
理论表述:
视觉上相连的元素倾向于被感知为具有更强的相关性 (相较于不相连的元素)。
理论背景:
连通性原则是格式塔组织律中的一个部分,是简洁法则的一种具体的表现场景。
对比之前的邻近性原则和相似性原则,连通性的作用和影响都要更强。

I. 利用连接线强化元素之间的相关性
在某些情况之下,可以利用连接线来强化元素之间的相关性,暗示用户相连的元素是一个组。

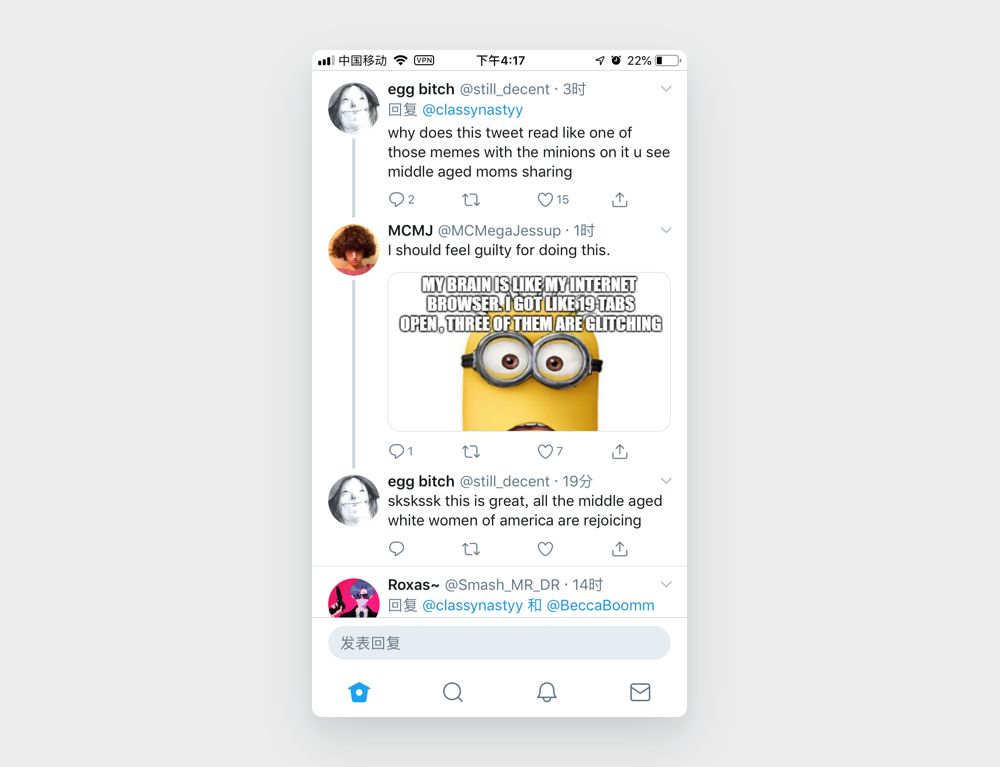
案例 1:twitter
Twitter 的评论区设计是一个非常典型的案例,评论的回复与评论主体之间用连线来表达他们之间的相关性,不仅清晰易懂,而且与其余应用做出了足够的差异化,也算是具备了比较高的识别度了。
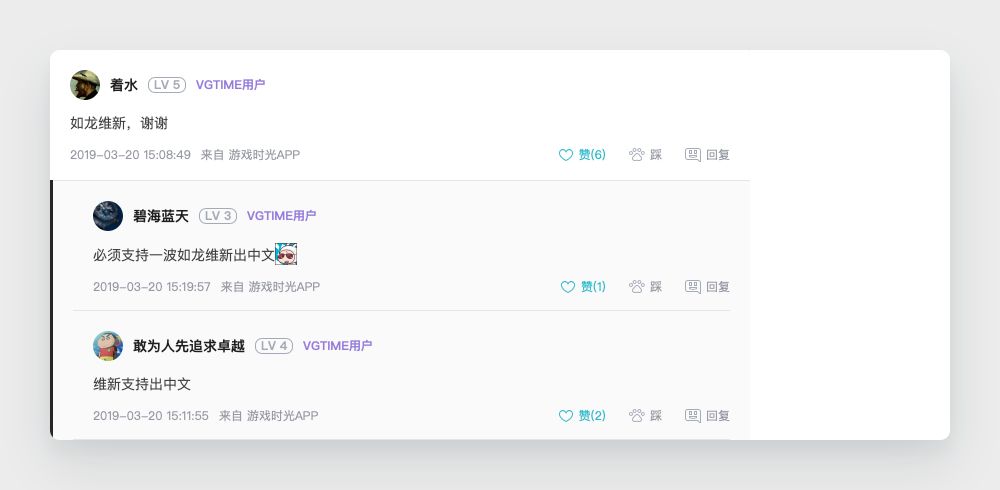
类似的例子还有游戏时光

案例 2:游戏时光
II. 利用运动的下划线表达页面可滑动到达
有些分页组件的动画设计非常有趣,当我们用指尖在屏幕上划过,页面平移至另一个页面的同时,分页组件下方的线也是平移至另一个字段下,这是一种相当强烈得暗示:下一个页面可以通过滑动到达。

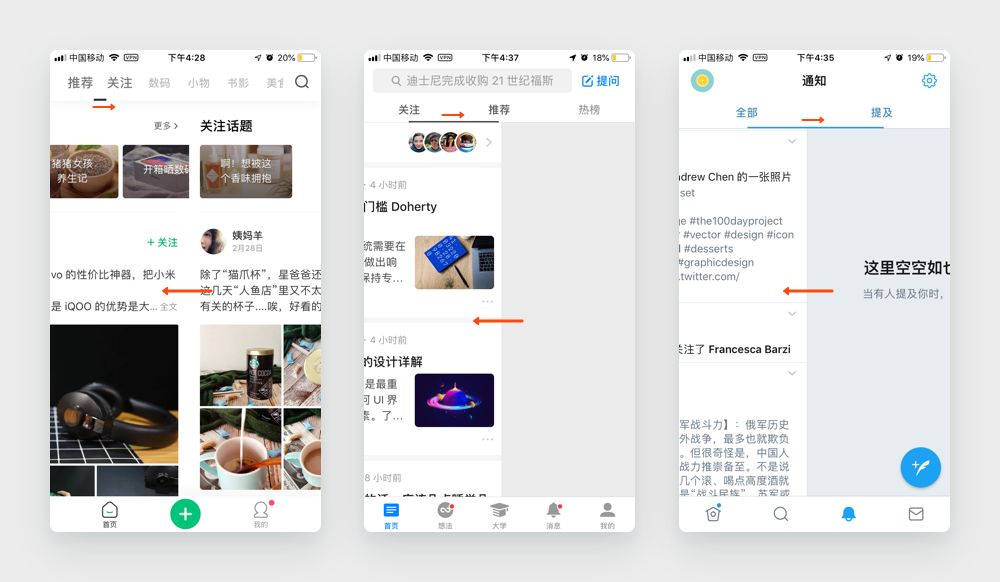
案例 3:新草、知乎、twitter
都是底部有一条可以运动的下划线,这条线将左右两个分页相互连接起来,所以我们利用左右滑动的去切换页面的时候没有任何违和感。
当然这只是一种可用的、暗示性较好的形式,即使你的页面可以左右滑动,但是却不是用的可运动的下划线这种形式也没什么太大问题。
III. 对齐线也是一种隐性视觉线
除了上面谈到的那些显性的、可直接观测到的线之外,对齐线也是一种隐性的视觉连接线,它虽然不能直接看到,但是在视觉识别系统中,对齐的元素通过一条 “线” 相互连接,所以对齐的元素相关性更高。

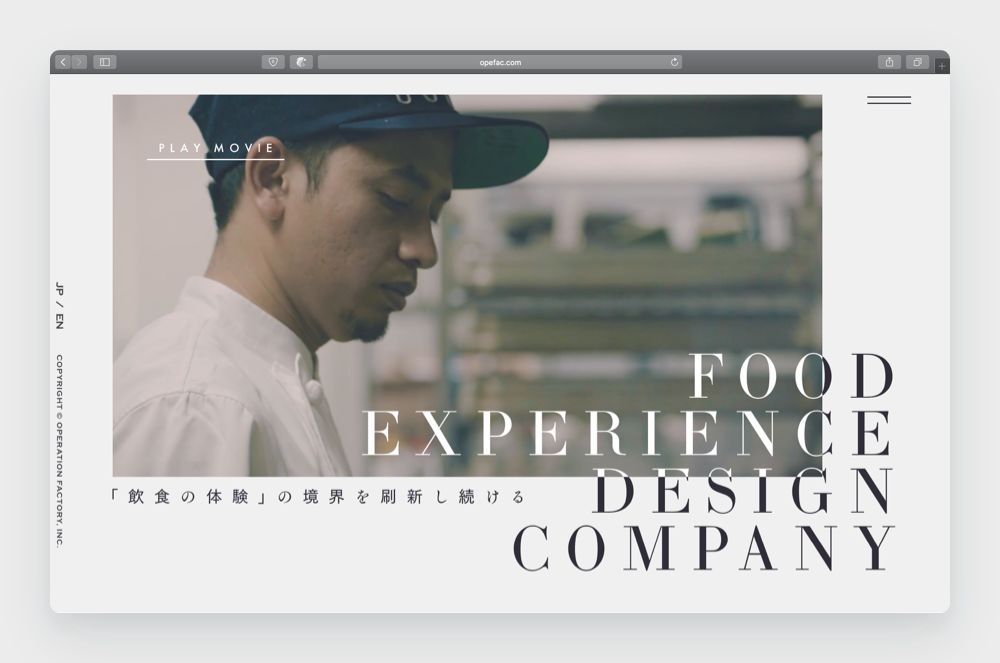
案例 4:opefac

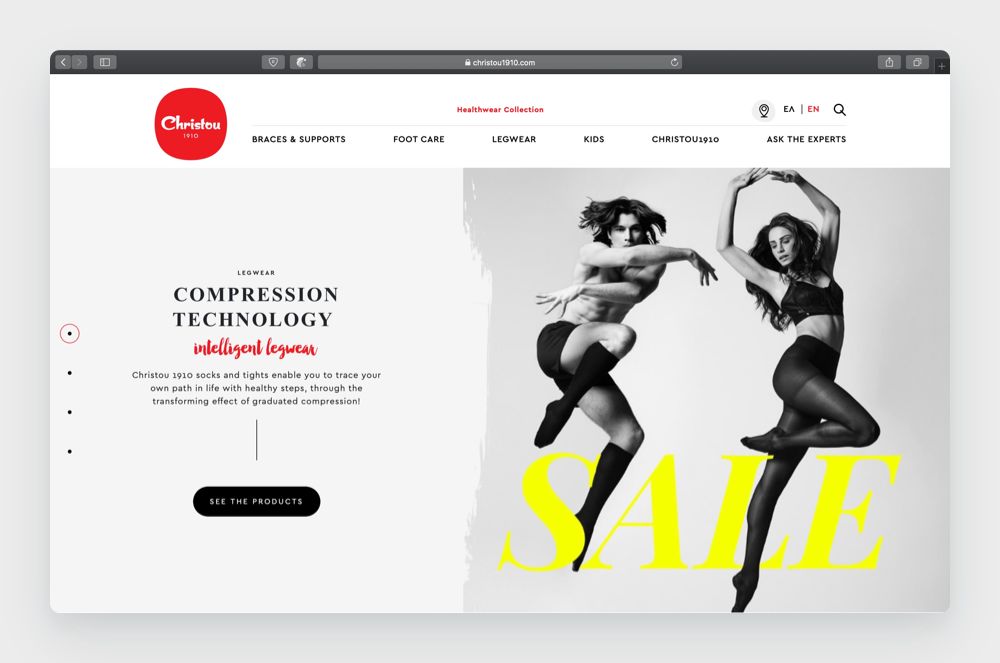
案例 5:Christou1910
当然隐形线毕竟只可感知而不可见,所以其影响的强度要比显性线弱得多,像上面这个案例,按钮的距离只要稍微远那么一点,就会从组中割裂出来形成孤立的一个元素,所以才需要一根显性的线去把它们的联系重新构建出来。

注意点 1:不要乱用连接线
不要乱用连接线!
不要乱用连接线!
重要的事情算上标题一共说三遍。
尤其是时间线这种组件。
前面提到了,连接线具备比邻近性和相似性更强的影响力,也就是说,只要连接线一出现,被连接的元素之间的相关性一定比其他元素更强。如果我们做时间线这样的组件时在日期与日期之间加上连接线,那么日期就会相互强行关联起来,这不是时间线的初衷;我们需要的是日期与当日内容之间具备更强的关联性。

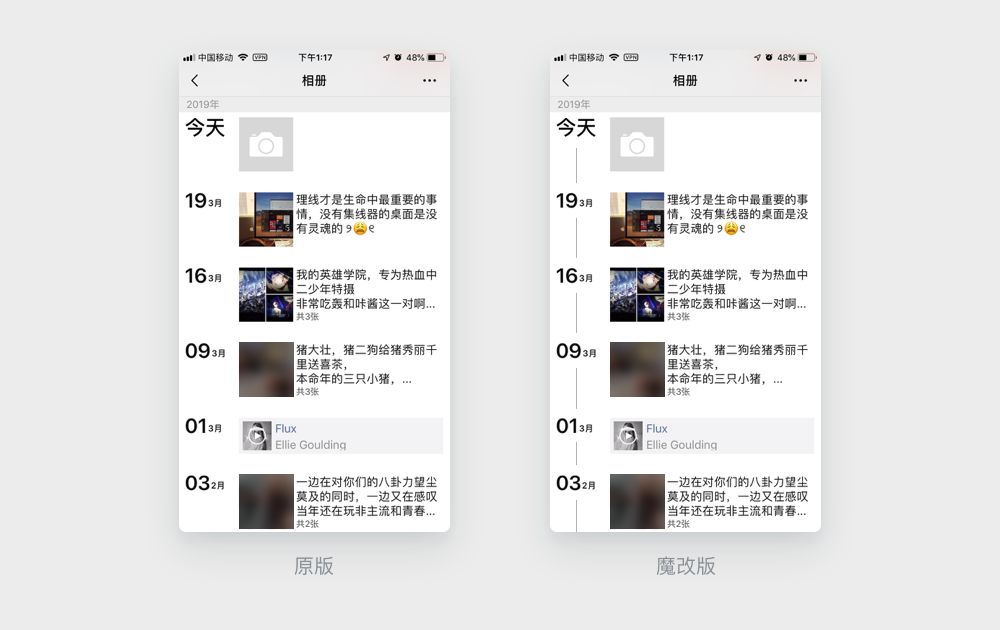
反面案例 1:魔改版微信朋友圈
用一条小小的连接线,十分轻易地破坏了用邻近性创造出来的,时间与内容之间的联系。
注意点 2:不要使用过多的对齐方式
我们一直被告知不要在同一个模块 / 组件 / 页面中过多地使用不同的对齐方式,之前只知其然不知其所以然,现在知其所以然了。对齐方式一多,页面中的对齐线也就丰富了起来;上面说到对齐线会形成的各种相关性比较强的组,现在这些不同的、相互独立的组集中分布在一个比较小的空间之内,结果就显而易见了:页面变得极度混乱,对我们快速识别信息造成极大的阻碍。

反面案例 2:某不愿意透露姓名的同学的重设计作品
所以才会反复需要强调在一个页面之内对齐的方式不宜过多,这就是理论依据。

1 利用连接线 (显性的和隐形的、静止的和运动的) 来强化元素之间的相关性;
2 连接线不要乱用、滥用;
3 对齐线不宜过多;
参考文献
1Andy Rutledge. GESTALT PRINCIPLES OF PERCEPTION - 3: PROXIMITY, UNIFORM CONNECTEDNESS, AND GOOD CONTINUATION. Online available at [https://www.andyrutledge.com/gestalt-principles-3.html\)]]
2Gestalt Principles of Grouping. Online available at [https://www.commonlounge.com/discussion/face48a4813e4ba084223da9cfebded0#gestalt-principles-of-grouping\)]
https://www.yuque.com/xedtan/na08ug/ab69d9bd-2695-4b41-af12-783924b8159d

