http://vanseodesign.com/web-design/3-design-layouts/
最常见的 3 中是 Gutenberg 图,z-pattern 布局和 f-pattern 布局
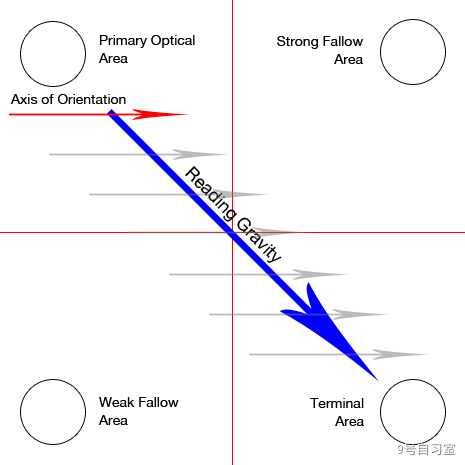
古登堡图
在古登堡图描述了一般模式的眼睛通过在均匀分布,均匀的信息看时移动。再次阅读最后一部分。
PrimaryOptical
StrongFallow
Area
Area
AxisofOrientation
Reading
o
vavif
Temminal
WeakFallow
Area
Area

古登堡图将布局分为 4 个象限
●主光学区域位于顶部 / 左侧
●休憩区位于顶部 / 右侧
●休憩区位于底部 / 左侧
●终端区位于底部 / 右侧
该模式表明,眼睛将以称为方向轴的一系列水平运动在页面上上下扫动。每次扫描都从左边缘开始一点,然后向右边缘一点。整个运动是为了使眼睛从主要区域移动到末端区域,该路径称为阅读重力。
在古腾堡图表表明,强,弱休闲区属于这一读数重力路径之外,并得到最小的关注,除非以某种方式突出视觉。
重要元素应沿着读数重力路径放置。例如,在顶部 / 左侧放置徽标或标题,在中间放置图像或一些重要内容,在右下方放置号召性用语或联系信息。
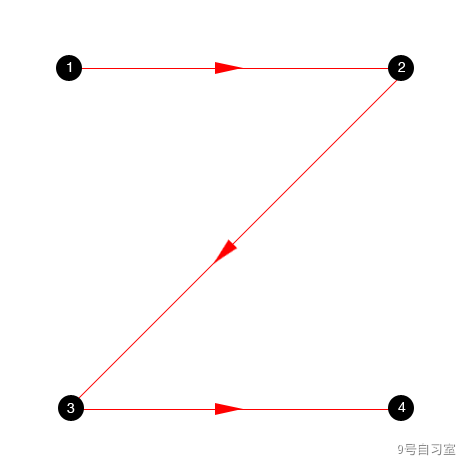
Z 型布局

正如您所期望的那样,z 图案的布局遵循字母 z 的形状。读者将从顶部 / 左侧开始,先水平移动到顶部 / 右侧,然后再对角线移动到底部 / 右侧,然后再完成另一次水平移动到底部 / 右侧。
Z - 图案有时被称为反向 - S - 图案,这可能表明一个弯曲路径的更多,而不是硬倾斜路径。
与古腾堡(Gutenberg)图的主要区别在于 z 模式表明观众将穿过两个休闲区域。否则,它们仍将在相同的地方开始和结束,并且仍然穿过中间。
Z 模式适用于需要一些关键元素的简单设计。设计的任何讲故事的方面都将遵循 z 的路径。
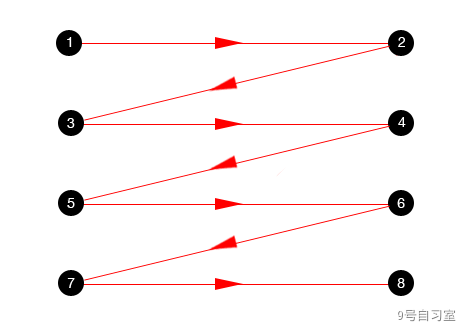
锯齿形

我们可以通过将其更多地视为一系列 z 移动而不是一个大 z 移动来稍微扩展此模式。
常识表明这是更现实的做法,因为读者将继续向右移动,然后稍微向下然后向左移动,然后再次开始向右的另一次水平移动。这就是我们自然阅读大块文本的方式。
这一系列的 z 运动有时称为之字形。如果我们继续向图案中添加更多的锯齿和曲折,随着 z 的对角线部分越来越浅,最终我们将最终产生一系列接近水平的左右移动。
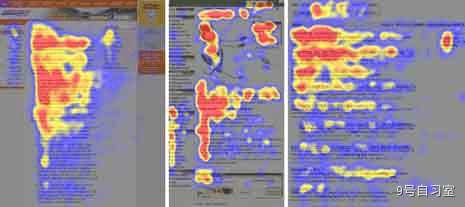
F 模式布局
在F - 模式被在网络上提到的和你所期望它遵循字母 F 的形状
雅各布 · 尼尔森(Jacob Nielsen)在其公司进行的眼动追踪研究后首次提出了这种模式。
与其他模式一样,眼睛从上 / 左开始,然后水平移动到上 / 右,然后又回到左边缘,然后再向右进行水平扫描。这第二次扫描不会延伸到第一次扫描。
在第二次大扫频之后,附加扫动向右移动的次数越来越少,并且在大多数情况下,当向下移动时,眼球会紧贴左边缘。
在F - 模式表明:
●重要信息应放置在设计顶部,通常可以在上面阅读。
●较少的信息应沿着设计的左边缘放置,通常应放置在项目符号点上,此处几乎不需要水平移动眼睛即可将所有内容带入。
●人们不在线阅读。他们扫描。
在应用f 模式思维扫描仪并放置内容时,这些扫描仪很可能会对 F 感兴趣。将重要信息放在顶部,以及旨在将某人拉到页面下方的信息。

关于所有 3 种模式的思考
我已经提到过几次,但是了解这些模式描述设计中缺乏层次结构时眼睛自然会走到哪里很重要。它们描述了均匀分布且文本繁重的内容的自然模式。
模式也比其名称所暗示的更相似。在所有这三个视图中,查看器从顶部 / 左侧开始,然后向右移动。在 Z 和 F 模式中,它们可能会向右移动一些,但仍会向右移动。
Z 模式和古腾堡均在同一位置结束并在中间移动。f 模式未到达末尾的原因可以通过以下方式解释。
●内容不完全吸引读者。可悲的是,大多数在线内容都是如此。
●倒金字塔形的写作,可能会导致读者在页面向下移动时迷失方向。
●人们正在扫描以确定是否要阅读更多内容。
奇怪的是,任何发现您的内容被吸收的访问者都想阅读更多内容并突破到达终端区的 f 模式。
最后一点是,随着对这些模式的讨论越来越多,它导致更多的设计强调了该模式。如果您确信读者将遵循这些模式之一,则可能会创建可增强该模式的设计。这导致了鸡和蛋的情况。
关注作者和知识库后续更新

查无此人
你好🤗️,爱好推理小说的设计师一枚。知乎专栏:9 号自习室;公众号:9 号自习室
设计知识体系
设计中的产品理论、交互理论、设计风格、心理学定律
推荐阅读
双钻模型
双钻模型主要分为两个阶段,四个步骤:第一阶段——为正确的事情做设计(designing )第 1 步:探索(Discover)和调研(Research),此步是发散型的思考,探索和研究问题的本质。质疑(rip the brief):对需求质疑,对商业模式质疑,对用户质疑,质疑一切不合理的事情。故事…
同理心地图
链接同理心是人本设计的一个关键部分。一. 什么是同理心地图,为什么要创建它?同理心地图是一种简单、易于理解的视觉图像,它可以捕捉用户行为和态度的信息。帮助团队更好地理解用户的有用工具。同理心映射是一种简单的研讨会活动,可以涉众、营销和销售、产品开发或创意团队一起完成,为最终用户构建同理心。对于…
下一篇

