这是本期 B-Design 系列的最后一篇,结尾有彩蛋 🌈
在20世纪的大规模生产时代,设计师往往最终只被允许给出一种直观的形状。但在21世纪的数字时代,形态、形式、颜色等等都可以针对每个用户进行定制与优化。在这个时代,硬是要定义出一个‘最佳形状’是一件不太现实的事情,因此我们需要的是由算法编写出的最佳设计系统。如果增强现实技术或虚拟现实技术将成为我们接触数字世界的主要方式,那么设计的方式将会发生巨大的变化——从大规模生产模式变成大规模个性化。> ——Takram

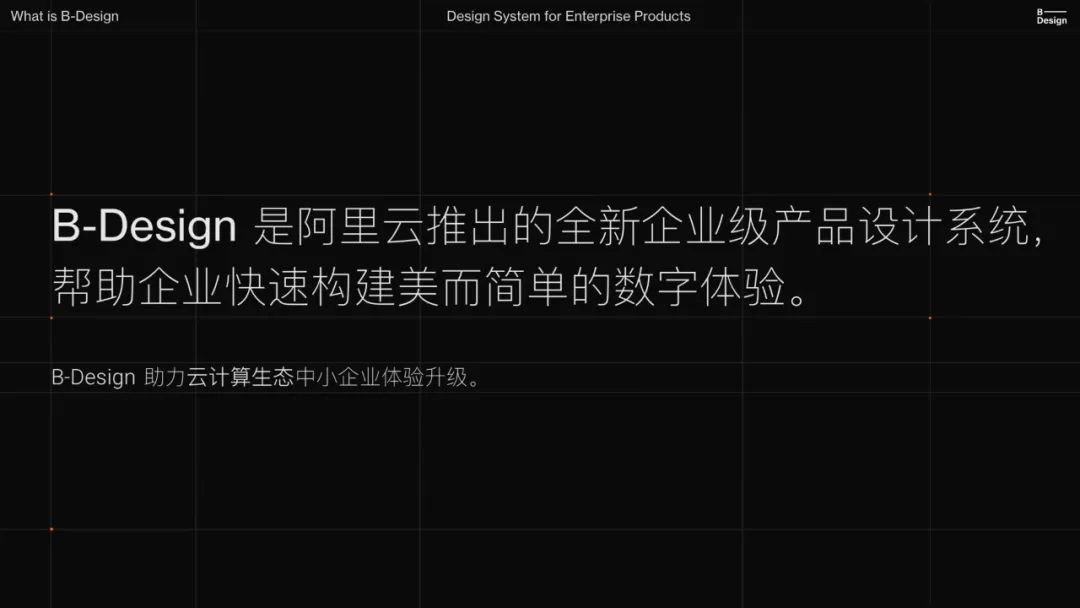
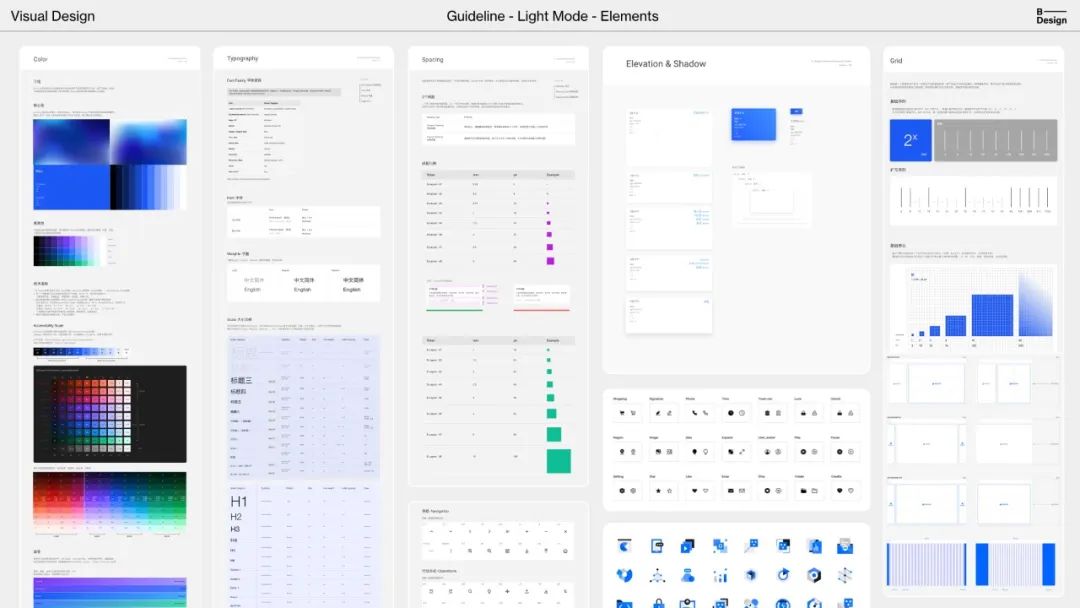
拥有一个完善的设计系统是所有正在或即将要做设计系统和设计语言的设计师与开发者的目标,B-Design 设计系统语言层建立了有关颜色、字体、icon、栅格、版式、间距、数据可视化等指南,组件层提供30+不同的组件,包括它们的不同状态,形成的模式,以及应用的产品。该篇文章聚焦B-Design视觉的形成与应用。

①
B-Design的语言产生
1. 视觉风格
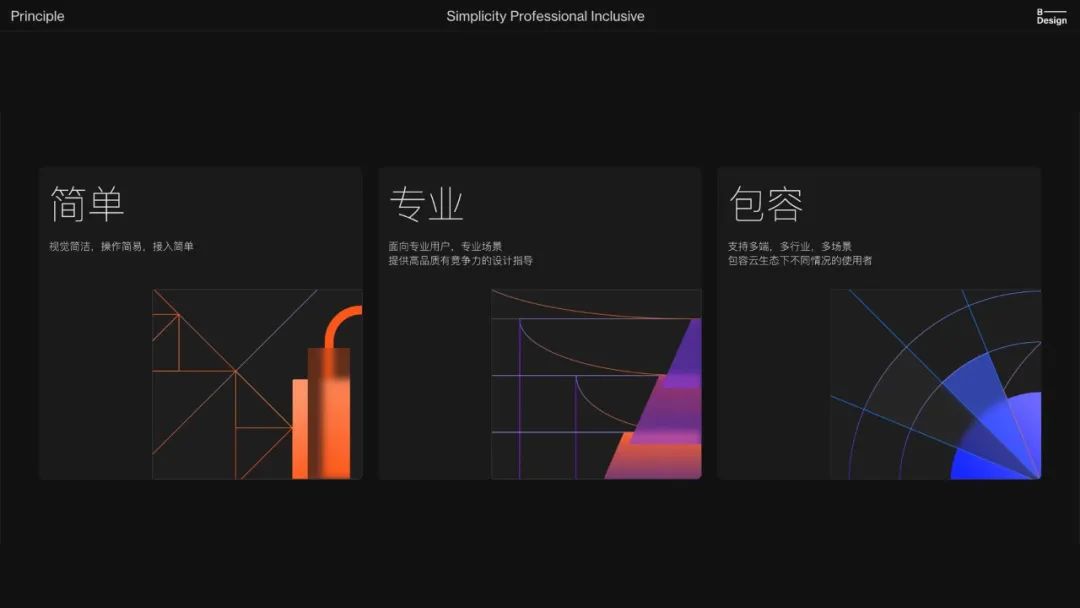
B-Design 的设计原则为:简单、专业、包容
在视觉上,关键词为:简洁(减少线的使用,空间留白呼吸),风格灵动(呼吸色、虚实),品牌强化(多品牌色)。基于多样化的产品组合、庞大的用户群体,我们希望这个设计系统在整体的视觉表现上是开放、包容的,传达品质感、高级感。

# 色彩体系
印第安纳大学一个研究:在杂货店的环境中,如果你只有文字,而且没有可识别的包装,无论是形状还是颜色,只要有人用它来选择你的品牌,大约需要8秒的时间;如果你有一个可辨别的颜色,需要6秒;如果你有一个可辨别的颜色和形状,需要2秒。

不管是线下还是线上的设计,色彩与形状是作为区分不同公司或品牌基因识别最强的2块而存在。全球范围内,如果要你说出IBM Design Language的色彩和Google Material的色彩是什么,熟知的人会立即说出:IBM Design Language的色彩是蓝色+深灰色(注意:不仅仅只有蓝色),Material Design的颜色是一个神奇的紫色,并且暗黑模式下的紫色也非常具备自己特色。
B-Design在色彩上也进行了很多的挖掘与沉淀,一方面突出BDesign的品牌,另一方面兼顾其服务的行业及产品特色,主要沉淀以下几点:
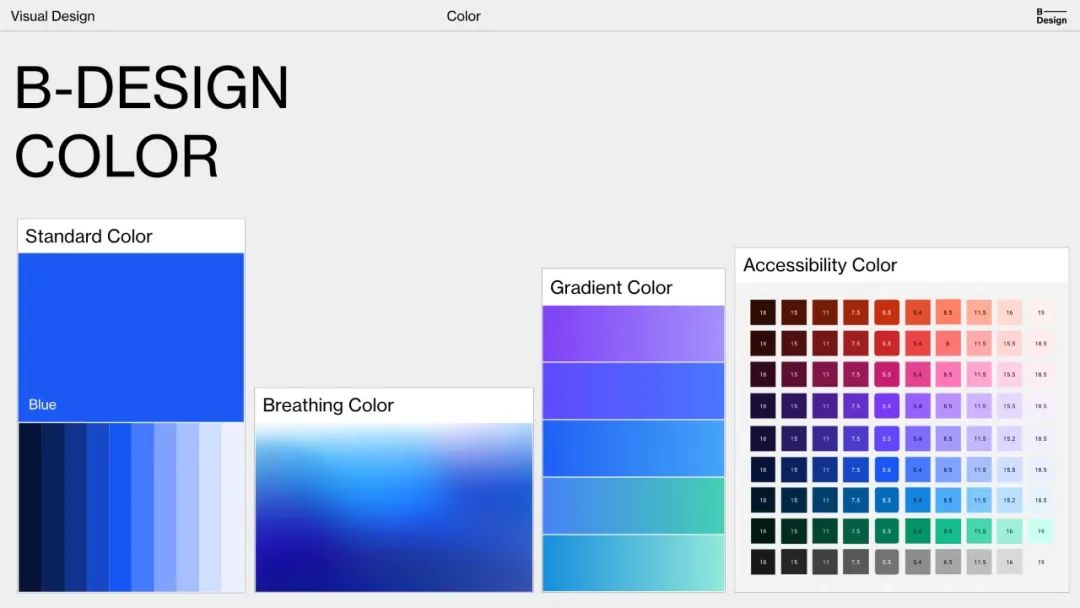
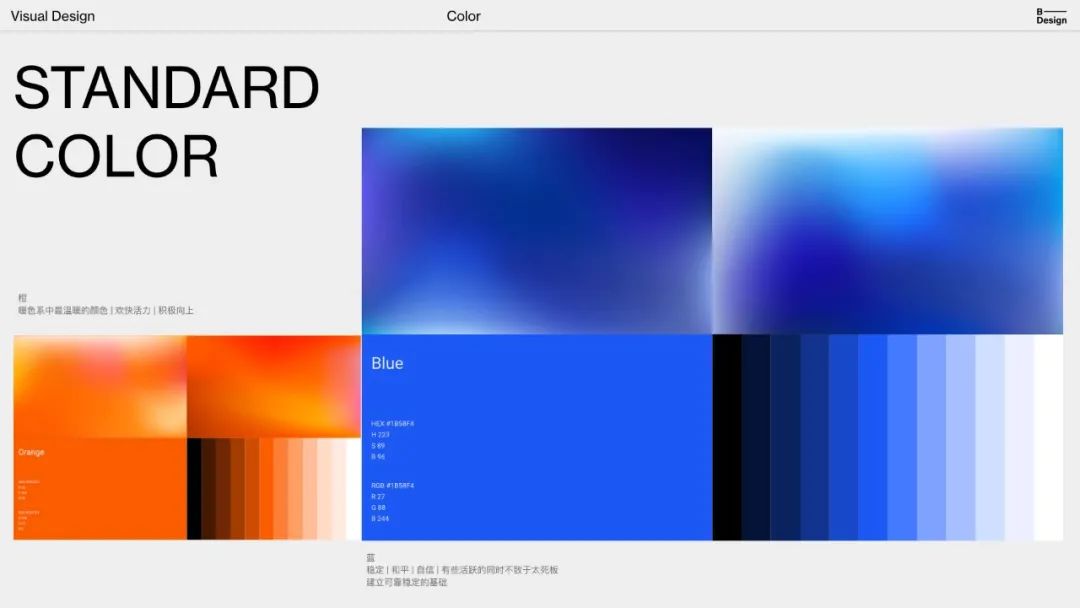
标准色 Standard Color
B-Design提供冷暖2色代表,橙色作为暖色系中最温暖的颜色,欢快活力,积极向上,蓝色稳定,和平,自信,有点活跃的同时不至于太死板,建立企业服务产品的可靠性与稳定。

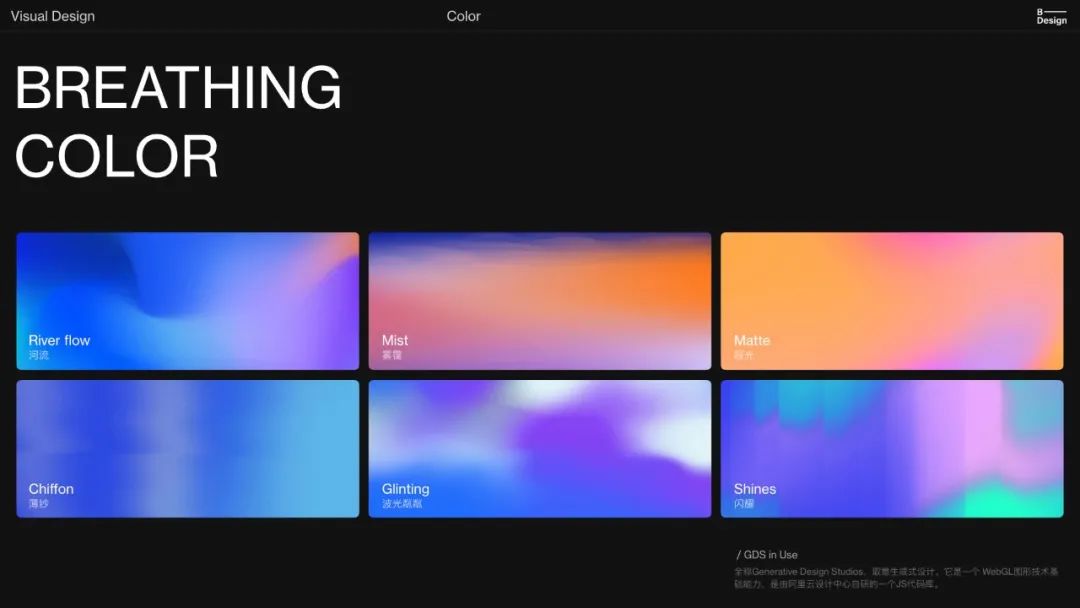
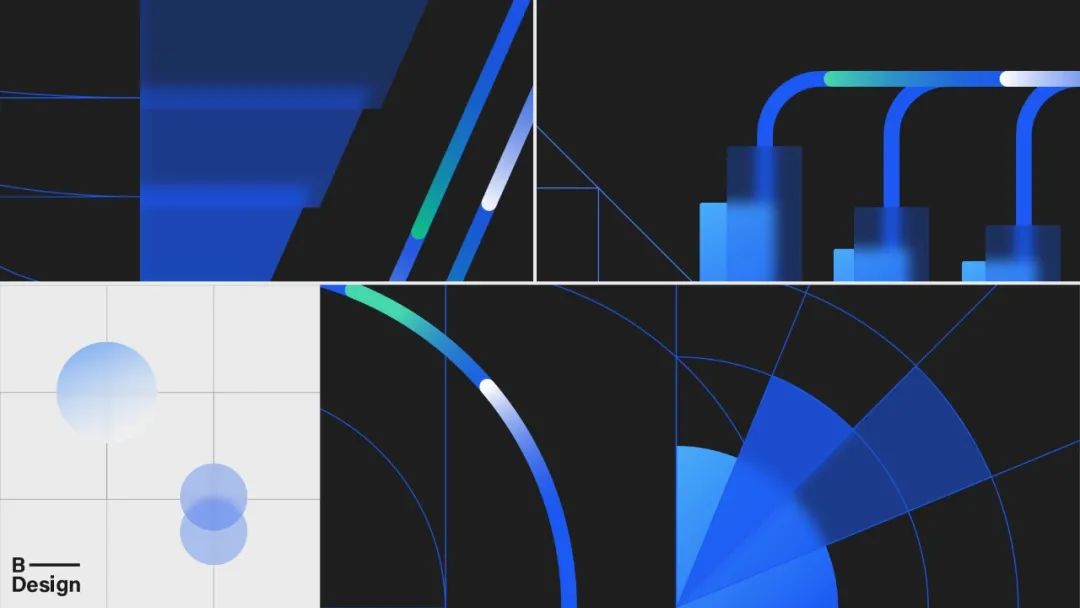
呼吸色 Breathing Color
呼吸是机体与外界环境之间气体交换的过程,是我们赖以生存的介质。
B-Design的呼吸色「Breathing Color」,灵活,流动性强,带入科技与智慧感,在繁忙的数字世界、人机交互过程中,鼓励正念(mindfulness)和交流(communication),也传达其不断的思考性(thinking)。让品牌与界面呼吸起来 。
呼吸色作为B-Design设计最核心的特色之一,应用在卡片中,大背景,品牌氛围等场景中。

冷暖融合渐变与呼吸感的风格,共同构成了B-Design灵活而又统一的视觉体系
同时,阿里云设计中心内部GDS(Generative Design Studios),开发了一个B-Design呼吸色彩工具,可以自定义调整颜色、动态类型,呼吸频率等。

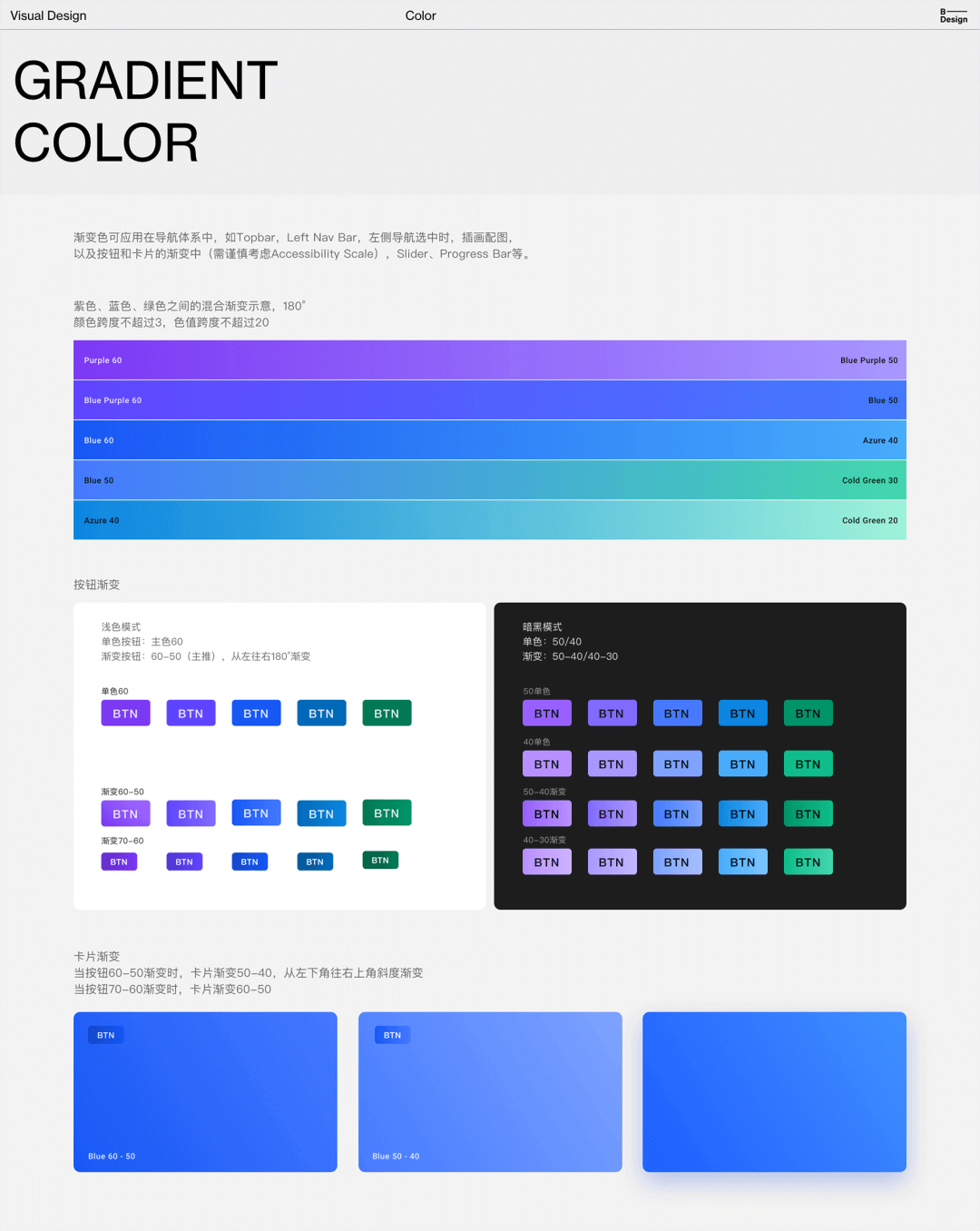
渐变色 Gradient Color


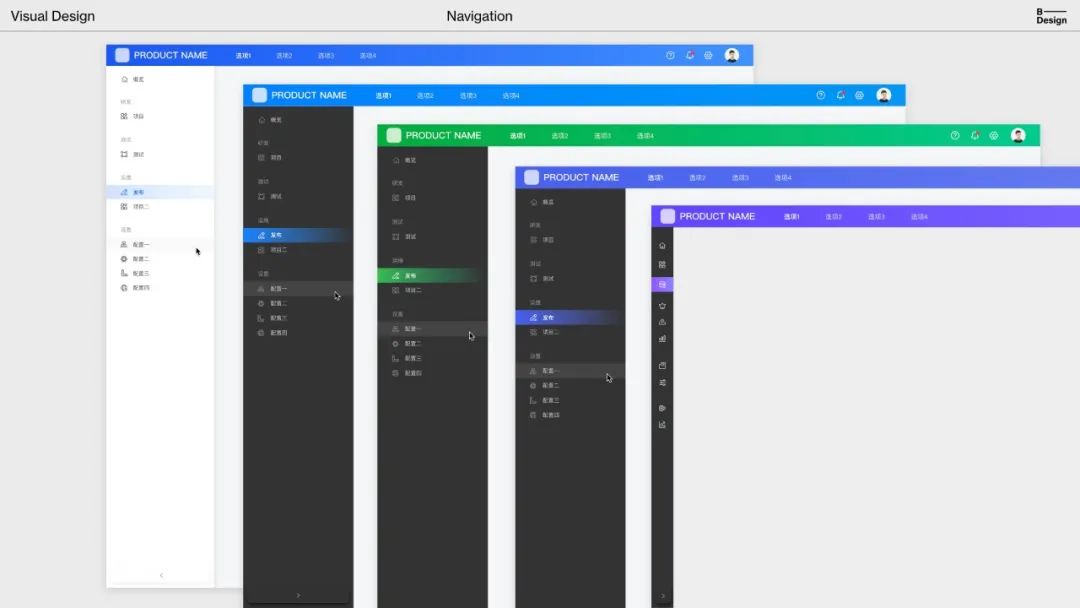
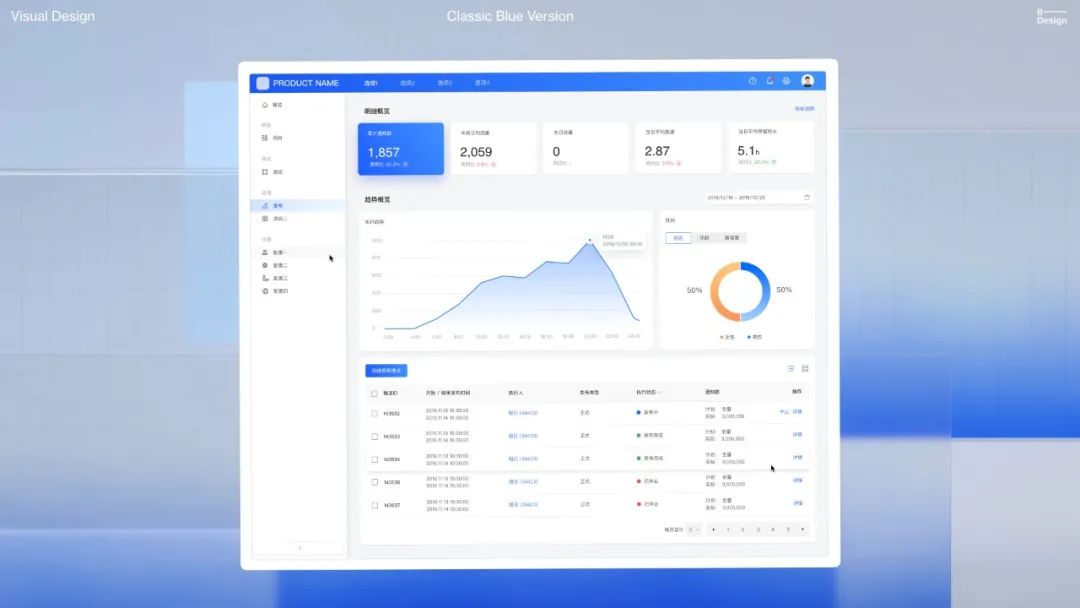
B-Design蓝,渐变色应用在导航、高亮卡片、数据图表中

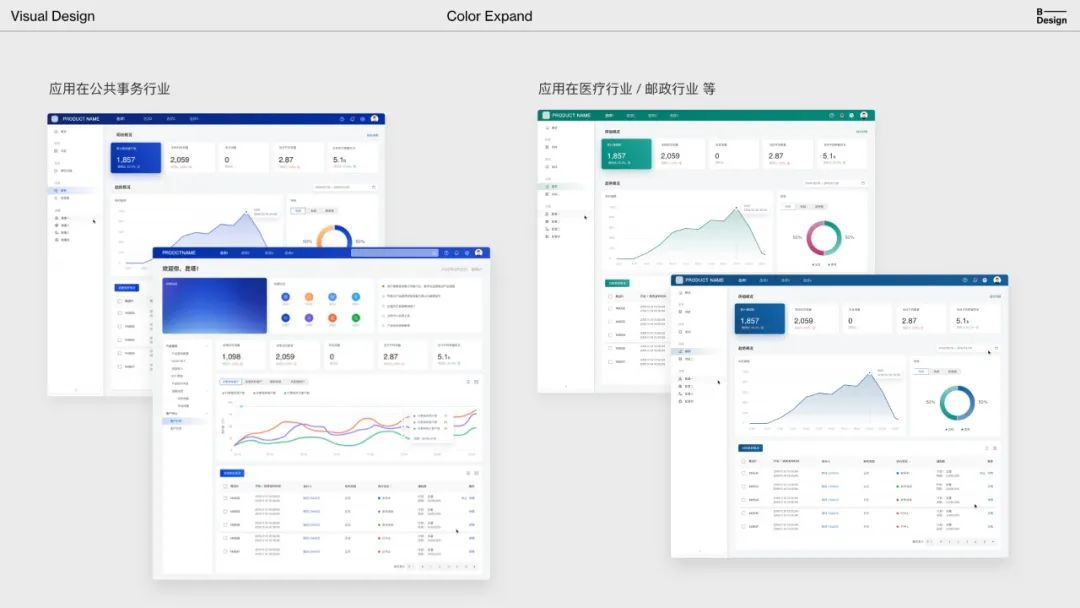
带有行业属性的色彩应用
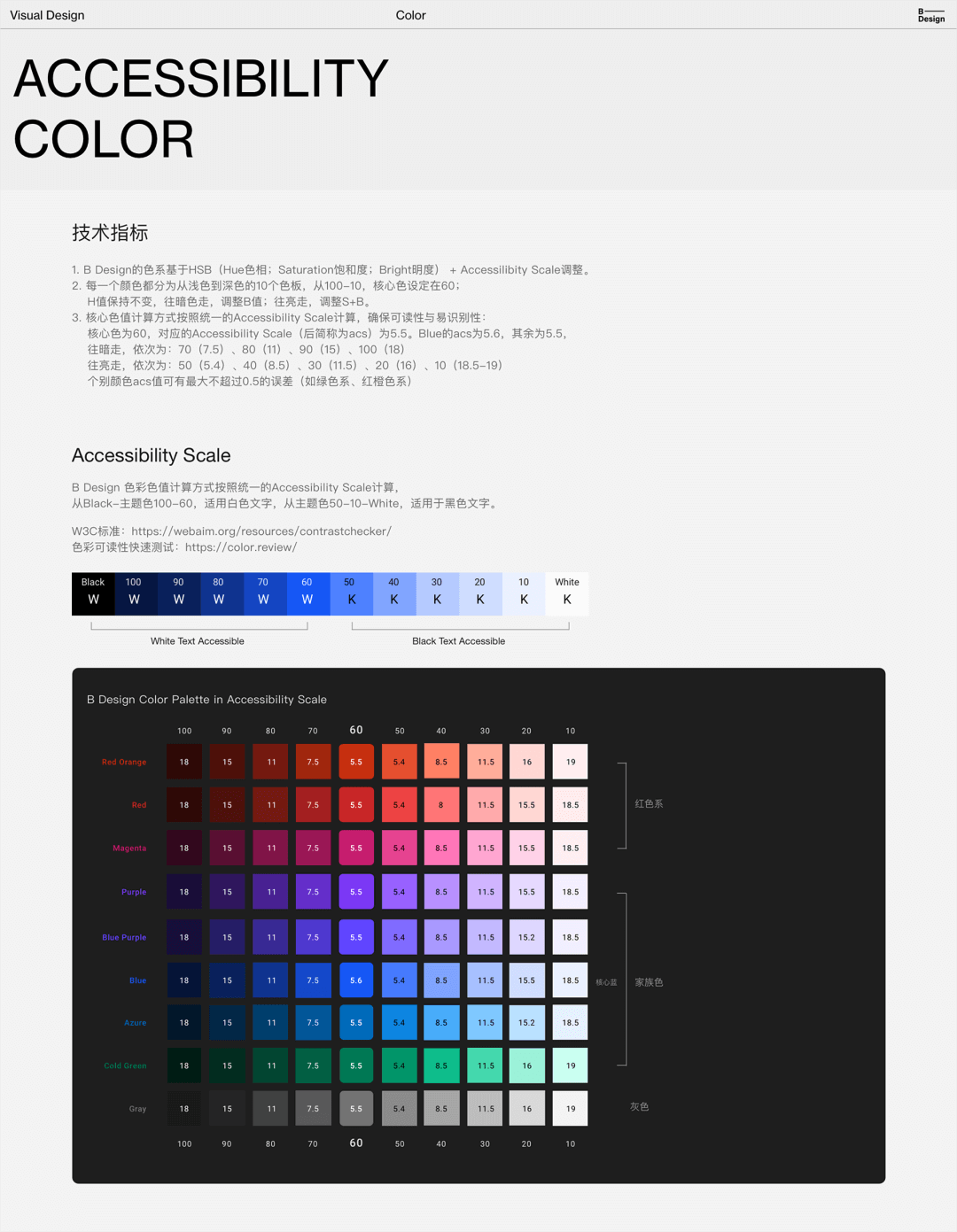
无障碍色 Accessibility Color
在遵循阿里云XConsole无障碍体系时,B-Design色彩增加了2个细节:一是核心色的色彩的acs值都为5.5或5.6,误差不大于0.1,再以统一的acs值往亮和暗色调整,确保整体颜色色卡在横向和纵向上和谐统一。二是浅色与暗黑颜色为一套,在light mode下,色彩主要集中在50到100之间,在dark mode下,色彩使用在10-60.

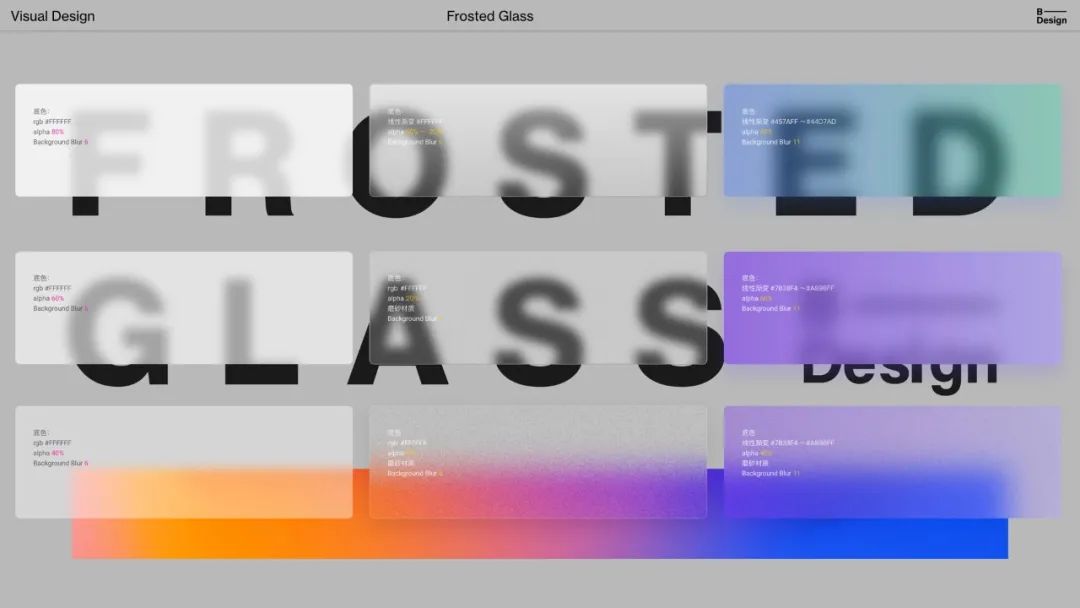
# 虚实-毛玻璃
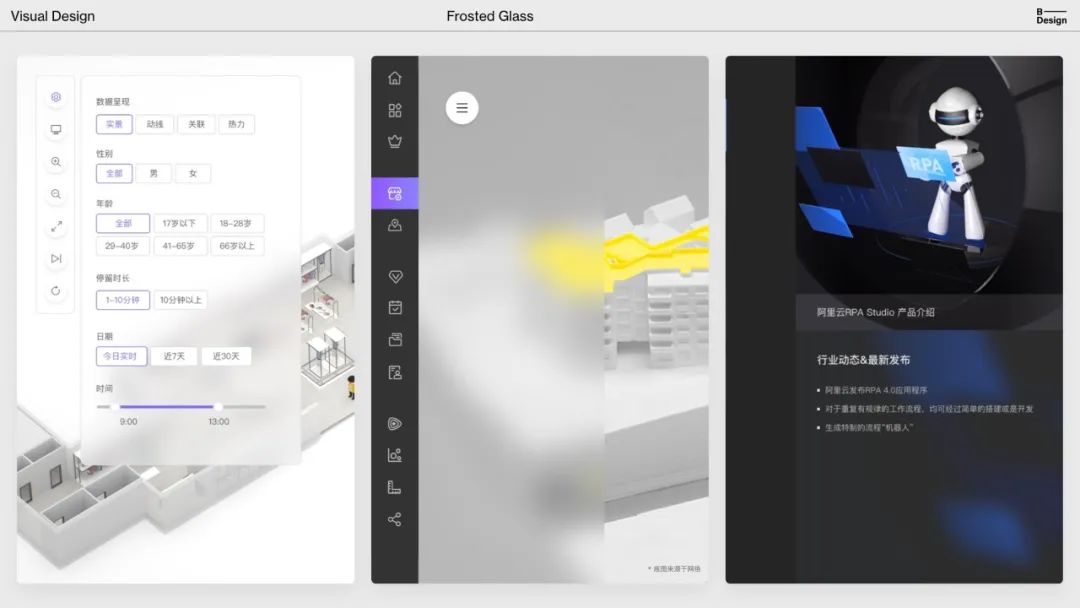
虚实作为阿里云设计语言的一个风格语义点,在B-Design这类主关注用户界面的设计上,主要体现为材质毛玻璃Frosted Glass。
在物理世界中,毛玻璃做为物理元素,是清晰与写实、热闹与安静,虚实与聚焦。在用户界面中,一点点参数化调整就能快速展现界面空间感,创建视觉层次结构,增加自然精心的细节。在多复杂内容中能让用户全面感知与处理信息,有效传达信息,让信息可阅读、易阅读。时代的变迁,技术的发展,性能的提升,造就今日磨砂的设计,我们能清晰感受到材质美学在商业环境中的意义。

UI 中,毛玻璃是一种轻量级的设计元素,作辅助/支撑使用,应用在pictogram与插画设计中,也应用在2级3级导航、鼠标hover展示内容中。



B-Design的毛玻璃与呼吸色是融合在一起的。我们期望在后续的技术及设计进程中,可以再进步一些:用户可以自定义毛玻璃参数,比如背景模糊与饱和度,赋予色彩,色彩的渐变,不透明度,光影、薄厚、噪点等。
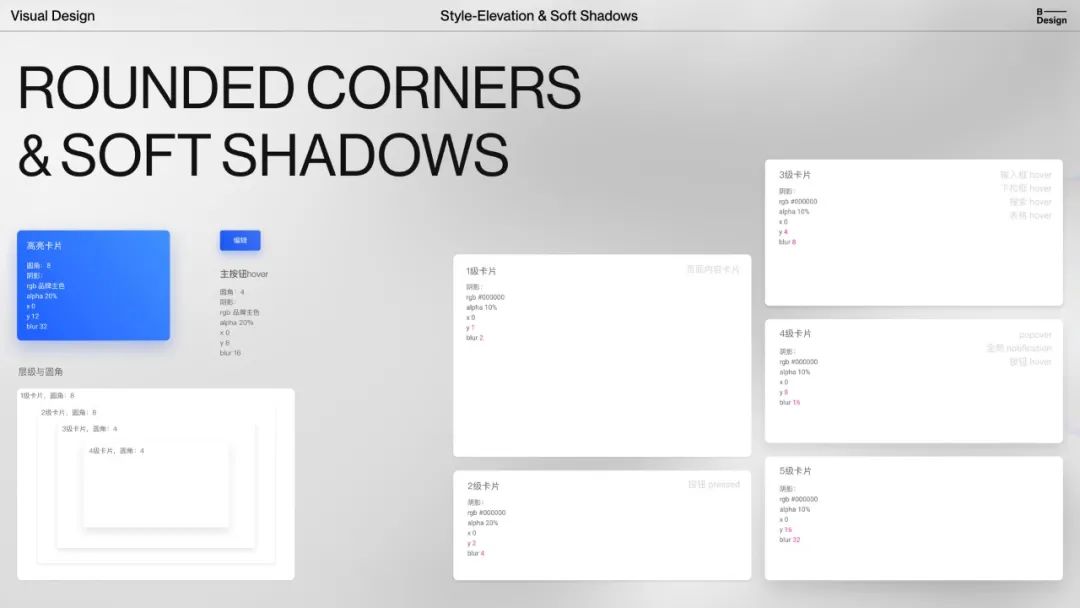
# 圆角与阴影
B-Design使用了圆角与阴影的设计风格。圆角,代表友好、亲和力,整体贯穿在B-Design的组件、按钮、卡片中。阴影,与毛玻璃材质一样,可以创建视觉层次结构,提供多种阴影层次的设计供用户选择。

在企业级产品设计中,我们采用了2-4-8-16-32px的可根据场景精细程度选择合适数值的圆角

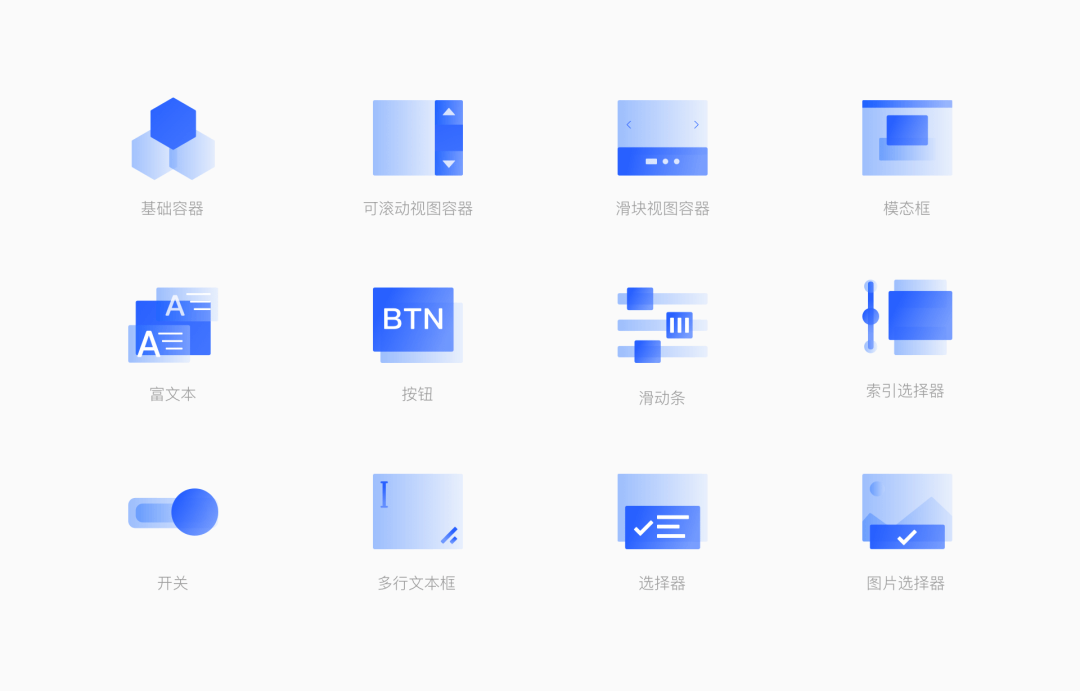
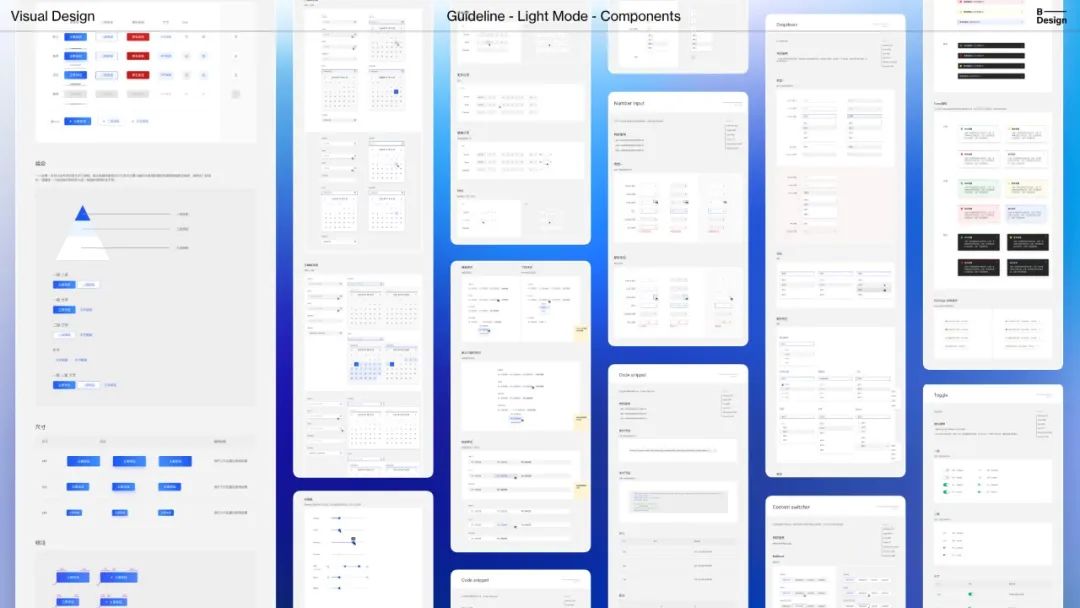
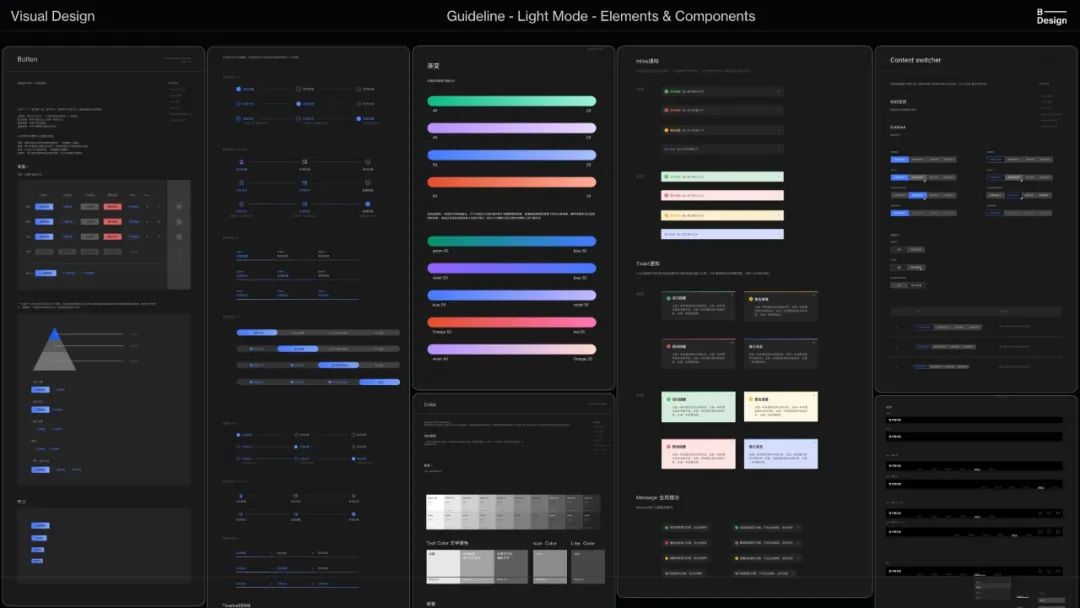
2.组件与规范
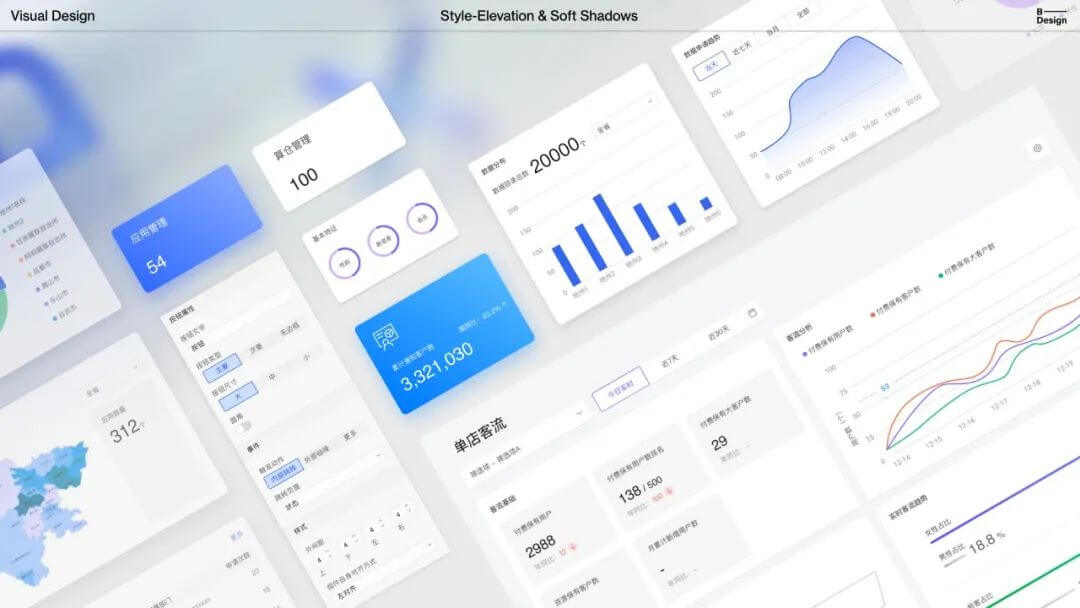
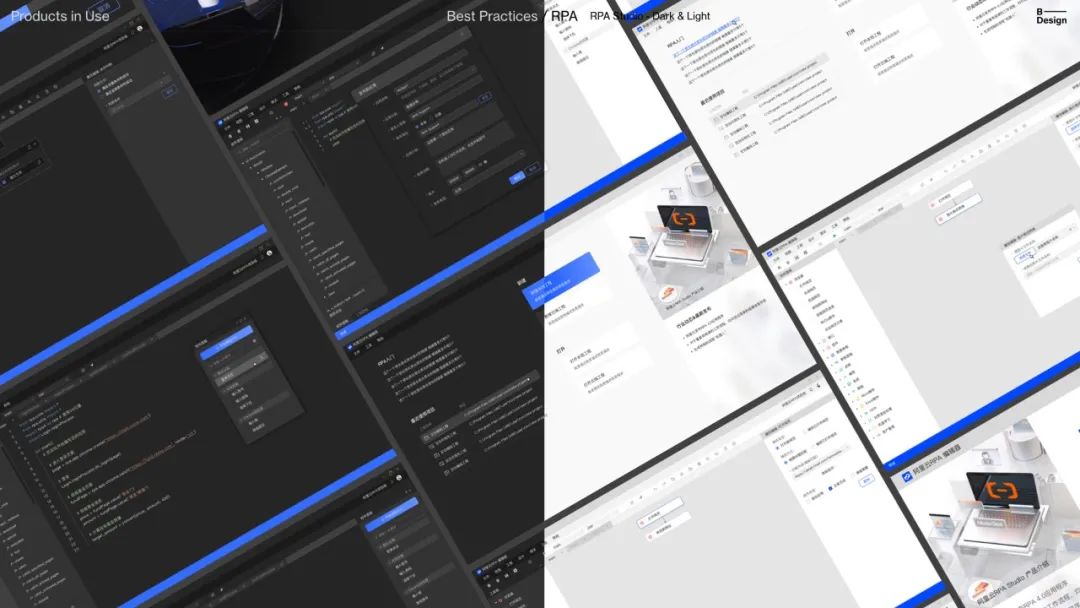
组件设计上,灵动多样极致,摆脱B类设计固有的枯燥、严肃,刻板印象提供更加灵动的视觉语言,灵活的页面框架,细腻的微动效。并从浅色拓展到暗黑及手机端。




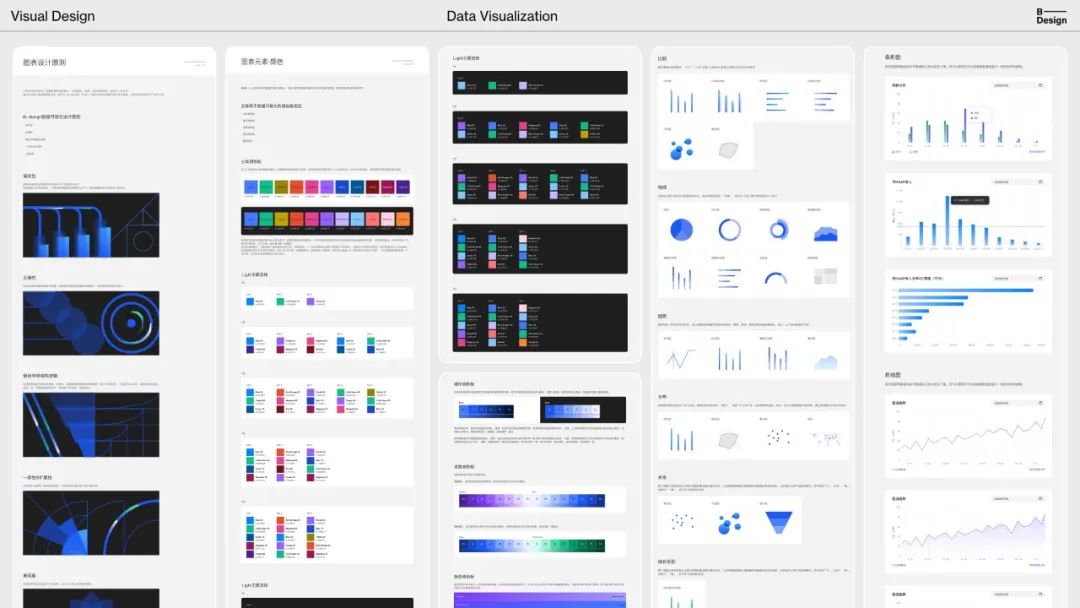
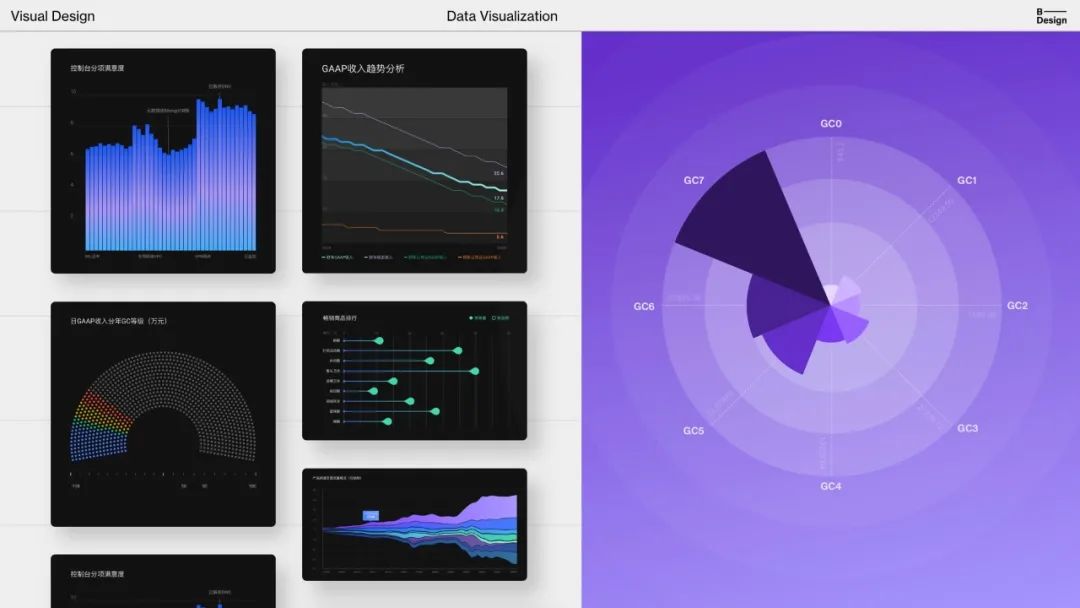
值得一提的是,我们的数据可视化设计,通过对B端产品的整理和总结,确定了五个设计原则:诚实性、正确性、倒金字塔结构逻辑、一致性&扩展性、美观度。形成了一套可参考的数据可视化专业指南,最终达到可快速灵活运用于产品设计中。



②
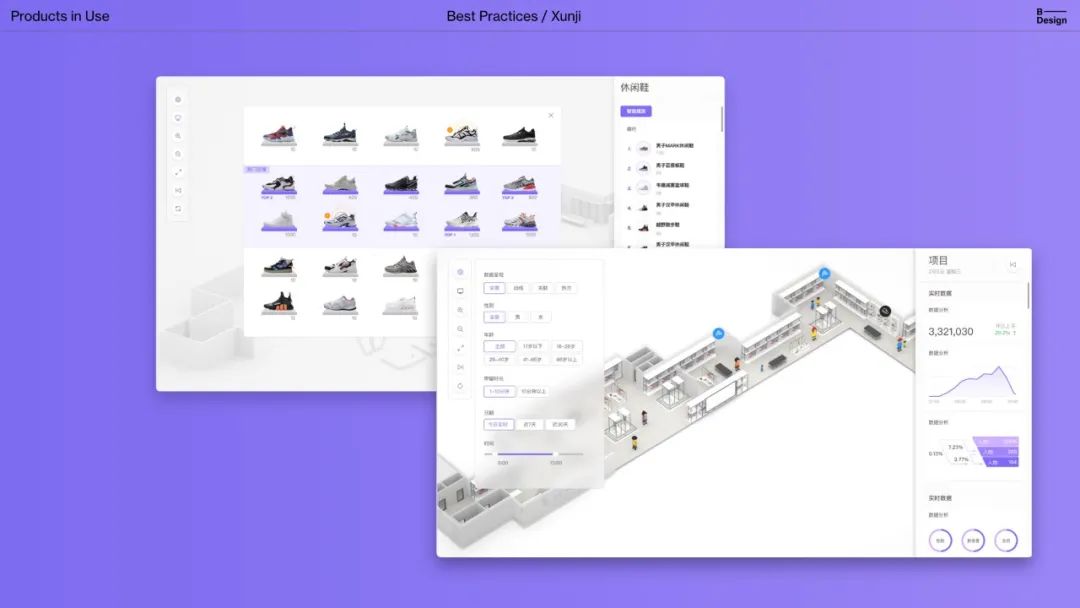
B-Design的设计应用

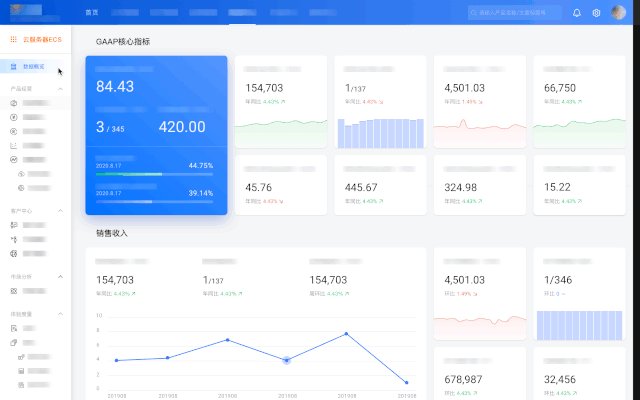
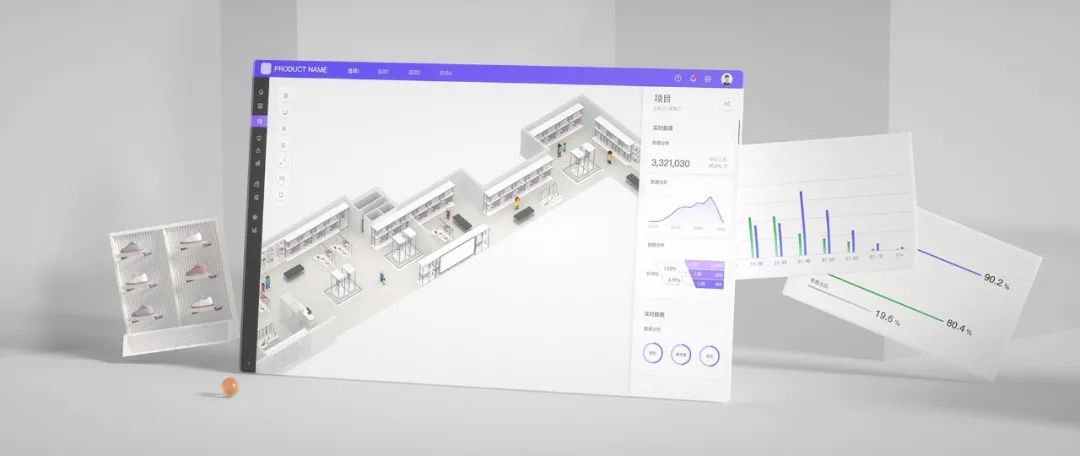
我们的场景来自于阿里云不同业务及这些业务中提炼出的共性和特点。从核心设计语言建立基础通用模版设计的同时,也输出面向各行各业带有自己强烈业务属性的设计。
目前,我们共赋能了3大领域,6+行业,10+产品。
行业SaaS
面向垂直行业,如零售、工业、金融等

通用SaaS
面向企业办公、ERP、CRM等企业通用领域

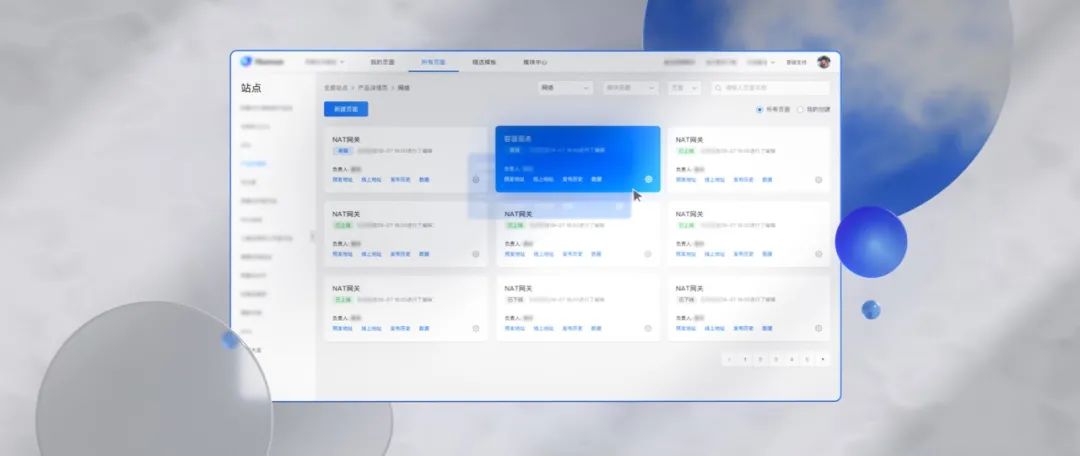
云化工具
面向开发运维等工具类场景

B-Design的不同行业/场景/产品设计实践为企业建立开箱即用的体验设计方案。从文章开篇前言中“从大规模生产模式变成大规模个性化”,我们可以看到B-Design即提供企业服务通用设计,也提供行业通用设计,无设计能力的中小企业或独立开发者,可以使用B-Design快速地搭建自己网站。另一方面,允许用户定制化的设计,即云计算生态下的各个行业开发者,设计师,都可以参与B-Design的共创,利用B-Design的风格建立属于自己的设计模板,设计规范甚至是设计系统。
让B-Design更具活力、更灵活、更具吸引力和更有意义。

③
做好的设计
在《The Technium》这本书中提到:
传言巴勃罗·毕加索(Pablo Picasso)曾这样说过:“计算机的问题在于它只给你结果。”> 这些数据驱动的庞大关联系统会给出很多结果——当然它们都是好的——但这也是它们唯一能给我们的东西。> “给我们好答案”正是超级电脑所做的事情。在云计算的未来世界,完美的答案将成为一种商品。
虽然上句话针对计算机及人工智能快速发展下越来越多的设计被AI进行快速设计与生成,计算机需要“给我们好的答案”。但反观越来越多的设计语言与设计系统产生,或急于求成,或质量不佳,B-Design还是希望能借由技术与设计的手创造舒适的体验,美观的视觉,为产品增值。好的设计会越来越成为我们的核心竞争力。我们不仅仅要“好的答案”,更需要“好的设计”,以成就“好的商业”。