从设计系统的概念出发,围绕从如何提炼满足业务场景的组件库,到制定统一的组织原则去分析解决问题的思路,希望可以启发更多设计师对规范化和灵活度的思考。
设计系统近几年来一直是比较热门的话题,为应对消费者群体的个性化需求的不断强化的趋势,公司为更高效快速满足消费者的个性化偏好及开拓新市场,从单一产品战略转变为多款差异化的产品应用。在这样需求背景下,对于更高效提升研发效率及保障产品间的用户体验一致性?设计系统这一重要的设计资产及解决方案,其被重视程度与日俱增。很多我们熟知的公司也在近几年推出了他们的Design System,包括像Adobe,Altassian,Salesforce,Airbnb等等。
到底什么是设计系统?和设计语言,设计规范有怎样的关系?先上官方概念:“设计系统由设计语言和模式库构成,通过统一的协作语言和科学的管理方法组织起来,创建体验一致的用户界面。”从概念中提取最关键的两个词:构成+组织;1.设计语言和模式库两者是构成元素;2.制定两者的组织方式,确保设计系统健全运转。设计语言相信大家一定不陌生,模式库是类似组件这种元素资产库。为便于理解在本文中就统一叫组件库。而如何制定合理的组织方式则是构成设计系统的最核心的环节。也是文章的重点探索。
作为羚珑项目这类中台赋能类的设计师,在面对平台业务及场景快速扩充的上升期,如何保障跨团队协作开发下,全站体验的一致性。帮助各业务的设计师都有统一确定的设计方案或指导可使用或参考,成为急需解决的挑战问题。
在和团队产品及交互同学的多轮研究和讨论,从平台的现有业务的功能、框架、交互、视觉等维度不断深化逐步拆解,融入对设计系统的学习研究,整理出一套从架构模块化到原子组件的场景落地的扩展逻辑。从实现全站一致性的思考,到探索设计师处理个性化需求时及有设计准绳同时提供一定创作自由度。
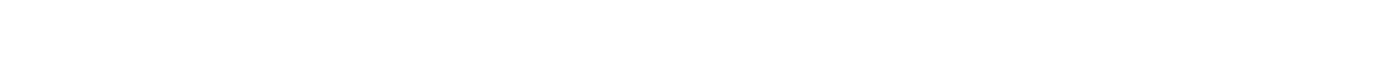
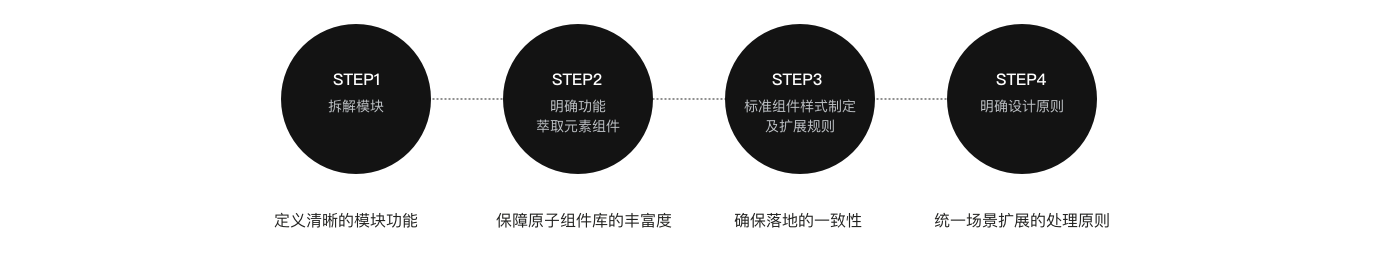
方案流程主要分为以下4个关键步骤:
第一步:架构模块化,定义模块边界
第二步:明确功能范围提取典型元素
第三步:设计标准样式及扩展规则
第四步:统一设计原则保证设计资产有序生长


接下来围绕以上方法论的4步,以编辑器场景作为案例抓手,和大家分享关于搭建设计系统的方法和感悟。在设计语言和组件库的样式设计上,相信设计师同学都有不少相关的经验或成熟的方法论,本文主要围绕从如何提炼满足业务场景的组件库,到制定统一的组织原则去分析解决问题的思路,希望可以启发更多设计师对规范化和灵活度的思考。
Step1:架构模块化,确立模块边界
如何能够提供可统一性的标准,需要从业务出发,确保各类业务有典型解决方案可参考使用。所以对确立页面各板块的内容及具体的职能范围是开启设计系统的关键第一步。这有利于我们后期面对复杂业务场景和海量信息内容时,可以更好的去归纳和组织信息的呈现,于此同时高度结构化的组织形式也是保持资产内在一致性的关键要素。
以编辑器说明,因为功能板块的独立开发导致在编辑器中差异化的布局及操作类型,显然这对平台用户心智模式和认知成本的极大挑战。
为制定包容各类场景功能且同时兼顾用户操作体验的编辑器的框架,从分析目标用户的操作习惯入手,在网页端的可视化编辑器场景中,用户典型工作流程抽象分为:
- 输入:用户在编辑器中添加对象,
- 调整:对上一阶段输入对象进行修改。
- 高级设置:参数和属性设置,对结果审察
- 输出:结果的使用
基于此羚珑编辑器中具备的主要功能,分别是:输入类功能、调整类功能、属性设置功能和输出类。
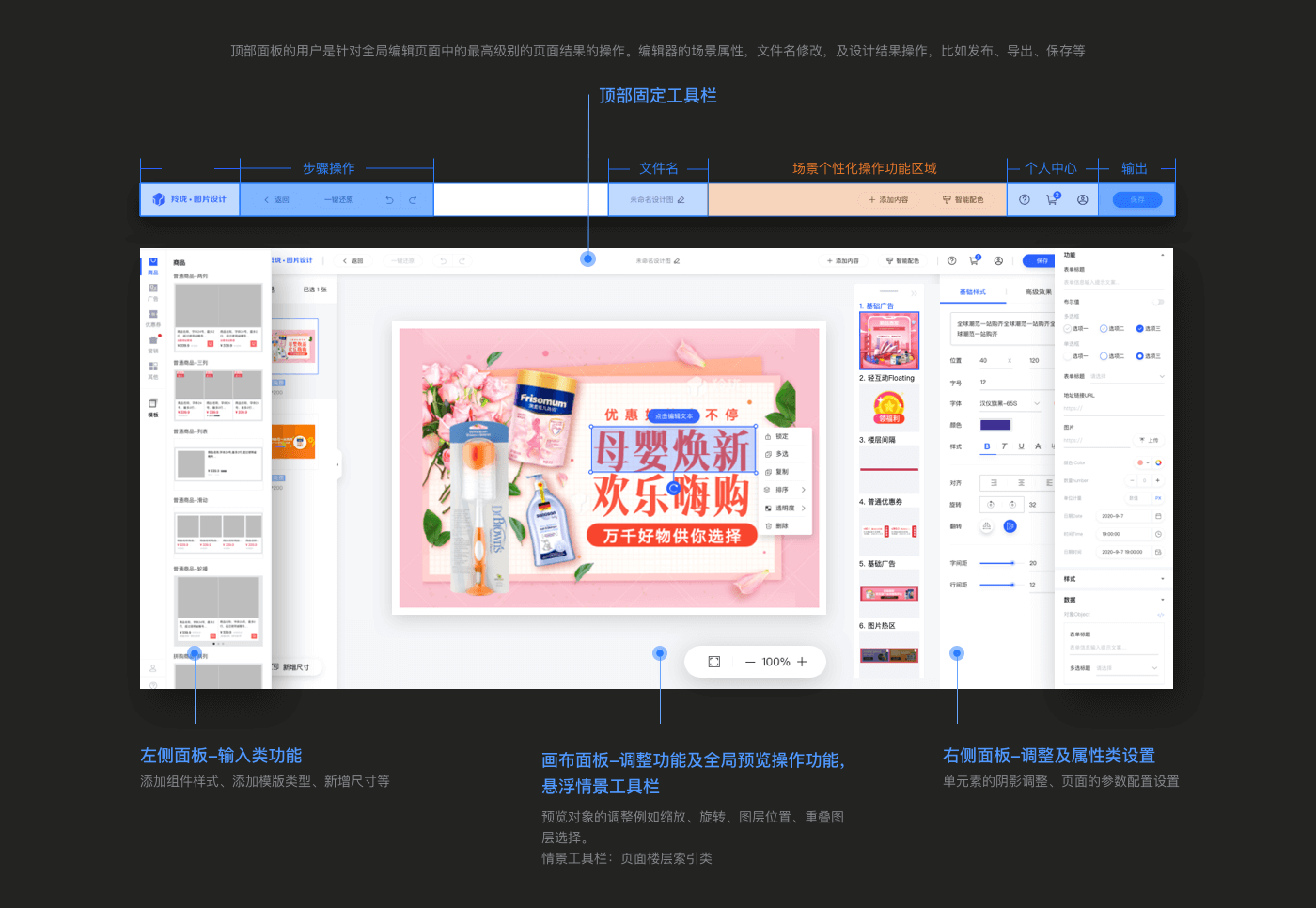
确定功能后,需确定编辑器页面的功能模块的布局。对于大部分用户从左至右的阅读顺序,及市面上典型编辑器的用户心智培养和操作习惯,我们将编辑器从上至下,由左至右,依次拆分为4大模块并确定模版的具体功能类型:
1.顶部固定工具栏模块
顶部固定模块是用户对于导航位置的视觉延伸,所以在此最适合放置通用型的操作且频次略低的功能,例如编辑器的场景属性,文件名修改,及设计结果操作,比如发布、导出、保存等…
2.左侧面板-输入类功能
作为用户第一顺位的阅读习惯,承担输入类功能。比如添加组件样式、添加模版类型、新增尺寸等
3.中间画布模块-用户的视觉中心点
基于预览对象的调整功能,比如缩放旋转、颜色修改、文案商品等素材的替换。因为场景差异化很大,同时为保障对象的展示空间的充分性,调整功能里在中间画布除放大缩小这种高频全局的操作为固定悬浮,其他均为情境工具栏,当用户与某个对象交互时才会出现。例如图层位置、重叠图层选择。还有页面场景里的索引类,方便用户快速查看特定部分内容。
4.右侧面板-更多属性类操作。
场景对象的数量较多,中间画布的功能无法承载,更多需依赖右侧面板编辑功能和属性设置。例如单元素的阴影调整、页面的参数配置设置等。

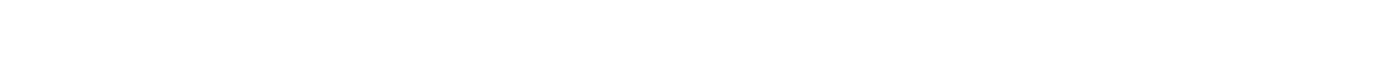
Step2:明确功能范围提取典型元素
在定义明确的功能范围后,紧接着就是围绕其模块的功能进行元素盘查,我们的业务场景大致氛围:图片类、页面类、动图视频类、互动游戏类、中后台系统。每类场景在编辑器中所匹配的的组件类型和样式各异。面对这样现状,我们从场景出发,梳理编辑器里每个区域的功能组件类型,再进行提炼萃取通用性强,覆盖率高的元素进行结构化和组件制定。保证后期设计师在结合不同场景使用时的高效拼装和灵活替换。
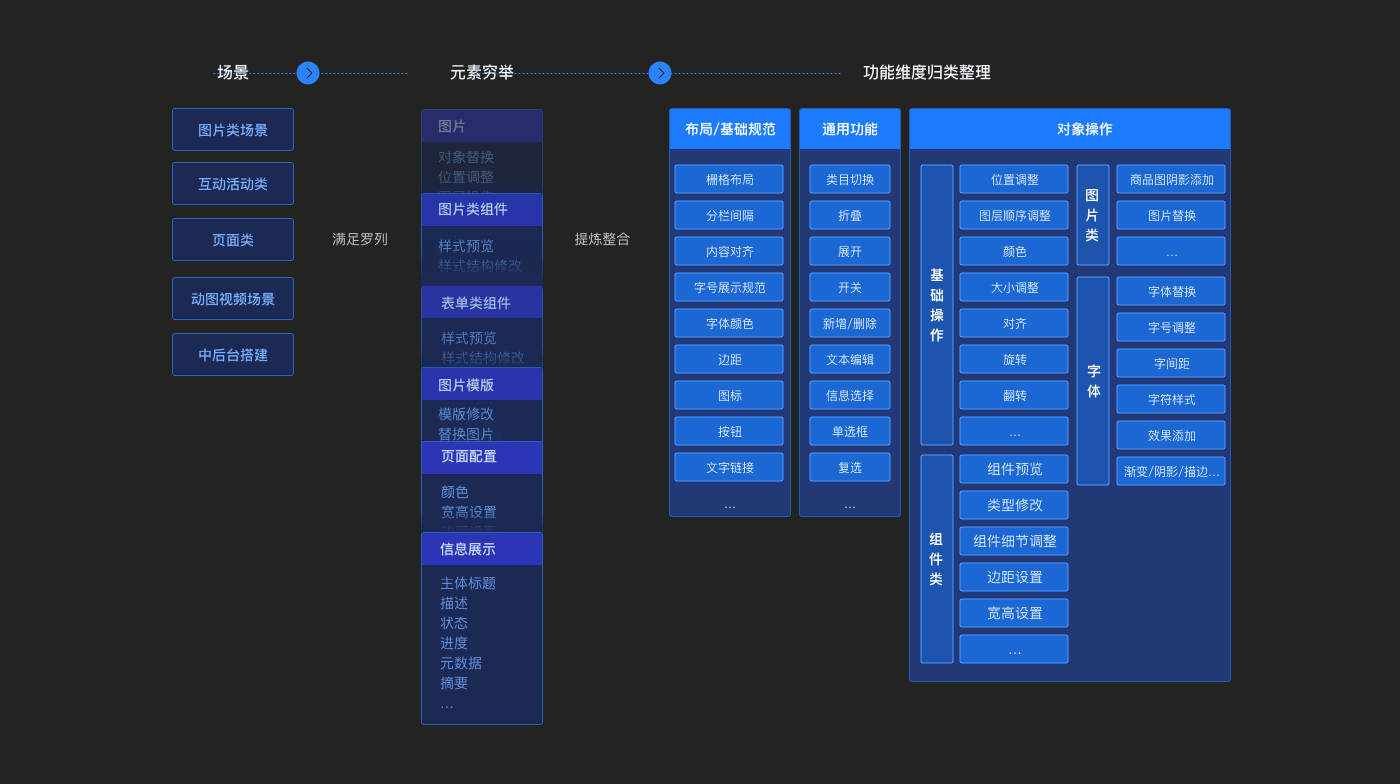
Step3:设计标准样式及扩展规则
在标准样式设计维度,确保两个重要因素:平台设计语言和功能设计的直观性和可交互性。设计语言就不再过多描述,在常见操作类型例如输入类,表单,复选单选等控件,用户在多年操作系统的教化下,早已培养出统一认知,比起形式上个性创新,更需要设计组件在落地场景中的交互状态及优先级差异化的层级尺寸。以下是以最常见的按钮作为举例对交互状态及层级的一些标准样式输出。还有更多控件、色盘等常见可视化图像编辑器的组件样式。


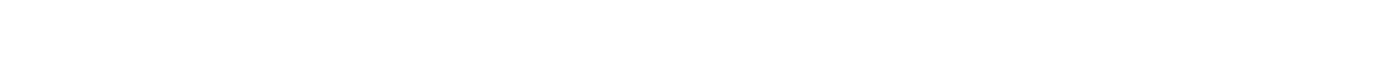
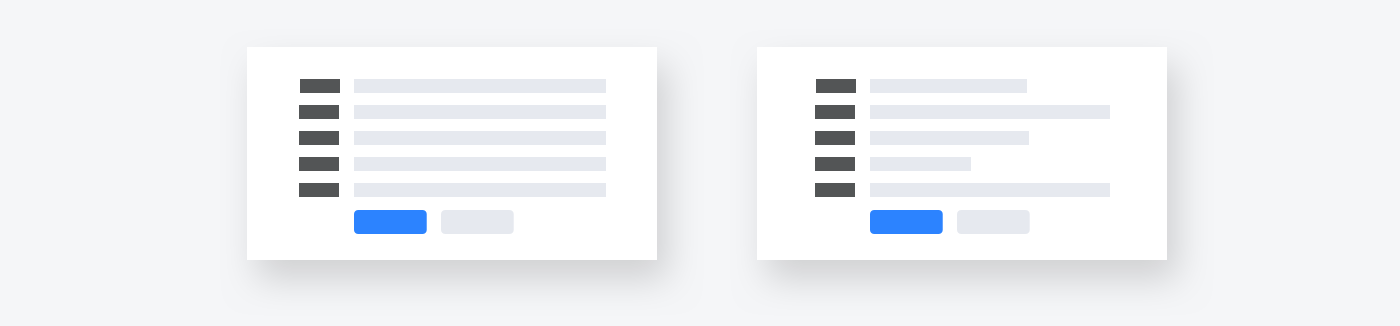
在完成标准组件样式后,确保设计中“表”的一致性。但在真实落地场景中,往往因为组件所在信息环境的差异化,导致组件在页面中组织关系的不确定性。例如输入框组件,因其尺寸与场景中的信息量和结构强相关,所以标准上仅对其视觉样式及交互上进行规范化。导致设计师在处理具体页面时,往往没有全局的设计标准作为决策依据。根据业务中设计稿案例的研究,设计师们处理在落地场景中处理方式五花八门,常见以下2中方案:1.为了让页面视觉整齐,固定页面左右间距;2.输入框宽度根据信息内容自适应。
从以上的图例可看到在以上的2中方案中,在页面表现上都无法保证效果的稳定性。那怎样制定既合理且有序的输入框的宽度标准?让其与其他组件在全局结构上有统一的视觉规律性。
首先还是对宽度的目的深入分析,输入框宽度需要满足3类基本诉求:1.保障信息传递的精准度;2.宽度与信息量的匹配度;3.组合使用时视觉浏览的舒适度。
- 保障信息传递的有效性
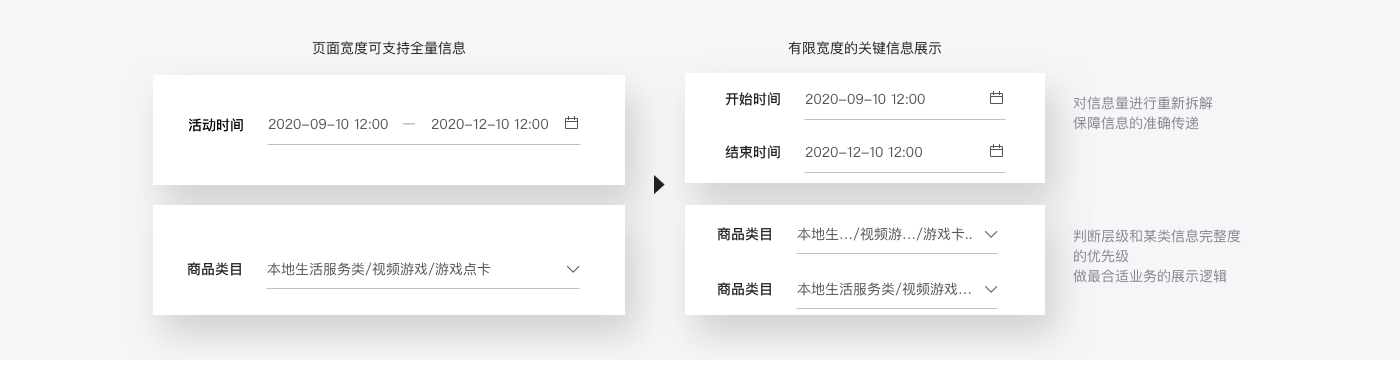
有效性暗含两层意思,首先是信息必须让用户理解其含义,所以差异化的信息量势必在宽度上有所不同;其次输入框的宽度有限情况下,其展示的信息是否是核心信息,能够帮助用户基于此作出准确的决策。不同属性的输入框信息关键字段的取舍也许也应该有所差异。以下采用活动时间及商品类目作为案例,因为时间信息其关键信息字符往往是最后几位数,在有限宽度中,原本活动时间可将开始与结束作为独立组件,以保证信息的完整性。而商品类目这种多级输入框信息除了在拆分商品一级类目、二级类目的方法下,也可采用字符限制方案,是限制每层字符数抑或对齐输入框的宽度,则需业务场景对层级和一级类目的优先级判断作为方案决策。
- 信息复杂度的匹配性
实际业务中,大部分文本框所需填写内容都存在理想长度,宽度应该向用户暗示所需输入内容的长度和复杂度来减轻判断负担。如下图即一典型案例,在页面地址和中奖人数设定两类文本框的等宽处理,在操作控件上的不便之余,更容易误导用户活动人数的设置的误解。
- 视觉舒适度
右图错落有致的排版表现似乎比整齐划一的左图更舒适,因为在视觉上我们更容易将右图的空间和内容视为一个和谐的整体,但左图过度的对齐导致暗示隐性的截断,同时页面的布局上缺少节奏和呼吸感。
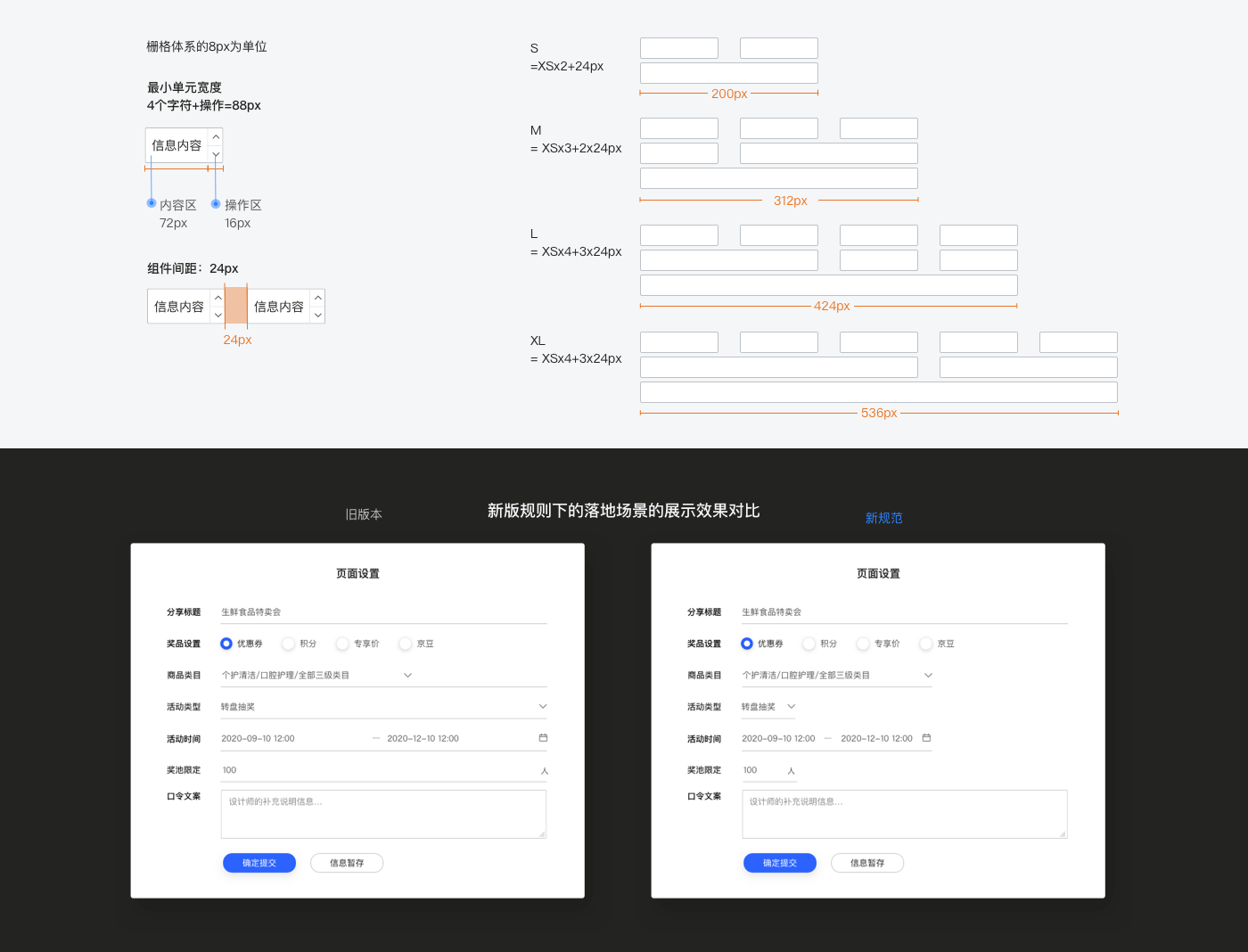
从以上的分析可得知,需要基于信息类制定差异化的宽度,且差异宽度具备梯度规则。从场景组件列举表单上典型的文本信息,从字符长短度递维度可分为:数字类、名称描述、类目层级信息、 时间器、富文本框。从这些类目的文本结构,字段数等,我们可以借用服饰类目的S-XL的尺寸定制的方法来制定输入框尺码表。从最小基础宽度入手,最短输入框我定义为4个中文字符加上右侧的控件操作区。然后按照最小基础宽度,在栅格下,进行间距和单元数的组合。从而制定出以下的输入框尺码表。
Step4:统一设计原则保证设计资产有序运用
前3个步骤围绕组件库及其自身有序扩展的规范方法。而业务场景中除组件以外,还有其他内容信息元素,所以需搭建页面全局的结构和交互规则等全局的设计原则,才能保障设计系统完整搭建。这也是前文开头组织方式的探索。页面内容其结构和交互规则,我们可以将其定义设计公式,其包括了对列表的区块划分、间距规则、响应式规则等。以下我从面板布局及按钮顺序两类问题进行分析,阐述对设计原则制定的一些思路。右侧的编辑器的宽度我是再加从栅格布局中,组件库信息的尺寸上去制定编辑器的宽度、栅格对齐、布局及对齐方式等架构的设计原则的制定方法,定义按钮区域及优先级排序为例,简单说明对这块我的一些思考方向。
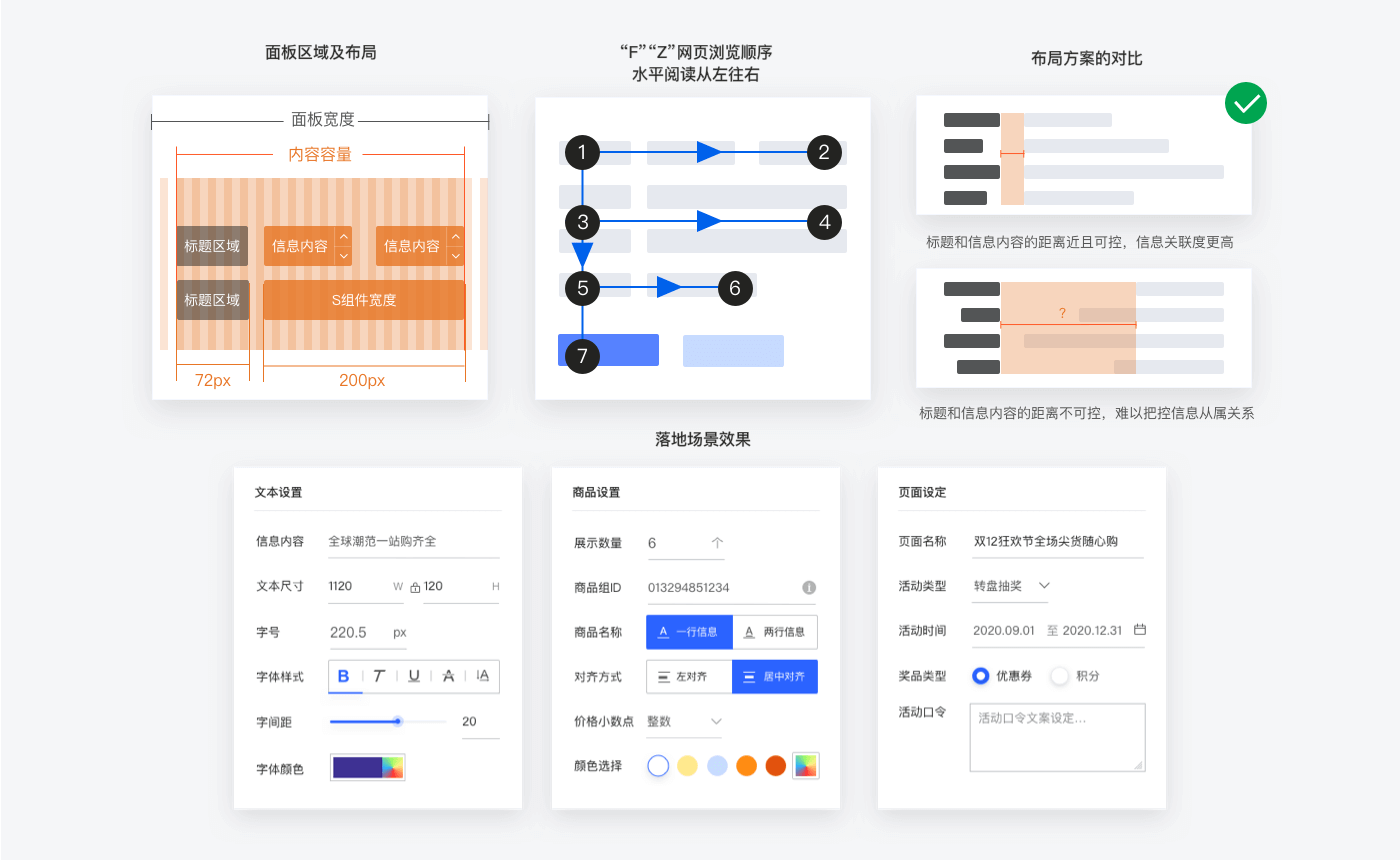
- 面板宽度及布局
与输入框的思考一致,面板的宽度与其信息结构容量相关,在确定核心内容:组件、文本信息、栅格间距3者的最佳宽度,即可确定面板宽度。在信息的布局排版上,由经典的“F”“Z”的页面浏览习惯的研究做参考,同时对差异化方案进行比较权衡,最终确定统一的左对齐的面板布局。

- 制定按钮的区域及组织顺序
按钮设计的目标是指导用户采取我们希望用户采取的行动,尽量帮助用户快速找到需要操作的按钮,并了解执行该操作的结果,同时尽可能避免误操作。按钮的位置、顺序、组织方式、视觉强调程度是用户寻找按钮的线索。
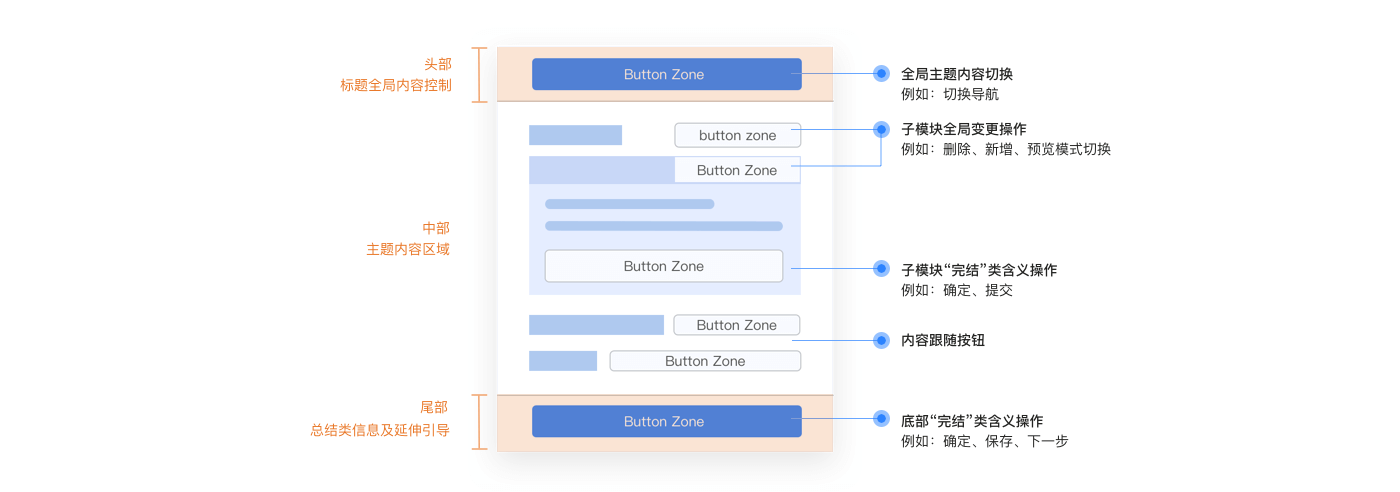
首先是确定全局按钮的位置区域。将面板内容从上至下进行结构拆解,分为头部的标题栏,中间主题内容,底部为全局总结类信息及延伸引导。按钮区作为信息内容的关键操作,应在用户浏览路径中,便于被用户发现,并且应尽量靠近其所控制的对象。基于结构框架和内容关联亲两哥维度,我们可以将按钮位置大致分为,顶部的全局主题切换按钮、信息内容的操作按钮、尾部的结束完成类的按钮。
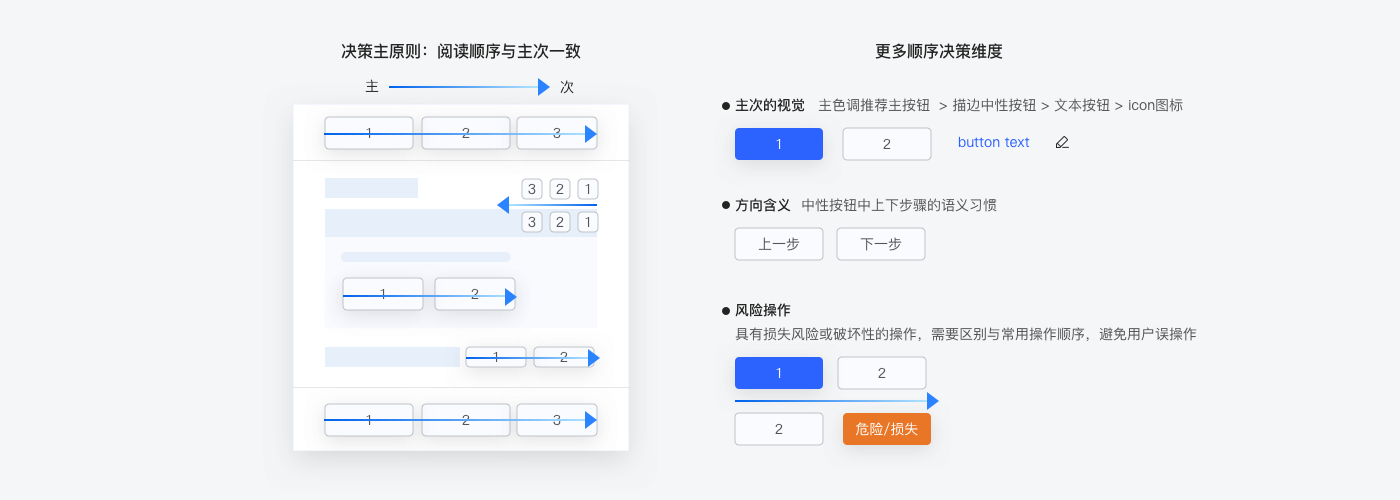
其次是按钮顺序问题,从面板的布局结构上,信息左对齐,基于阅读顺序的进行优先级排序。比如中部主题内容的跟随按钮,随着从左往右的页面布局逻辑,用户的关注度也随之依次递减,这块的跟随按钮保持一致性设计规则。头尾的按钮带有主题管理的属性,为区别内容按钮,通常会采用与全局居中对齐的方式,从视觉上强化按钮的功能差异。在阅读顺序及主次顺序与内容保存一致。
还有子内容模块中的变更型按钮通常与子标题在同一个内容区域,采用右对齐方式。常见有:删除、新增、折叠、还有预览模版切换类等操作。在阅读顺序与主次顺序一致的原则下则从右往左递减。
最后是在视觉强调上进行优先级的直观体现,帮助用户在多层信息及按钮中作出最高效的决策。
同时有些特殊属性按钮需进行特殊处理,比如方向含义的,上一步和下一步,在我们的习惯性下,其上下的按钮位置已固定成肌肉反应,需保证操作的一致性。还有关于风险危险的按钮,为避免用户损失,需要刻意在操作上“制作障碍”,去避免用户的误操作。

小结
简单回顾全文的核心步骤1. 拆解模块,定义功能边界;2.明确功能提取元素组件,确保原子组件库可用性及丰富度;3.标准组件样式设计及扩展规则,在视觉的一致性上更确保落地场景后可约束的使用逻辑;确保差异化场景中的页面可控度;4.统一设计原则,给业务设计师在自由发挥空间的同时有参照的原则抓手。

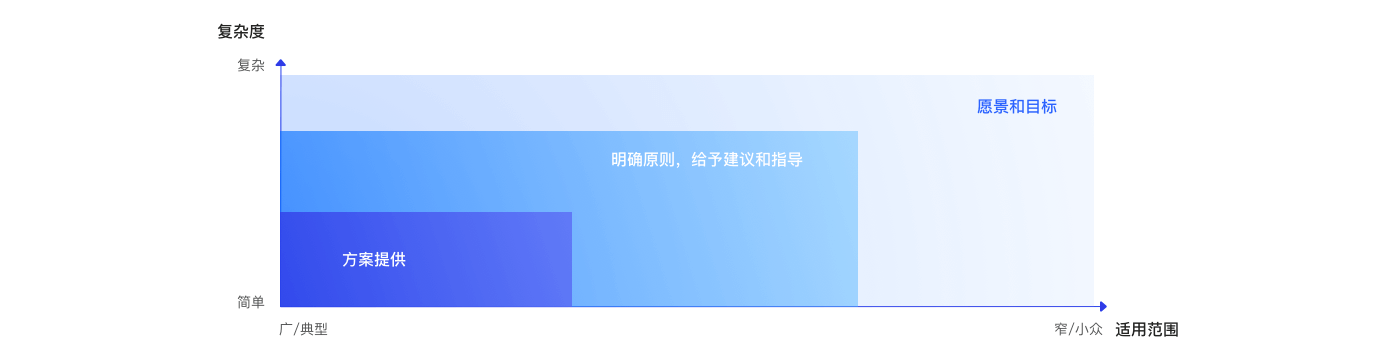
在对制定方案的思路上,我从场景内容的复杂度及其适用范围建立二维坐标轴,在简单及典型的场景可制定方案,帮助设计师有明确的标准快速输出;在个性化复杂的问题中,确定统一原则给予建议,让设计师能够有发挥空间的同时有可衡量的设计准绳。而在未来不确定更广的设计方案中,则需要愿景和目标去统一全员的决策核心依据。实现“万变不离其宗”

以上是我对搭建原子组件库及制定设计原则的一些思考。设计系统是一个基于产品、交互、开发设计等多方协作的运营类产品,目前对这块的实践中也处于探索阶段。如何能够将这些设计原则和组件与开发同学一起实现线上的代码落地,并在各类场景的落地下进行不断的检验和优化迭代,让设计系统真的成为平台重要的生命体,实现提效赋能和体验的一致性目标。需要团队中各类角色共同协作。在后续的项目进展中,我也会阶段性分享关于设计系统的更多总结文章。感谢大家的宝贵时间!

