B端弹窗简介
弹窗是一种交互方式,用作提醒或者解决某个任务。其好处是让用户更聚焦,且不用离开当前页面,更快更容易完成任务。
弹窗既可以用作简单的任务填写,如登录注册、表单录入、信息修改、信息展示等;也可以作为提示控件中的一种,如成功、失败、警示等。
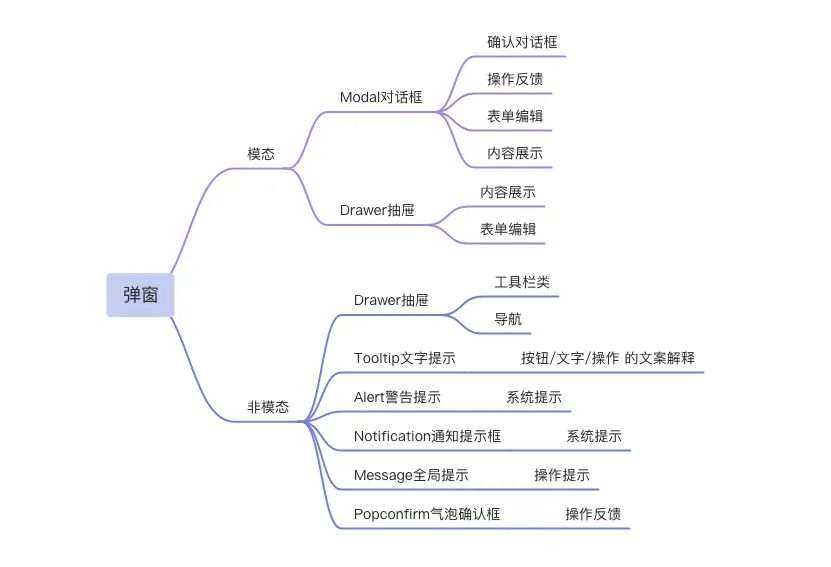
模态弹框和非模态弹窗
模态弹窗
用户必须给予弹窗反馈,除非点击关闭或者操作完成,否则弹窗会一直在。形式上来说就是给当前页面添加蒙层,使用户将注意力集中在弹窗上。
无论在现实中还是界面交互中,我们都不希望对话被打断,模态弹窗不会轻易被打断,所以对话框(Modal)通常也都是模态弹窗,而抽屉则有模态和非模态两种形式。
非模态弹窗
不需要给出反馈,不影响用户的其他操作,主要有属性配置弹窗、Tooltips、消息通知、气泡框等类型。
非模态弹窗的另一个特点就是:实时生效。点开非模态弹窗的同时仍然可以看见主界面,主界面会根据你的操作实时变化。
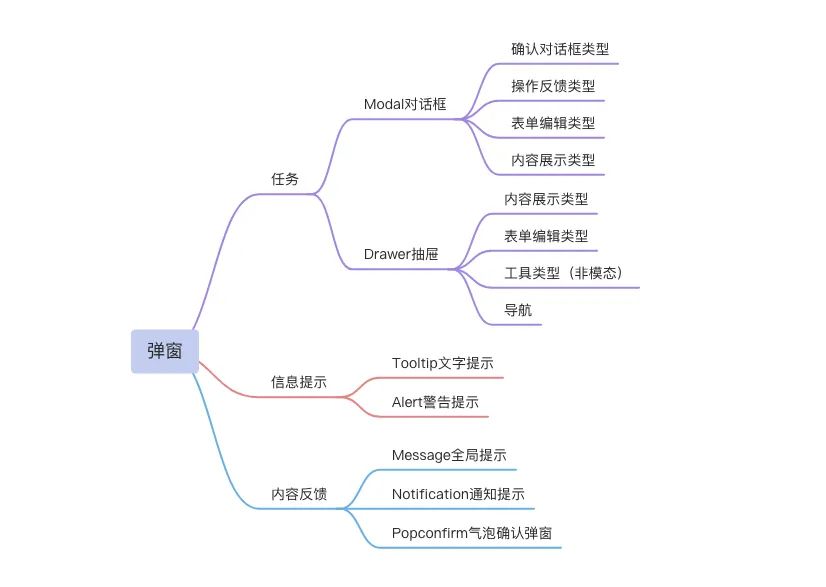
弹窗的使用场景
任务
在用户需操作相对复杂的扩展功能时更常见的是用“模态弹窗”,它承载当前页面的扩展内容,所以常常用到对话框、抽屉两种类型。
除了有标题、按钮之外通常还会有一些任务表单,它是给予当前主页面之上的一种目标任务,承载了用户明确目标的扩展应用。
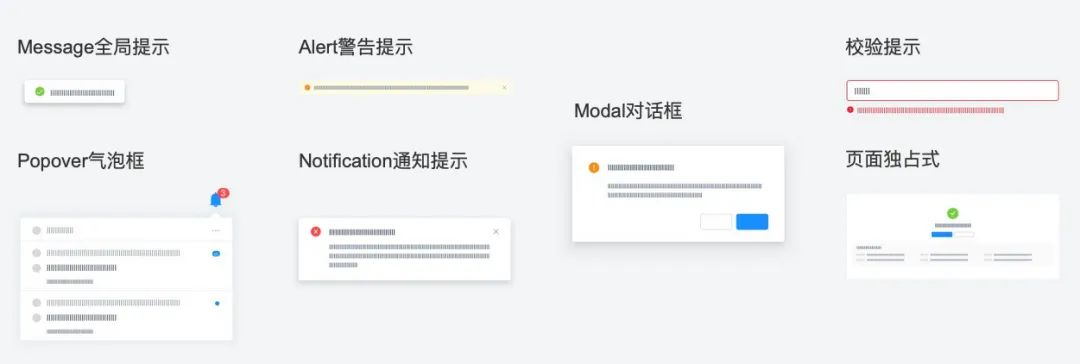
反馈
用户输入信息或操作用户界面时,系统给出相应的提示时出现内容反馈机制,一般属于“非模态弹窗”类型,在设计师设计界面时常常用到“全局提示”、“通知提示”、“气泡确认框”三种类型作为反馈消息。
但如果是重要操作确认时还是需要使用模态弹窗进行确认,另外可以反馈的还有不是弹窗的表单校验提示以及页面独占式反馈。
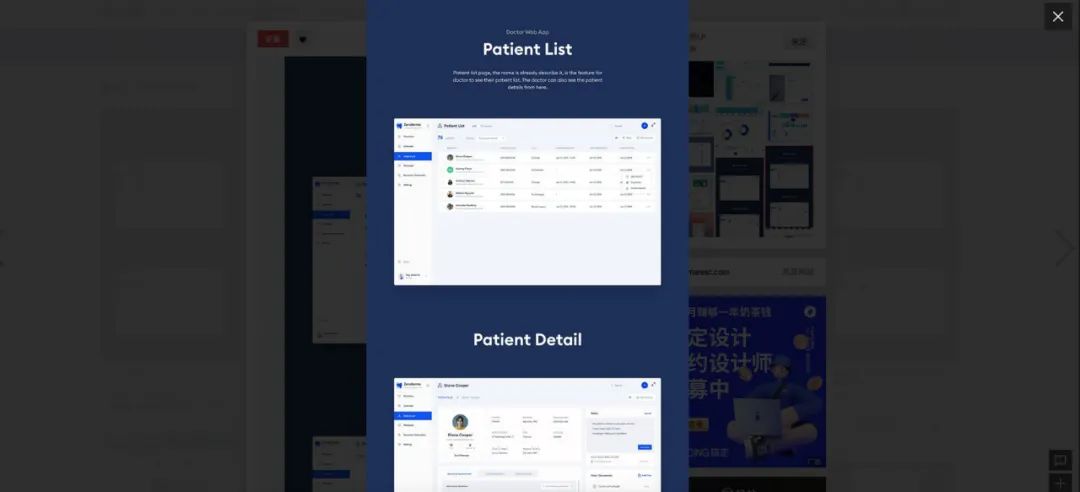
信息展示
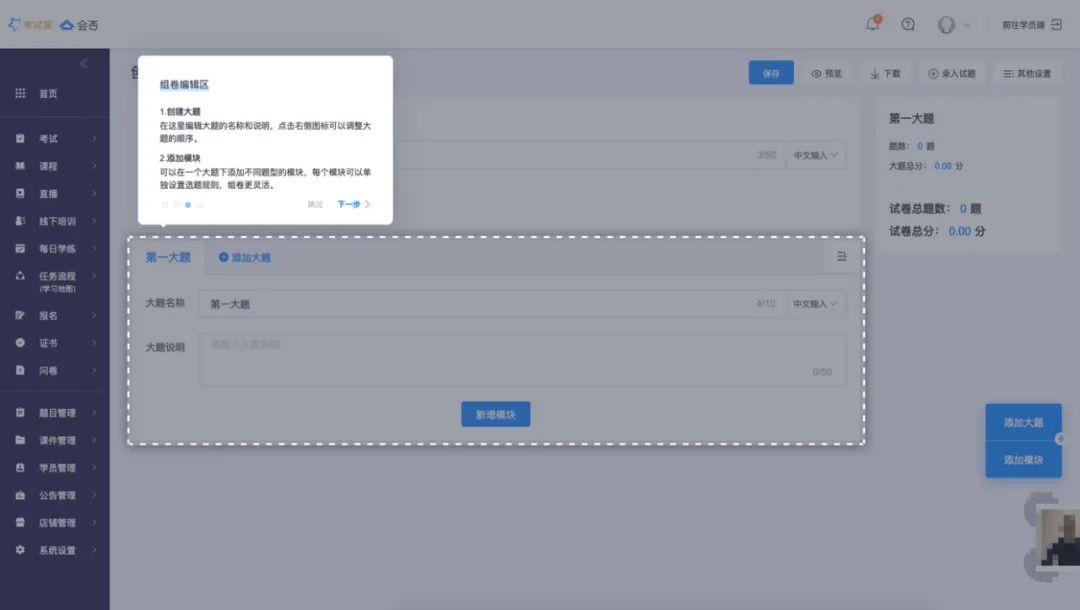
一般由用户主动触发,包含图文信息,少数会有简单的操作按钮,如确认、知道了等等。
比如操作说明和引导、欢迎界面、操作说明、帮助、功能引导、取数说明、查看详情、预览或查看大图等,这类信息往往与当前页面紧密相关,并不适合用跳转页面,因为这样无疑会加深页面层级,增加用户的认知负担。
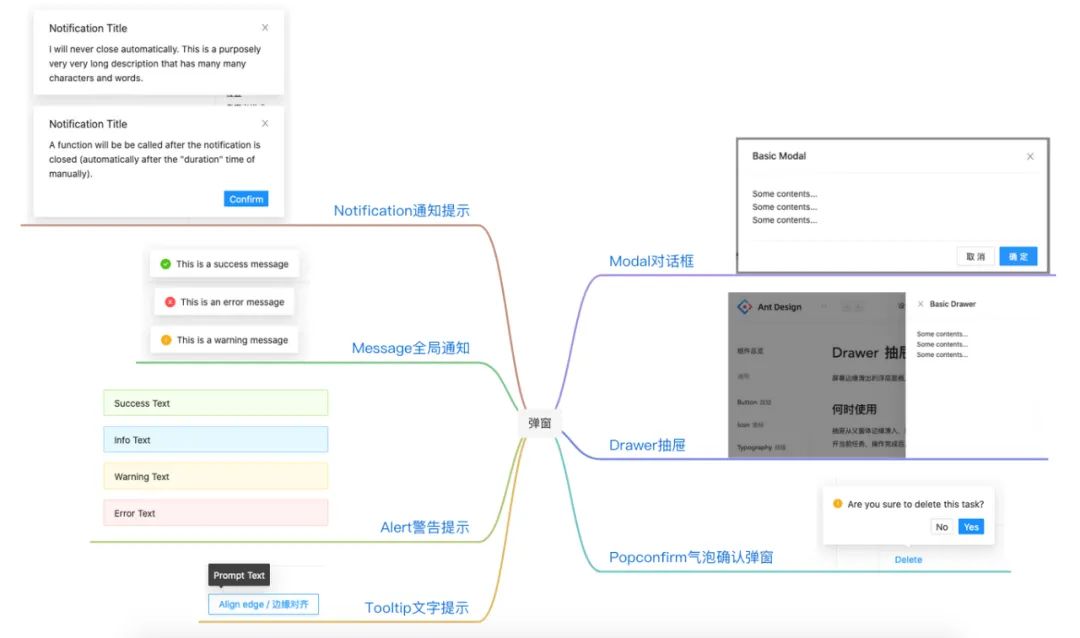
七种B端弹框类型
Modal对话框

优势:通过全局的半透明黑色能够让用户更加聚焦,集中精力去处理好当前事情,能够通过透明度展示背景,让用户了解到自己并没有离开当前页面。
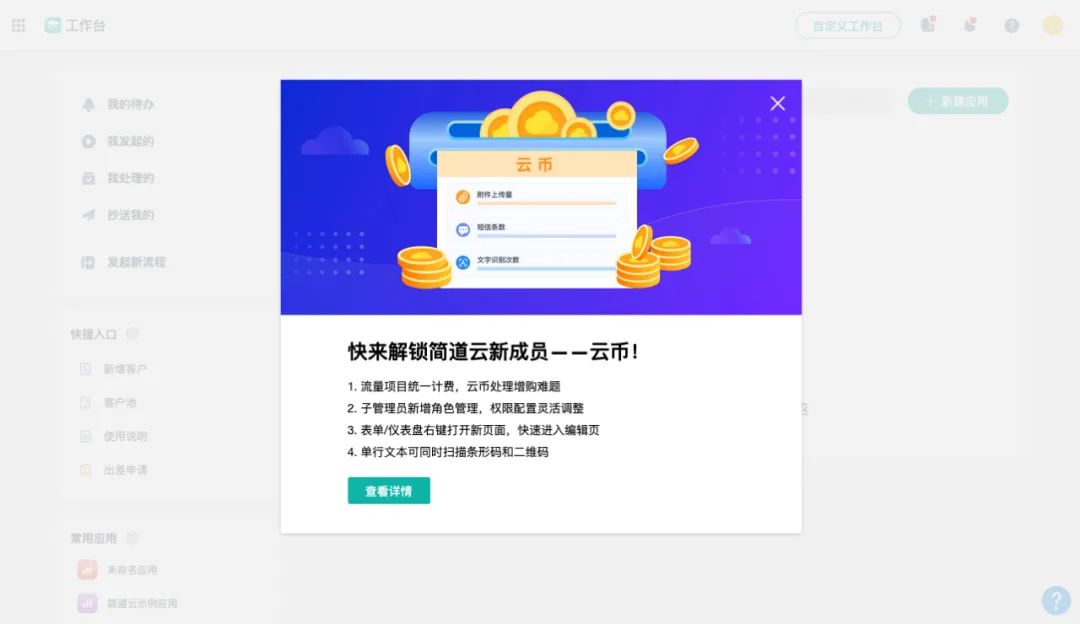
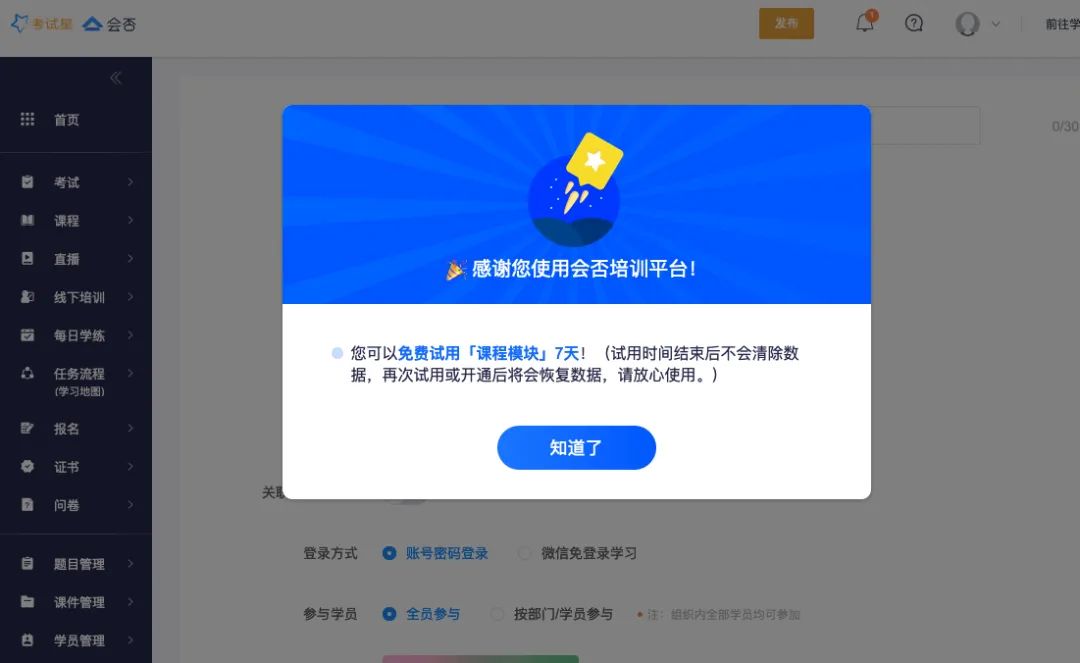
通知公告类

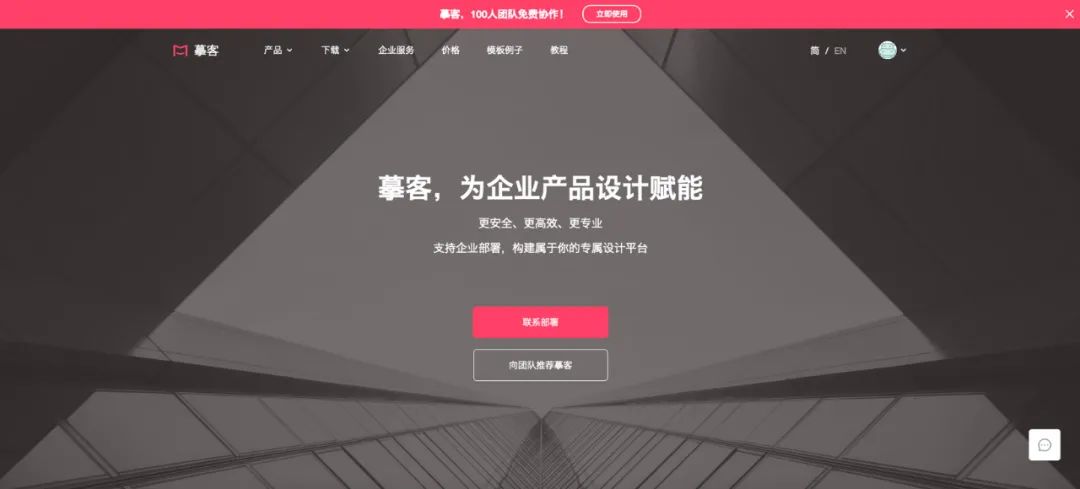
▲营销弹窗出于营销目的,这类弹窗都会第一时间出现在你面前,直到手动关闭,它的特点就是不用登录也会出现,提高曝光率,便于拉新和转化。
▲公告通知弹窗主要是为了将一些重要信息通知给用户,这些信息要么来自一些被触发的事件,要么来自应用开发者的信息,一般在用户登录后第一时间弹出,确保用户不会错过。
需要注意的是,在应用的通知中心一般也需要保留这类重要或者高级别的通知,以便用户可以随时查看回顾。
▲提示类弹窗是由应用程序主动弹出的消息,主要有三种状态:错误、警告、确认。通常是用户进行某项操作后给出的反馈信息,会中断当前工作流,属于阻塞型提示。
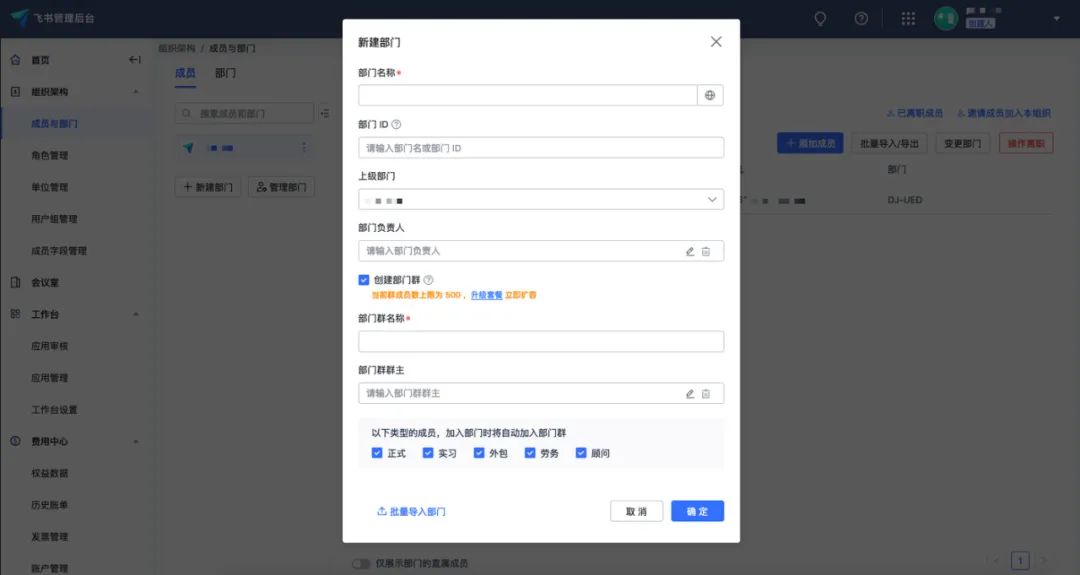
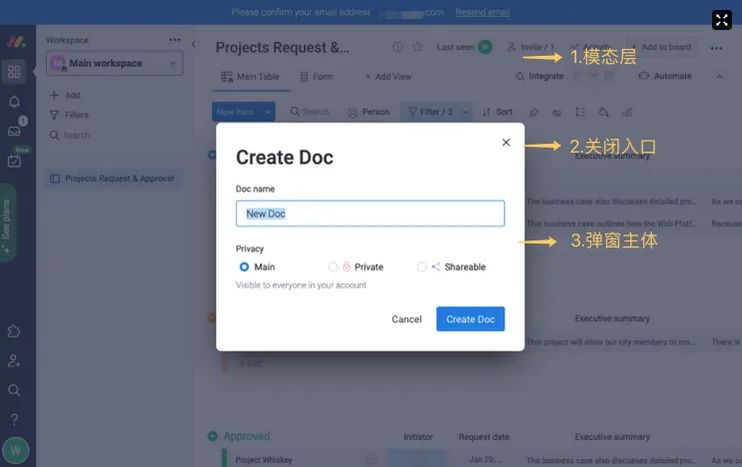
操作配置类


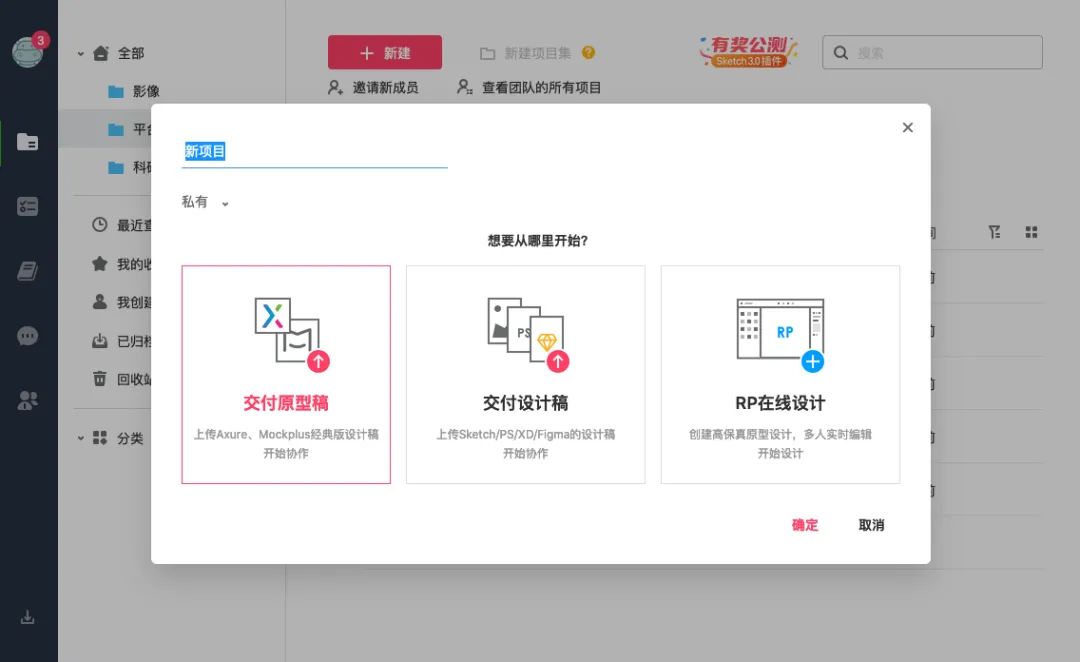
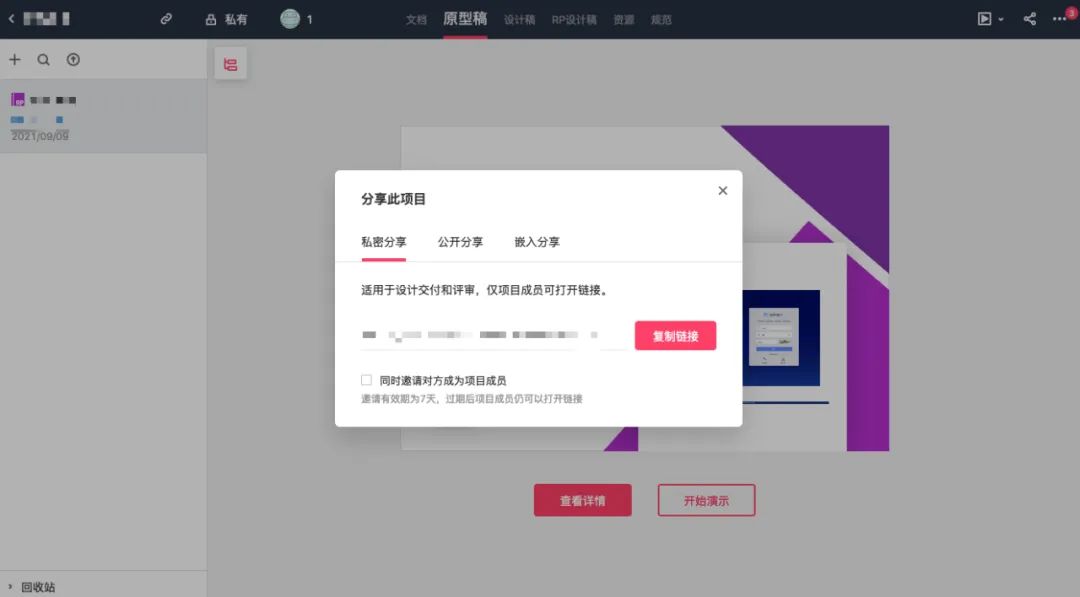
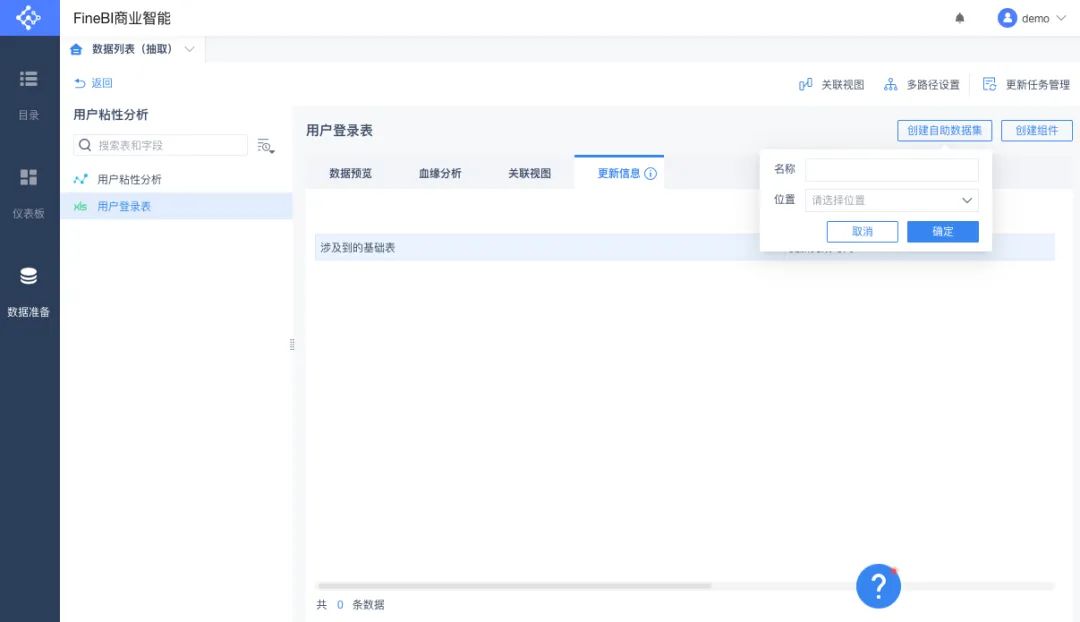
▲简单配置(表单少/操作清晰)“简单”意义上的弹窗可以理解为只有平铺的表单让你选择或输入,交互清晰明了。比如创建项目、分享链接、更改名称、收藏采集等操作。
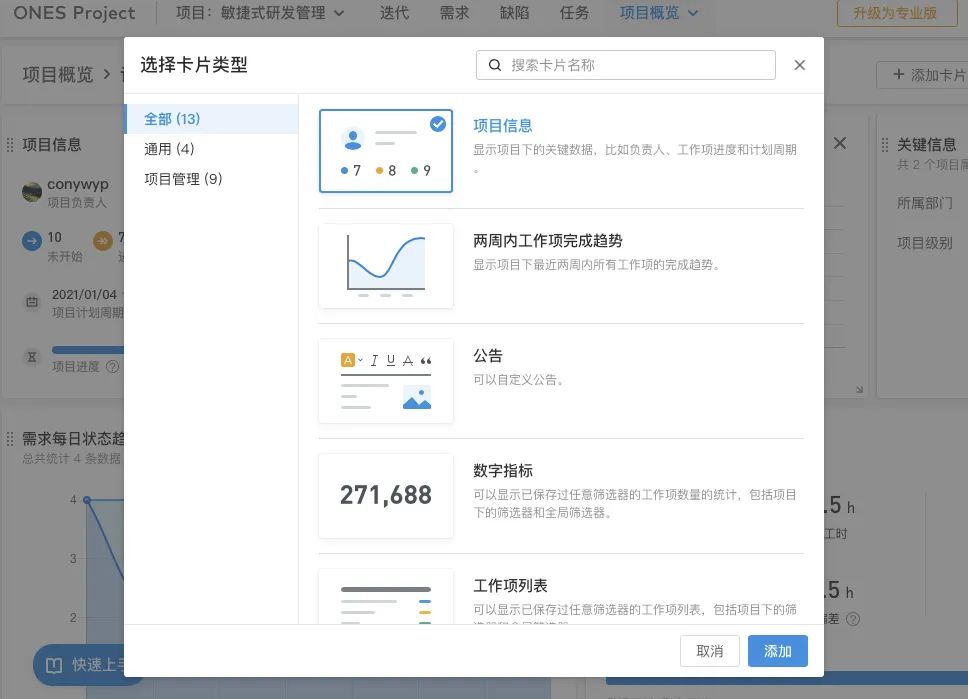
▲标签页弹窗有些应用的功能配置中有很多复杂的属性,简单平铺的弹窗无法满足需求,需要分层分类归纳。
优点是合理利用了空间,也能让用户更好地理解信息层级。标签页弹窗的设计必须合理且适度,找到信息之间的因果关系,仔细斟酌并加以连接整理。
同时,单个弹窗中的标签页不宜过多,一般不超过五个(动态可增减的标签页除外)。
如果考虑项目未来扩展,建议将标签改为竖项显示。

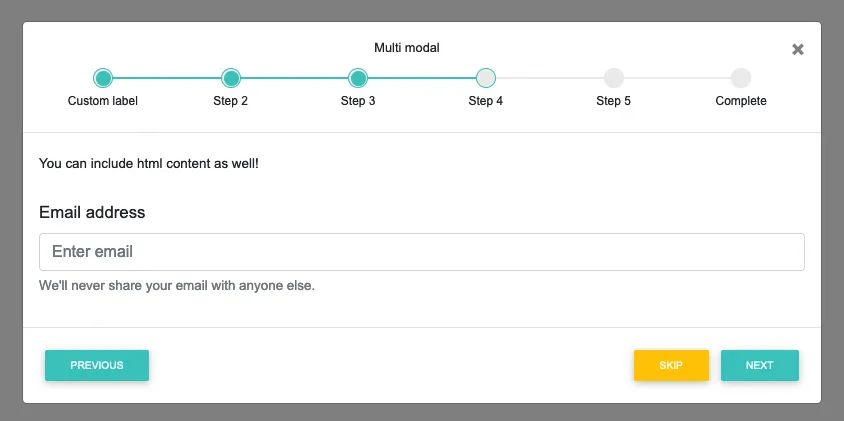
▲流程步骤弹窗分步弹窗是分步表单的衍生品,因为在实际项目中,发现大型的分步表单难以满足现阶段对于小型内容展示的需求,因此分步弹窗便诞生。
分步弹窗的主要特点是页脚上会有下一步、上一步两个选项供用户选择,同时用户点击下一步后,会在左上角提示用户进行返回。
Drawer抽屉
Drawer抽屉指从屏幕边缘滑出的浮层面板。
优势:“抽屉”的页面空间更大,它能够承载更多的内容、信息,与主页面亲密度更高;
劣势:“抽屉”的灵活度比较低,比如“对话框”可以根据业务的内容多少去变化它的宽度与高度,而抽屉只能横向/纵向降低尺寸。
“抽屉”可以作为模态类弹窗的扩展应用的一种,它与对话框在功能上很相似,都属于任务型弹窗,并且都属于“模态形式”。
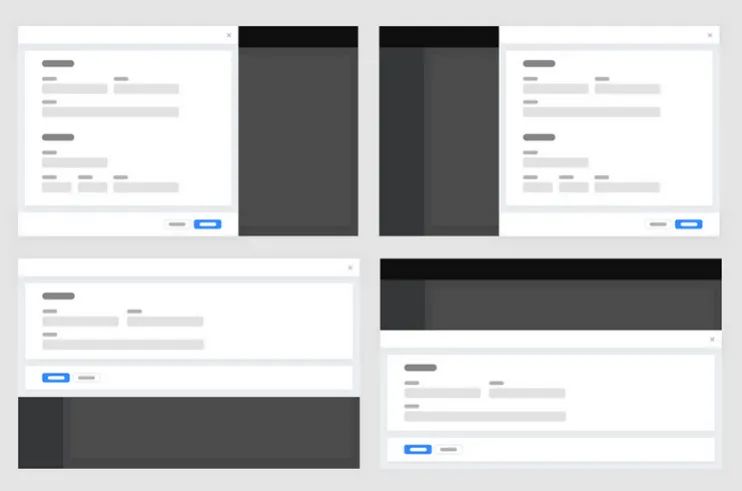
但是“抽屉”的出现形式与“对话框”完全不一样,对话框是在主页面中以弹出的方式出现,而抽屉是与主页面有着相对位置关系平滑展开出现。
抽屉出现的形式可以分为四种类型,分别是:
向左平移;
横向右平移;
底部向上平移;
顶部向下平移;
常规情况下设计师在Web端中使用横向左平移频率最高。
一般推荐抽屉从右侧出,我们经常用抽屉调取信息、填写表单,从右侧展开抽屉不会遮挡父级页靠左侧的内容(通常页面中最重要的信息都放置在页面左侧)。在抽屉中填写表单或核对核心都仍然可以参考父级页内容。
也有从底部出的抽屉,如下图👇;从左侧和顶部出的抽屉作为一般作为导航使用。
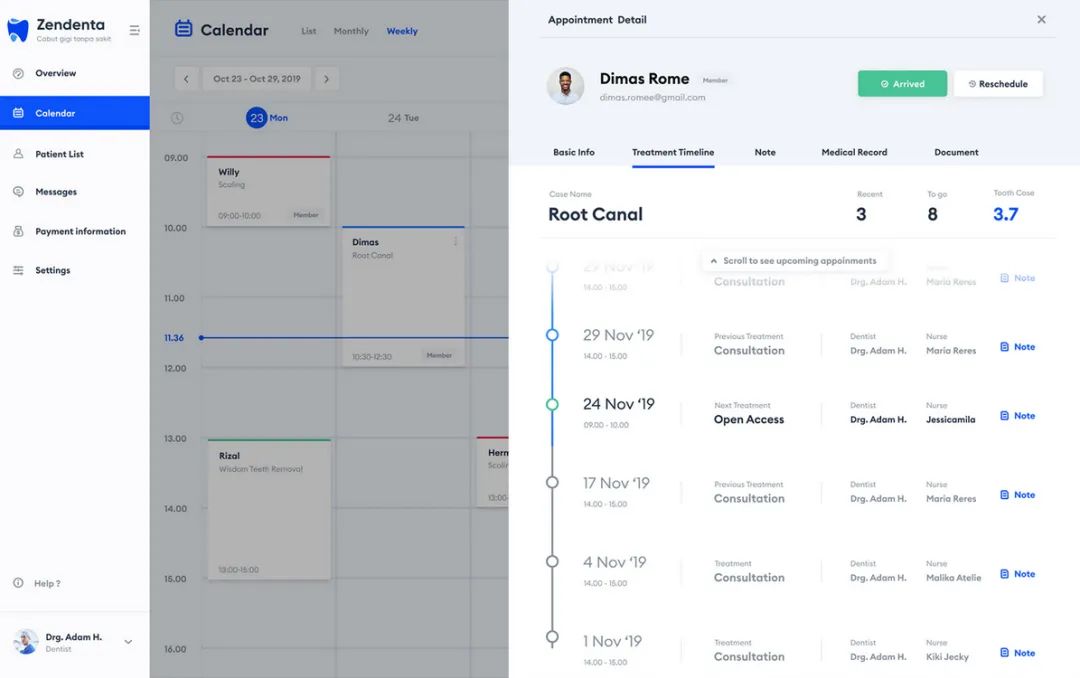
内容展示类型

“抽屉”最大特点是空间较大,能够比“对话框”更友好的承载庞大信息内容,并且“抽屉”是由平滑展开出现它比对话框跳出感更弱。
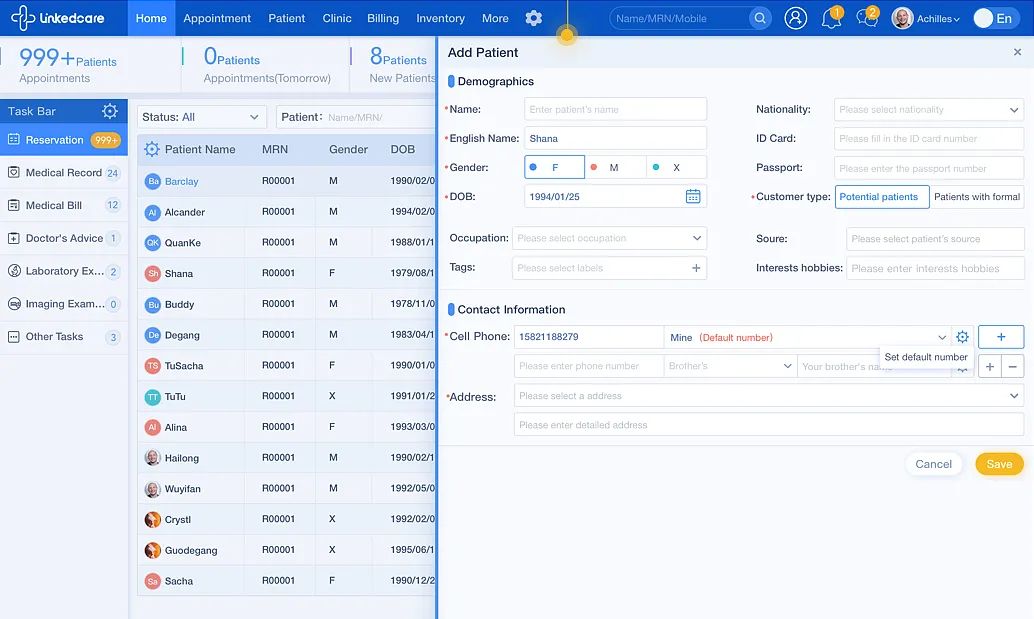
表单编辑类型

抽屉可以保证用户快速捕捉信息,同时消除弹窗过渡差异较大产生的排斥感,建立相应的联系性。表单编辑类型抽屉一般是模态型
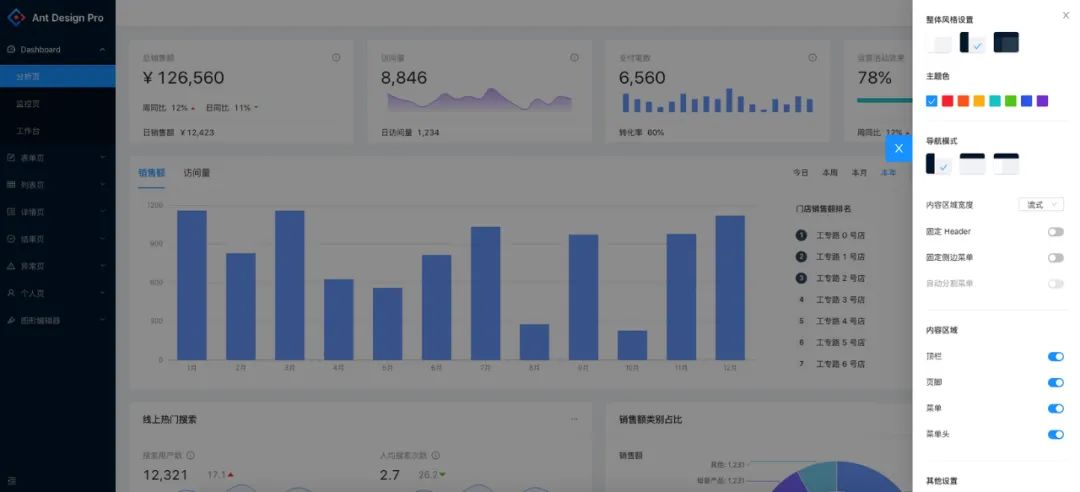
工具栏类型


工具编辑器类抽屉属于非模态弹窗,没有模态层也不遮挡编辑内容区,位置可以是左边或右边,或者两边都有。
导航类型
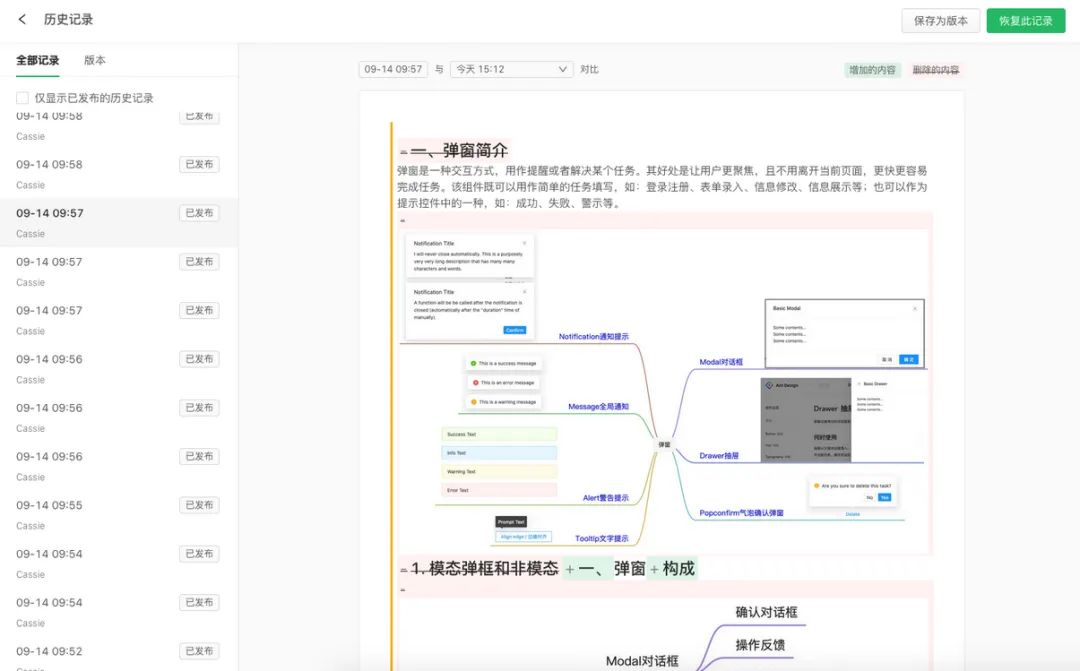
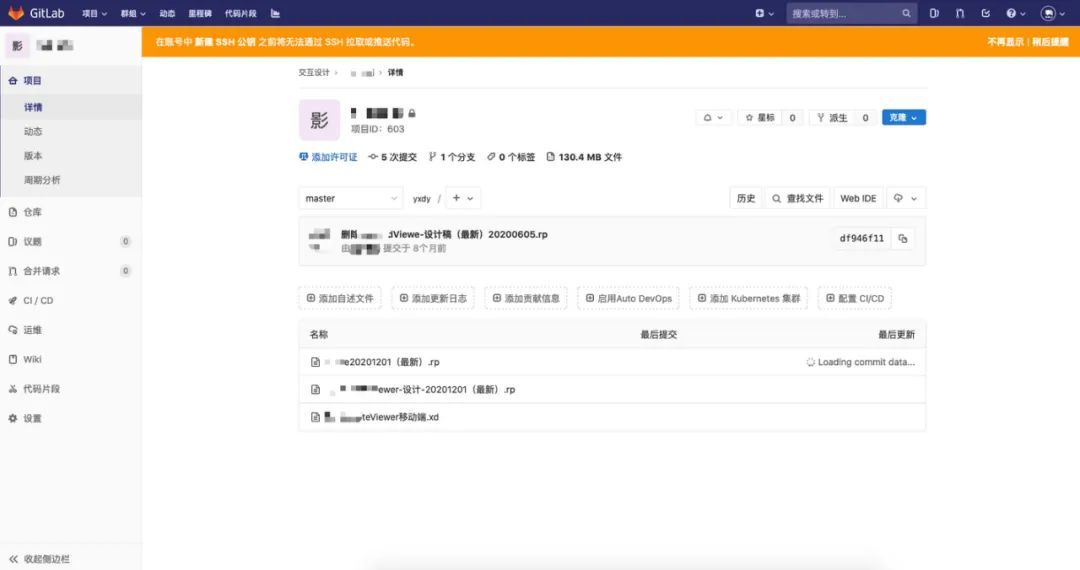
如下图,左侧抽屉式导航,导航内容为历史记录版本。
下图右侧是图片式抽屉导航。
Message全局提示
设计师在不希望用户在执行操作时中断用户并能告知用户结果的前提下,给予用户的临时反馈浮层,它出现位于页面顶部居中显示,不跟随页面滚动而滚动,并自动消失(建议3-5秒)。
全局提示是由图标、提示文本、操作(可选)、关闭(可选)四部分组成,其中可选部分是否包含可根据实际情况进行配置。
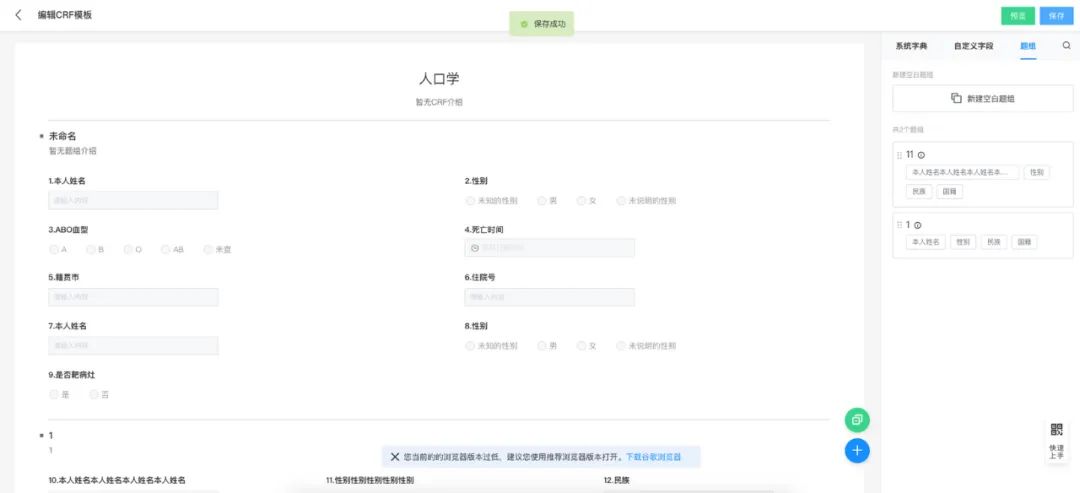
整体完结性独立页面反馈

需要在操作完成后提供一个里程碑式的结果提示,明确告知用户结果。例如:编辑好模版点击保存后,给予全局的成功/失败的提示。
针对一个操作区块的总体反馈

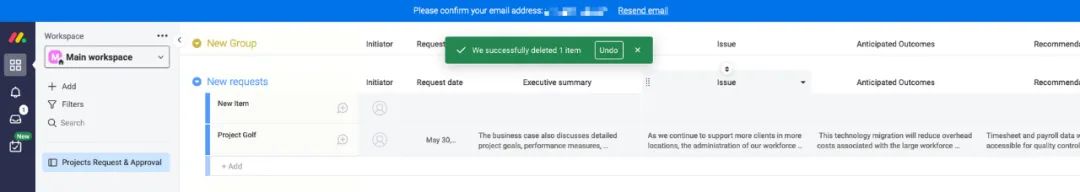
它是针对页面中某个区块操作过程的结果反馈。反馈后,页面自动跳转到顶部的提示区域。例如下图中删除一条信息后,显示删除成功反馈。
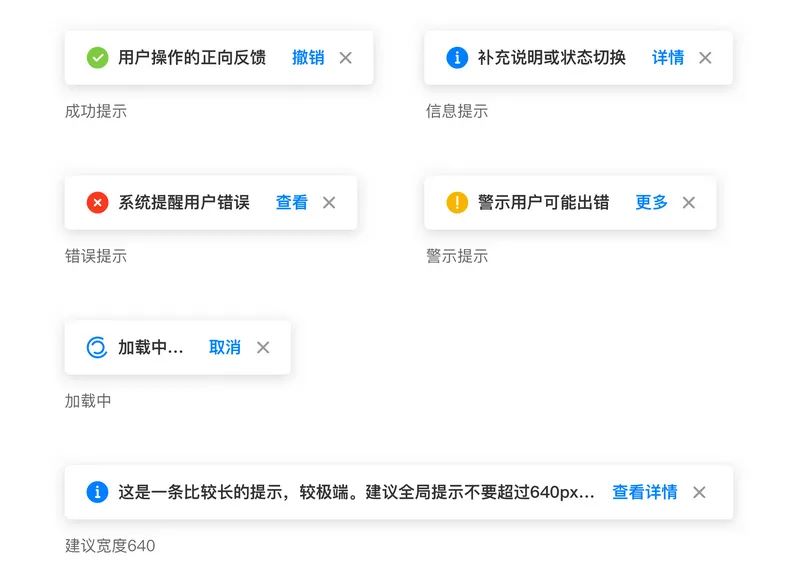
Notification通知提示
一般用于系统主动推送或通知用户复杂的后台进程结果,向用户告知重要问题或失败状态的临时通知浮层,且希望用户立马做出决策。
状态包含成功、失败、错误、警示,通常情况下出现于页面顶部右上角,反馈不随页面滚动,并可设置(建议少于6s~8s)后自动消失,是不会打断用户操作的轻量级提示方式。
希望用户立马做出决策

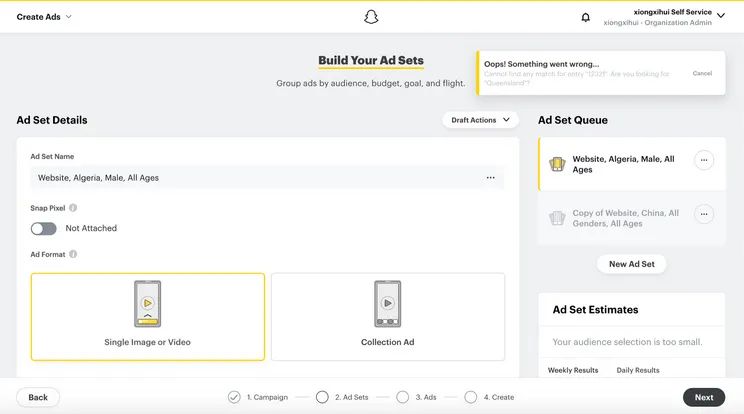
向用户告知重要的问题或失败状态,希望用户立马做出决策。例如:系统升级优化需通知用户,可以配置操作,如“查看详情”用户点击后可跳转至详情页面。
系统主动反馈信息

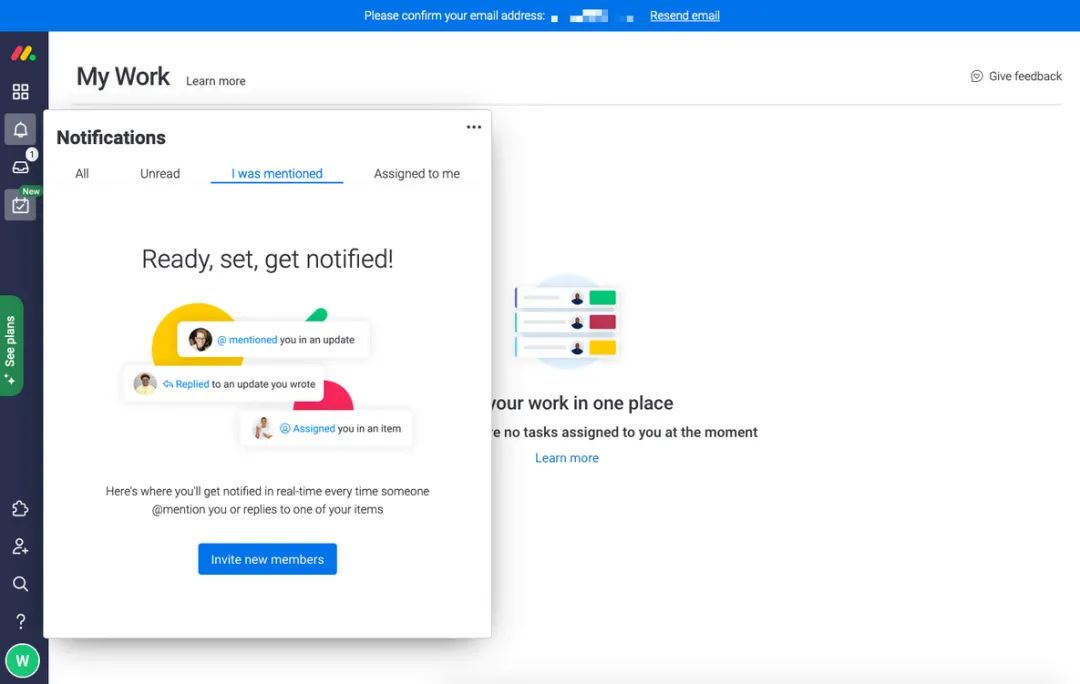
系统主动推送或通知复杂内容,明确需要告知用户的提示信息。带有交互的通知,给出用户下一步的行动点操作,如系统功能上线通知。
Alert警告提示
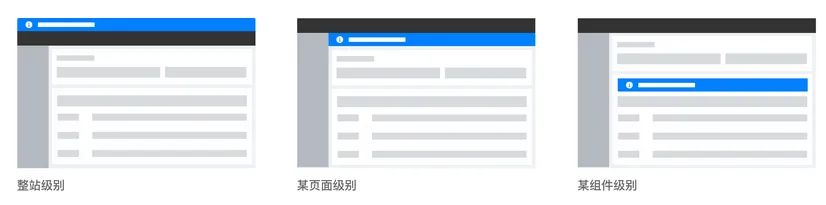
警告提示用于系统向用户传递需要特别注意的信息,无需用户启动操作即可显示。
这些信息可以是整个网站级别的,或者是某个页面甚至是组件级别的。这些信息通常是一直存在的,除非用户主动关闭。
不可关闭

展现形式常驻在系统静态页面中,不会自动消失,常伴有操作按钮。
可关闭

展现形式常驻在系统静态页面中,不会自动消失。提供关闭操作,用户可以通过点击关闭按钮来关闭此提示。
Popconfirm气泡确认框
点击按钮时,弹出气泡式的弹窗就是气泡框,气泡框可以针对元素进行简单的操作,尺寸也会根据内容大小不一。
功能引导或操作说明
操作任务

操作任务时不涉及到主流程时常用于取代对话框,交互形式比对话框更轻量。
Tooltips文字提示
Tooltips跟上图的气泡框很类似,区别在于Tooltips更轻量,属于页面中最小的弹窗类型,用于功能的提示说明,通常都是文字,背景用深色来与主界面拉开层次。
功能提示说明
显示隐藏的全部文字