
理论表述:
用户将大部分时间花在别人家的网站 (产品) 上,而不是你的。这意味他们希望你的网站 (产品) 跟别人的有相同的操作方法和使用模式。
理论背景:
雅各布定律由尼尔森十大原则的创立者、尼尔森诺曼集团的创始人之一 Jakob Nielsen 提出 (另一位是唐纳德 ·A· 诺曼,没错就是那位大佬)。他认为雅各布定律更像是一种自然规律,只是在描述一个事实,这个事实就是用户在其他千千万万个网站 (产品) 上积累经验,学会如何使用网站,当一个网站跟其他网站一致的时候用户会立刻知道该如何操作,但如果违反了雅各布定律,那么用户会毫不犹豫地离开。

I. 一致的排版
雅各布定律并不是说所有页面统统要设计得一模一样,而是具有相同功能的页面,尽量保持一致。这在 UI 设计的领域并不鲜见,尤其是一些功能性特别强的页面,各家设计得几乎大同小异,比如商品详情页。

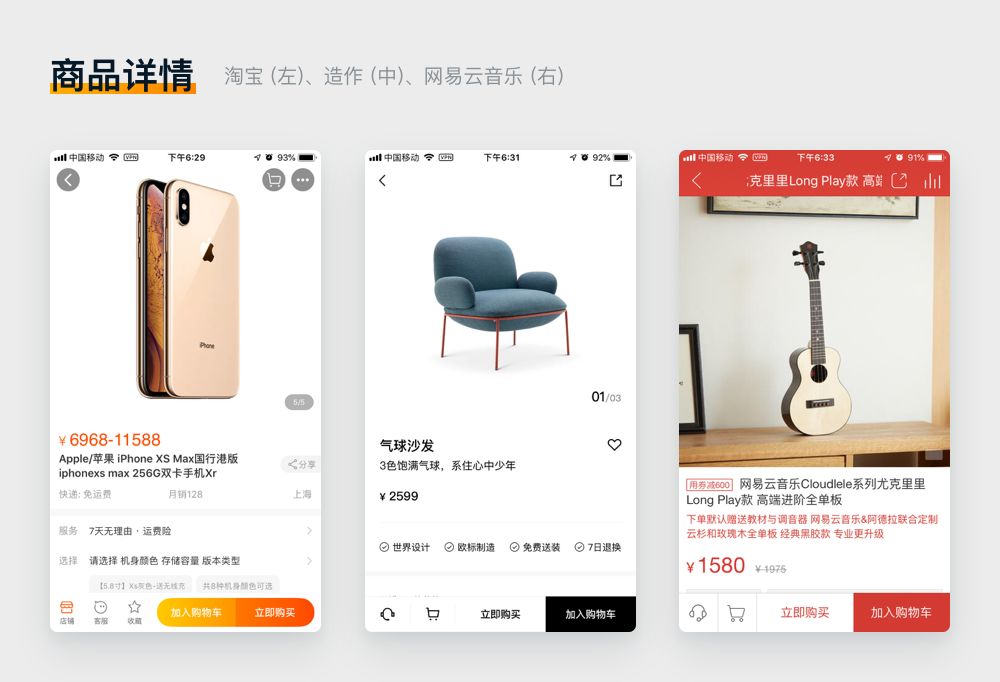
案例 1:商品详情页
在国内,不论是淘宝、造作、网易云音乐,不论是合家欢风格还是性冷淡风格,甚至不论是不是电商 APP ,只要涉及到商品的详情页面,版式都高度相似,上方是图片,中间描述,底部悬浮的操作区域,这也是用户最熟悉、最容易接受的排版。
II. 一致的示能
示能是《设计心理学》中引入的一个 “直接知觉论” 的概念,它表达了一个物体或者操作对象与人的可交互关系,我们举个简单的例子。

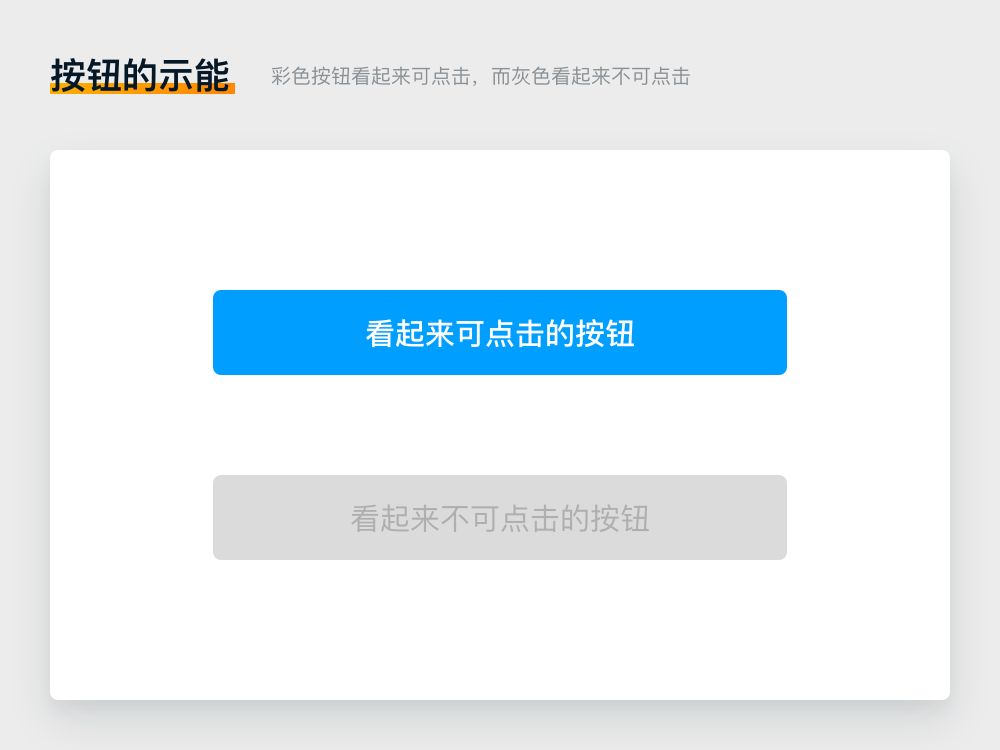
案例 2:按钮的示能与反示能
有色彩的按钮提示着我们它「可被点击」,这是一种示能,即:示意它能够 xxx;同理,灰色的按钮提示我们它「不可点击」,这是一种反示能,即:示意它不能 xxx。
一致的示能也就是说,我们所设计的一切的元素、控件、组件,都需要符合所有互联网产品中类似元素的示能或者反示能。因为它们代表了用户默认的意识,我们要顺应这种意识进行设计,就可以减少用户操作的阻力。
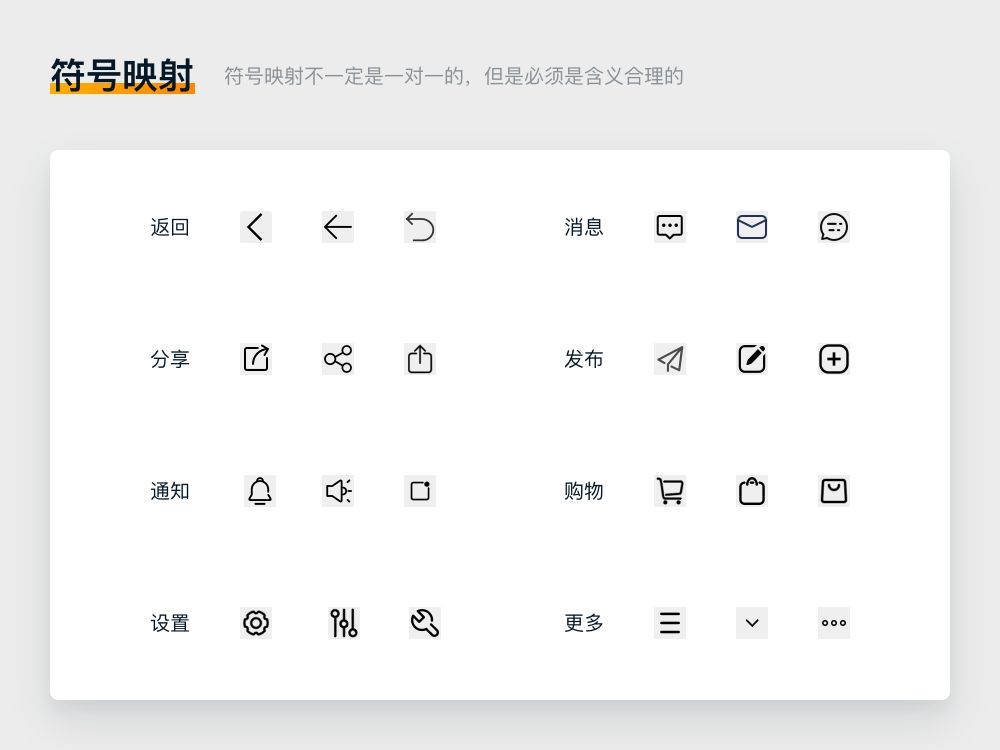
III. 一致的符号映射
不搬出那堆绕来绕去的心理学解释(我自己都看不懂了),简单点说,一致的符号映射就是相同或者类似的符号 / 图标会给用户提供相同的功能暗示。就像页面最左上角向左的箭头 (不论是哪种箭头,只要它向左) 映射的交互含义就是返回上一页;三条杠 (或两条杠) 的图标意味着菜单;三个圆点代表更多。
对于常见的,已经被大范围应用的符号映射,就不要再标新立异得创造一些奇奇怪怪的新符号来映射对应的操作,也不要用明显表达「另一个操作」的符号来表达「这个操作」,用户需要的是低学习成本。

案例 3:常见的符号映射
IV. 一致的概念模型
最后说下概念模型,当然… 这不是我们 UI 设计师可以决定的,所以简单说说。概念模型同样是一个心理学词汇 ( ̄. ̄) …. 这种模型会对用户提供暗示——产品内某一条功能流程的使用方法。
再次以电商 APP 为例,合理的概念模型会暗示用户要在网站 (或 APP) 内购买一件商品, 需要经过「挑选」→「加入购物车」→「结算」→「付款」→「成功」这样一条完整的任务流,我们所见到的电商 APP 几乎都使用了类似的概念模型,因为这种概念模型符合用户在现实中购物时积累出的心智模型。所以当我们去设计一个电商 APP 的界面时,应当首先考虑将概念模型设计得和其他所有电商平台一致。
在我们设计产品时,要先继承最广泛的概念模型,然后再从产品自身的角度出发,对其进行完善和修改,而不是完全根据我们天马行空的臆断去制定流程。

注意事项就一个,不要违反雅各布定律。这条定律不像之前的希克定律或者菲茨定律有具体的使用场景和明显的适用边界,雅各布定律几乎没有边界,用 Nielsen 本人的话来说,它描述了 “How things are”,更像是 “Law of nature”。
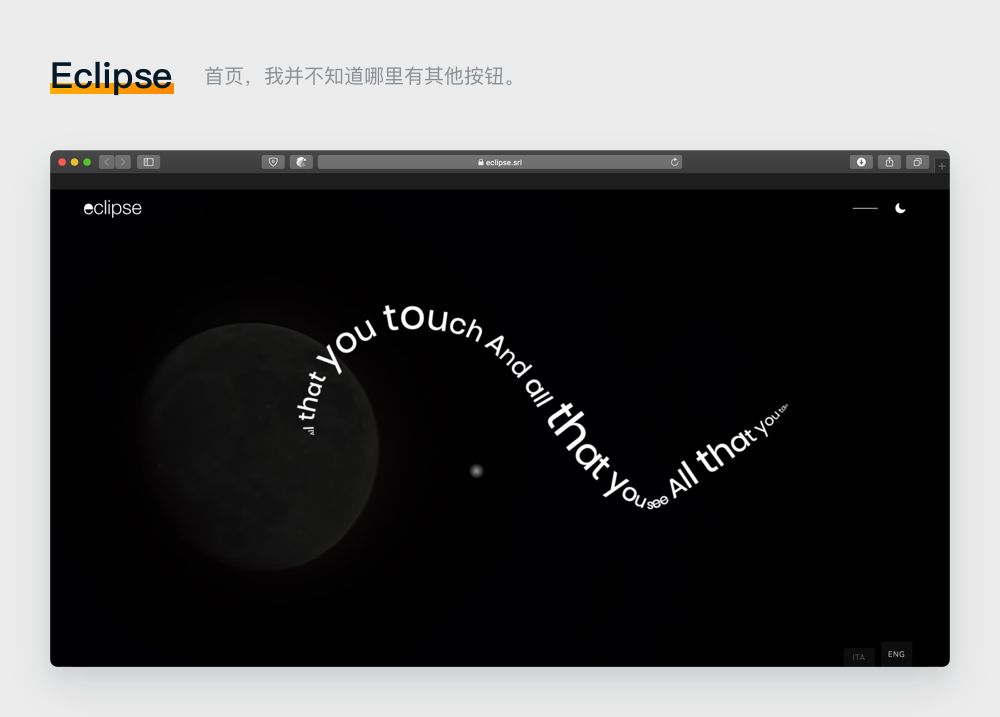
反面案例:Eclipse
槽点比较多,我先用其中的两页作为案例。

Eclipse 是 csswinner 在今年 2 月 25 日的 Daysite 。网站的各种特效很是酷炫,刚进入首页,提示我可以长按鼠标并任意拖动,效果如图。之后问题就来了,然后呢?没有提示,没有拥有「可点击」示能的按钮,我茫然了一阵,然后福尔摩斯附体,终于发现了问题所在:网站的名字是 Eclipse (日食) 。那么最可能让我进行下去的是不是右上角那个月亮?哦不对,日食?
结果就是它。我一开始以为它是类似夜间模式的按钮来着。
我们先继续。

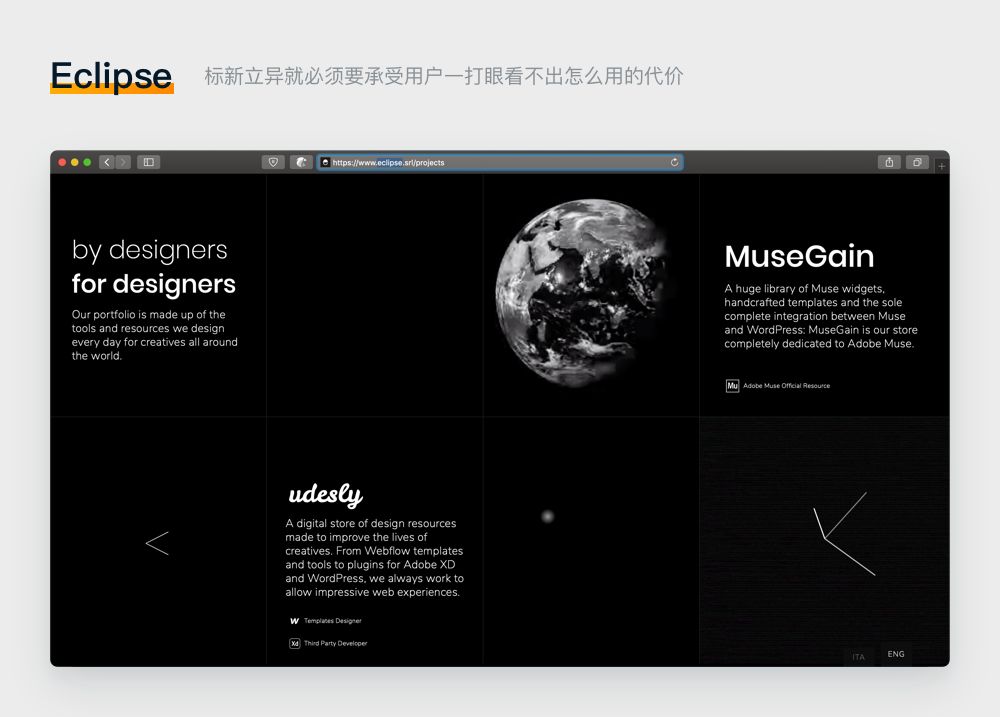
网址链接:https://www.eclipse.srl/projects
接着我来到这个页面,类似的尴尬再次出现了,除了返回,我竟然不知道该怎么进行下去——没有按钮、没有链接、没有提示、没有任何能表达「我可以点击」的东西。
又一次福尔摩斯附体的我,经过了严密的推理和一段时间的不懈努力 (大概十几秒),终于发现,底部和右侧的文本区域才是触发链接跳转的热区,而左侧的文本则是单纯的文本,不可点击…
这个网站真是鹅妹子嘤,于是我关闭了它。
回顾浏览这个网站的过程,我们可以发现它的示能,它的符号映射均有所欠缺。经历了其他无数个网站的洗礼,我们早已经认知和习惯了长得像月亮的图标表达的十有八九是夜间模式,能点击的链接十有八九都会跟文本长得不太一样这两条经验定律 ,所以在使用 (或单纯浏览) 这个网站的时候我们也十有八九会遇到困难。

1 你的页面应该与其余相同功能的页面具有一致的使用模式;
2 没有足够的理由,就不要轻易尝试标新立异;
参考文献
1Jakob N . Jakob’s Law of Internet User Experience.
2Jakob N . Top 10 Mistakes in Web Design — 8.
3Darcy. 五个基本心理学概念:示能、意符、映射、反馈和概念模型.
4 宋顺宁. Seany. app 中的交互手势和意符设计.
5Hi-iD. 认知科学和设计领域中的 Affordance 是什么?—回答.
https://www.yuque.com/xedtan/na08ug/85c53da8-dae0-4988-b7b5-4d7db47fd91f

