背景
开发中往往需要为一些业务或者一些零碎的东西做一个后台管理,快速进行curd搭建,作为Java程序员,我们使用的比较多的是JSP,但是JSP开发起来还是比较慢的. 效率也没有ng来的快.
效果图
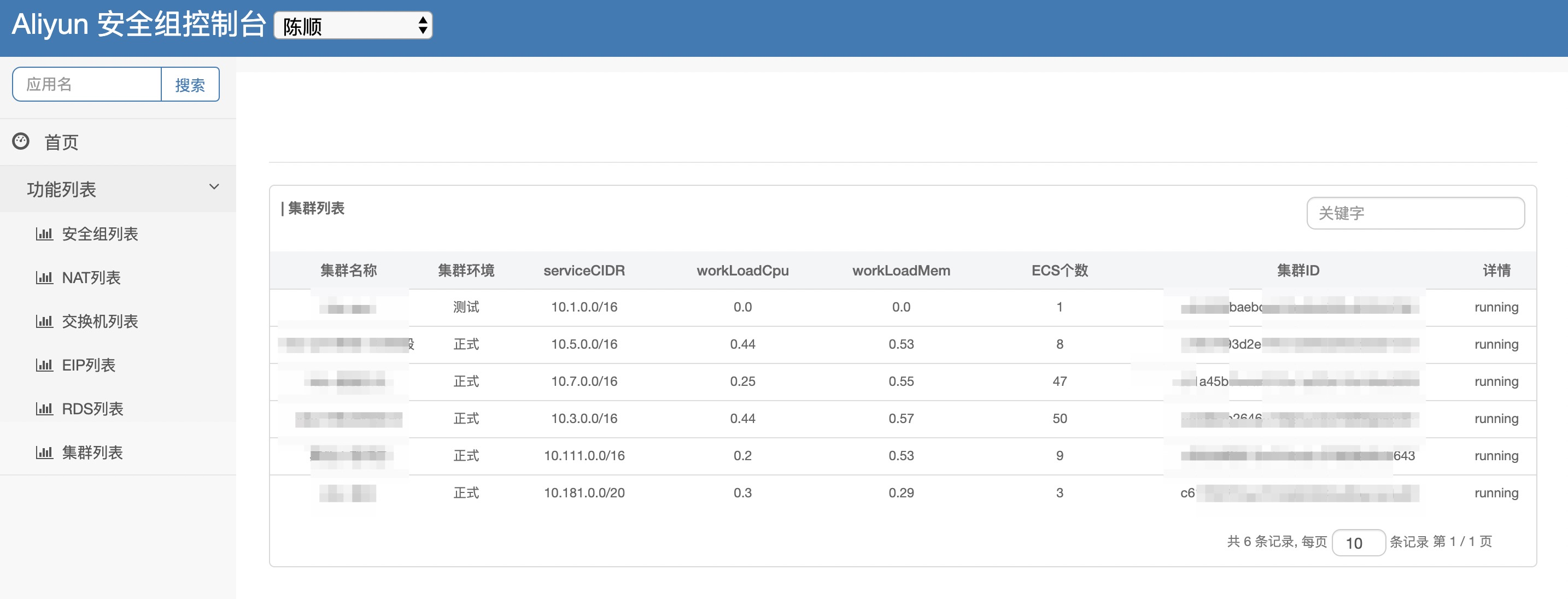
控制台1

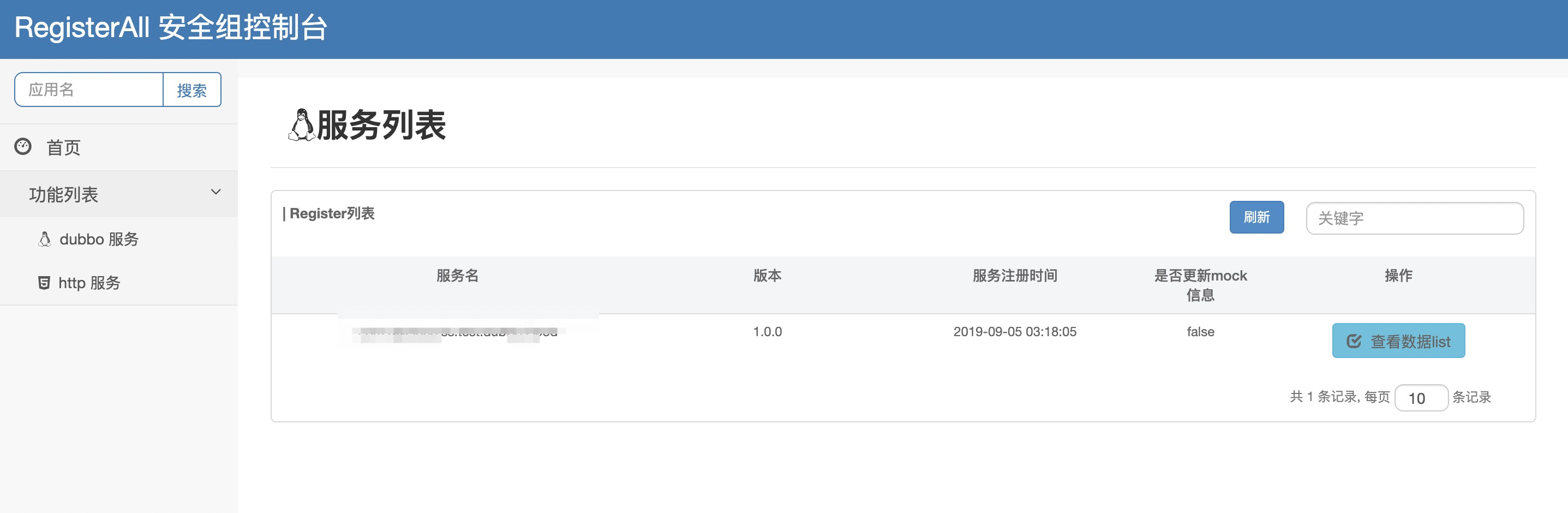
控制台2

快速搭建
git clone https://github.com/chenshun00/angular-ui-router.git
1、下载文件
static.zip
2、使用IDEA创建一个标准的SpringBoot 2.x应用,并将static.zip 解压到resources目录下
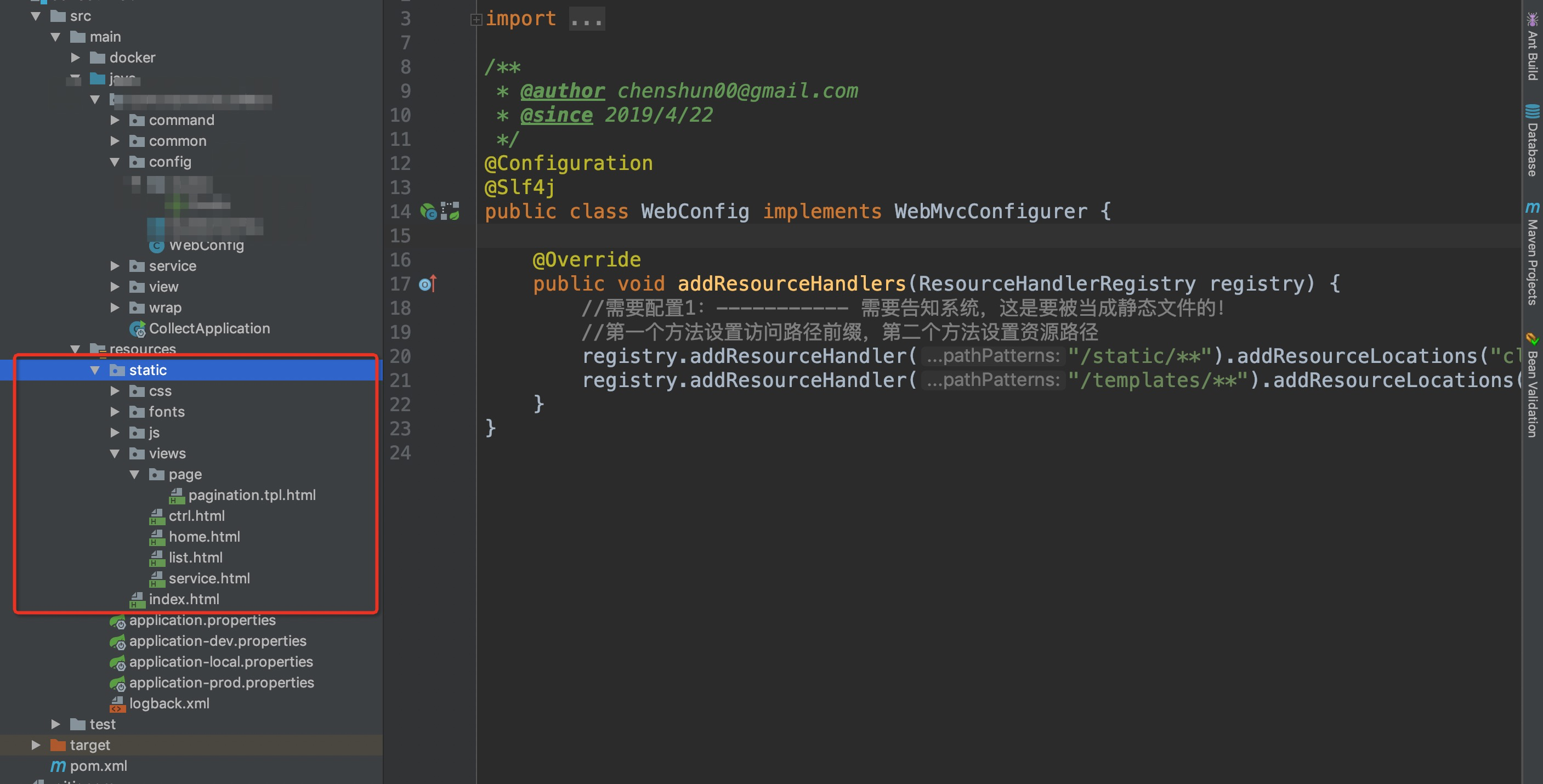
格式如图所示
静态文件访问配置
/*** @author chenshun00@gmail.com* @since 2019/4/22*/@Configuration@Slf4jpublic class WebConfig implements WebMvcConfigurer {@Overridepublic void addResourceHandlers(ResourceHandlerRegistry registry) {//需要配置1:----------- 需要告知系统,这是要被当成静态文件的!//第一个方法设置访问路径前缀,第二个方法设置资源路径registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");registry.addResourceHandler("/templates/**").addResourceLocations("classpath:/templates/");}}
3、启动后,如图所示

ng 组件
写一次就知道这个是什么了
- ui.router 路由
- ngDialog 同jquery模态框
- angular-popups 提示框,同alert、confirm.
更多学习 https://github.com/chenshun00/angular-ui-router
总结
一开始使用ng会带来一定到学习成本,但是我们只是简单的做一个管理后台,不会涉及到其他额外复杂且需要深入的技术,使用起来还是很方便的,如果弄成熟了,搭建一个这样到后台模板基本上只需要3-5分钟即可。
遇到ng相关的问题,基本上可以google/baidu解决掉 :) .

