
原理表述:
系统需要在 400ms 内对使用者的操作做出响应,这样才能够让使用者保持专注,并提高生产效率。
实验背景:
上世纪 70 年代后期,计算机研究人员依然认为计算机可以花费两秒的时间对使用者的操作做出反馈,因为他们认为人们大概正好需要两秒时间来决定下一步的操作,所以 2s (2000ms) 一度成为了当年计算机响应时间的标准值。直到 1979 年计算机的算力开始大幅提升,也有了足够的能力在 2000ms 内做出响应,这时 IBM 的研究员 Walter Doherty 进行了一系列研究来评估算力的增长对生产力的影响。
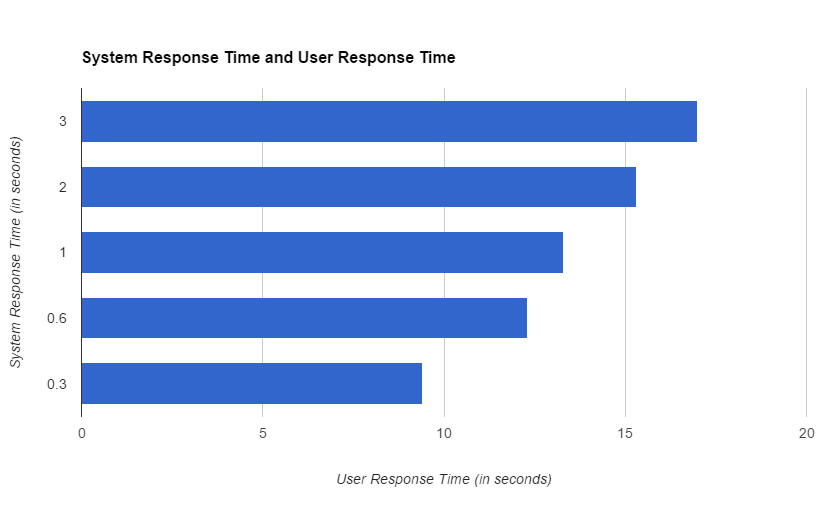
研究结果表明[1],计算机的响应速度直接影响了使用者做出下一个决定所要花费的时间 (这个时间被称为用户响应时间) ,换句话说,计算机相应的时间越长,用户就要花费越多的时间来思考和决定下一步的操作。

上面这张表格充分说明了这一观点,横纵坐标分别为用户响应时间和系统响应时间,我们可以看到系统响应时间如果从之前的 2000ms 降低到 300ms ,使用者作出下一步指令所需要的时间就能够缩短 5s 以上!Doherty 认为人们会将工作需要的一系列操作步骤存储在短时记忆之内,如果系统响应时间太长,就会打断人们的短时记忆,换句话说,思路都不连贯了。
不仅如此,Doherty 还认为响应速度低于 400ms 的系统或者程序,会让人上瘾。放在当下的环境来看,这当然只是一句比较夸张的话,但是结论是需要我们重视的,程序的响应时间,务必在 400ms 之内。

I. 响应时间的多尔蒂阈值
要说「多尔蒂门槛」带给我们的启示,上一节最后一句已经表达得足够清楚:系统或程序的响应时间小于 400ms 。为了让读者有更加直观得感受,我们先来一组小动画感受一下高响应延迟有多让人抓狂,快速响应又多么让人舒服:
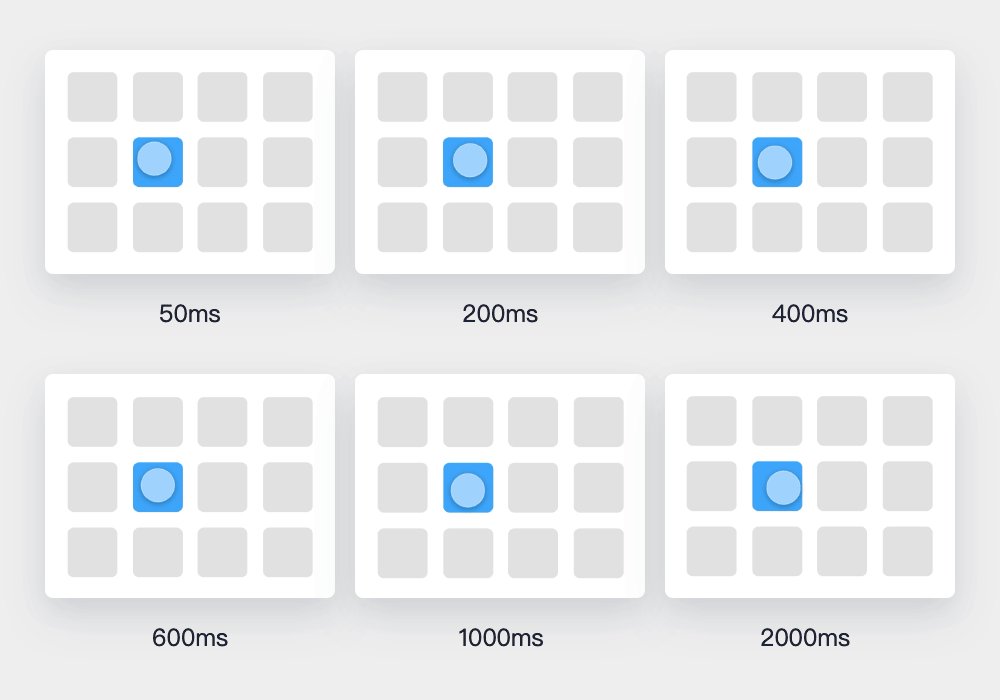
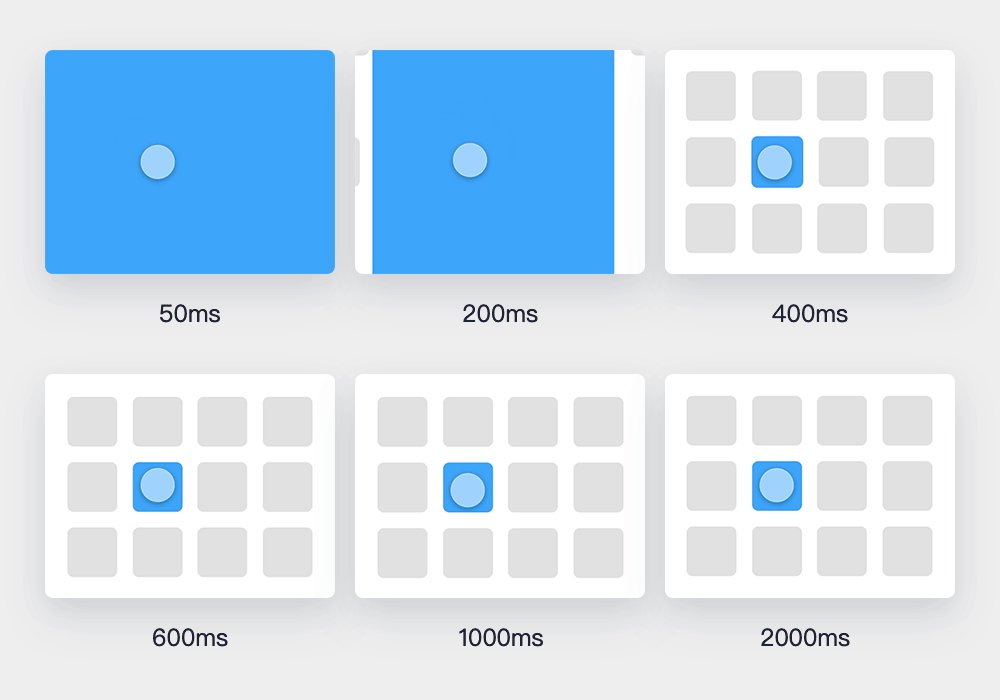
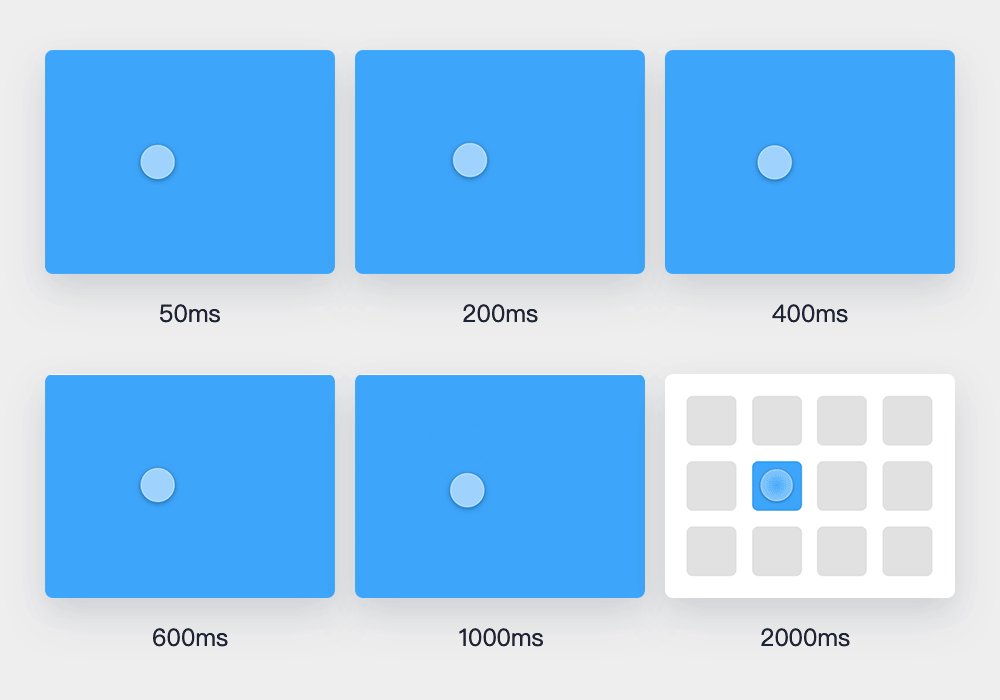
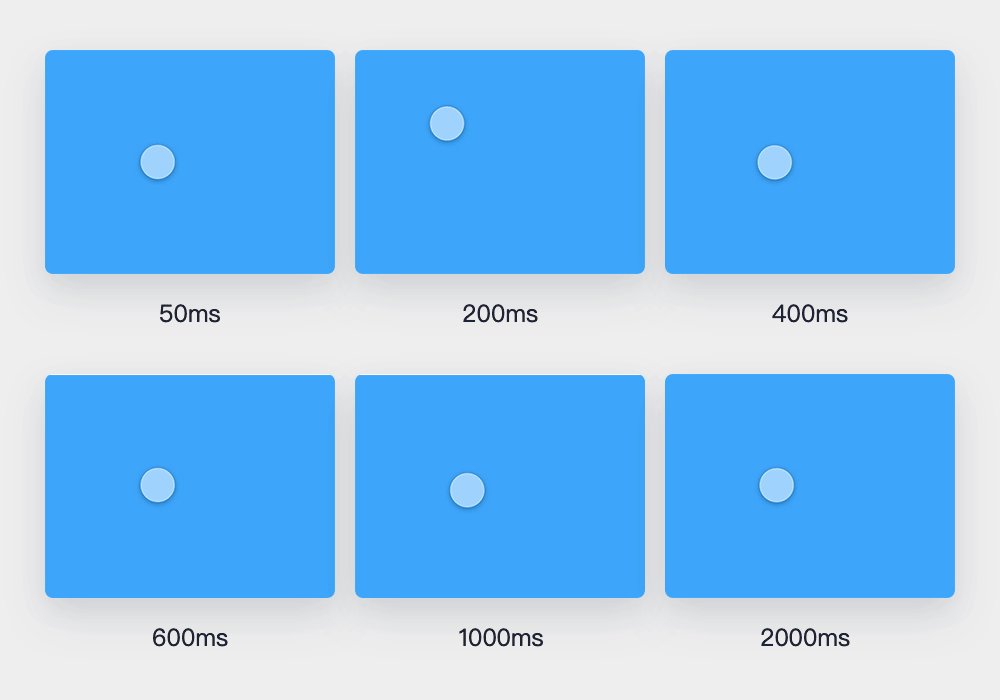
应用案例 1:模拟延迟效果

注:请务必挨个观察,不要看整体,看单个的效果。
从动画中可以感受到,50ms、200ms 还算可以让人接受,当响应时间达到 600ms 时已经让人有些不耐烦,而达到 1000ms 时会让人不自觉多点几下,2000ms 时我手机已经被我砸了。
II. 另一个因素不能忽视
在如今的计算机算力之下,响应时间轻轻松松便能够达到多尔蒂门槛的阈值,甚至能够远比 400ms 更小,但是这就够了吗?「多尔蒂门槛」说到底只是给出了响应时间的上限,400 ms 的响应时间或许在多尔蒂那个时代确实能够大幅提升操作员的操作效率从而产出更大的经济效益 (比如银行系统) ,但是现在互联网已经越发成熟,不少公司的用户体验研究者都已经意识到,系统响应时间已然不是影响用户响应时间的唯一因素了,另一个因素是过渡动画的持续时间。
就像谷歌在 Material Design 中明确规定了过渡动画的 Speed 这一项,这是为什么呢?用户体验是一门关于情感和逻辑的学问,而不仅仅是一个统计数字就能解释的,让程序对某一操作的反馈时间 (包括响应 + 动画) 符合用户对该操作的预期才是让用户「上瘾」的关键。
应用案例 2:iOS 中的动画


所以,哪怕我们的手机、电脑已经可以做到在 100ms 之内做出响应,快到完全有能力在用户反应不过来的情况下给出反馈和结果,但是这样是不够的,我们依然需要「合适时长的」动画作为计算机反馈和大脑反应之间的润滑剂,而不至于让程序使用起来太 “干涩”,也不至于让大脑一直处于应激反应的阶段而感到疲劳。
III. 有时不可避免高延迟
在真实世界中我们使用应用时会发现,有时候响应速度没办法做到如此迅捷快速,比如 APP 启动时;还有时候即便系统可以响应,网络却不行。网络并不能在用户操作的一瞬间就把所有需要的资源都下载好,用户必须等待几秒的时间,那么这时候就需要考虑如何减少用户等待的焦灼感,优化等待的体验。
比如有趣的加载动画、闪屏页等,都算是解决办法。
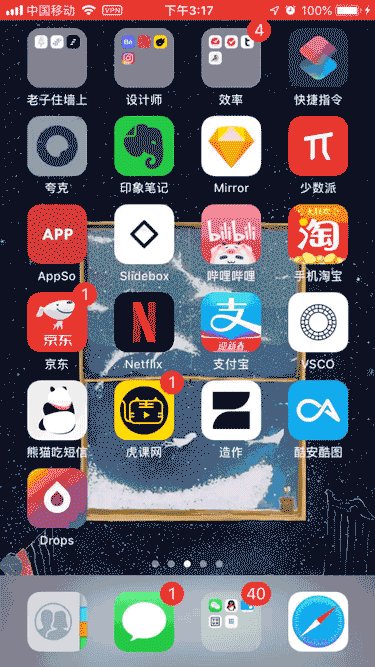
案例 3:Netflix 的启动动画以及新草的加载动画


等待体验的优化是另一个非常复杂的论题,有兴趣的读者可以看一下 Livia Yang 的《關於「等待」設計的六個秘密,讓排隊不再那麼討人厭》
原文地址:

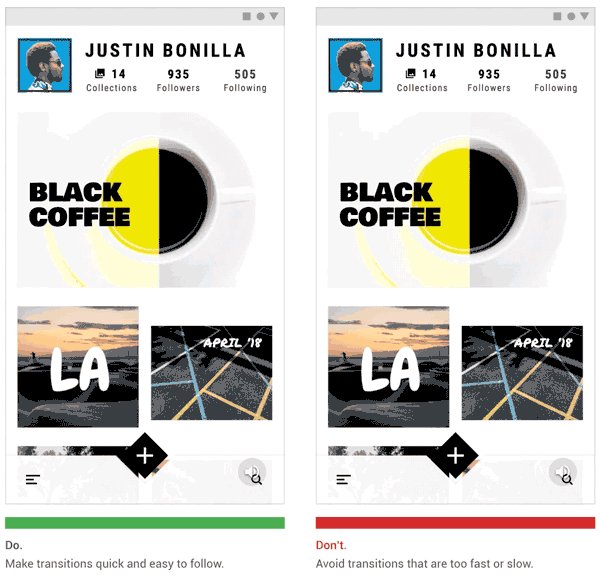
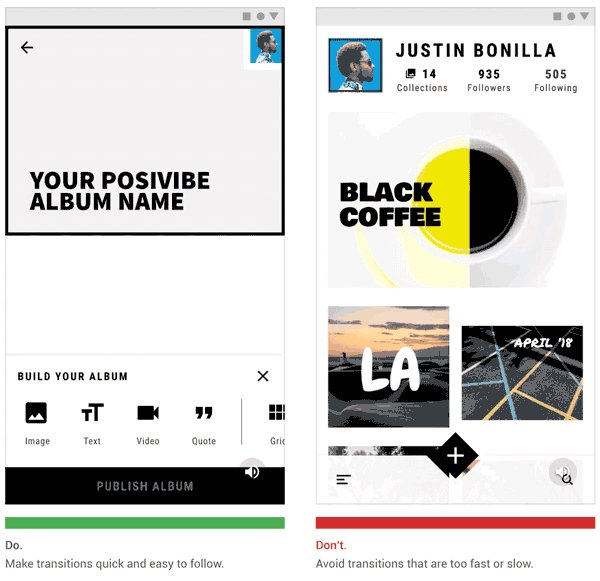
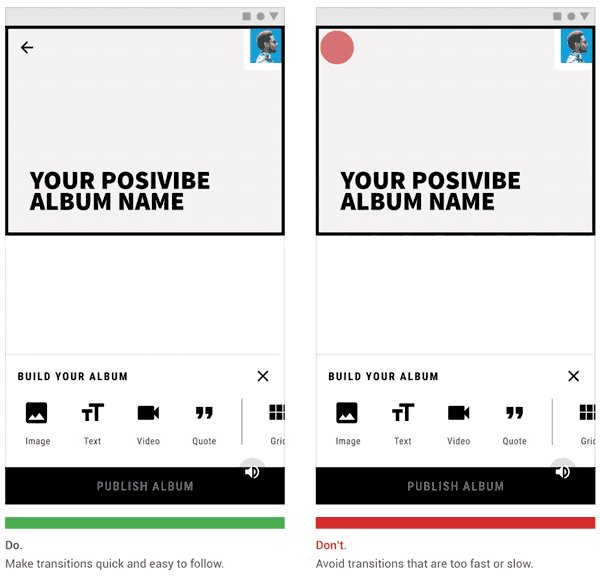
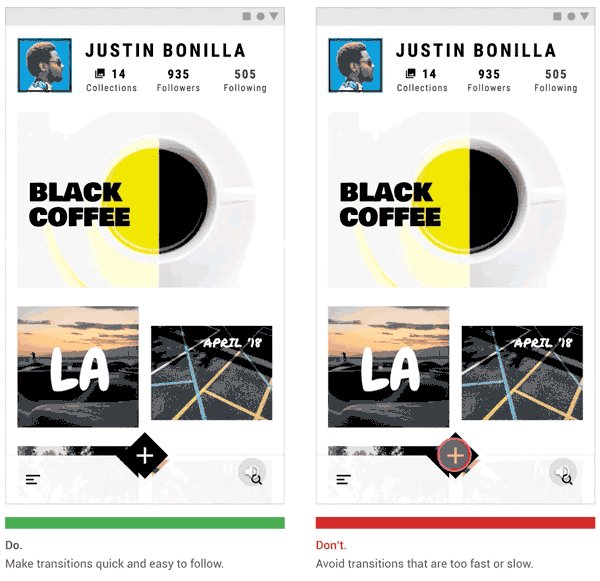
动画的持续时间应当在适当的区间中取到最短,而不能太突然或太缓慢。
反面案例 1:过快或过慢的动画

在现实的上线 APP 中,也会有故意把动画做得很慢的例子,这比较影响操作的流畅性。
反面案例 2:Eggzy

左右滑动的时候动画效果在实际体验中非常慢,对于想要进行连续滑动操作的用户 (即便这样的使用场景不多) ,已经慢得无法忍受,有一种 “不跟手” 的感觉,这么慢的动画已经很轻易就能让用户感受到自己在等它了。
仔细浏览 Material Design 中给出的案例便可以发现,动画的持续时间大致可以参照以下几条规律去尝试:
1 动画元素越小、动画幅度越小,持续时间就越短。
2 复杂的动画比简单的动画持续时间更长。
3 一个页面出现的动画总是比消失的稍稍长一点 (相差大致 50ms)。

1 合理的操作响应时长、方式有助于用户保持专注和提高效率
2 软件操作的过度动画时间不宜太短或太长,最常见于 400ms 左近
3 如果无法避免操作中较长读取、等待时间,那么就用其他更有趣的动画、页面来减少用户的焦虑感
参考资料
1Walter J. Doherty, Ahrvind J. Thadani. (1982). The Economic Value of Rapid Response Time.
2Jason CK. (2018). UX 設計法則 01. Doherty Threshold. online Available at Medium (29/01/2017)
3Vasu C. (2017). Is there a real connection between Doherty threshold and addictive UX?. online Available at Qoura(07/07/2017)
4Material Design - Motion - Speed. Online available at https://material.io/design/motion/speed.html#
https://www.yuque.com/xedtan/na08ug/464c59d4-9943-4144-b308-c5144e29514e

