同域原则
Law of Common Region

理 论表述:
如果元素处在一个具有明确边界的区域内,那么在用户的感知中,这些元素倾向于成组。
理论背景:
同域原则是从格式塔知觉律和组织律中发展而来的一条亚原则,在少数文章中也属于连通性原理的某种细分应用场景,但这里将两者分开解释。
因为与原先已存在的知觉律 (邻近性、相似性、连续性、闭合性) 截然不同,所以在 1992 年 Stephen E Palmer 在论文 Common region: A new principle of perceptual grouping 中单独提出了同域原则。该论文表明人们在观察多个元素时,倾向于把在同一封闭区域内的元素视为一组,这种倾向强于邻近性和相似性。1999 年,Irvin Rock 将此理论进一步完善。

I. 利用共同区域来强调元素相关性
同域原则在 UI 设计中的应用极其广泛,从 iOS/Android 系统级的组件,到各种各样 APP 的设计,都在频繁得应用同域原则,将相关联的元素包括进同一片区域 / 卡片,来使它们的联系更加紧密,不相关元素间的区分更加明显,同时页面内容的划分也更加规整。

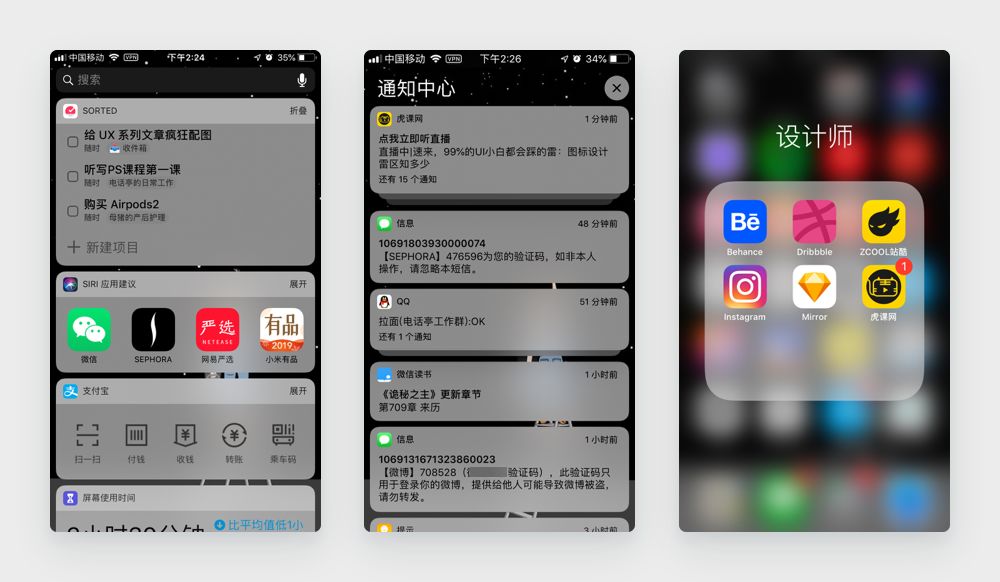
案例 1:系统级组件

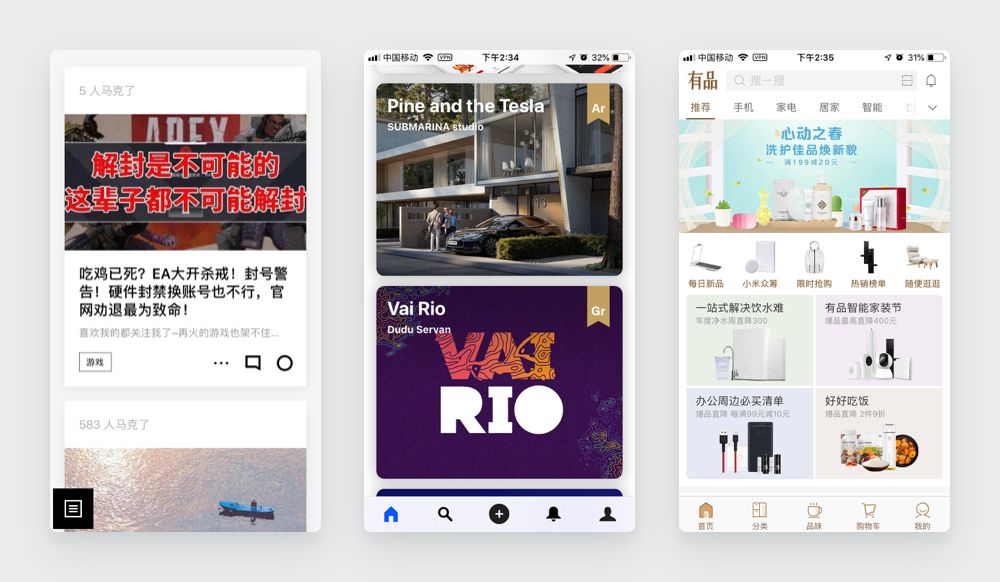
案例 2:轻芒杂志、behance、小米有品
所以,当我们遇到邻近性原则和相似性原则都无法让组与组之间有效区分的时候,特别是因为对一屏显示的内容数目有所要求而无法把组件做得更远的场景下,我们可以考虑使用同域原则来强化边界。
II. 利用共同区域来区分元素权重
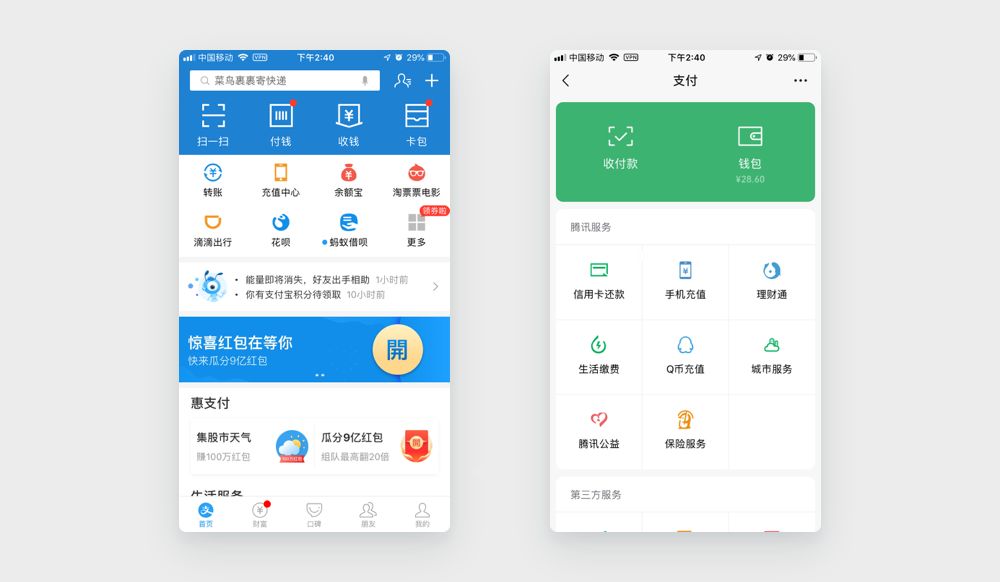
这就不得不提支付宝和微信支付。

案例 3:支付宝、微信支付
我们之所以能够感觉到到最上面四个按钮的权重是最高、最突出的,不是因为它们的 icon 是最复杂最酷炫的,相反它们的 icon 就是最简单的线性 icon ,因为它们所在的共同区域用主色填充起来,不仅更容易将它们看作为一组,而且这一组的权重还相当之高。

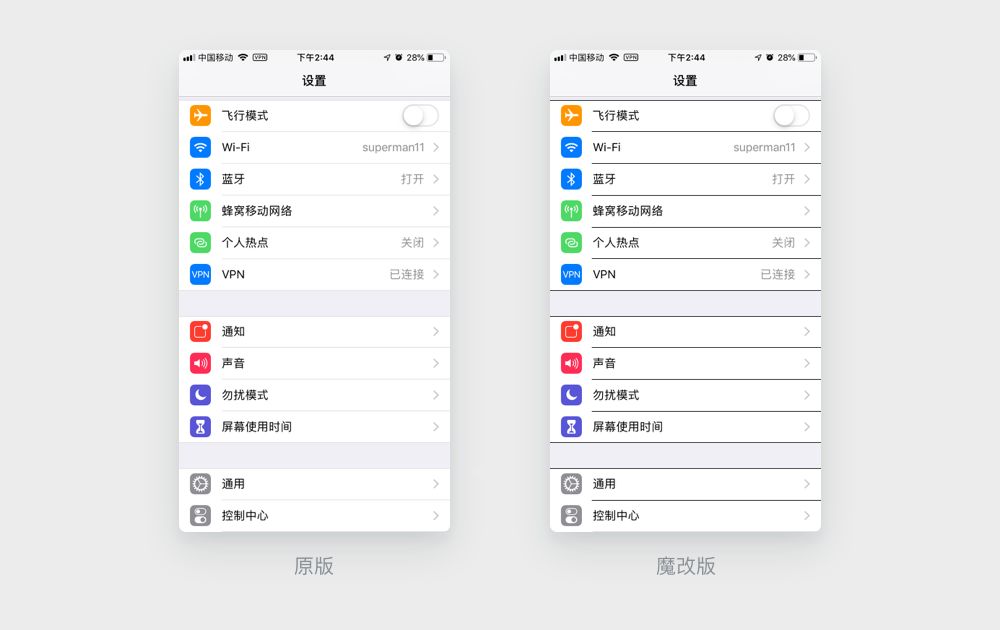
注意点 1:隔断线不要太显眼
隔断线属于同域原则的一种应用形式,因为在更小的 Cell 单元之间,元素的确是相关的,但是属于弱相关,所以才会使用隔断线这种视觉上较弱的边界。既然较弱了,就不要做得太显眼!把隔断线做得又黑又粗一点意义都没有还破坏了页面的整体视觉,得不偿失。

反面案例 1:魔改版 iOS 设置页
一般来说粗细使用 0.5pt ,色彩淡至能感知到它作为边界的存在,但是不显眼的程度,就是一条合格的隔断线。
注意点 2:强边界的共同区域不要多层嵌套
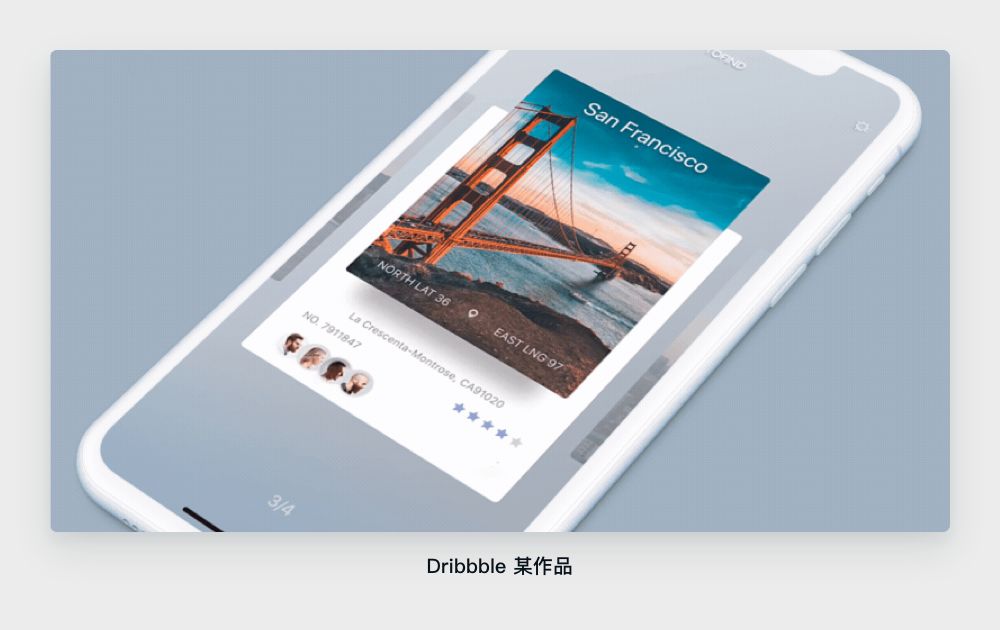
我所说的强边界,大多情况下指的是卡片式的共同区域。自从前些年 dribbble 上刮起了一阵卡片大投影的风潮,不明所以、鹦鹉学舌的一部分国内设计师就开始生硬得去盲目模仿这种偏飞机稿的风格,并且一模仿就一发不可收拾,卡片外面套卡片,就是这么出来的。

反面案例 2:dribbble 某作品
两层乃至更多层的卡片嵌套会使得页面的纵向 z 轴厚度变得更厚,而使得页面给人厚重和费劲的感觉,所以我一向不推荐使用这种风格的设计,尤其对于新人而言,更不应盲目追求和模仿 dribbble 的飞机风。
除去卡片式的共同区域之外,扁平的强边界区域,也是能不嵌套就不嵌套,因为嵌套会让层级的分布变得更加复杂,不利于信息的传递。

1 利用「共同区域」使元素具有更强的相关性或权重;
2 弱隔断的边界不能太显眼;
3 强边界区域尽量不要多层嵌套,卡片尤其是如此;
参考文献
1Palmer, S. E. (1992). Common region: A new principle of perceptual grouping. Cognitive Psychology, 24(3), 436–447.
Available at [http://www.doc88.com/p-1082310743779.html\)](http://www.doc88.com/p-1082310743779.html)
2Mads Soegaard, Laws of Proximity, Uniform Connectedness, and Continuation – Gestalt Principles (2), Online available at [https://www.interaction-design.org/literature/article/laws-of-proximity-uniform-connectedness-and-continuation-gestalt-principles-2\)](https://www.interaction-design.org/literature/article/laws-of-proximity-uniform-connectedness-and-continuation-gestalt-principles-2).
3Andy rutledge, GESTALT PRINCIPLES OF PERCEPTION - 3, Online available at [https://www.andyrutledge.com/gestalt-principles-3.html\)](https://www.andyrutledge.com/gestalt-principles-3.html).
米勒定律
Miller’s Law

理 论表述:
在短时记忆中,人平均只能记忆 7 (±2) 个项目;即:人们最多只能够记住 7(±2) 个项目组成的一组。
理论背景:
1956 年,哈多大学的认知学教授 George A. Miller 发表了一篇名为《神奇数字 7》的论文,该论文是人们关于短时记忆内容最早期的研究结果。该文章讨论了一维绝对判断 (绝对二进一决策) 的极限和短期记忆极限之间的巧合:一维绝对判断的备选数目与短期记忆极限的数目大致相当,数字都在 7 左右徘徊。
后来的研究虽然对 Miller 论文中的某一些概念进行了修正和完善,但是数字 7 却被保留了下来,成为了 UI/UX 设计中的一条经典普适的定律:米勒定律。

米勒定律可以应用在每一个需要排列项目组的地方,就比如我们常常能在 UI 设计中遇到这么一些问题:为什么是这个数字?为什么最多只能这么多?为什么分页组件的选项从来没有一次展示超过 7 项的?为什么功能入口一行最多只有 5 个?为什么 iOS 官方建议的 Tabbar 项目最多只有 5 个?我可以一直这么问下去。
I. 审视每一种需要排列的选项组
我们需要去控制每一个可能涉及选择的区域,所包含的选项数量不超过 9 个。

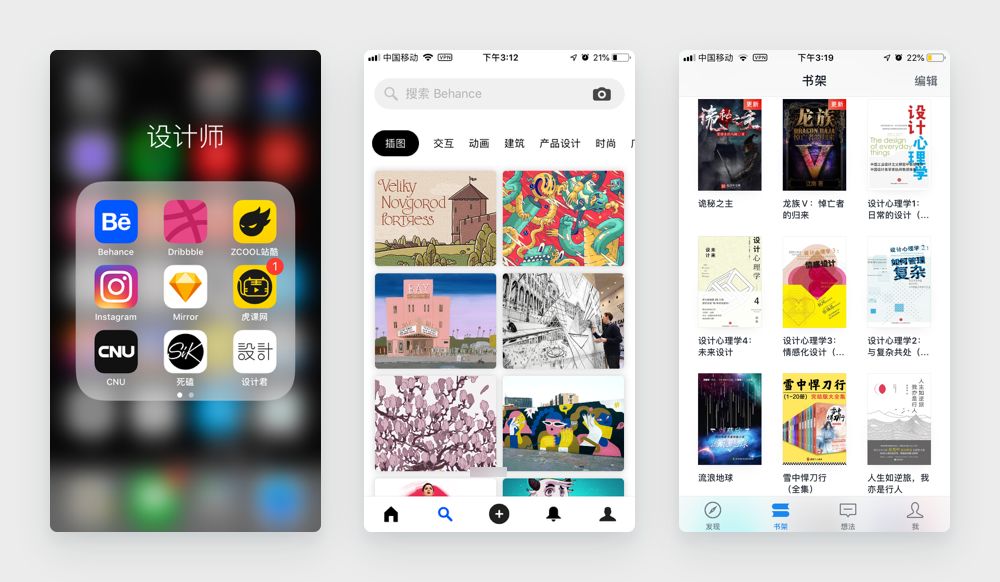
案例 1:各种案例
无论是 iOS 的应用文件夹一页最多只能展示 9 个应用 (缩略图也是) ,还是 behance 分页组件一次最多出现 7 个分页,还是微信读书书架页每一屏最多 9 本书,设计师在进行设计时都在时刻注意着米勒定律的影响。
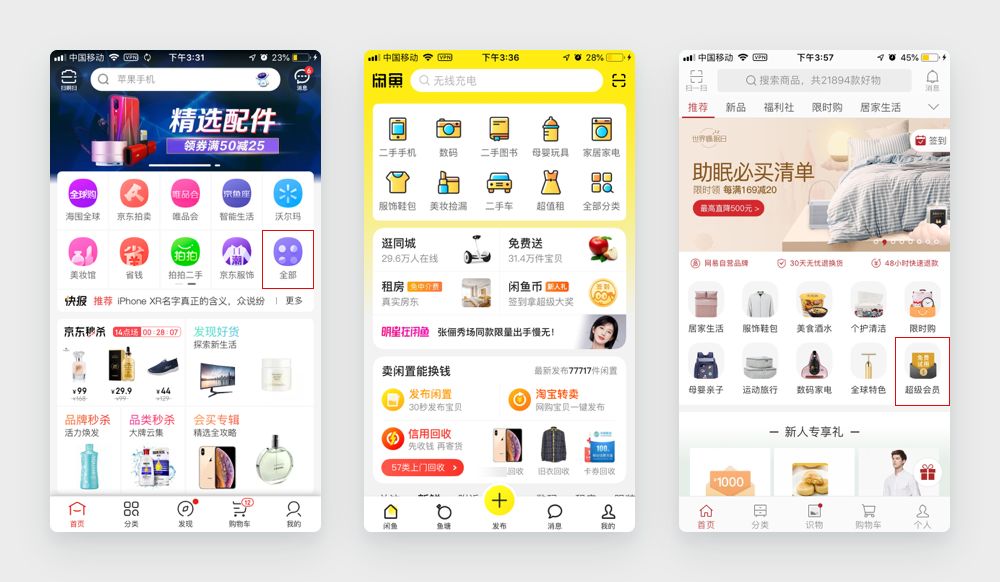
那么为什么有些应用的功能入口一组能有 10 个呢?尤其是京东、闲鱼、口碑、美团、网易严选这种体量大、分类又细又多的应用,功能入口超过 10 个轻轻松松。

案例 2:京东、闲鱼、网易严选
它们的功能入口的的确确一次出现了 10 个,这仅仅是为了照顾强迫症患者吗?仔细观察一下第二排最后一个,「分类」、「全部」、「超级会员」,是不是看起来和其他不太一样?它们没有其余 9 个有那么强的功能性和可选性,简单来说,它们看起来与其他选项是同级的、功能类似的,实则并不是,所以会与其他选项区分开来,它们就是在照顾强迫症患者 (以及视觉需求) ,正好方便把一些推广性的、或者用户不常用的、或者全部分类这样的功能点塞进去。
II. 选项的描述词也需要注意
选项越复杂,记忆跨度 (所能记忆的项目数量极限) 就会相应减少,这意味着选项一旦多起来,其描述词务必做到简单易懂、清晰可见。那些复杂的、自创的、不常见的、模糊的、自以为用户能懂的或看都看不清的描述词会增大用户记忆和理解难度,所以描述词的选取也值得每一位设计师去注意。

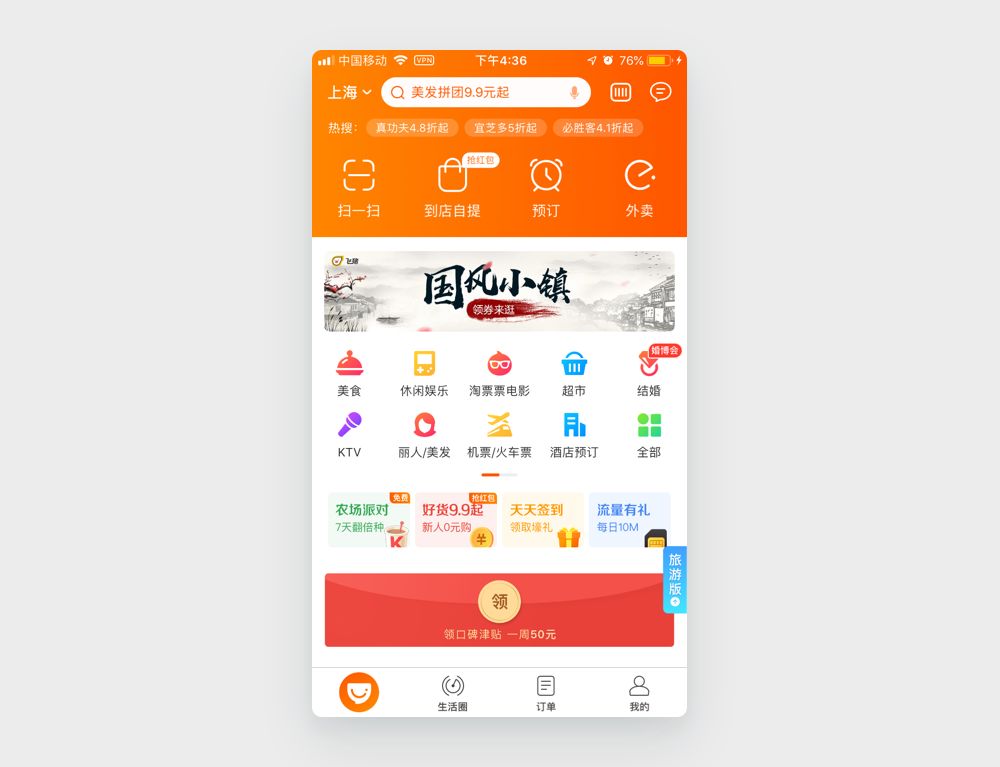
案例 3:口碑,清晰易懂的选项描述词
III. 利用希克定律和格式塔原理进行缩减和分组
这就又回到了如何控制选项数量与对选项分组的问题上来,参考之前所详细讲解过的希克定律和格式塔原理 (邻近性、相似性、连通性、同域),我们能够有效地对大量选项进行分类和分组,并对每一组进行更精确的数量控制,从而满足米勒定律的记忆要求。

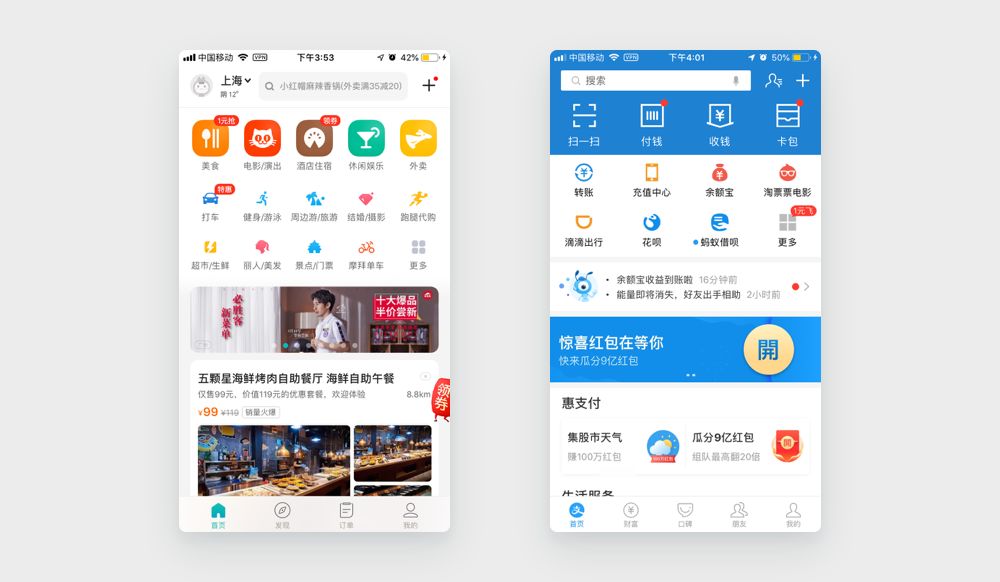
案例 4:美团、支付宝
IV. 信息同样需要分块处理
除了选项分组之外,信息也需要分块呈现。
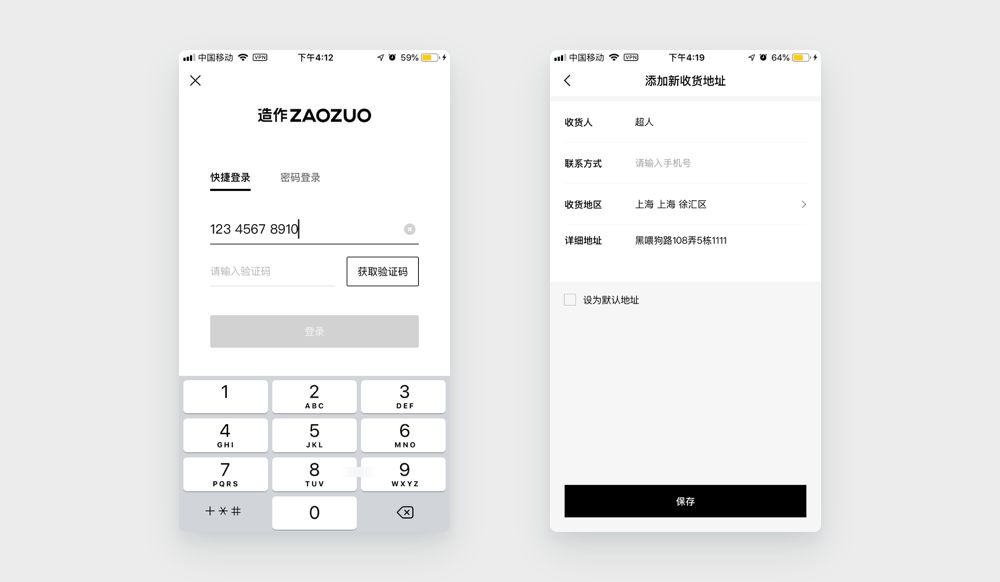
比如,当我们需要用户输入一长串信息 (比如 11 位手机号、地址、身份证号等) 的时候,需要对这些信息进行分块处理,方便用户核对信息正误。

案例 5:造作输入手机号及地址

针对上述说的几个方面,我举两个反面案例来让大家直观感受一下。
注意点 1:大量选项不进行分组的后果很严重

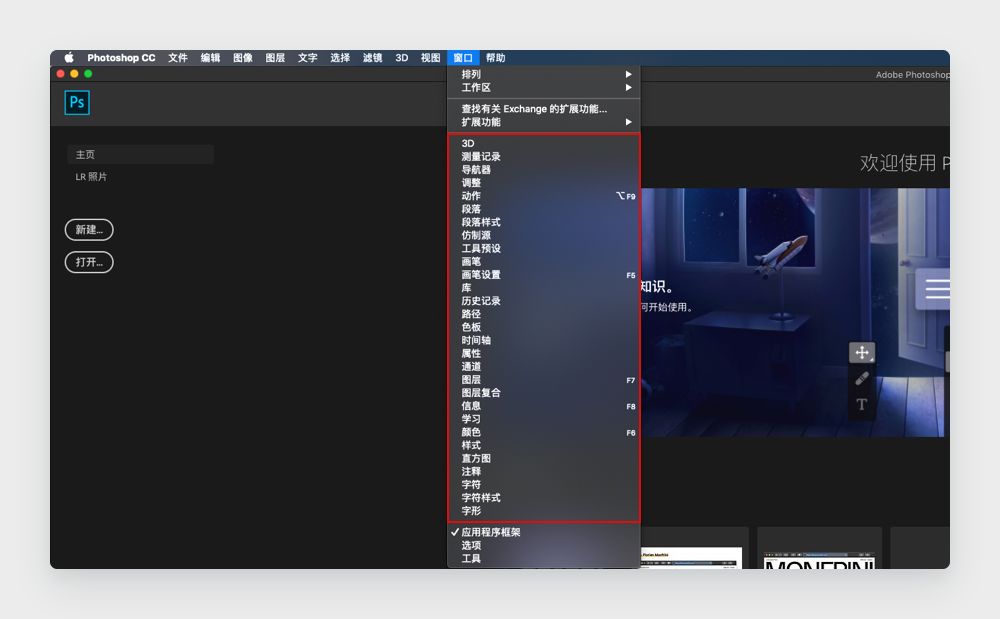
反面案例 1:PS 窗口菜单
得亏这个菜单不是特别常用… 否则如果频繁需要从这 29 个没有进行任何分组的项中选择自己想要的一两个,怕是会疯。
注意点 2:描述词不清晰的后果也很严重

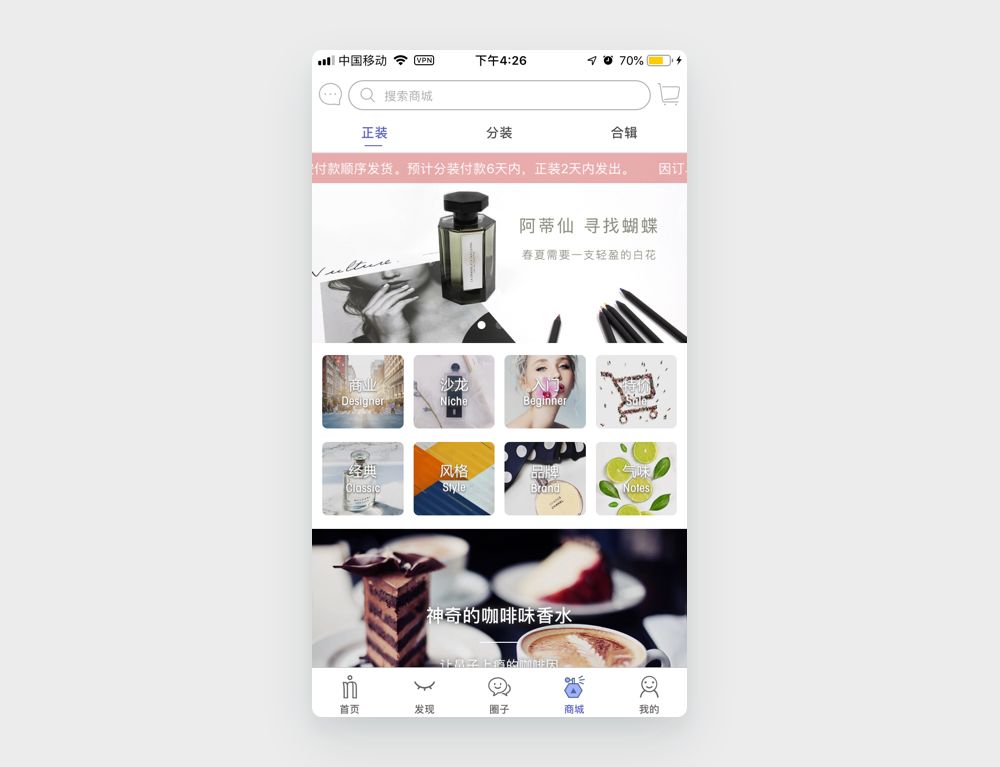
反面案例 2:香水时代
图片并不能表达选项本意的情况下,描述词还看不清楚,本来用户能够轻易理解和记忆这八个入口,现在只能记住四到五个,甚至更少。

1 每一组选项从最多包含 7 (±2) 项;
2 选项较多时,对选项进行分类和分组,并尽可能使描述词清晰易懂;
3 长信息也需要分块处理;
参考文献
1George A. Miller. The Magical Number Seven, Plus or Minus Two: Some Limits on our Capacity for Processing Information. Psychological Review. 63 (2): 81–97.
Available at [[http://psychclassics.yorku.ca/Miller/\)](http://psychclassics.yorku.ca/Miller/)]
2The Magical Number Seven, Plus or Minus Two — Wikipedia. Online available at [[https://en.wikipedia.org/wiki/The\\Magical\\_Number\\_Seven,\\_Plus\\_or\\_Minus\\_Two#The\\“magical\\_number\\_7”\\_and\\_working\\_memory\\_capacity\Magical\Number\Seven,\Plus\or\Minus\Two#The\“magical\number\7”\and\working\memory\capacity)](https://en.wikipedia.org/wiki/The%5C%5C_Magical%5C%5C_Number%5C%5C_Seven,%5C%5C_Plus%5C%5C_or%5C%5C_Minus%5C%5C_Two#The%5C%5C_%22magical%5C%5C_number%5C%5C_7%22%5C%5C_and%5C%5C_working%5C%5C_memory%5C%5C_capacity)]
1 人点赞
关注作者和知识库后续更新

查无此人
你好🤗️,爱好推理小说的设计师一枚。知乎专栏:9 号自习室;公众号:9 号自习室
设计知识体系
设计中的产品理论、交互理论、设计风格、心理学定律
推荐阅读
双钻模型
双钻模型主要分为两个阶段,四个步骤:第一阶段——为正确的事情做设计(designing )第 1 步:探索(Discover)和调研(Research),此步是发散型的思考,探索和研究问题的本质。质疑(rip the brief):对需求质疑,对商业模式质疑,对用户质疑,质疑一切不合理的事情。故事…
同理心地图
链接同理心是人本设计的一个关键部分。一. 什么是同理心地图,为什么要创建它?同理心地图是一种简单、易于理解的视觉图像,它可以捕捉用户行为和态度的信息。帮助团队更好地理解用户的有用工具。同理心映射是一种简单的研讨会活动,可以涉众、营销和销售、产品开发或创意团队一起完成,为最终用户构建同理心。对于…
上一篇
UX 系列第九篇 | 连通性原则 Law of Uniform Connectedness
下一篇
UX 系列第十二篇 | 奥卡姆剃刀 Occam’s Razor
https://www.yuque.com/xedtan/na08ug/09ee7e15-2299-4f65-b02f-72a458904a24


