
理论表述:
如无必要,勿增实体。
理论背景:
奥卡姆剃刀本身是一种哲学思想,由中世纪 (十三到十四世纪) 英国学者、逻辑学家 William of Ockham 提出,如他在《箴言书注》中所写:「切勿浪费较多的东西去做用较少的东西同样可以做好的事情」。奥卡姆剃刀原理对现今的自然科学以及社会科学都具有广泛且深远的影响,正因为它是一种普适的哲学世界观和方法论,所以能够有效地指导我们的进行设计工作和决策。

I. 以苹果为首的简约化设计潮
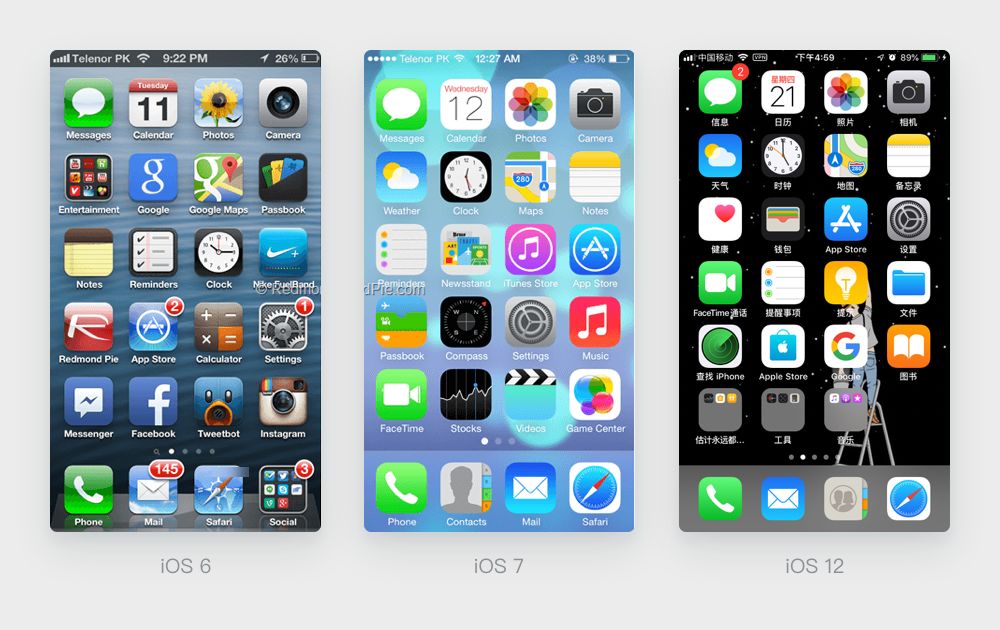
在设计圈里,苹果不论在哪一个层面都属于「简约化」的代表和集大成者,上至硬件产品下至系统软件,无不在一刀一刀剃去繁琐的,无必要的东西。比如 iPhone、Mac 的开孔,比如 iOS 的重拟物质感,如果重新审视十年前和现在苹果的软硬件产品,可以发现苹果手里的那把奥卡姆剃刀从来都没有放下。

案例 1:iOS 的演变
II. 如无必要,勿增实体
我们从苹果回归 UI 设计上来,这句话到底作何解呢?
那就要理解表述中所提到的两个最重要的概念,一是实体 (Entity),一是必要 (Necessity),下面说一说我的理解:
实体:界面设计中一切形式的存在。在单个界面中,实体可以指任意一个可视的元素 (组件、控件、文字段、图标、线条、甚至文字段中的一个字),可以指这些元素的任意一种属性或者样式 (色彩、大小、圆角、粗细) ,也可以指任意一种形式的排版、位置关系;在多个界面之间,实体可以指任意一步流程,页面跳转、跳转动画等等。
必要:判断一个实体是否必要,我们首先需要一把能够作为判断标准的尺。UI 设计中的这把尺,一是产品的功能表达,二用户的操作效率;如果某一实体对于产品某个功能的表达是不可缺失的,那它是必要的;如果某一实体对于用户的操作效率是明显提升的,那它是必要的。
我们在 UI 页面中放置的每一个元素,都需要去思考和确认它们的必要性。也就是说,如果一个元素 (或一个步骤) 对产品功能的表达和用户的操作效率没有带来任何实质性的提升,它就是不必要的,可删除。
嗯,绕得要死,不如直接看案例。

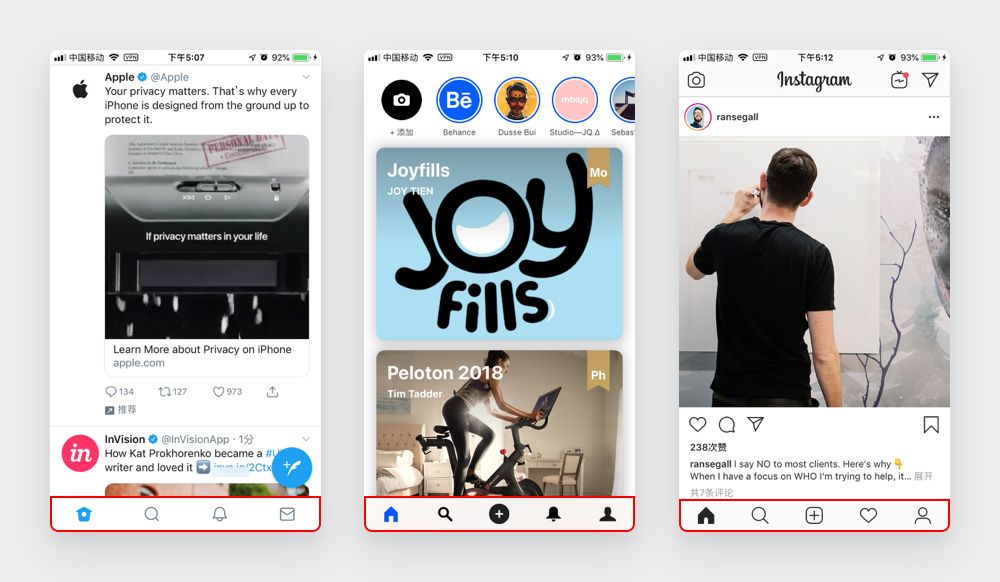
案例 2:twitter、Behance、Instagram tabbar
这几个 APP 都具有相当简洁明了的 Tabbar ,你可能已经注意到了,它们没有「首页」、「通知」、「发现」这一类描述性词汇,仅仅用最简单的图标就表达了对应页面的功能。因为在图标本身已经表达得足够清晰的情况下,这些词汇显然没必要再加上去,所以就被剃掉了。

注意点 1:奥卡姆剃刀不是真理
奥卡姆剃刀是原则,是方法,是工具,是一种思考问题的方式,是一种审视设计的角度,但它绝不是真理。
我所理解的奥卡姆剃刀,它的目的不在于求至真,不在于求至简,而在于求合情合理的真和合情合理的简。
起码在 UI 设计中是这样的。
我说这一长串话为了什么?当然是提醒各位设计师不要用力过猛,用奥卡姆剃刀刮到肉是经常会出现的事情。就算强如巨硬 (微软) 也在这上面栽过跟头——几年前 Metro UI 的失利时刻警醒着我们这一点。

反面案例 1:普遍不被大众接受的 Modern UI
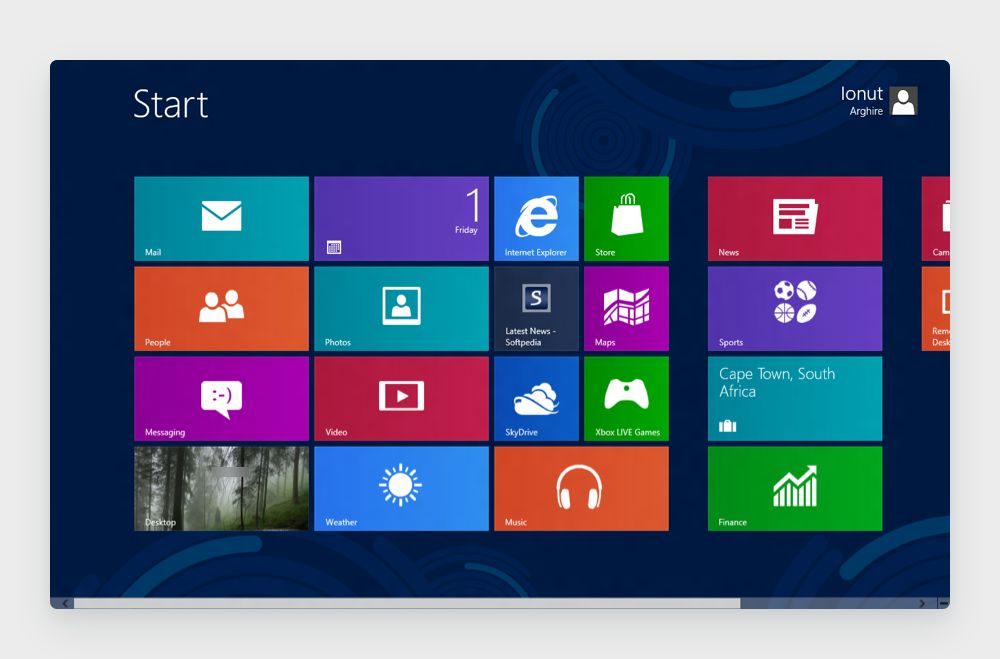
在 07 年刚刚在 WinPhone 上推出 Metro UI 时,广大设计师普遍觉得这套设计理念是新颖且超前的,但是当它被全方位植入到 PC 系统 Windows 8 里之后,用户开始不买账了。全面舍弃掉光影、色彩变化、质感、细节之后 Metro UI 变得毫无层次感,极度的扁平导致了极度的冷淡。
我相信微软设计师的设计理念,或者说这套设计背后所蕴含的动机是超前的,但是超前时代一步是天才,超前两步,就变成了疯子。
Metro UI 的失败迫使微软在 Windows 10 之后彻底放弃了这套设计语言,在新语言 Fluent Design System 中重新引入了「实时渲染的光效」、「深度」、「亚克力材质」这几个丰富细节的概念,让设计从纯粹的扁平中解脱了出来。
剃除大部分无用细节,让设计回归内容本身,这确实是现在这个移动终端时代最大的设计趋势,但是 Metro UI 显然做得过头了;这背后所蕴含的,是剩下的些微细节到底有没有用的思辨,每个设计师都应该有自己的思考。
注意点 2:拒绝无意义的复杂
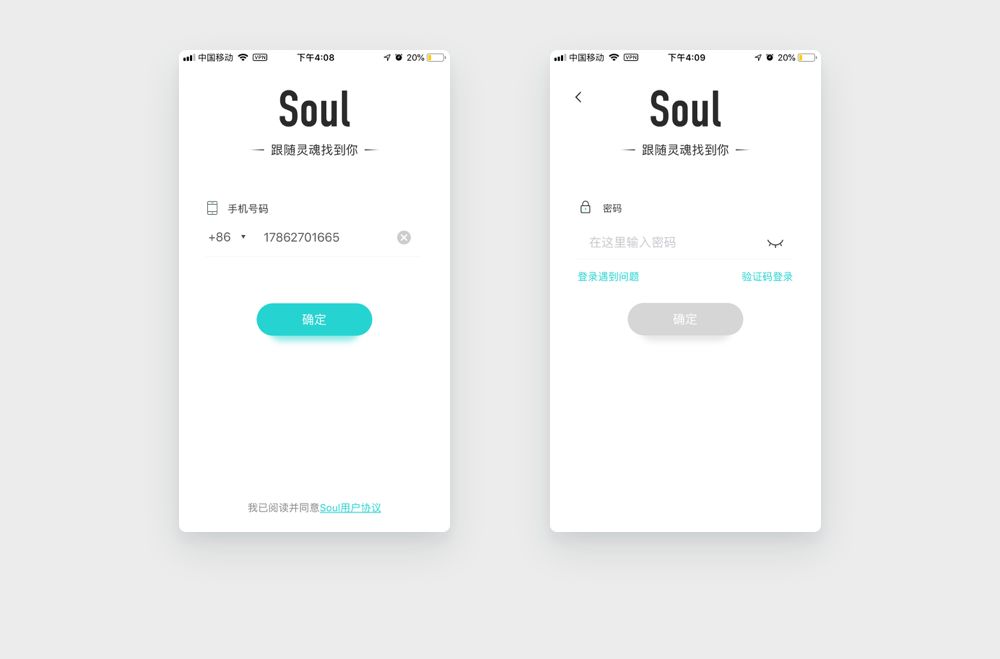
近年来一些特立独行的应用为了彰显自己的独特,会时不时刷出一些让人无奈的骚操作,其中最典型的大概就数注册登录页的流程故意分多页了吧,也不是说有理由的分页,登录时候输个手机号一页,输个密码还得等到下个页面。一直无法理解这种故意把操作做得更复杂,无故增加页面数的风气是从哪里带出来的,反正想来想去,绝对是与奥卡姆剃刀原则相悖的。

反面案例 2:Soul 登录分页
再回过头看看奥卡姆剃刀的表述,这种无故的复杂显然属于「无必要」的那一部分。
而这也是新手最容易犯的错误之一 —— 添加毫无意义的花里胡哨的花纹、装饰、步骤,误以为这就是个性,把界面当做视觉设计来做,然而这在手机这种小屏终端上是不现实的。

1 避免增加无意义的视觉元素和操作流程;
2 奥卡姆剃刀不是真理,过犹不及;
参考文献:
1Mads Sorgaard. Occam’s Razor: The simplest solution is always the best. Online available at [https://www.interaction-design.org/literature/article/occam-s-razor-the-simplest-solution-is-always-the-best\)].
2 奥卡姆剃刀——Wikipedia, Online available at [https://zh.wikipedia.org/wiki / 奥卡姆剃刀 \)].
3Jon Yablonski. Designing with Occam’s Razor. Online available at [https://medium.com/@jonyablonski/designing-with-occams-razor-3692df2f3c7f\)].
https://www.yuque.com/xedtan/na08ug/2e853d4c-cfc4-4625-a73e-0d1db38e3975

