当你将弹窗设计及使用得恰到好处时,它们就会是非常有效的用户界面元素。它们能帮助用户快速且便捷地达成目标。然而当错误使用时,弹窗却会困扰你的用户。学会如何设计弹窗,会帮助你在使用时避免那些可能对用户造成的困扰。
1,什么是弹窗?
弹窗是一个为激起用户的回应而被设计、需要用户去与之交互的浮层。它可以告知用户关键的信息,要求用户去做决定,抑或是涉及到多个操作。弹窗越来越广泛地被应用于软件、网页、以及移动设备中,它可以在不把用户从当前页面带走的情况下,指引用户去完成一个特定的操作。
图1,会话过期弹窗
现在让我们来看看有哪些优秀的弹窗设计和使用方法。
原则1,减少干扰
由于弹窗会中断操作,要尽可能地少使用弹窗。突然出现的弹窗会强迫用户去停止他们当下正在进行的任务,并转而专注于弹窗中的内容。在继续之前,用户 必须要面对这个弹窗,否则将无法对弹窗之下的页面进行操作。当这个用户必须要确认一个关键的操作时,这就是好的,但是在大部分情况下弹窗是不太有必要的, 甚至会引起用户反感。
需要确认
在你需要用户去互动才可继续时,或当犯一个错误的成本会很高时,使用弹窗是最合适且最合理的。
图2,这里告知了用户一个情况,需要用户确认
不要突然打开弹窗
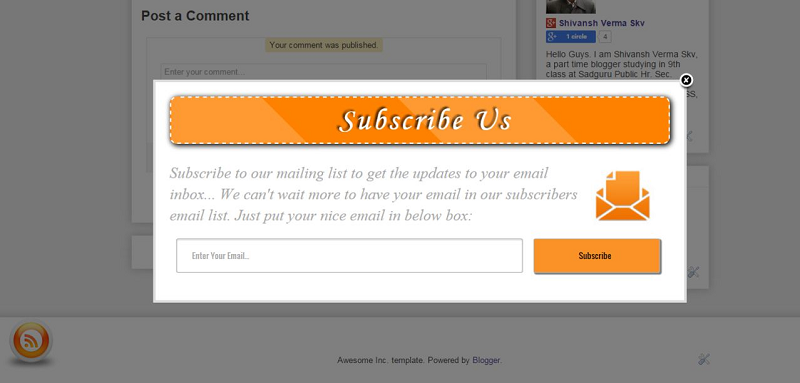
在用户没有做任何操作时突然打开弹窗,是非常糟糕的设计。许多网站用订阅框来轰炸它们的用户,就如下面的例子:
图3,诸如此类的弹窗给没有键盘的用户造成了数不清的麻烦
弹窗的出现应该永远基于用户的某个操作。这个操作也许是点击了一个按钮,也许是进入了一个链接,也可能是选择了某个选项。
小结
- 不是每个选择、设置、或细节都有必要中断用户当前的操作。
- 弹窗的备选方案有菜单以及同框内的扩展,这两种控件都可以保持当前页面的延续。
可不要突然跳出弹窗,应该让用户对弹窗的每次出现都有心理预期。
原则2,弹窗应与现实世界相关连
弹窗应该使用用户的语言(用户熟悉的文字,短语和概念),而不是一些系统特有的专有名词。
表述清晰的问题和选项
在弹窗的内容区域,应该使用一个表述清晰的问题或陈述,例如“清除您的存档?”或“删除您的账户?”总之,应该避免使用含有歉意的、模凌两可的、或者是反问式的语气,如“警告!”“你确定吗?”
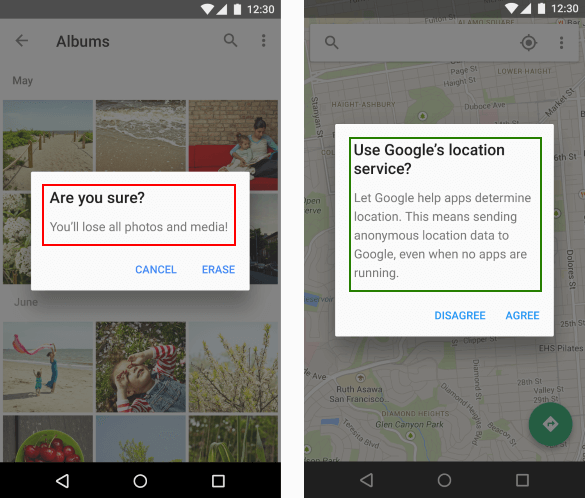
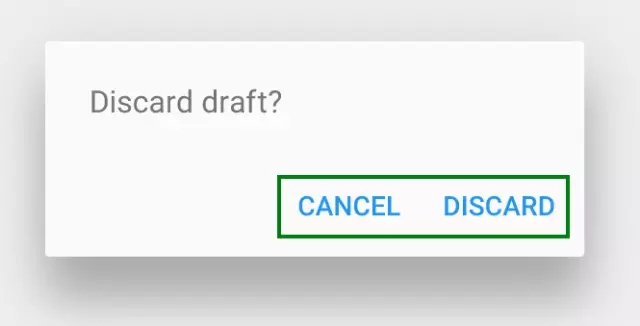
图4,左边的弹窗提出了一个很模凌两可的问题,并且这个操作可能影响的范围并不明确;右边的弹窗提出的问题相当明确,它解释了此次操作对用户的影响,并且提供了指向清晰的选项。
尽可能不要给用户提供可能产生混淆的选项,而应该使用那些文意清晰的选项。大部分情况下,用户应该能够只通过弹窗的标题和按钮,就了解他们有哪些选项。
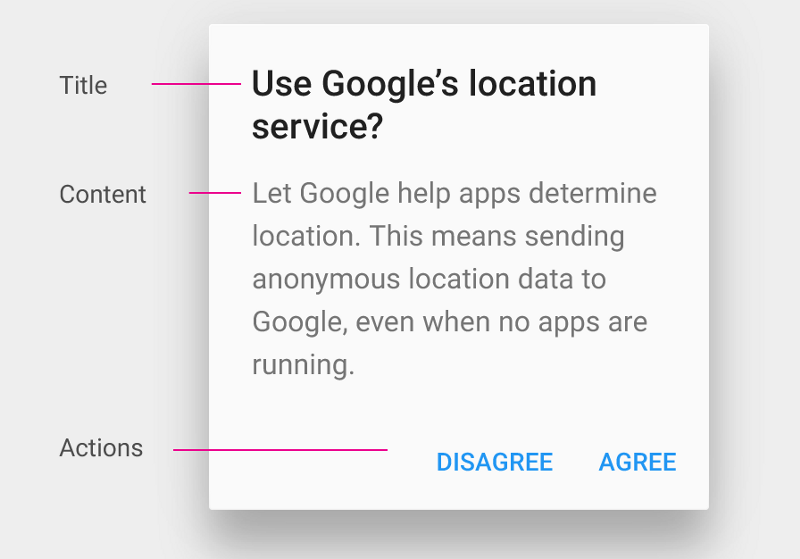
反例:这个按钮的文字“不”的确回答了弹窗内的问题,但是并没有直接告诉用户点击后会发生什么。
图5,安卓的系统弹窗
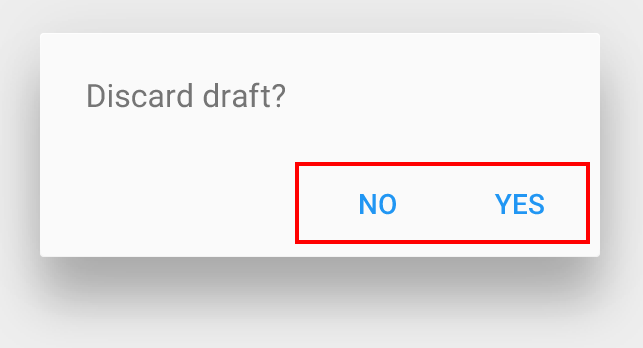
改成这样:肯定的操作文字“放弃” 很明确地指示了选择这个选项的后果。
图6,安卓的系统弹窗
提供重要的信息
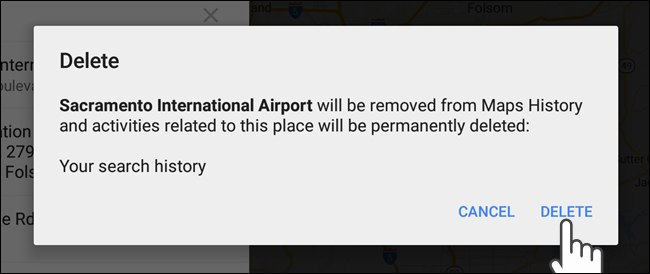
一个弹窗不应该把对用户有用的信息说得含糊不清。举个例子,如果一个弹窗要让用户确认删除某些条目,就应该把这些条目都列出来。
图7,这个弹窗很简要地指明了这个操作的结果
另外,避免使用“了解更多”按钮去连接到帮助文档;在弹窗同一页面展开则是更好的选择。如果还需要显示更多的信息,则将其放在进入弹窗之前的页面。
提出有(关键)信息的反馈
当一个流程结束时,记得显示一条提示信息(或视觉反馈),让用户知道自己已经完成了所有必要的步骤。
图8,在完成一个操作后成功的例子
小结在弹窗中使用语意清晰的问题和选项。
- 设计促进操作完成的弹窗。
-
原则3,讲求极简
别试着把太多东西挤在一个弹窗内。要保持干净和简约(遵从KISS原则)。然而极简主义并不意味着被局限住,你提供的所有信息都该是有价值并且与之相关的。
元素与选项的数量
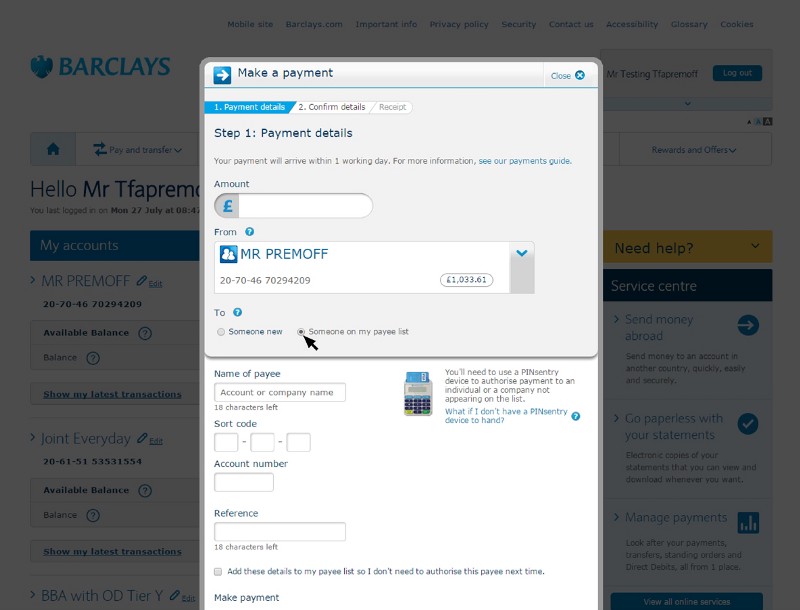
弹窗绝不应该只是部分显示在屏幕上。因此不要使用有滚动控件的弹窗。
反例:巴克莱银行的付款处理弹窗包括了许多的选项和元素,部分的选项只有滚动后才能看到(特别是对于屏幕通常较小的移动设备)
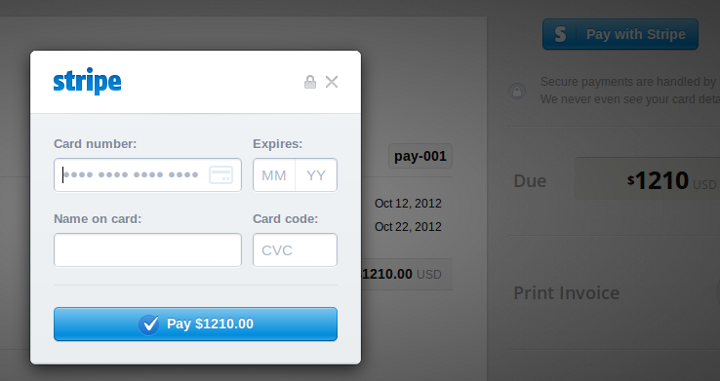
好的例子:Stripe使用了一个简单并且聪明的弹窗,只显示了最基本的信息,这样不管在桌面端上还是移动屏幕上看起来都会很不错。
操作的数量
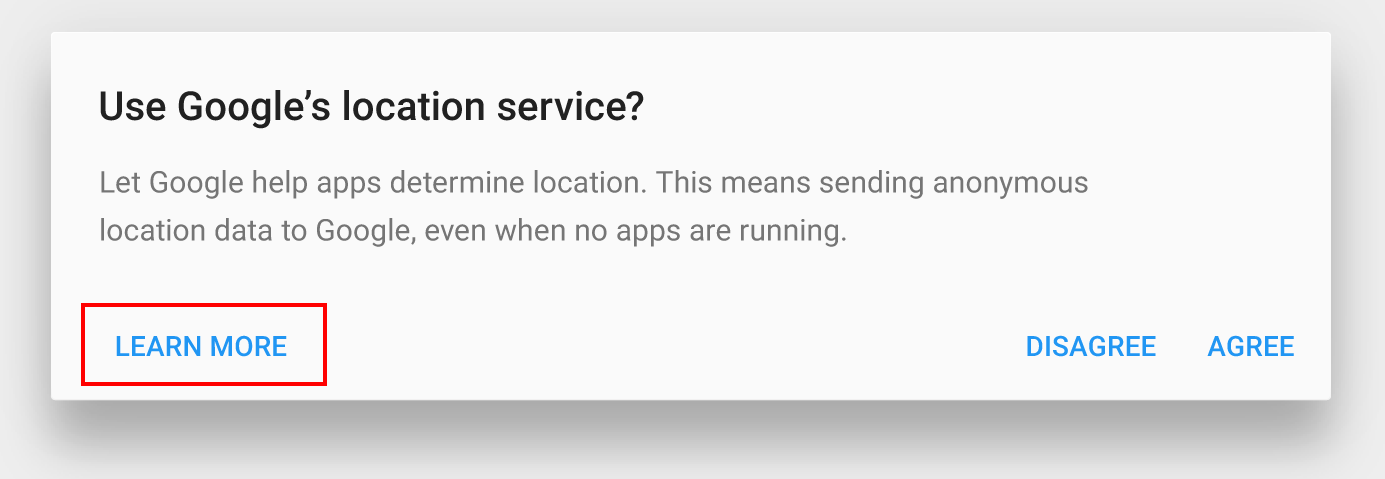
弹窗不该提供超过两种选项。第三个选项,例如下图的“了解更多”,有可能会将用户带离此弹窗,如此用户将没有办法完成当前的任务。
图11,“LEARN MORE”操作将用户从这个弹窗指引到其它页面,进而把当前的弹窗置入一个不确定的状态
勿将多个步骤放置在一个弹窗内
把一个复杂的任务分解成多个步骤是一个极好的想法。然而这也会给用户传达一个信号,这个任务太复杂了,以至于根本没法再一个弹窗界面中完成。
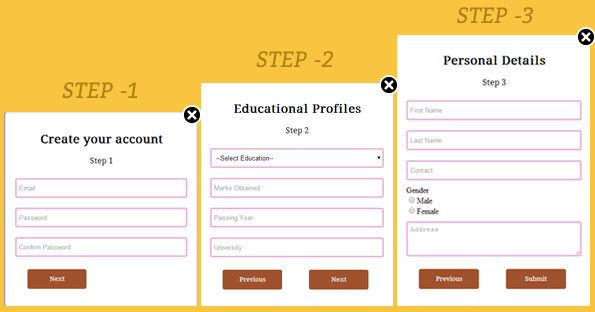
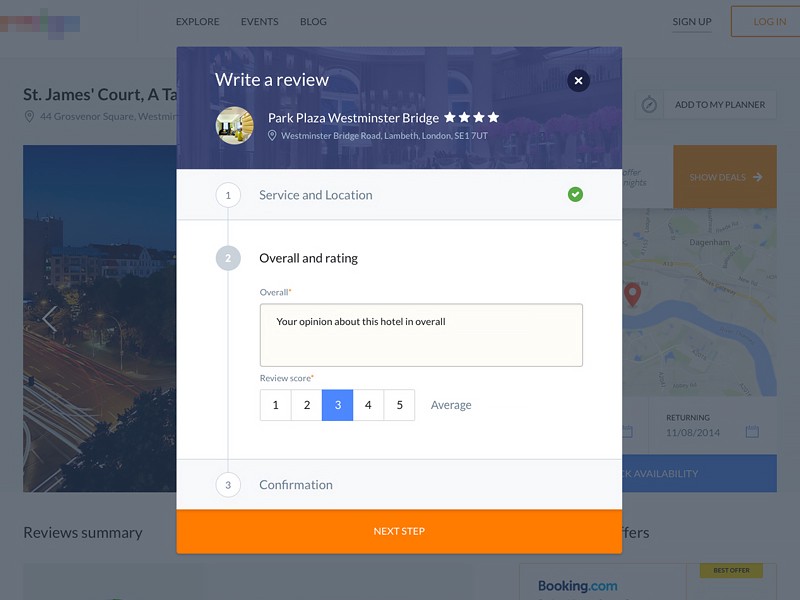
如果一个交互行为复杂到需要多个步骤才能完成(如下图的例子),那么它就有必要单独使用一个页面(而不是作为弹窗存在)。
图13,有多个步骤的弹窗
小结 如果你发现你在很努力地把许多元素挤进一个弹窗,这通常代表弹窗已经不是最优的设计方案了。
- 将那些不必要的、不能够帮助用户完成任务的元素或内容从弹窗中去除,以达到简化的目的。
-
原则4,选择适当的弹窗种类
弹窗大致分两个大类。第一大类为吸引用户关注的模态弹窗,强制用户与之交互后才能继续。模式弹窗通常被用在独立、强制的流程中:
当不需要上下文就可以决定怎么做的时候。
- 需要明确的“接受”或“取消”动作才能关闭。在点击这种弹窗的外部时,它并不会关闭。
- 当我们不允许此用户的进程处于部分完成状态(即用户必须完成此进程才可做其他任何的操作)。
第二大类则是非模态弹窗,它允许用户通过点击或轻触周围就可关闭。
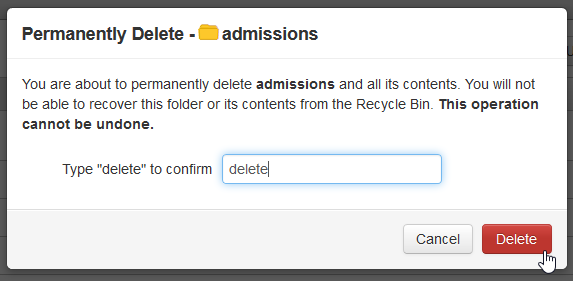
第一种模式弹窗只在特别重要的交互操作时才须使用,(比如:删除帐户,同意协议)。
图14,模态弹窗:用户必须输入“DELETE”才能确认删除
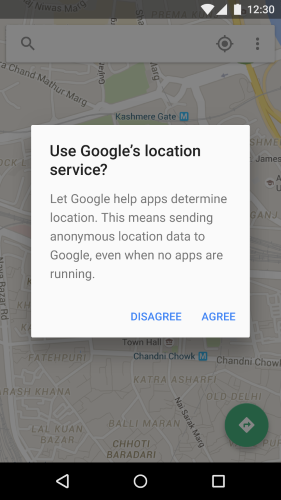
另外移动系统的弹窗通常是模态的,并且含有如下的基本元素:内容,操作,和标题。
图15,安卓模态弹窗
原则5,视觉一致性
弹窗下的背景
当打开一个弹窗时,后面的页面一定要稍微地变暗。它有两个功能,第一它把用户的注意力转移到了浮层上,第二它让用户知道后面的这个页面是不再可用的。
图16,安卓的模态弹窗
在调节背景深度时要注意了。如果你把它变得太暗,用户就没法看清背景的内容。如果你调得太浅,用户可能会认为这个页面仍然可操作,并且甚至不会注意到弹窗的存在。
清晰的关闭选项
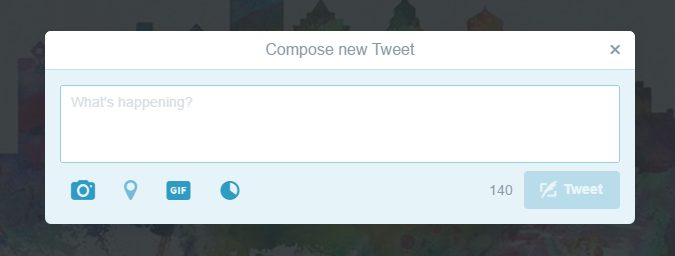
在弹窗的右上角应该有一个关闭的选项。许多弹窗会在右上角有一个“x”的按钮,方便用户关闭窗口。然而,这个“x”按钮对于一般的用户而言并不是一个显而易见的退出通道。这是由于“x”按钮通常较小,它需要用户准确地定位到该处,才能够成功的退出,而这一过程通常很费事。
因而让用户通过点击非模态弹窗的背景区域去退出,就是一个更好的方法。
图17,TWITTER同时使用了点击X按钮和点击背景区域的退出方式
避免在弹窗内启动弹窗
应该避免在弹窗内再启动附加的小弹窗,这是因为此举会加深用户所感知到的网站或app的层级深度,从而增大了视觉的复杂性。
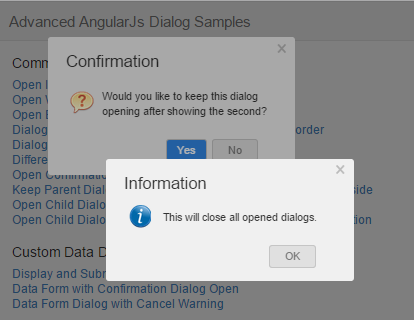
图18,反例:弹窗中的弹窗
小结

