作为服务开发者11年之久的友盟+,自创立以来一直以“数据产品与服务”为核心去打造用户体验。而随着业务发展,策略横向延伸,在原有统计产品基础上开始重点主打“开发者工具”类产品,这就意味着我们的开发者用户越来越多。且近几年技术在整体B2B决策链路中扮演的角色越来越重要,通常开发者的意见会影响最终的技术选型。因此,做好开发者体验设计,是我们对友盟+用户体验一次全新的解读。

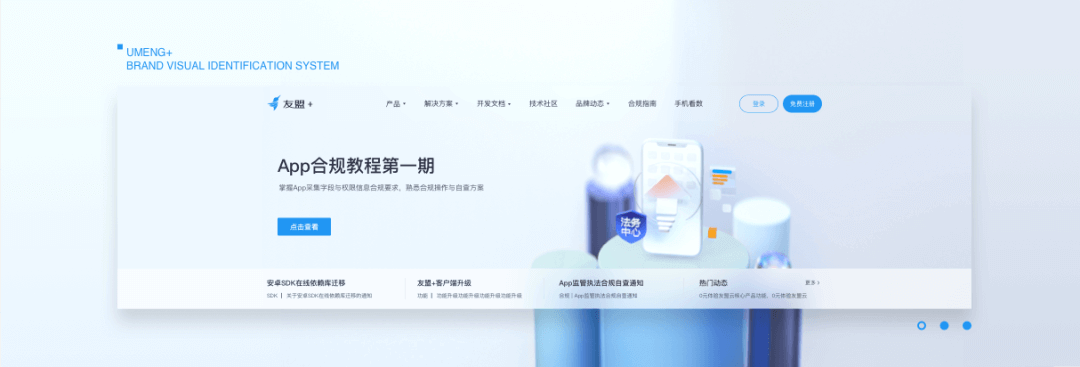
官网是友盟+新用户的第一印象,它能让一个初见者产生若干心理知觉。此次升级,是我们对用户体验进行精准化设计的打开方式。在关注产品角色对信息量和信息种类偏好的同时,还加入了对开发者的行为流转偏好研究,将不同客群的诉求合并再加工,以最为恰当的方式呈现出来,在品牌价值与业务发展中寻求设计的平衡。

用户调研与竞品分析
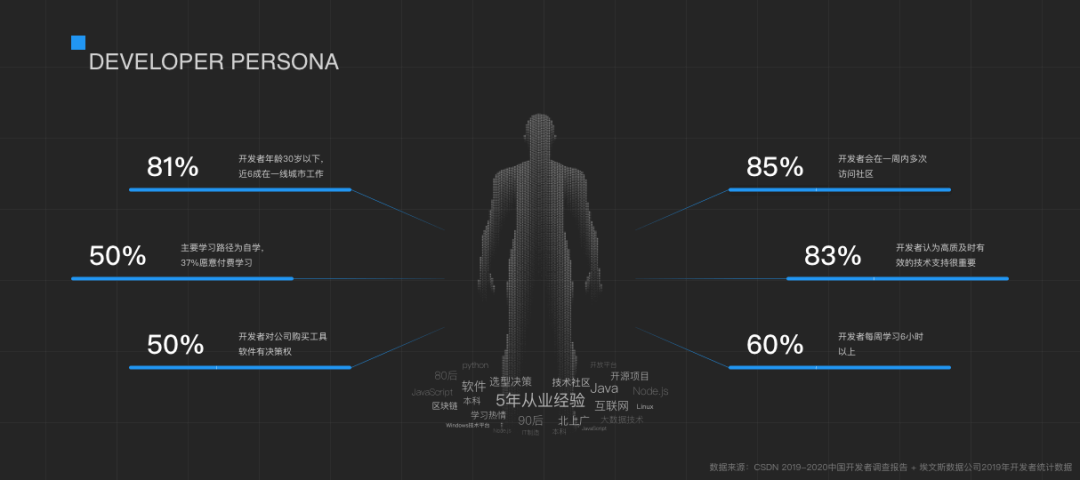
埃文斯数据公司(Evans Data Corporation) 2019年统计数据显示,2018年全球共有2300万软件开发人员,预计到2019年底这个数字将达到2640万,到2023年达到2770万。开发者已经成为一个有特定人群属性的群体,他们既是科技产品的创造者、贡献者,也是消费者与使用者。

数据来源:2019-2020中国开发者调研-CSDN
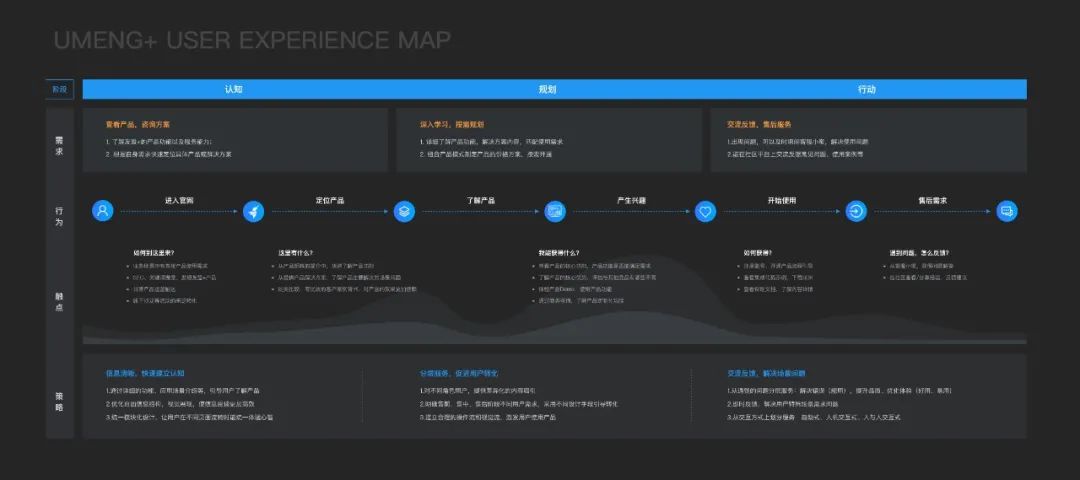
在竞品调研中发现,B端产品的各大官网信息架构虽然大致相同,但筛选出哪些内容信息最先展示给用户,以及关键信息传递的深度,在体验上是有明显的差别的。设计需要兼顾多角色在售前、售中、售后不同阶段的诉求,每一个环节都并存着空间与挑战。
为了寻找更准确的设计目标与方向,我们对新老用户进行了深度回访,收集大量的客户声音,观察他们在实操的过程中存在的一些共性问题,去挖掘开发者要的“我觉得”。将问题聚焦且显性出来,从而提供真正所需的服务,让改版基于价值而不是功能秀。


业务目标下的设计策略
官网改版承载了新用户转化率提升的业务目标,而优化开发者体验设计正是支撑这个数据增长的关键。
如果你了解美剧《西部世界》,你一定知道在参与游戏过程中会有NPC,带你快速从现实世界转换身份进入到游戏世界,并负责你在游戏中的全程体验。类比到友盟+给用户提供的服务,官网就是用户的伴随型NPC:通过优质的内容展现,让用户在平台上快速找到想要使用的产品,并完成注册转化;通过社区、客服机器人等帮助手段,保障用户在整个使用产品链路中的服务体验。

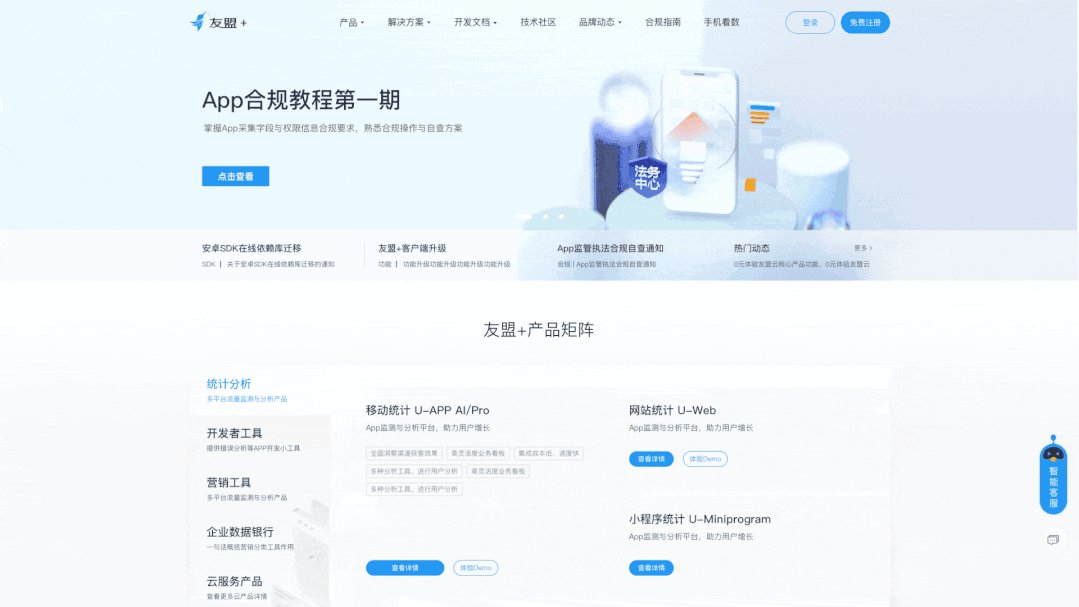
信息清晰,快速建立认知
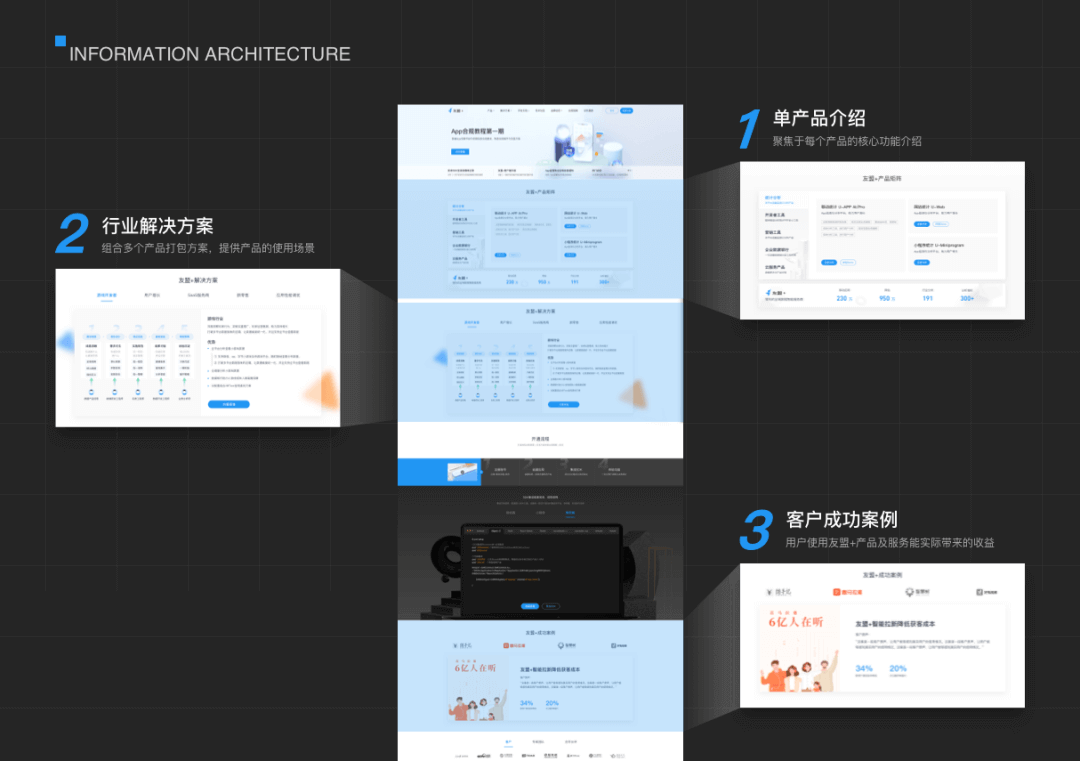
用户浏览官网的过程,即是对友盟+的平台能力产生认知的过程。如何加速用户对信息的认知,是官网优化首要解决的问题。在信息架构上,我们梳理了一个相对完整的故事线,从单产品介绍 -> 行业解决方案-> 客户场景案例,为用户构建一个从单点到全局的友盟+产品和服务的认知过程,提高用户阅读时的理解效率。在展现形式上,简化了繁冗的图形展示,优化了页面信息的布局。在防止用户在网站上迷失的同时,提高用户对内容的感兴趣程度,使页面看起来更好懂、有共鸣。

分层服务,促进用户转化
B类用户的选品决策链路复杂,不仅是访问官网的某一个人决定的,也依赖于企业架构和不同角色间的协同办公。因此我们为用户提供了分层服务:区分不同用户的特征和使用阶段,制定不同的设计策略来满足其差异化需求,从而充分发挥每个层级用户的价值,以达成业务目标。
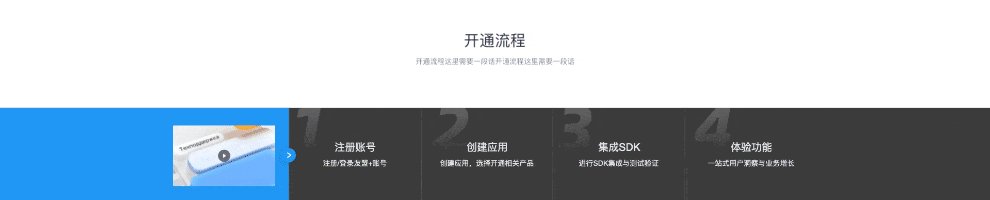
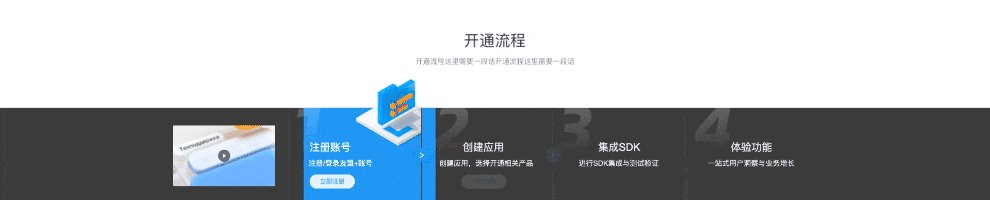
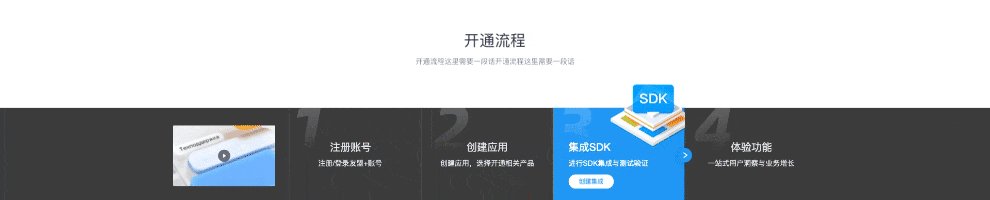
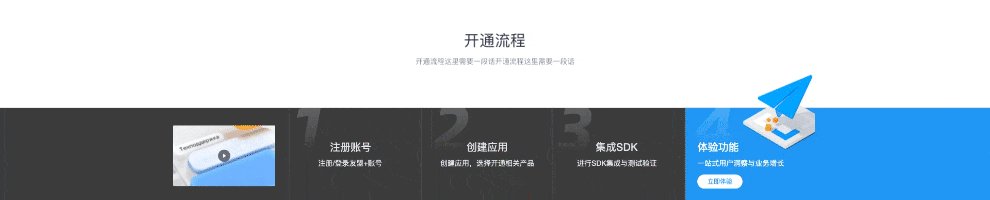
为了让新用户更加顺滑的完成注册转化流程,在页面上显性展示开通所需要的步骤流程,让用户对使用产品之前需要有哪些关键性操作有一定的心理预期,降低用户的未知负担。

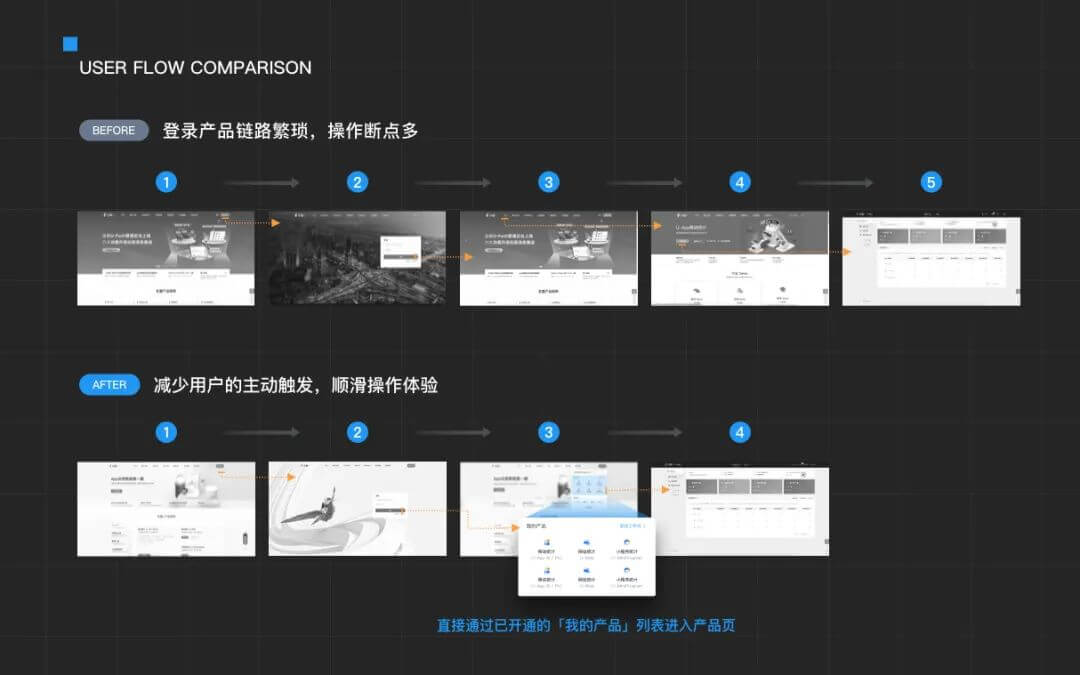
而对老用户而言,他们的诉求往往是能够快速进入产品页面使用功能。因此我们优化了登录链路的设计,让老用户登录账号后能够直接通过快捷窗口,进入到产品功能页,尽可能地缩短用户的交互路径。

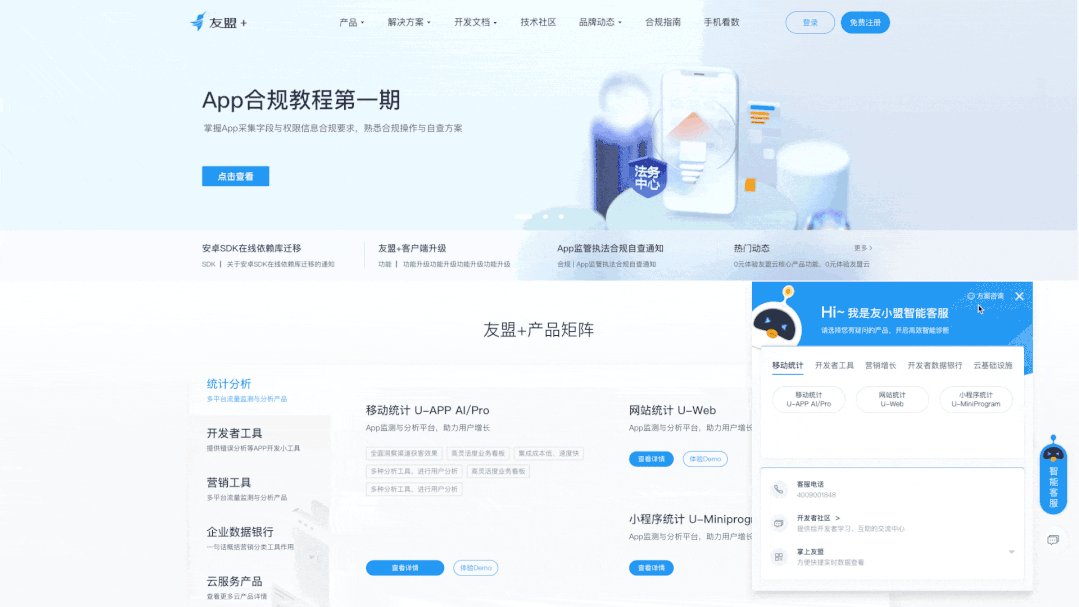
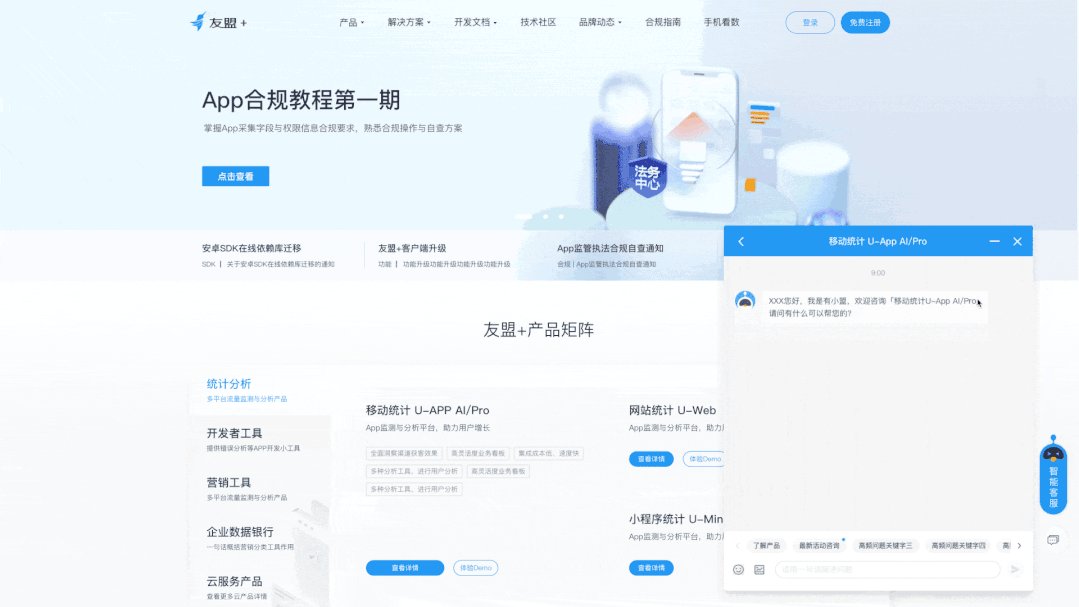
交流反馈,解决场景问题
提升客户服务体验也是这次设计优化的重点之一。从客服工单、机器人小蜜、钉钉群及热线电话,友盟+提供多种交流反馈的渠道。第一时间为用户解答产品能力、功能咨询、集成相关等不同阶段的反馈需求。让用户感受到我们重视与他们每一次沟通的机会,打破用户对B类产品服务冷冰冰的传统印象。
以机器人小蜜的升级优化为例,新增不同场景下的交互逻辑,并将问题归类名称由产品视角调整为用户视角,以用户的认知为准,避免产生求助无门的焦躁感。使它具备自动解答80%问题的能力基础之上,还能让反馈的过程更加顺畅。


打造全新的开发者专属阵地
同理心可以帮助设计师理解用户的潜在需求和情感,如何能让官网内容真正打动开发者,需要设计师使用开发者熟悉的语言和方式与他们对话,透传出更多与开发者相关的优质内容。
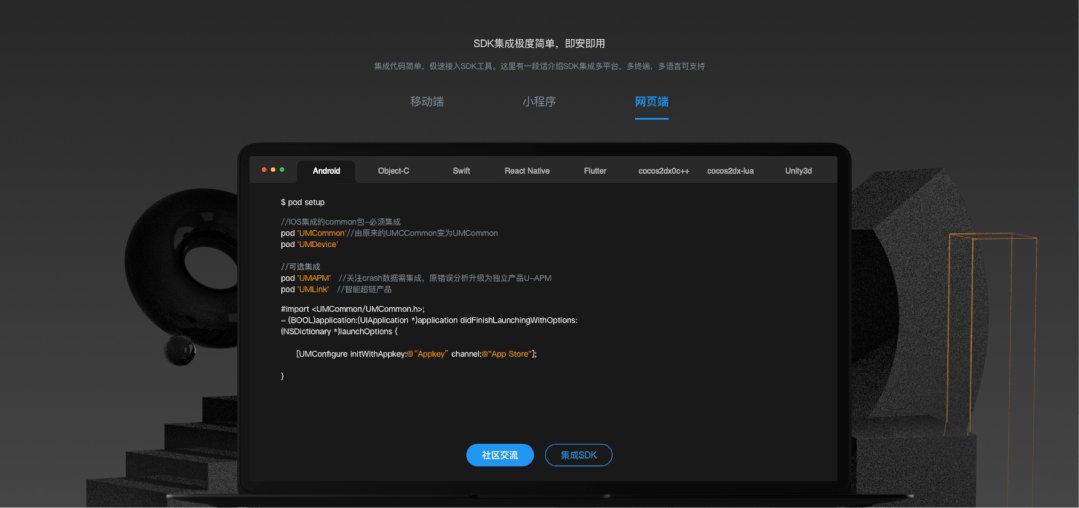
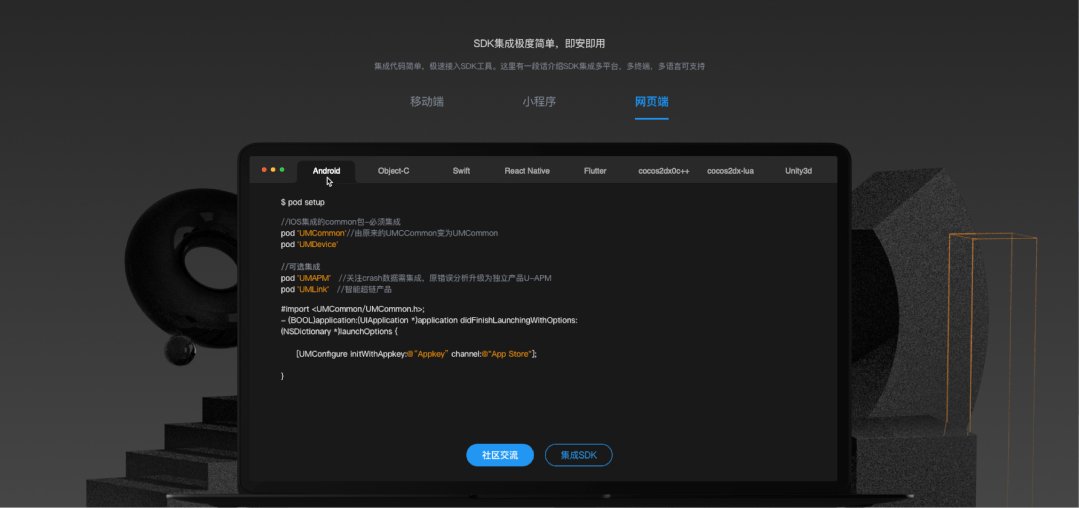
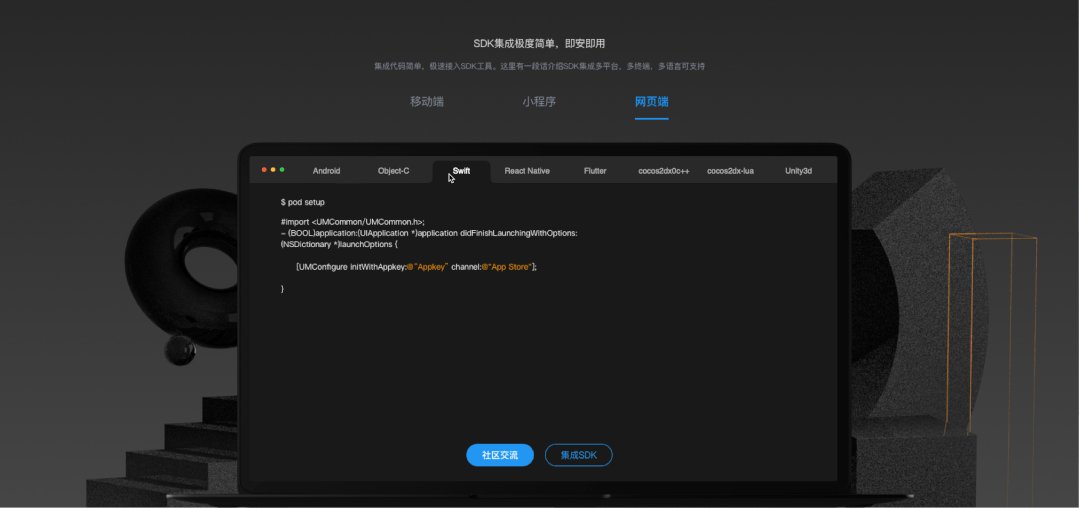
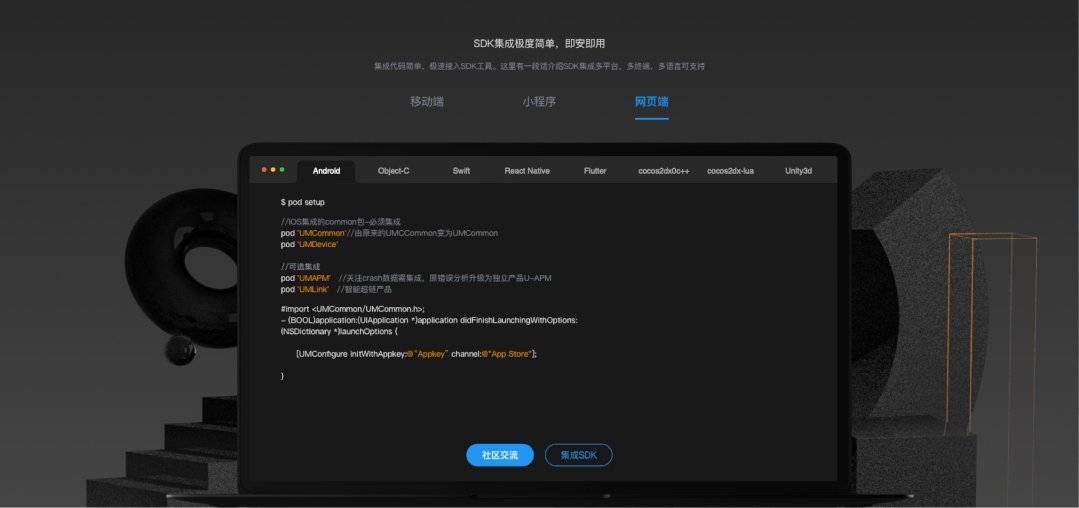
集成代码的可操作暗示
打破常规对复杂技术逻辑和语言的直接展示,通过开发工具模拟器来展示产品的SDK集成代码和能力,将不同代码语言的切换放置在真实的开发环境中,从形式上增加用户代入感。并且在背景的设计中多数采用与柱图、饼图等数据相关的基础造型,通过视觉隐喻的手法,让开发者们更愉悦地接纳我们提供的代码信息。

技术社区的认同与归属
“沟通”是开发者新手体验的一个关键设计要点。很多时候,直接的互动和支持,可以释放他们的更多潜能。
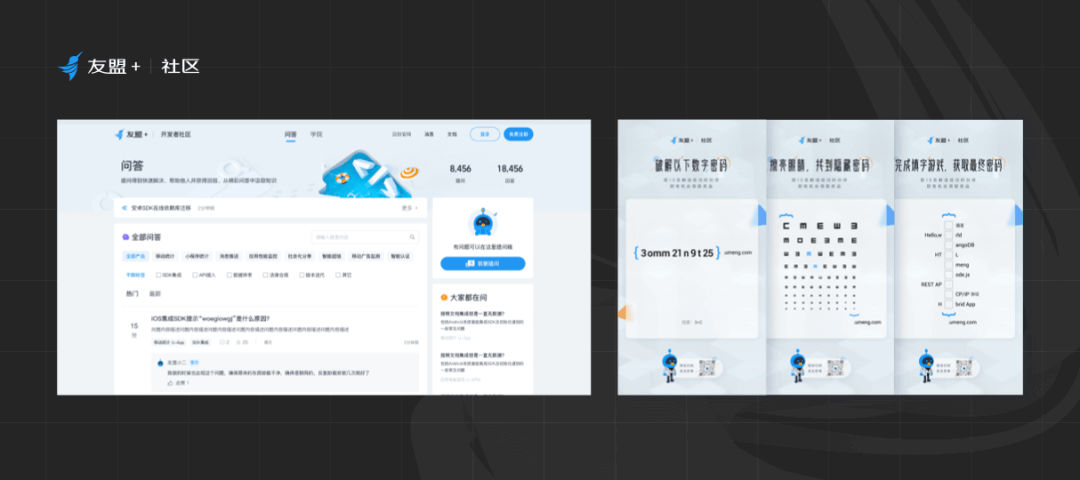
友盟+「技术社区」全新而生,从0到1、有内容、有用处、有互动,将迅速回答开发者问题成为可能,并帮助他们进入下一步,减少获取答案成本的同时,还能够实现技术交流、知识沉淀、运营提效等。通过这样的信息载体,提供更为完整的服务体验,让群体成员在心理、文化上有一定的相互关联和共同认识,实现用户认同感与归属感。

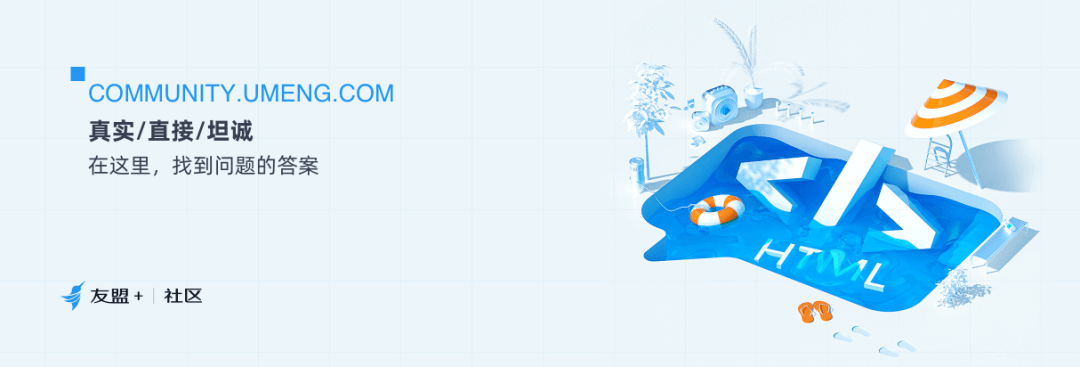
真实、直接、坦诚是社区的理念。在首焦图的设计上,以蓝色的“泳池”作为主体,“代码”符号作为辅助图形,营造社区内技术交流自由与直接的氛围。用“游泳圈”比作社区规则,希望开发者们在社区中能够畅快分享经验的同时,不要忘记安全合法的原则。最后通过“脚印”将数据、搜索、文案等这些元素串联起来,使社区的信息得以完整的画面传递。


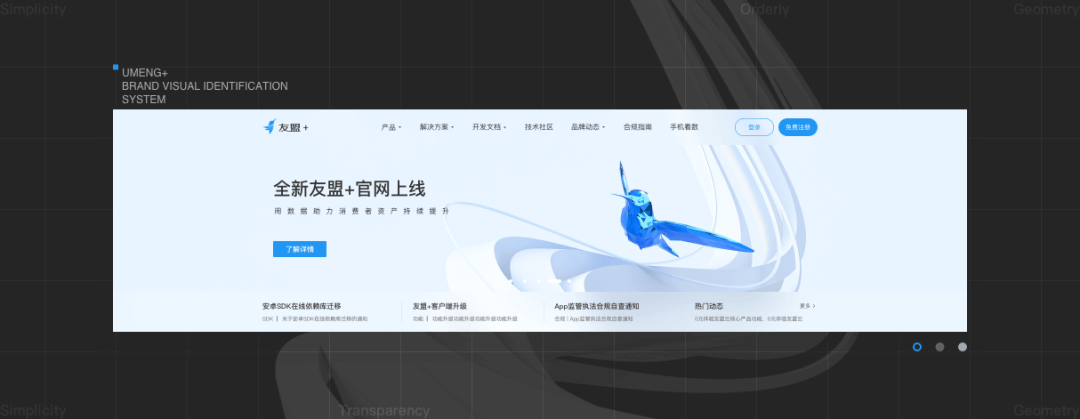
视觉感知的重塑与实现
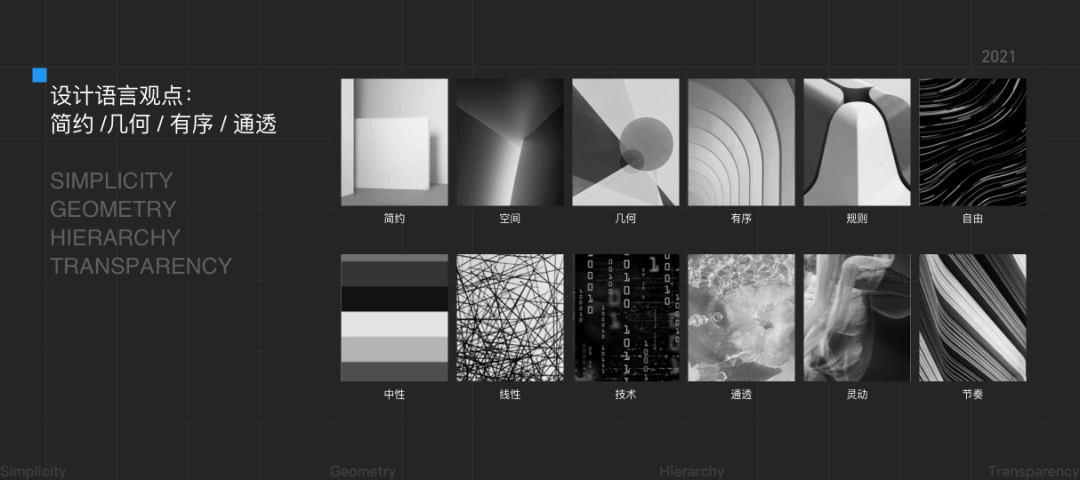
随着用户画像发生变化,我们开始寻找开发者的情感特质。用视觉感知来塑造新的情感背景,使我们的用户更具沉浸感和共情性。在品牌调性的传达上,用四个关键词来表达我们的设计价值观:简单、专业、高效与共生。
进而激发一系列设计联想,将关键性的隐喻抽象出来,找到我们的语言观点:「简约-现代派的极简主义」「几何-视觉平衡的理性之美」「有序-系统、结构、规律」「通透-清澈透明的色彩层次」结合用户特质确定设计底层范式,从而实现友盟+视觉风格的呈现。

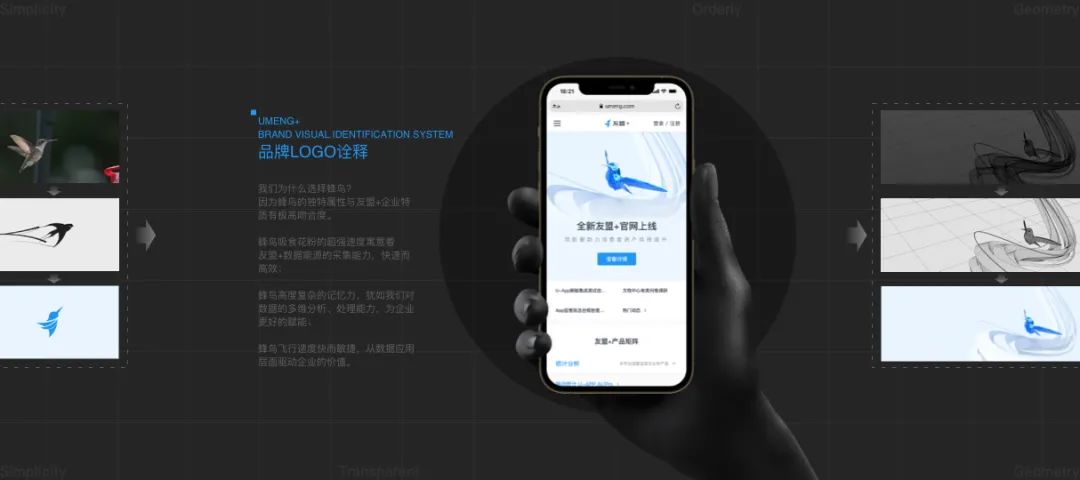
生长的蜂鸟
在友盟+业务与用户角色演变的这场互动中,与之共生的,还有我们的蜂鸟。
为了让用户重新感知平台特性与价值,我们将蜂鸟的形象视为友盟+的品牌因子,去打造全新的立体形象。通过迅捷的动态设计表现友盟产品的质量与技术实力,以确保其足够的灵活、包容,充满生命力。再以灰色与蓝色的叠加塑造专业、理性的气质,飘动的线条和品牌形象在光影之下呈现出最佳的视觉冲击力。

设计减负
设计减负——不是给设计师减负,而是减少过多的修饰,让视觉传达更准确易懂。
官网作为友盟+最核心的传播平台,市场推广物料无处不在。图形化是视觉感知中最直观醒目的呈现方式,也是品牌识别度的关键元素,但图形风格缤纷复杂,设计师呈现各有千秋。随着友盟+子产品不断衍生,不同的设计师在图形化的工作协同中,很难保持同一风格。因此我们践行设计减负,并采用设计工程化的处理方式,强调系统性和秩序感。
· 图形组件
在主视觉的设计中,将视觉元素以新拟物风的手法呈现,这种效果会让画面的主次更分明。在明确主体物设计的同时,对其他辅助元素进行弱化处理,摒弃大片蓝色的运用,使用浅色纹理修饰,以提升品质感。

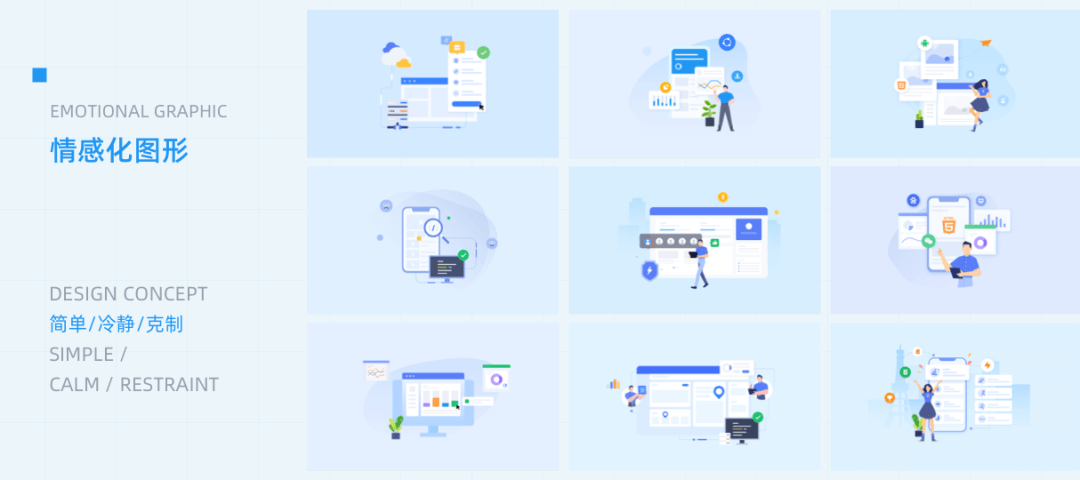
考虑到开发者的理性特质,在常规Banner的图形设计上,我们选择以简单、冷静、克制的情感与其对话。使用集团 HiTu 图形组件库,在底层风格上进行调整与组合,快速输出适用于友盟+不同使用场景的案例。

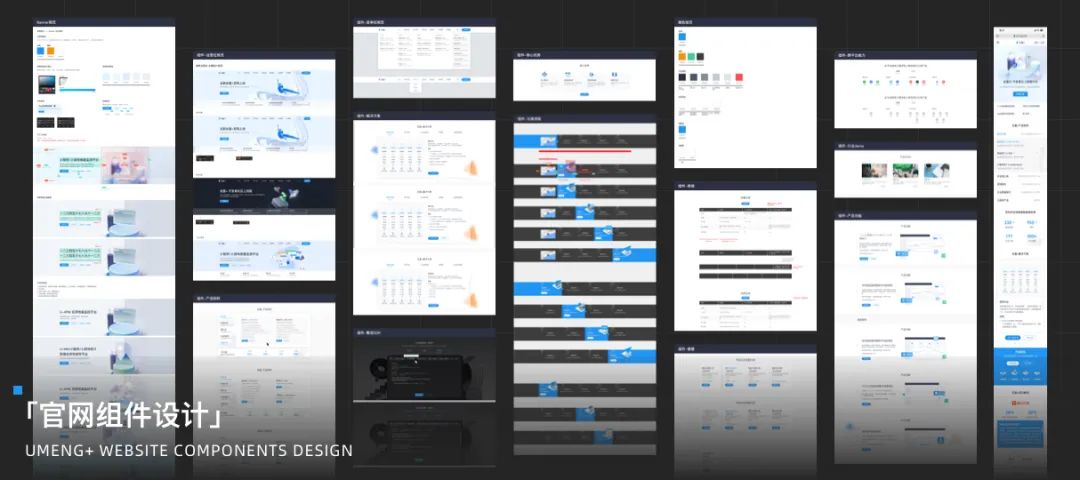
· 页面组件
此次升级涵盖了友盟+十几个子产品的 Portal 页面重构,意味着大量资源的投入。为降低开发和运营成本,设计工程化成为了这道难题的最优解。我们将页面拆分成模块进行规范化设计,保证各模块的任意组合衔接效果具有包容性。在实操过程中,由前端实现组件化开发后,运营即可自主搭建并及时更新上线,大幅提升效率的同时也兼顾了页面的设计质量。


保持关注与倾听
收集用户之声,保持对开发者的关注,是我们做好体验设计的根本。
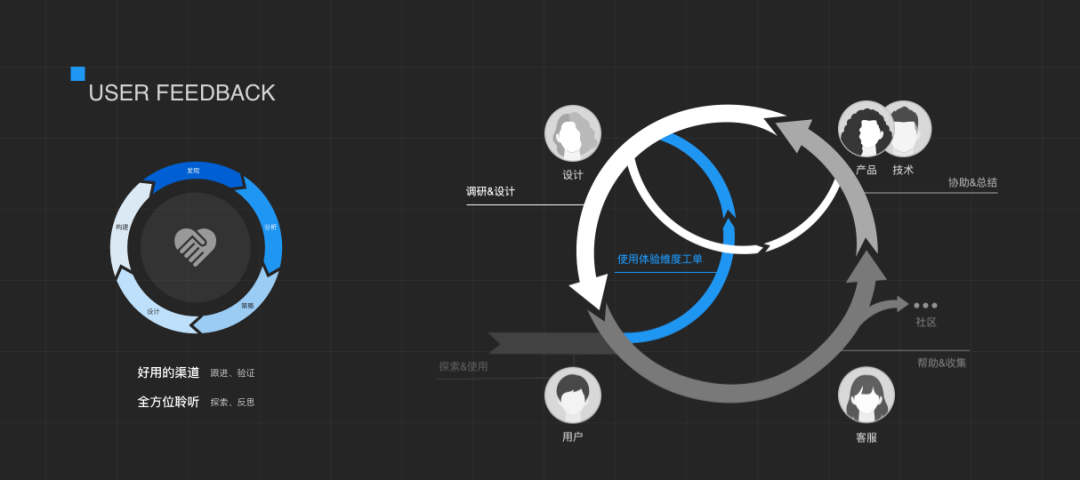
友盟+获取到的用户反馈有很多,但多数都是产品功能及数据性能相关的问题,而与设计师息息相关的体验类问题常被隐匿其中。大多数体验设计师的工作,需要平衡业务目标与用户需求,才能制定出合理的设计方案。为了更直接的关注到用户原声,我们做了一个新的尝试——在客服工单内,新增了“使用体验问题”的专项,聚焦此类问题的反馈收集,进行以周为单位的数据统计与分析。让设计师第一时间感受用户的感受,正视自身产品的体验问题。


Just Beginning
每一次的蜕变都是一个新的征程,希望我们的即时拥抱可以让每一位来到友盟+的新用户感受到温暖。官网的升级仅仅是我们与开发者对话的开场白,我们会通过不断的探索,生产更优质的内容、打磨更精细的体验。用我们坚持不懈的生长力来紧跟开发者们强大的学习力。
最后,致开发者——你们的「高效」与「快乐」,是我们的使命。

