一、基本说明
原理表述:
当界面被设计得足够美观时,用户往往会容忍一些较为轻微、影响较小的可用性问题。
实验背景:
1995 年,日立设计中心的研究员 Massaki Kurosu 和 Kaori Kashimura 通过 26 种不同的 ATM 交互界面对 252 位参与者进行详细的用户体验测试,并对界面中表观可用性的决定因素 (比如数字键布局、操作流程等) 进行了评估。结果发现,这些因素中很大一部分对真实可用性的影响微乎其微,反而界面美观度对真实可用性的影响出乎预料的大[1]。
注:文献中的数据表明,表观可用性的决定因素对真实可用性的影响系数大多在 0.000-0.310 之间,而界面美观度这个数据达到了 0.589。
二、设计案例
从正面影响来说,将界面设计得足够美观,其作用是毋庸质疑的,每个设计师都应该朝着这个方向不断努力,用户对好看的界面中一些轻微的可用性问题会相当宽容。
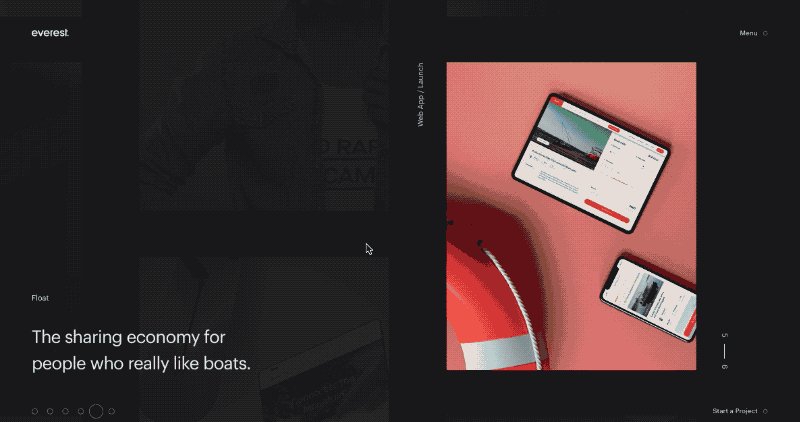
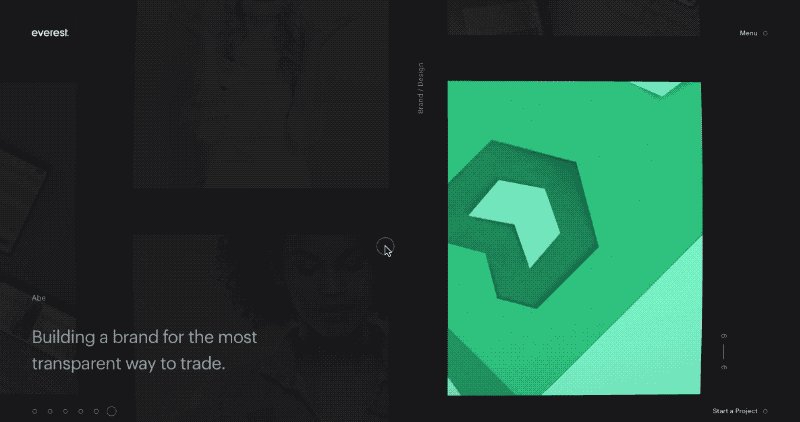
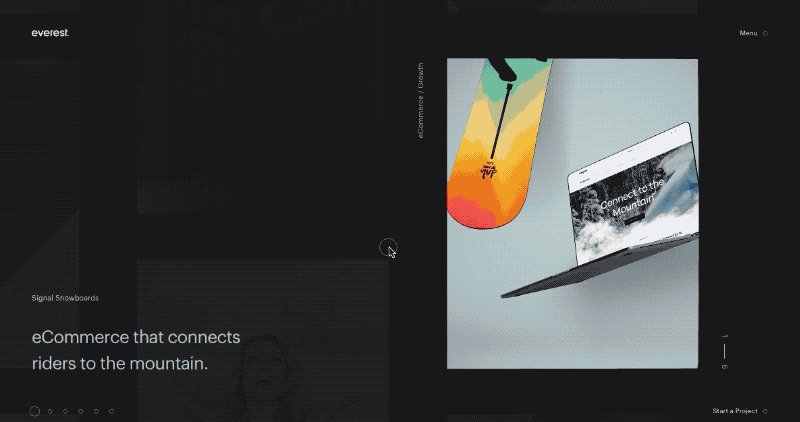
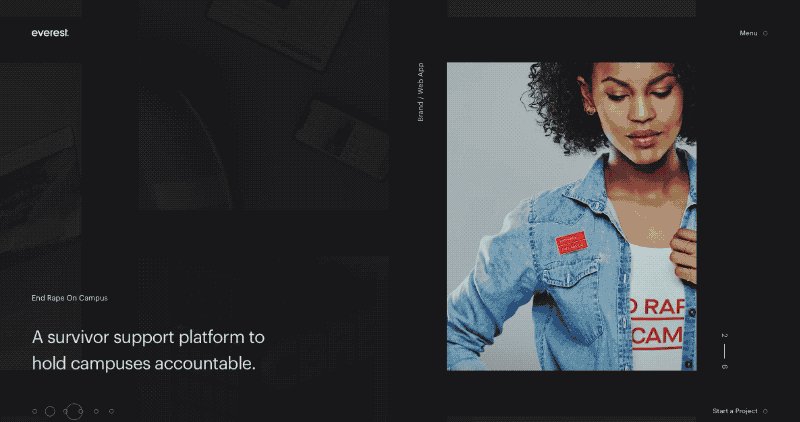
应用案例 1:Everest 官方主页

页面中项目列表的滚动使用了一种极其酷炫的方式,动画自然流畅不拖沓,虽然整个页面利用率和操作效率没有直接展示一个列表这个好,但是使用者的感觉依然非常好。
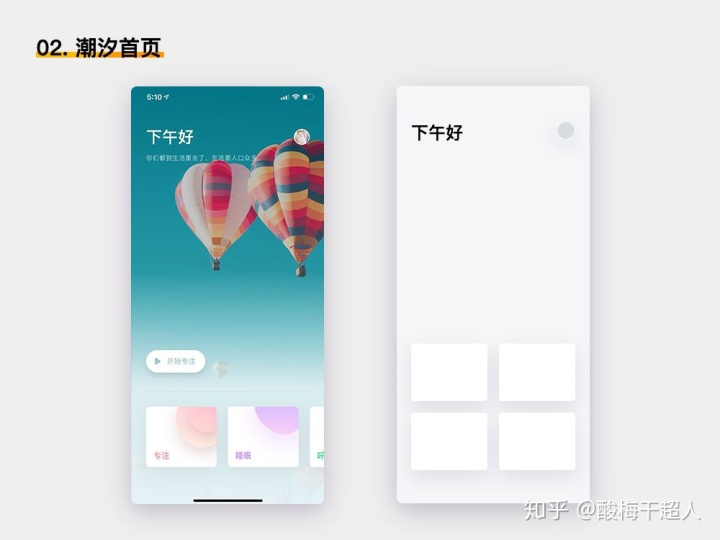
应用案例 2:潮汐 APP 首页:

潮汐将四个功能划分成了两个模块,并且下方模块使用左右滚动的形式隐藏了一部分,对用户来说操作成本是增加的。我们完全可以使用右侧的方式,将功能模块排列出来,让操作更简洁。
但是为了界面的美观度,增加功能视觉上的层次感,采取左右滚动的卡片形式是不会造成用户的反感的。
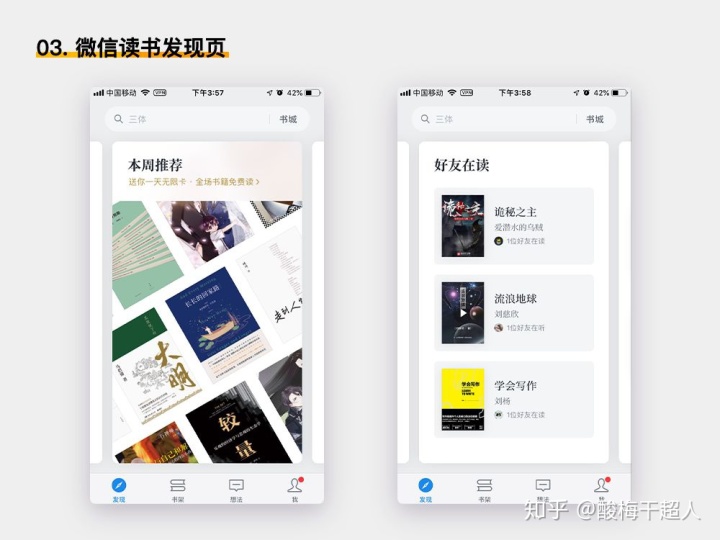
应用案例 3:微信读书 APP 发现页

首页使用横向滑动的卡片,一屏一张卡片一个主题,相比较其他读书类 APP (比如起点、京东读书) 而言,这种界面的组织方式浏览效率不高,且浪费大量屏幕空间,但简洁、优雅的设计,就有了让我们多花一点耐心和操作成本看下去的欲望。
通过上面的案例,可能读者会认为交互和视觉似乎是对立的,设计师为了更美观的界面就要降低用户操作的效率。这种想法是错误的,和交互一样,良好的视觉设计也是体验的一部分,只是我们需要对具体的页面进行评估,强调视觉带来的体验是否能超过牺牲掉的交互体验。
如果一味强调美观性,以此作为设计的主旨,是得不偿失的,不会带来真正的进步和提升,也不是 「美即好用效应」的本意!
三、注意事项
了解完它的使用案例,我们再看看该理论有哪些应该注意的常见问题:
注意点 1:
「美即好用」并不意味着一味追求界面好看,设计者应极力避免设计出好用但丑、美却难用这两种极端的界面,无论是哪一种对用户的吸引力都会大打折扣。
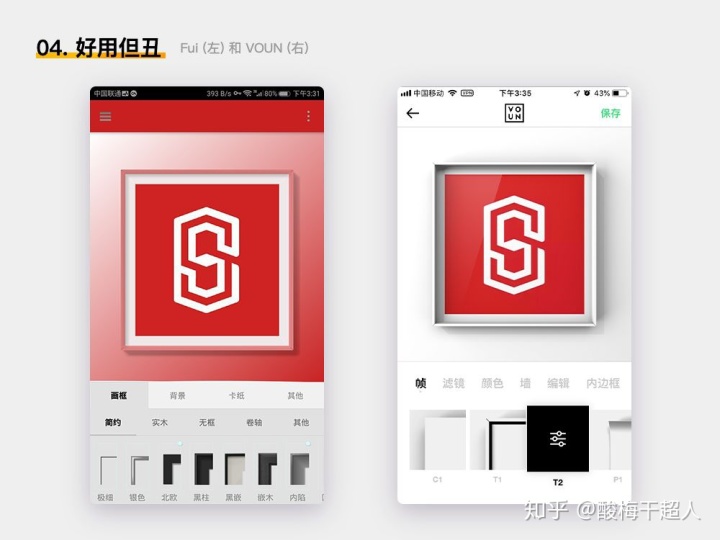
好用但丑的界面不用多说,我们作为设计师最终的目的就是消灭丑陋。丑的界面即便没有任何可用性问题,依然会引起用户的争论和差评。比如下面这个安卓应用 Fui 的界面和具有类似功能的 VOUN 相比较:

即使两者界面的结构几乎一样,交互也差不太多,但是 Fui 界面粗糙,所以看起来 Fui 更难用,更不讨喜。
美却难用,这是我们更容易进入的极端——追求极致的美而大幅忽略可用性。用户对可用性极其敏感,即便他们自己可能还没有意识到这一点,但他们会用行动证明,再好看的界面,太难用就手动再见。
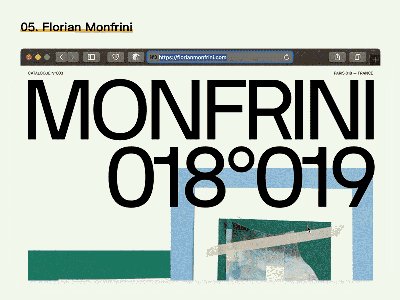
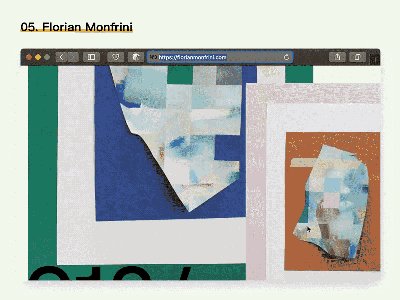
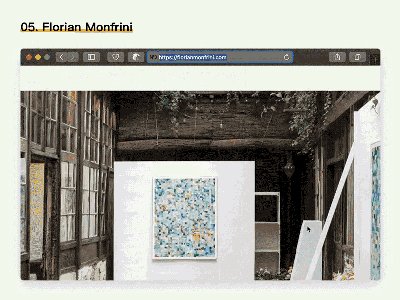
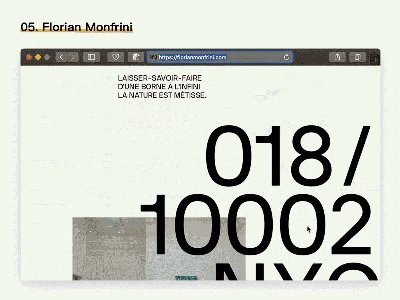
反面案例 1:

比如上面这个 Florian Monfrini 的网站,好看酷炫是没错,但是强烈的前后景视差和后景缩放,形成了类似哈哈镜的效果,对于一部分用户来说会产生眩晕、不适的感受。
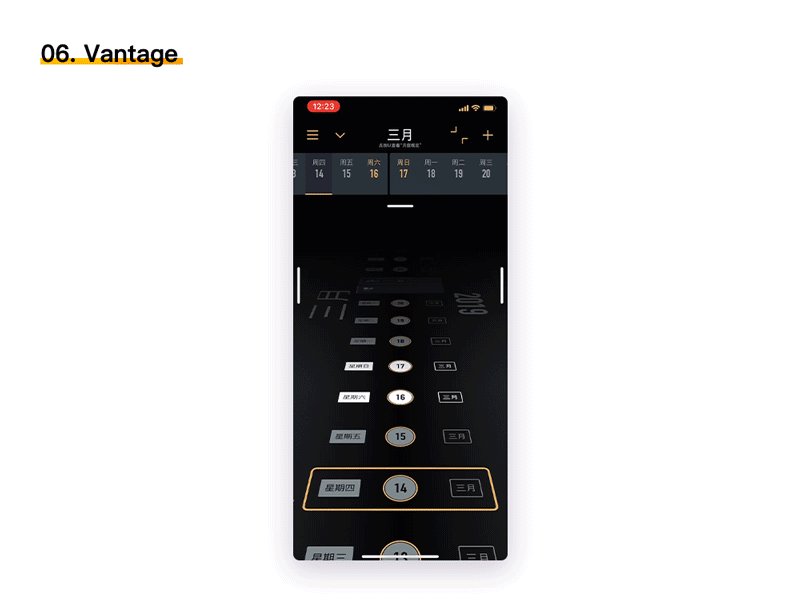
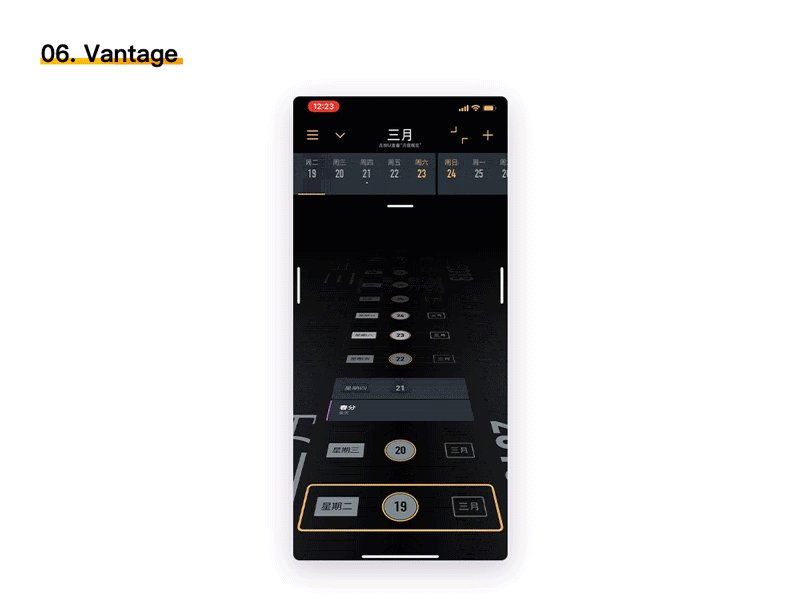
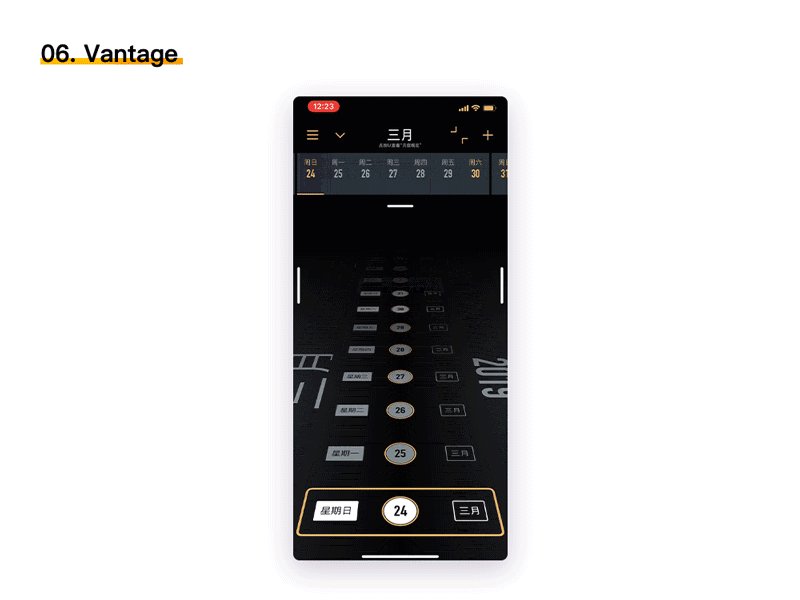
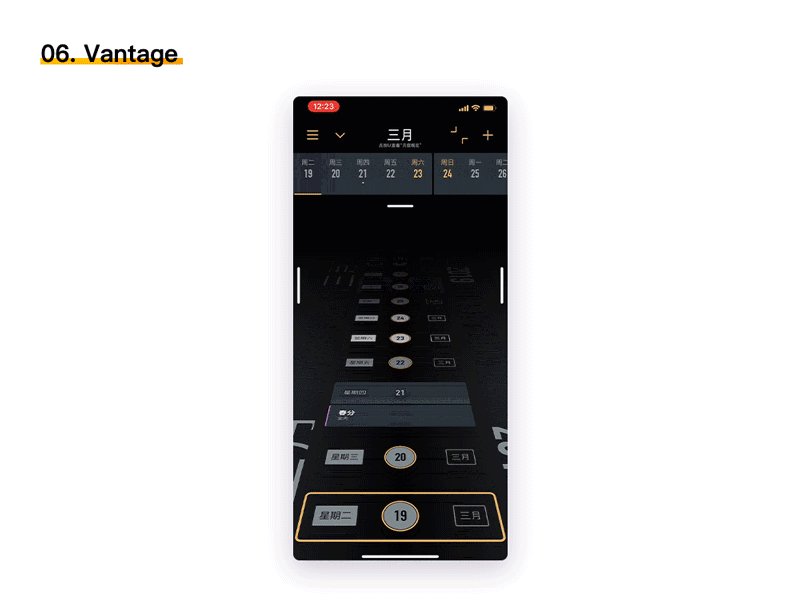
反面案例 2:

再比如这个名为 Vantage 的日历类应用,在交互和视觉上都做出了比较极致的个性,看起来很酷炫但实际使用起来略感无奈,多了很多不必要的视觉压力和操作成本,无法有效地将视觉焦点集中在想要看到的日程日期上,它用行动解释了什么叫 “用力太猛,过犹不及”。
注意点二:
用户并不是忽略了这些问题,只是容忍,只是能够接受。所以在可用性测试阶段时,测试者同样可能因为「美即好用效应」而容忍一些可用性问题,在反馈中忽略了这一部分的讲述。
如何在测试过程中发现那些被测试者 “隐藏” 起来的可用性问题,简单来说,一旦测试者答非所问,反馈的主要点都在 “界面好看” 上面,那么测试主持者就需要更加谨慎,这意味着「美即好用效应」可能正在发挥作用,有些问题测试者并没有反馈出来。
在 Nielsen Norman Group 的文章 he Aesthetic-Usability Effect[2]中,对更加细分的情况有具体的阐述,有兴趣的可以去看一看。
四、总结
- 尽量将界面设计得好看,而不影响其可用性。
- 权衡之下可以牺牲轻微的可用性,而将页面设计得更为美观,需要依靠经验来保持它们的平衡。
- 可用性测试过程中应留意测试者的反馈,从而消除「美即好用效应」的影响,觉察到真正需要改进的问题。
参考文献
Kurosu, M., & Kashimura, K. (1995). Apparent Usability vs. Inherent Usability. Conference companion on Human factors in computing systems .
Kate, M. (2017). The Aesthetic-Usability Effect. online Available at https://www.nngroup.com/articles/aesthetic-usability-effect/(29/01/2017)
Abhishek, C. (2017), The Aesthetic-Usability Effect: Why beautiful-looking products are preferred over usable-but-not-beautiful ones. . online Available at https://medium.com/coffee-and-junk/design-psychology-aesthetic-usability-effect-494ed0f22571(04/10/2017)
欢迎关注我的公众号获取更多干货: