要重视在线沟通的效率以及内容的监控,保证乘客和司机能够进行礼貌文明和高效率的沟通;
付款和评价位于所有模式的终端节点,是用户体验的可继续优化的地方;
用户在发布位置信息之前都存在其他选择的可能,如何让用户在打开软件后以尽可能快的速度发出订单仍然是需要重点关注的部分;
在所有模式中,位置信息是关键信息,如何提高定位信息的正确性也是改善乘客和司机用户体验的重点;
方法3:Experience map(用户旅程地图)
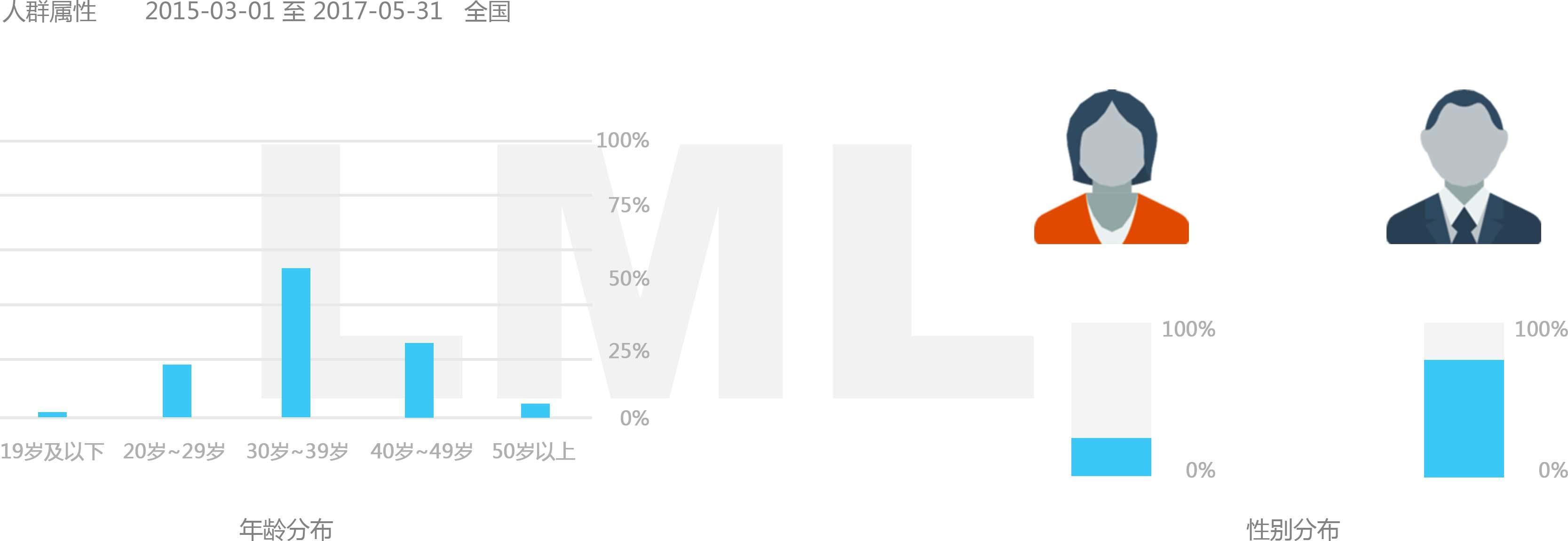
在准备阶段,需要搜集关于产品的一系列信息,如产品访谈、用户问卷、用户反馈、产品本身策略、核心目标群体的资料、人口学特征、使用痛点等等相关的信息来作为制作用户旅程地图的物料,用户旅程地图主要是对产品的用户触点和关键操作步骤进行一个整体的划分,并在这些关键点上罗列出用户的使用痛点。用户旅程地图可以用来作为产品优化的过程中寻找痛点和解决方案的一个有效的方法和指导方向,在这里将从乘客、司机两种角色模型出发进行用户画像,对应的功能模块为快车和顺风车模块。
第一步,创建角色模型。
角色模型可以使产品的服务对象更加聚焦,集合典型用户的特点,帮助产品分析尽量客观地进行,提高工作效率。


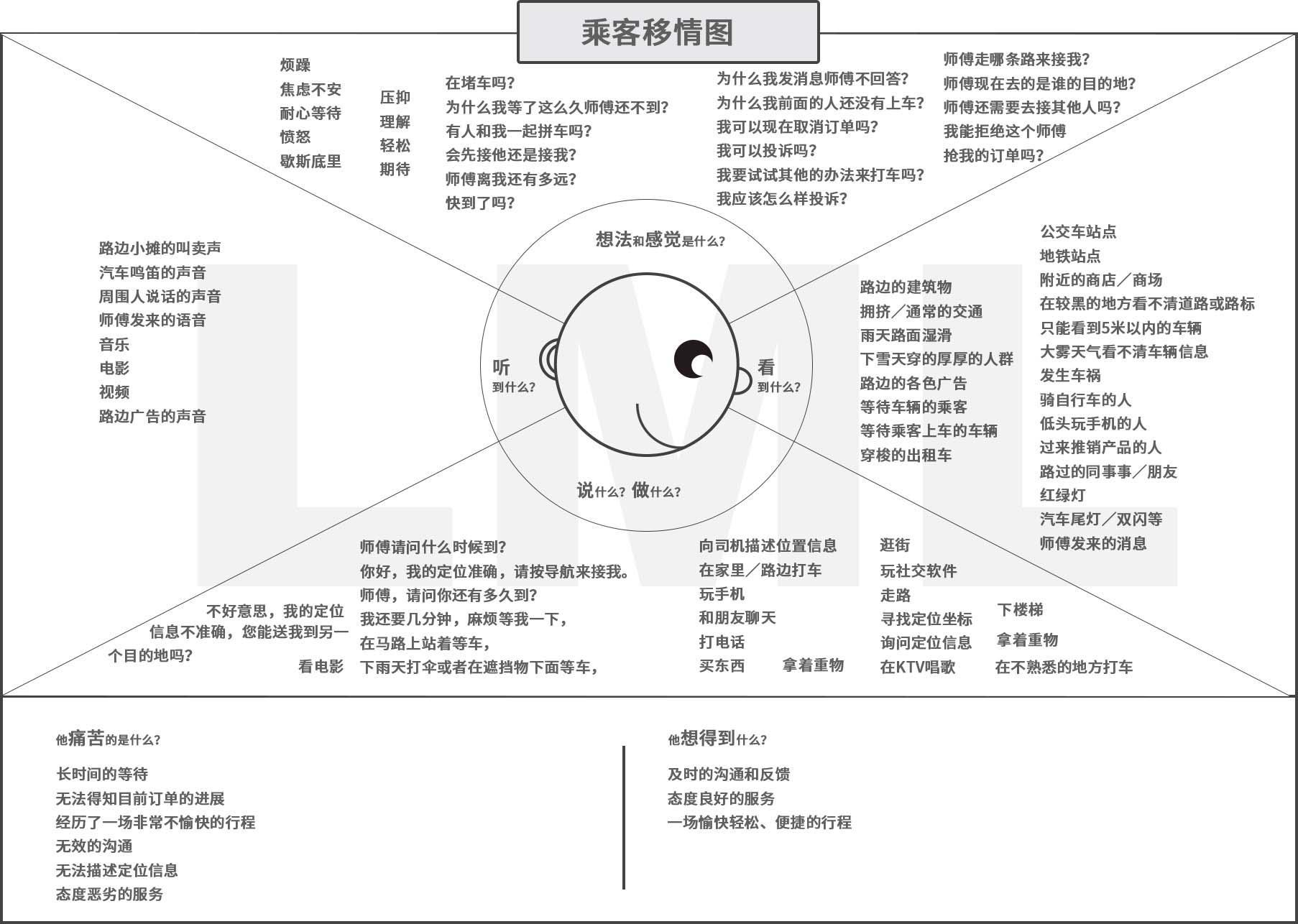
第二步,创建移情图,提取关键节点。
移情图能够通过综合性的描述归纳出用户的痛点以及想要改善的地方,检验关键节点的定义是否客观,是否足够全面的体现出对应用户群体的感受。

通过以上的移情图我们可以整理出一份应对两类用户群体的痛点分析和使用过程中的所看、所感、所想、所听信息,这将帮助我们丰富用户旅程地图。
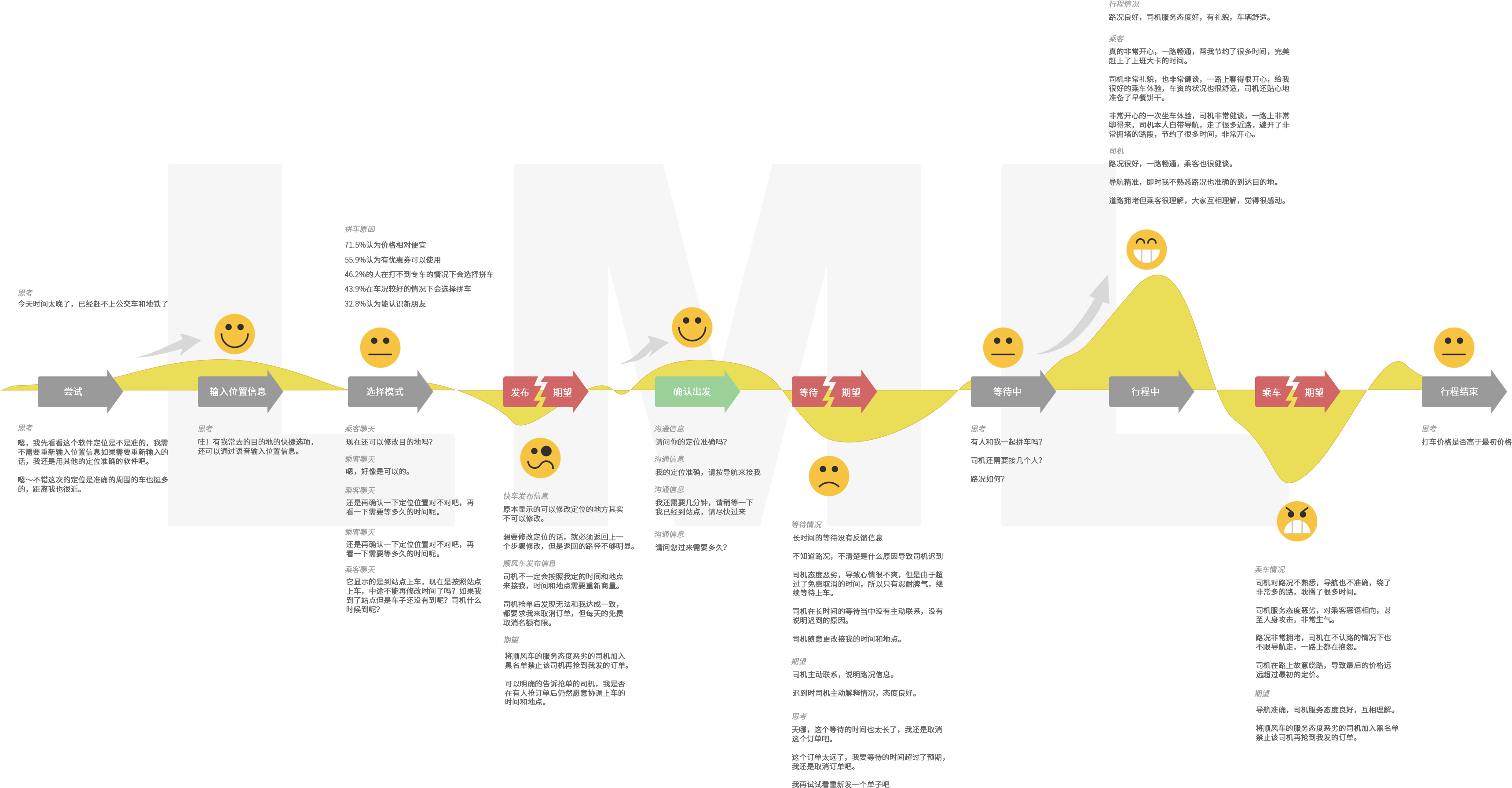
第三步,创建用户旅程地图

从这份用户旅程地图中,我们可以对目前的乘客的痛点需求进行一个梳理,然后从需求的层次出发,对这些用户痛点进行排序,由于这份报告中能进行仔细讨论并列出解决方案的点有限,这里就以下面的几个痛点出发来试图寻找解方案。
快车/专车乘客模式中可能会经历长的等待过程;
司机到达时为静默模式,乘客易错过该信息;
司机长时间未到达时,没有及时反馈消息;
快车-拼车乘客确认发布信息界面容易造成乘客误会;
快车-拼车司机需要连续从左至右滑动/点击两组也就是四次在视觉上分割的操作项,在频繁操作时会造成操作负担和理解上的压力
四、解决方案
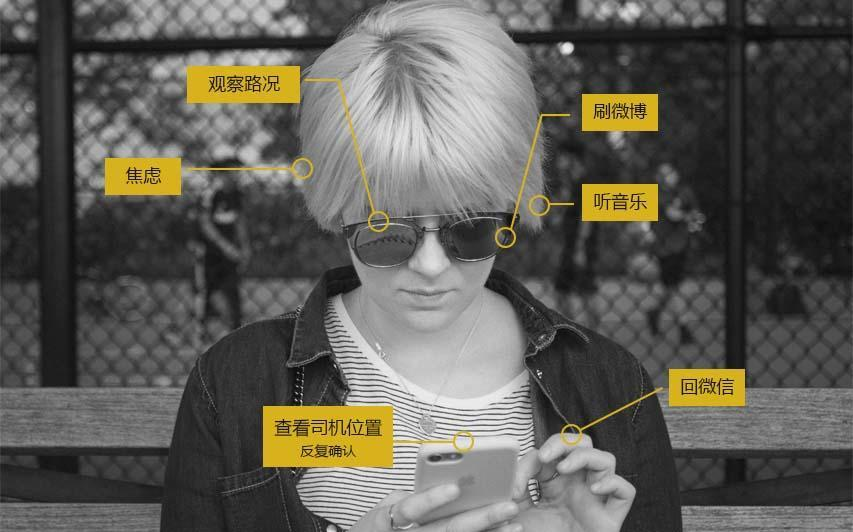
问题1:快车/专车乘客模式中可能会经历的漫长的等待过程;
通过趣味性的提示等信息缓解乘客在等待过程中的焦虑感;
可通过与周围商家的广告合作、推荐周边小店、推荐最新音乐等讯息让用户做些其他的事情以缓解不断叠加的焦虑感;
向用户推荐周边的优惠信息、商家的抢红包活动等积极情绪的讯息;

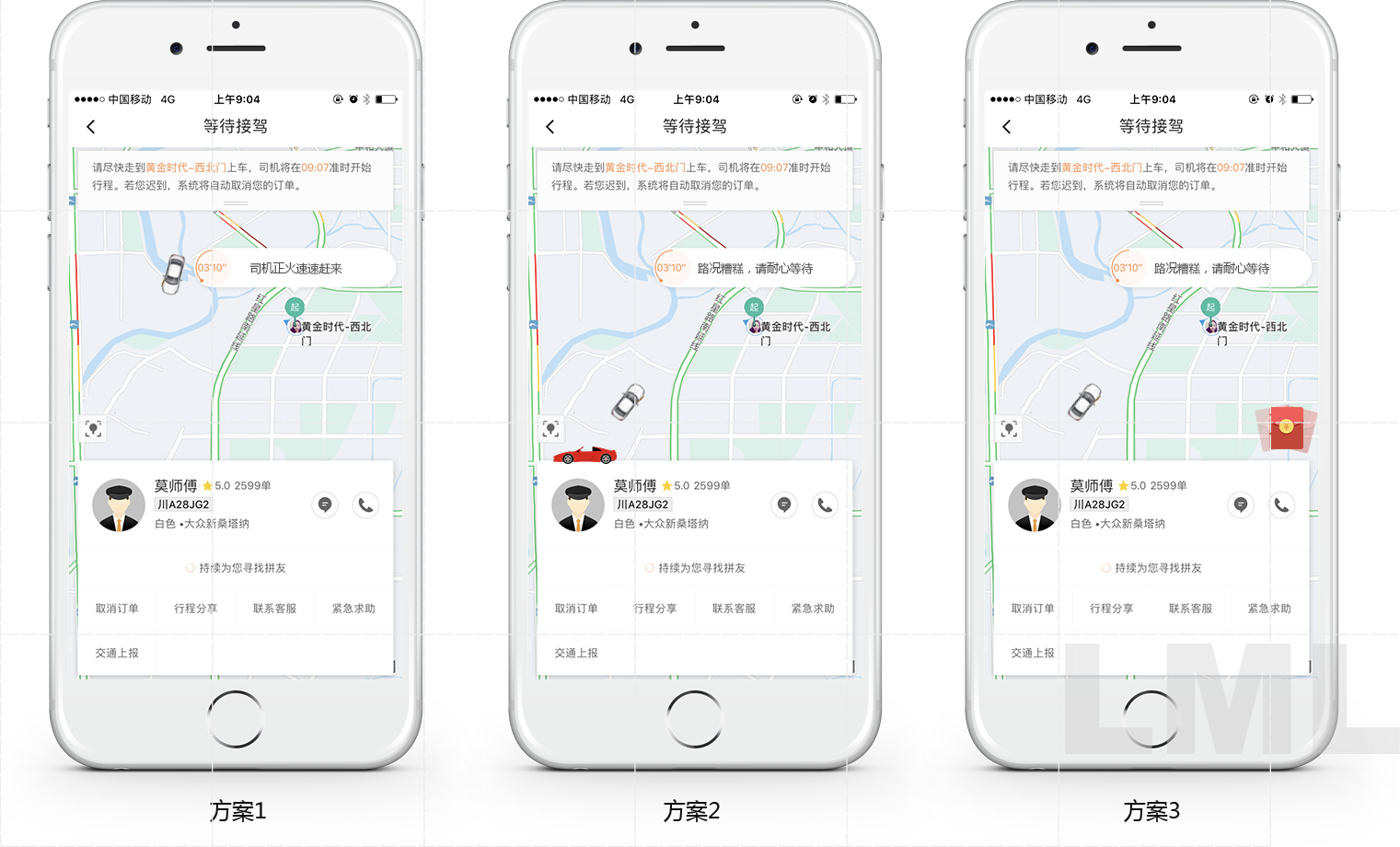
方案1:站点定位气泡上的提示文字更加人性化,拉近与乘客之间的距离;
方案2;一辆红色超跑从界面上飞驰而过;
方案3;右下角出现红包、优惠券等图标,并左右晃动,吸引用户的注意;
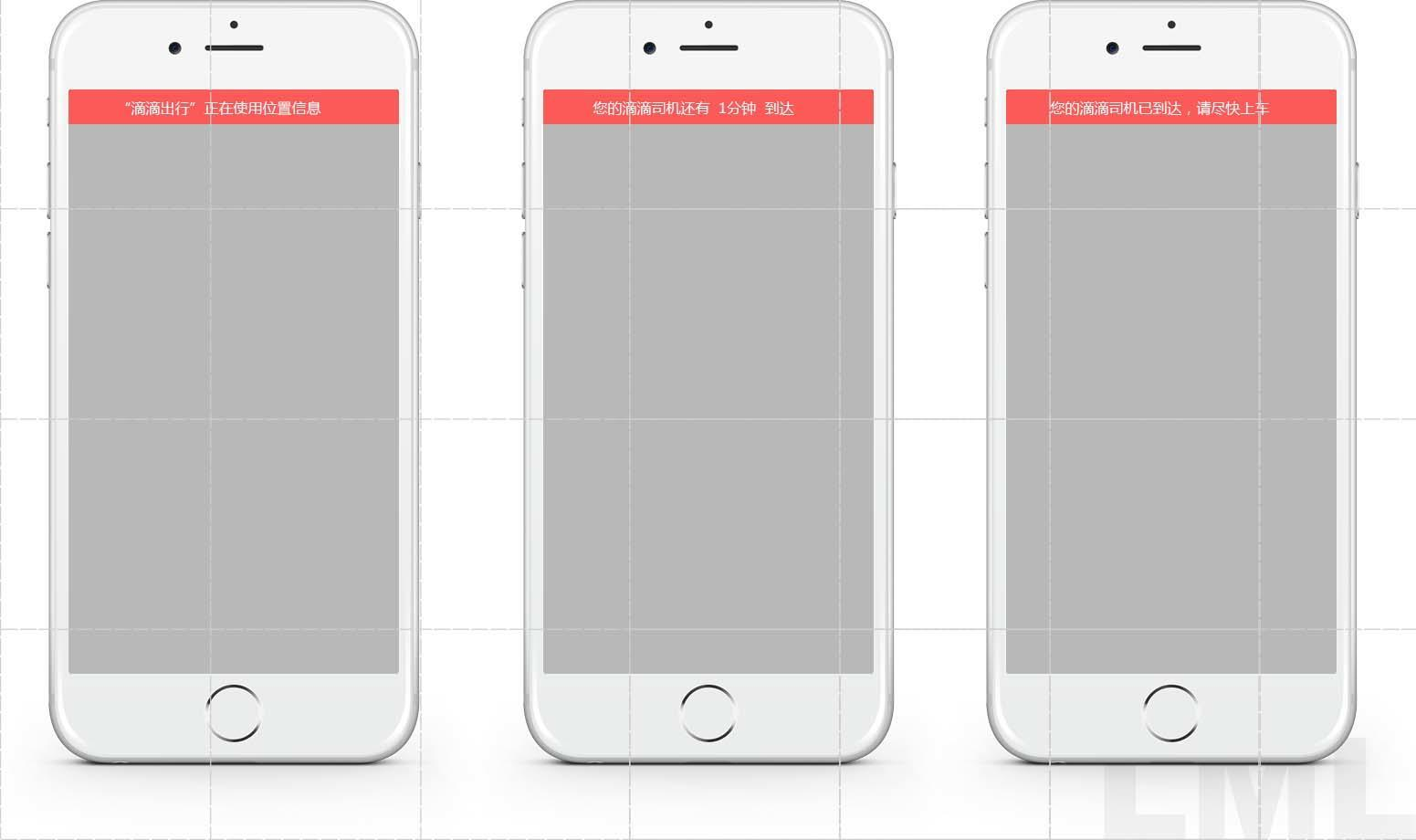
问题2:司机到达时为静默模式,乘客易错过该信息;
通过显示定位信息告知用户当前打车进程的状态;
通过语音/震动的方式或者手机通知气泡的方式提示用户车辆情况:司机取消订单、司机发来新消息、司机已到达等信息;
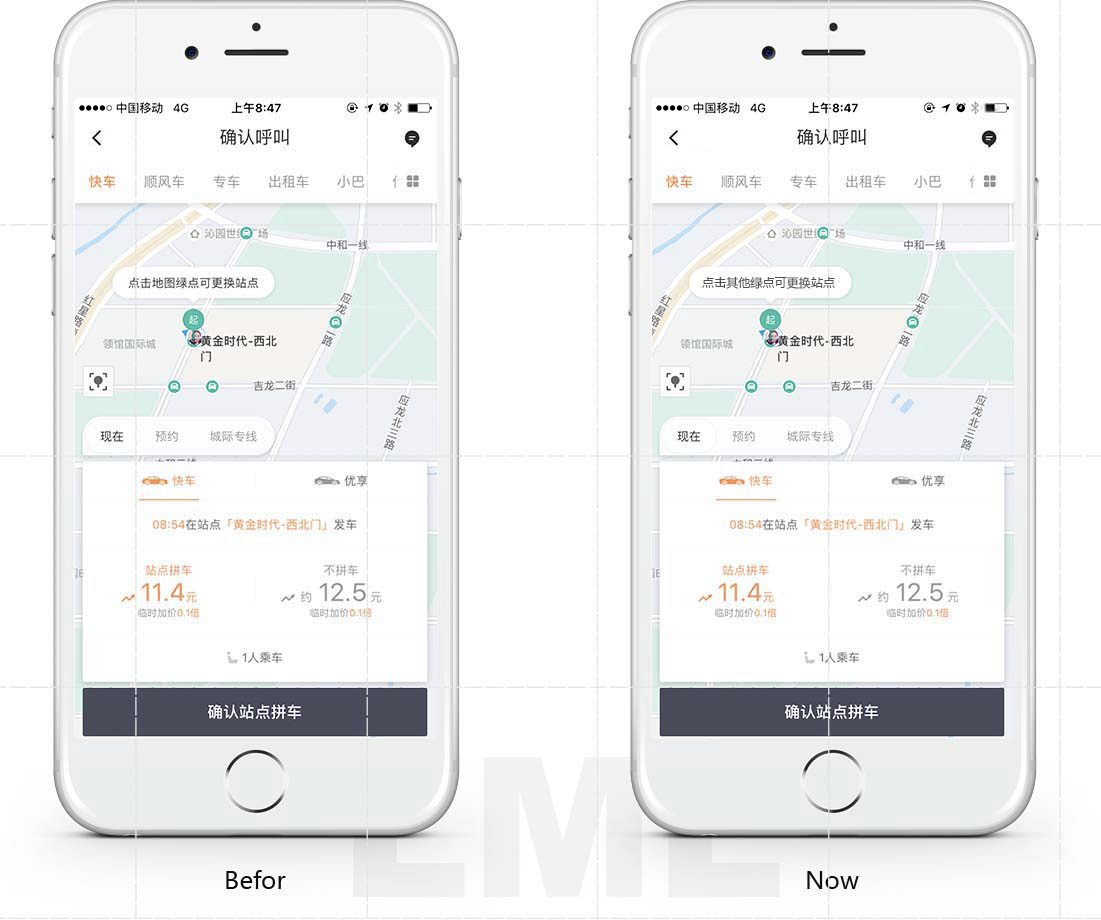
问题3:快车-拼车乘客确认发布信息界面容易造成乘客误会;
将原本不方便操作的更换站点气泡修改为【点击其他绿点可更换站点】;
问题4:司机长时间未到达时,没有及时反馈消息;
为了安全起见,应该尽量减少司机在行驶途中进行界面操作,所以若司机迟迟未到,应当由软件代表司机身份主动与乘客发送信息,传达司机正在赶来的路上等正面情绪;
设计人性化的反馈信息方式,趣味表达当前所传递的可能会使乘客更加焦虑的信息;
问题5:快车-拼车司机需要连续从左至右滑动/点击两组也就是四次在视觉上分割的操作项,在频繁操作时会造成操作负担和理解上的压力;
目前的司机端到达目的地操作按钮分成两步操作,对系统不熟悉、情况较复杂造成手忙脚乱、同一地点多个拼单乘客等情况下,司机需要连续从左至右滑动/点击两组也就是四次在视觉上分割的操作项,在频繁操作时会造成操作负担和理解上的压力。
在视觉上讲一组中的两个操作项连接在一起,当司机滑动【到达上车地点】按钮时,同一组的第二个状态的点击按钮随即出现在后面。既保留了原有的界面操作习惯也符合用户的常识心理模型:两个接连前后出现的事物必然有前后关系或因果关系。且连接在一起的按钮操作减低了司机在操作过程中的心理压力,不需要通过集中精力来记忆两步操作之间的关联性。
在未来也许通过语音、定位等方式能否完全帮助司机尽可能少的进行界面操作,保障行车过程中的安全;


