
理论表述:
相似的元素倾向于被视为一个组。
理论背景:
相似性原则是格式塔组织律中的一个部分,是简洁法则的一种具体的表现场景。
上一篇邻近性表达得是元素空间位置上的接近,而相似性则表达的是元素形式和内容上的接近,包括形状、颜色、大小、运动状态等等。如果在一堆元素中有一些具有某种相同的特征,那么在我们的认知中这些元素具有更强的相关性。

首先我们需要达成一个共识:元素的相似并不等于完全一致,更多时候细节统一我们会就认为元素是相似的。
细节包括但不限于:
1 矩形比例、圆角大小、描边样式
2 不同字段对应的字体、字重、字号、色彩
3 颜色的明度、饱和度、色相
4 图标样式、色彩、大小
后面还会反复强调这一点。
I. 界面内相同功能的组件保持样式统一
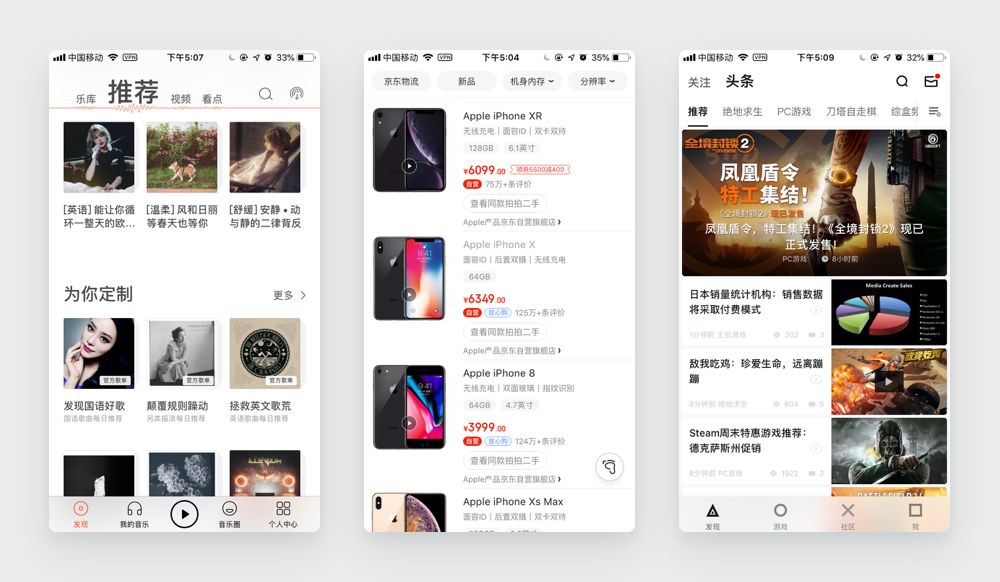
这一点想必不用多说,拥有相同功能、含义、层次结构的组件保持样式上的统一可以使用户快速理解这个组件的操作方式,降低用户学习成本。想一想,如果为一个新闻 APP 的首页 365 个新闻卡片设计 365 种不同的样式,不仅作为设计师会很累,用户也会很累。

图 1. 虾米、京东、小黑盒
所以,相同的组件保持样式上的统一是十分有必要的,不论是对快速制作原型完成界面设计的要求,还是对降低用户学习成本的考量,都不应该把相同的组件设计得大相去甚远。
II. APP 风格保持统一
除了页面内部的组件或元素具备一定的相似性之外,页面与页面之间也需要,这是为了 APP 整体风格的统一。
应用 (或网站) 风格的统一直是 UI 设计中相当重要的一个论题,统一的风格能够让用户清晰得感知到自己处在同一个应用 (或网站) 中,而不是觉得点一下就跳到了别人家的地盘里,这不仅仅是用户体验上面的要求,也是视觉上的需求。
正如我之前强调的那样,细节上面保持统一就可以使用户将这些页面联系起来,认为它们属于同一个应用。

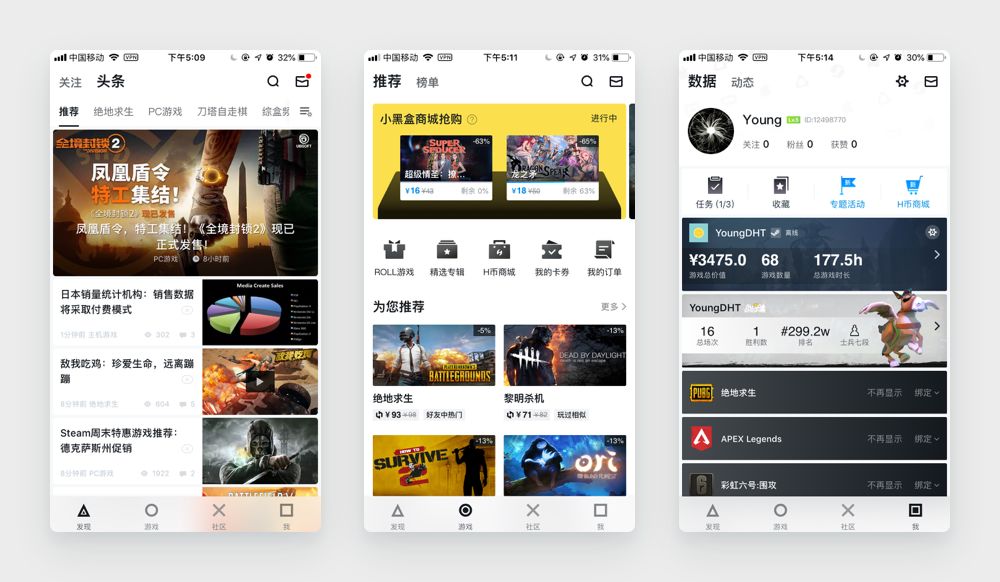
应用案例 2. 小黑盒发现页、游戏页、个人页
我们会觉得这几个页面属于同一个应用,因为它们都具备一些相同的细节特征,比如一致的分页组件、相同大小的圆角、不断复现的色彩 (小黑盒中主要是主色黑色) 、相同的字体、有规律的字号字重、一些相同形式的 icon 等等,这些小细节相互影响并不断加强我们对页面相似处的感知,所以我们一致会觉得这些页面的风格是统一的。
习惯使用 XD 或 Sketch 中的 Symbol 功能,并不断去复用色彩、字体字重字号、矩形元素的圆角和比例,相信你可以更快速地做出一套风格一致的页面。
如果有机会我会详细讲一讲风格统一这部分的内容,这里主题是相似性的应用,所以就不展开了,不然篇幅要爆炸。
III. 特异点更易获得视觉焦点
反过来思考,在相似的元素中,突然蹿出一个截然不同的东西,你的注意立马就会被其吸引,这其实也是相似性原理的一种逆向应用的方法。

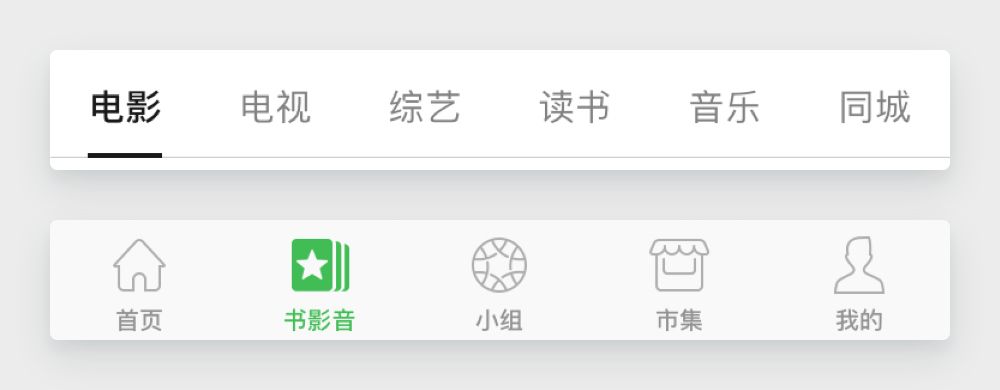
应用案例 3:豆瓣书影音页特异点的应用
最显眼的是那些没被选中的、全部长得一模一样的 tab 吗?不是,最显眼的是那个唯一长得不一样的,所以无论在什么时候用户都能够清楚地知道自己在哪个页面。

注意点 1:相似不等于高度重复
有些初学者 (或新人设计师) 会做出一个页面内全是一模一样的、雷同的模块,没有丝毫变化的设计,这其实是一个误区。相似不等于过度重复,在那些有大量 feed 列表的应用内,过度重复尤其要命。
如果一个页面从上到下看起来全是一模一样的,页面呆板沉闷不说还全是字,这样就会对用户造成阅读的压力。

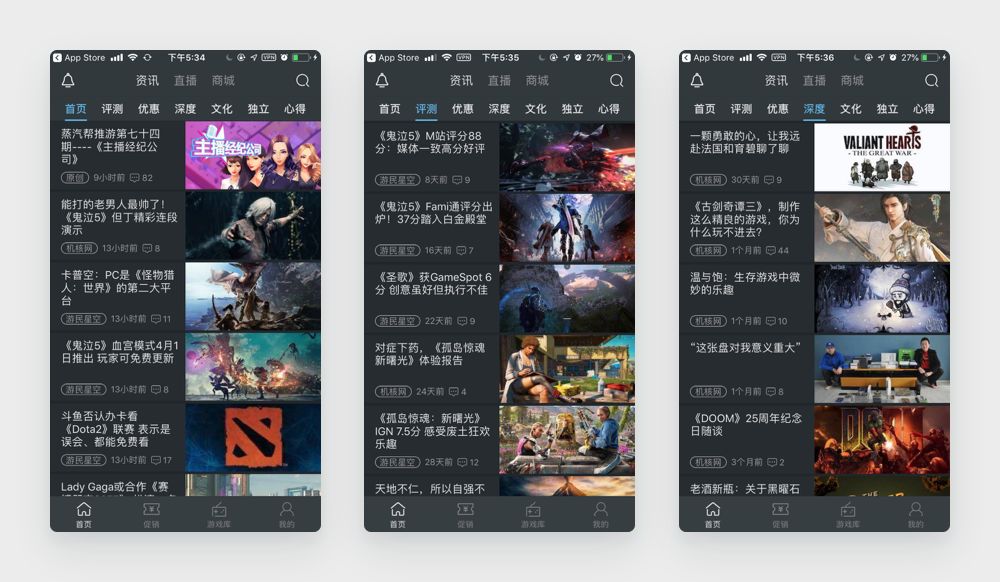
反面案例 1. 蒸汽帮所有文章类条目只有一种样式
所以我们常用的做法就是在大量 feed 中每隔 3-5 个就插入一种不太一样的条目,这种 “不一样” 的 feed、模块穿插在正常的 feed 中间能够活跃页面、控制用户的阅读节奏,避免枯燥。
这里需要我们注意的是,修改 feed 的样式不是改到面目全非,而是需要保留一些共通之处,就比如之前提到的那些细节,这样就会让组件看起来不一样,但相似性得到保留,我们依然会认为这两者是保持风格统一的。
注意点 2:不同模块不要做得太相似
说的就是你,广告。
广告这一点大家见仁见智,有时候就是需要广告和正常的模块长得差不多,以诱导用户点击获得盈利,这是产品的商业性需求,这无可厚非!但我说这一点需要注意,是从用户的体验需求出发的,诱导点击长期以来广受人诟病,所以应用需谨慎;如何衡量还得具体情况具体分析。

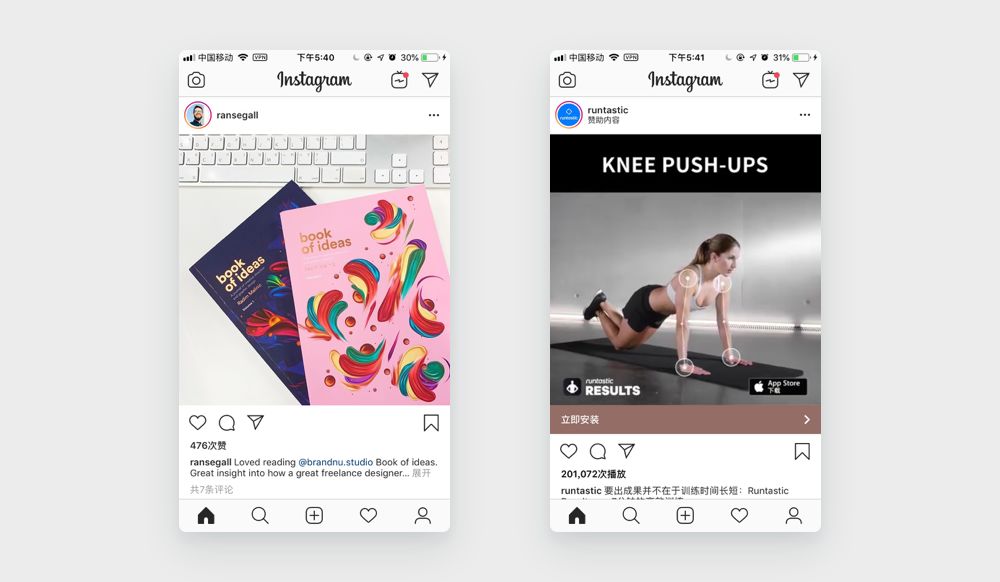
反面案例 2. Instagram,左为正常的动态,右为广告
一个是广告,一个是正常的功能模块,两者长得一样,交互一样,用户就容易忽略那小得要死的广告标签而误点击,从而进入一个预期之外甚至会抗拒的场景。

1 利用相似性原理,使应用内页面达到风格统一;
2 特异点更容易获得视觉焦点;
3 相似不等于过渡重复;
参考文献
1MADS SOEGAARD. The Law of Similarity - Gestalt Principles (1). Online available at [https://www.interaction-design.org/literature/article/the-law-of-similarity-gestalt-principles-1\)]
2zhongnanli. 格式塔心理学 5 项法则的学习与思考. Online available at [https://cdc.tencent.com/2010/07/23 / 格式塔心理学 5 项法则的学习与思考 /\)]
3 格式塔 - 百度百科. Online available at [https://baike.baidu.com/item / 格式塔 / 1546363\)]
https://www.yuque.com/xedtan/na08ug/613558d0-2486-450c-a4dc-64f9c54045b5

