冯 · 雷斯托夫效应
Von Restorff Effect

理论表述:
当存在多个相似的物体时,与众不同的那个更容易被记住。
理论背景:
冯 · 雷斯托夫效应 (Von Restorff Effect) ,也称为隔离效应 (Isolation Effect) 。1933 年,德国精神病学家、儿科医生 Hedwig Von Restorff 在研究中发现,对被测试者提供一系列相似的项,而只有一项显得特别、孤立、与众不同的时候,这一项往往更容易被记住。
在此之后,对冯 · 雷斯托夫效应的研究也有进一步的进展,比如从生理学上,大脑对特异点有着更加明显的 ERP (事件相关电位),这或许可以解释特异点更容易回忆的原因;再比如冯 · 雷斯托夫效应与年龄有着密不可分的联系,老年人对特异点的记忆就没那么深刻。
不管如何,我们依然还是在频繁地应用着冯 · 雷斯托夫效应,并能够看到它在视觉设计中卓著的效果。

冯 · 雷斯托夫效应可以应用的场景分成两种:环境差异和经验差异。环境差异是指在空间尺度上做出的差异 (同一平面内) ,而经验差异是指在时间尺度上做出的差异 (不同时间点的同一平面) ,我们来详细聊一聊这两个尺度。
I. 环境差异——获取视觉焦点
也有的文章中会表达为 “背景差异” 或 “情景差异”,这不重要,我们只需要知道这个差异产生的原因:即在相似的周围环境中出现差异。参考百度百科我们来进行一个简单易懂的小实验:

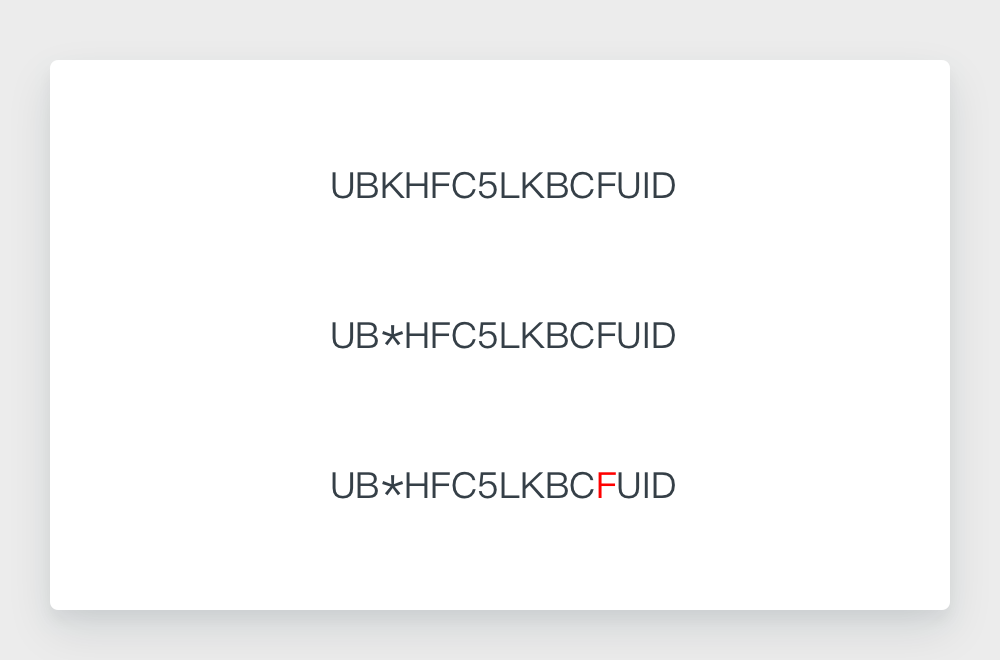
案例 1:环境差异小实验
请试图去记住上面那几串字符串——好吧我放弃了——但如果努力一下,我们就会发现最容易记住的是与周围环境最不一样的那个。第一行是数字 “5”,第二行是星号,第三行是红色的字母 “F ”。
这就是环境差异所带来的识别度与记忆度的提升,也是我们经常能在 UI 设计中所看到的一种有效吸引用户点击的手段。

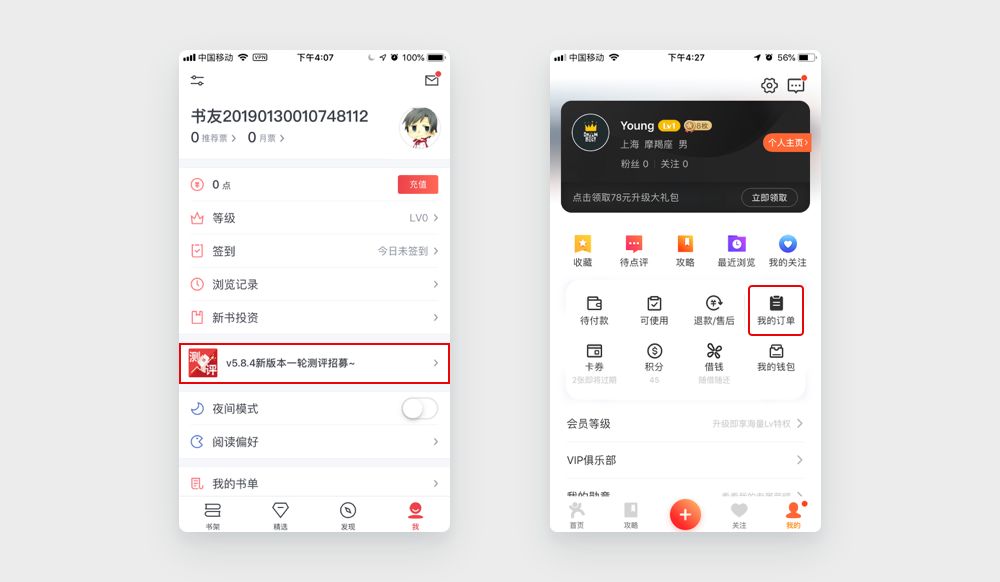
案例 2:起点、大众点评
比如起点希望用户在个人页时去点击「版本测试」按钮,比如大众点评希望强化「订单」按钮的视觉特征以便用户能够更快速地找到,所以在列表中这两者都会长得不太一样。这种区别于环境中的其余功能按钮,为了吸引或暗示用户点击的按钮有一个专门的名字,叫做 “Call-to-Action 按钮” (CTA 按钮 / 行为召唤按钮)。一般来说,CTA 按钮大多会利用冯 · 雷斯托夫效应的环境差异来达到 Call to action 的目的。
II. 经验差异——强化时间特征
与用户过往的经验或记忆做出差异,叫做经验差异。这种差异可以放大时间点的特征,使用户对差异所在的时间点记忆更深。
国际惯例,先来个案例:

案例 3:google doodles
我们都知道 google 会在一些比较特殊的日子改变 logo 的设计,给 logo 加上一些非常有趣的涂鸦,与平时的 logo 做出差异,就是为了利用经验差异使用户在记忆中强化时间特征,更好地记住这个时间点。
记住时间点有什么好处呢?比如 Google 可能是为了传播世界上那么多有意义的节日,也带给公司一种具备着人文关怀的气质;再比如淘宝、京东和 Steam,在 “双 11”、“618”、“圣诞特卖” 一定会改变主页的设计,就是为了让用户记住这几个被创造出来的节日,好让大家每年这个时候都心甘情愿剁手。

注意点 1:所有都不一样 = 所有都一样
页面中的特异点终归只能属于少数,如果整个页面所有元素都想做得不一样,都想突出出来,那不仅没办法突出任何一项,页面的整体视觉都将崩溃。

反面案例 1:新手常常会陷入什么都想突出但什么都不能突出的境地
注意点 2:把差异放在该放的地方
当用户被特异的那一个点吸引的时候,对其他的注意力就将下降,这是冯 · 雷斯托夫效应天然的副作用。我们能做的就是把特异点放在最关键的地方,而不是次要的地方,这样副作用就不会太过影响体验。

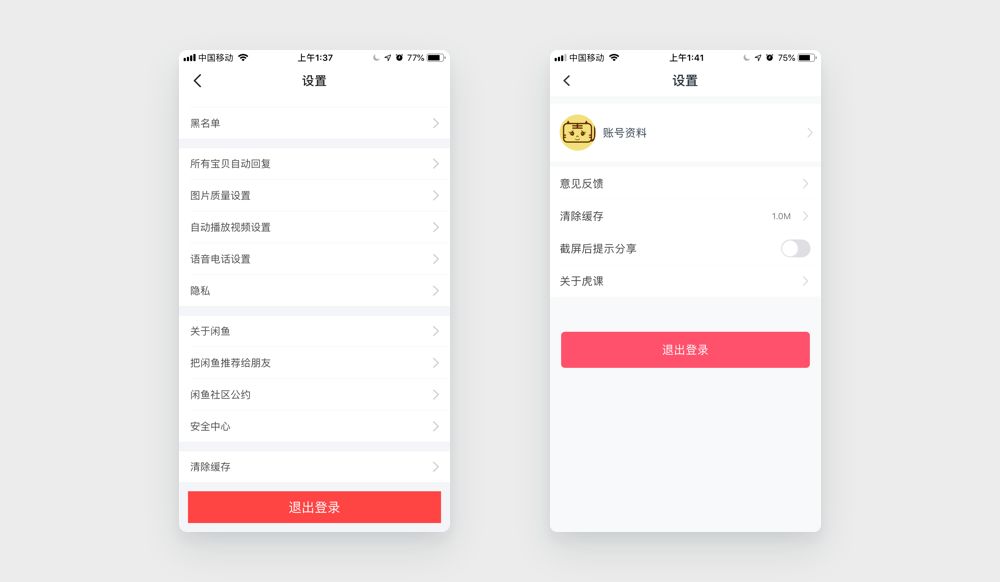
反面案例 2:闲鱼、虎课的退出登录按钮
前几年我们经常能看到这样的退出登录按钮,使用高饱和红色的背景,成为了这一页最靓的那个按钮。之前我们基于 “警示用户谨慎按下” 的理由,将退出登录按钮做成最具警示意义的红色,但是你看,一旦我们这么做了,这个按钮就成了页面中最不一样的那个,强势地拿下 “Call to action” 的大旗,时时刻刻都在散发着快来按我啊的气息,这显然与我们 “不希望用户随意退出登录” 的意愿相违背。所以,我们现在去看微信、QQ 这些巨头应用,都已经把退出登录按钮的差异做到最小,甚至没有差异,就是基于上述的考量。

利用环境差异让元素快速获得视觉焦点;
利用经验差异使用户记住特殊的时间点;
一页中不能做太多差异化设计,得做到关键的元素上;
冯 · 雷斯托夫效应
Von Restorff Effect

理论表述:
人们对未完成任务的记忆比已完成的更深刻。
理论背景:
Bluma Wulfovna Zeigarnik ,前苏联心理学家和精神病理学家。她的导师首先注意到了餐厅服务员能够很好地记住未付账单,但是却无法记住已付账单的更多细节,针对这种现象,她进行了更加深入的研究。在研究中,她发现了人存在一种天生的,做事有始有终的驱动力,这种驱动力使得人们对还没有完成的任务念念不忘,而对已经做完的任务印象不深。
蔡格尼克效应被用于证明格式塔现象不仅在感知中普遍存在,在认知中也是如此。勒温的场论给出了一种解释:一项任务被启动之后人会形成一种处于紧张状态的场,这会增强对所有与该任务相关信息的认知;任务完成后紧张的状态就会得到缓解。
注:勒温的场论 (Lewin’s Field Theory) 是格式塔心理学的一条分支,该理论受现代物理学场论的影响颇深,认为人在认知过程中大脑会形成一种场,这个场影响着人的对感官信息的处理。

I. 对未显示完全的信息设置 “悬念”
在文字较多的组件中我们时常能看到这样一个符号的出现:「…」,这个符号用于表示文字信息未显示完全,点开可以看到完整的信息。

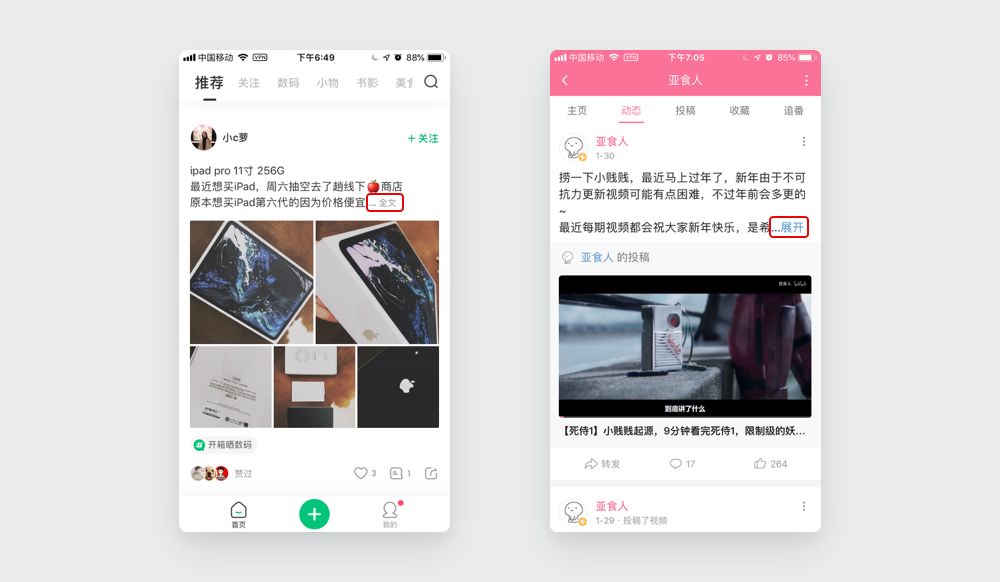
案例 1:新草、bilibili
就是这个小小的符号,时刻提醒着我们当前所显示的信息并不完整,吸引着我们点开它继续看下去,旁边还伴随着「全部」、「展开」等词都是为了强化这一特征。
当然,不止如此,Web 端也会出现文章显示不完全的情况:

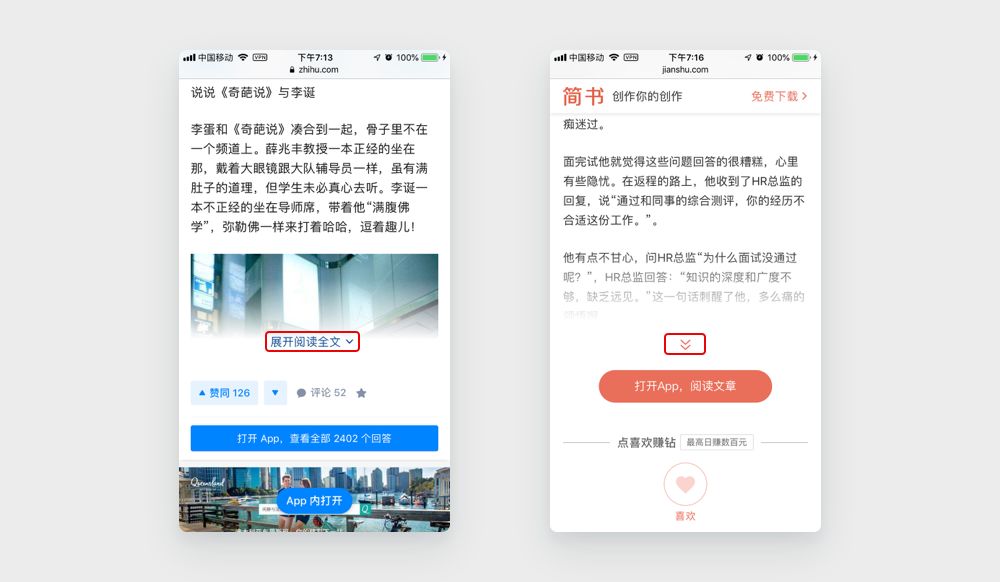
案例 2:知乎、简书 web 版
通过这种方式,激发用户继续往后看,把文章完整看结束的驱动力。
II. 提醒用户任务还未完成
如果一个任务存在多个步骤,那么在任务结束之前应该用某种形式 (比如进度条) 提醒用户任务还没完成,这能够激发用户完成任务的欲望。

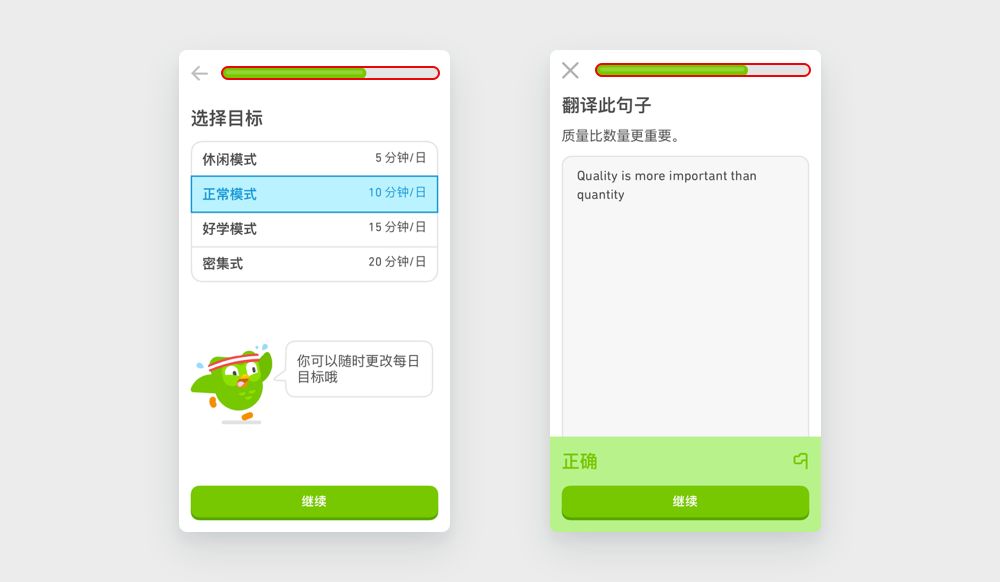
案例 3:多邻国
在选择和测试过程中,顶部都会出现一条进度条清晰得表达着目前任务还没完成、进行到了哪一步。在这样的提示之下,用户会有更大的动力去完成整个任务流程。
III. 有效的任务 激励
越来越多的应用 (尤其是技能学习类应用) 开始对学习进程进行更细致的任务分解,然后利用蔡格尼克效应的影响对用户的学习进程进行激励。

案例 4:Drops
在任务进行中始终展示任务的完成进度,任务完成之后会有对应的完成提示,并且可以获得勋章 / 成就之类的小物件儿。也包括很多番茄类应用、习惯养成类应用,都会有类似的设计,比如 Eggzy、Forest、美妙激励等等,都是通过这种方式激励用户完成自己的目标的。我们可以从中看到蔡格尼克记忆效应发挥着不可或缺的作用,正是我们追求有始有终的驱动力,在进度条的提醒下才能一步步完成目标任务。

注意点 1:任务已完成同样需要提醒
另一方面,已完成的任务同样需要给与用户相应的提示,不然用户会感到压力,会困惑自己到底有没有做完了这件事,这样紧张的情绪将会一直存在,而紧张过后就是不安和不信任。

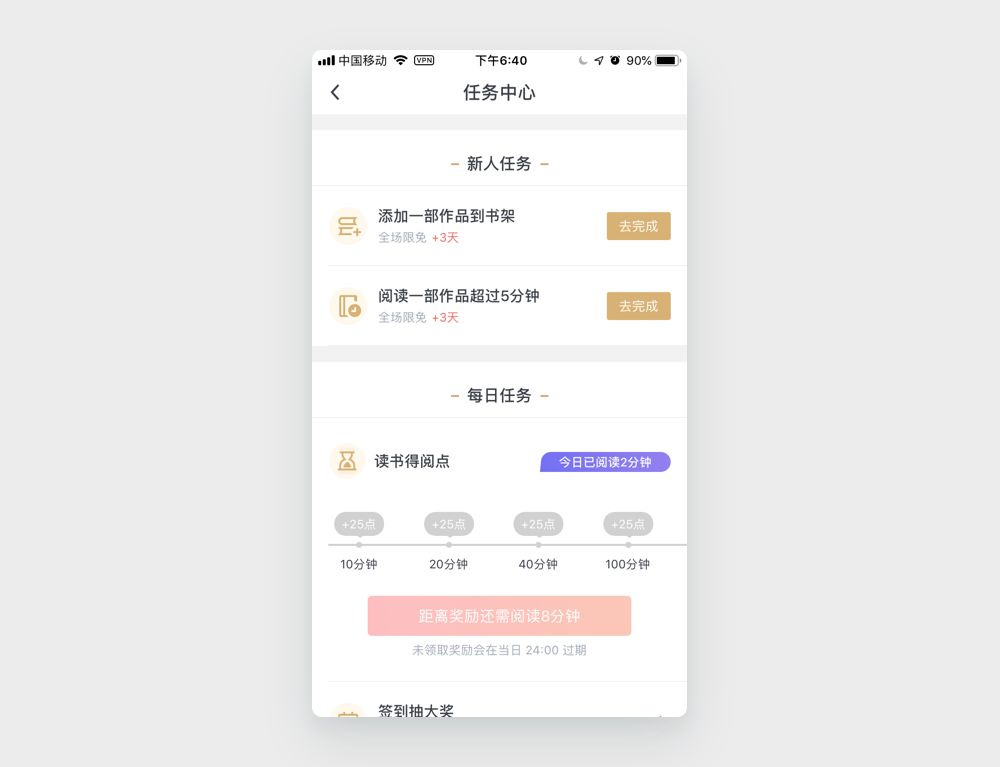
反面案例 1:起点任务结束没有反馈
起点的新手任务是我最近遇到的一件特糟心的事儿。我明明已经完成了「添加一部作品到书架」的操作却没有任何完成的提示,甚至我不知道自己究竟有没有完成。明明做完了,却依然显示着「去完成」,是还有隐藏条件没做到?还是我加的那本书不算?还是必须要两个任务一起做完才算完成?还是我没氪金不让我完成?还是纯粹的 bug ?我不知道, 用户不知道,或许只有产品团队的人才知道。
所以,如果已完成的任务没有给予用户合理的提示或者反馈,其体验将是灾难性的差。
注意点 2:避免过分强迫
过长的进度条会给人形成压迫,,进度极其缓慢的任务,或者长时间完不成一项任务会让用户产生挫败感,对完成整个任务来说尤为不利。

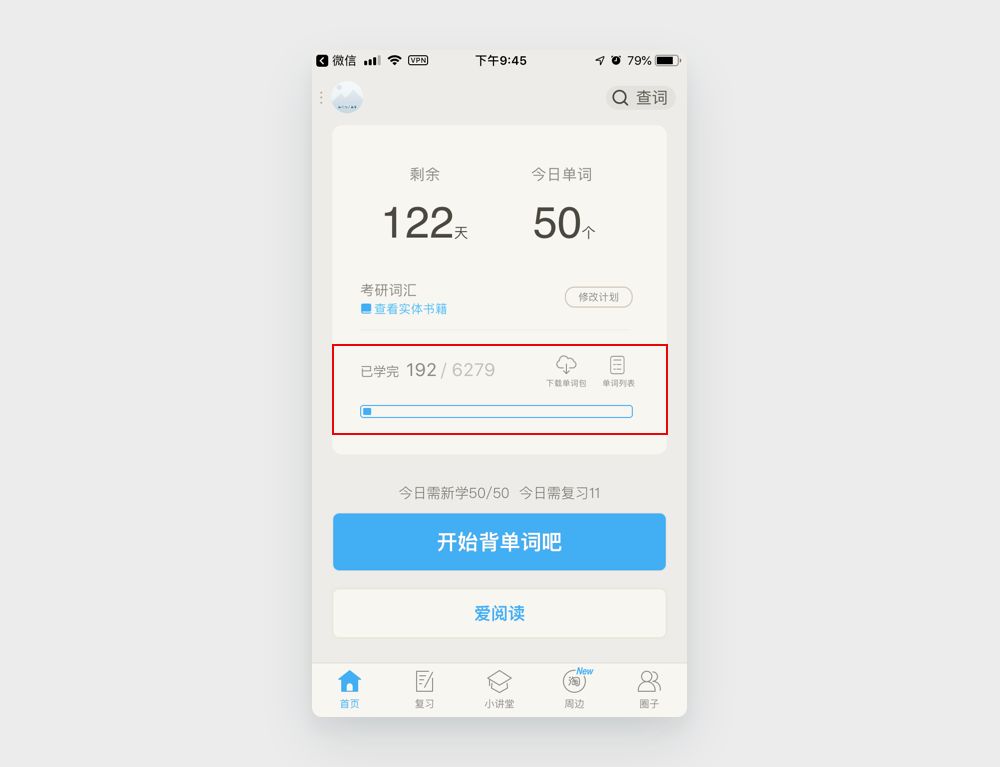
反面案例 2:百词斩让人绝望的进度条
192/6270,相信这个进度不仅仅是让我,让所有看到的人都感到窒息和绝望。我并不是在为我的拖延症找借口,真的不是… 我想表达的是,这种超长的进度条和超缓慢的任务进度 —— 每天 50 个单词也就是进度条每天推进 0.8%,不足 1% —— 对用户形成的压力是巨大的,过长的任务周期也会让用户快速失去信心。

利用「未完成」的可视化意象对用户形成激励;
已完成的任务同样需要提示;
参考文献:
1Thanasis Rigopoulos, The Psychology Principles Every UI/UX Designer Needs to Know, Online available at [https://blog.marvelapp.com/psychology-principles-every-uiux-designer-needs-know/\)]
2Von Restorff effect —— Wikipedia, [https://en.wikipedia.org/wiki/Von_Restorff_effect\)]
3Andri Budzinskiy, Psychology in Design (Part 1), [https://blog.prototypr.io/psychology-in-design-part-1-cdc63229cbe4\)]
4Bluma Zeigarnik. ON FINISHED AND UNFINISHED TASKS. Online available at [https://codeblab.com/wp-content/uploads/2009/12/On-Finished-and-Unfinished-Tasks.pdf\)]
5Abhishek Chakraborty, The Zeigarnik Effect: Why it is so hard to leave things incomplete. Online available at [https://medium.com/coffee-and-junk/design-psychology-zeigarnik-effect-a53688b7f6d1\)]
6Bluma Zeigarnik——Wikipedia. Online available at [https://en.wikipedia.org/wiki/Bluma_Zeigarnik\)]
https://www.yuque.com/xedtan/na08ug/24335698-d67f-4e4b-9302-73bba842c7cb

