目前行业里对于B端页面设计都有规范形成,例如ant design与element,但是其中对于具体元素的一些使用方法和使用场景仍然没有详细说明,本周就针对“弹窗”这一重要控件,结合之前做的项目竞品做了一个详细的梳理。
弹窗的定义
弹窗是一种打断性控件,用户在完成一个流程或者动作的过程中,使用弹窗来使用户对流程中的信息内容补充以保证流程动作的持续进行。弹窗可以用来做提示,也可以进行创建,编辑,修改,删除等操作。优点是没有跳离父级页面,弹窗任务完成后仍然会留在父页面继续进行操作,缺点是内容承载量有限,复杂内容或者流程性操作在弹窗中进行呈现会比较影响体验。
1.多个系统调用,可以使用弹窗
如果操作内容去需要在多业务线上去做复用,调用(例如日程创建,需要在会议,任务,消息提示等多个功能内容中去直接调用),那么倾向使用弹窗。
2.与“创建”保持一致
如果创建流程是用页面形式做的,那么修改流程只能使用页面形式,不能使用弹窗。
如果创建流程是用弹窗形式做的,那么通常状况下修改流程应该与之保持统一,但是也有一种情况是,创建流程并不是完整创建,所以在详情页面会出现其他内容设置,这时候就需要具体问题具体分析了。
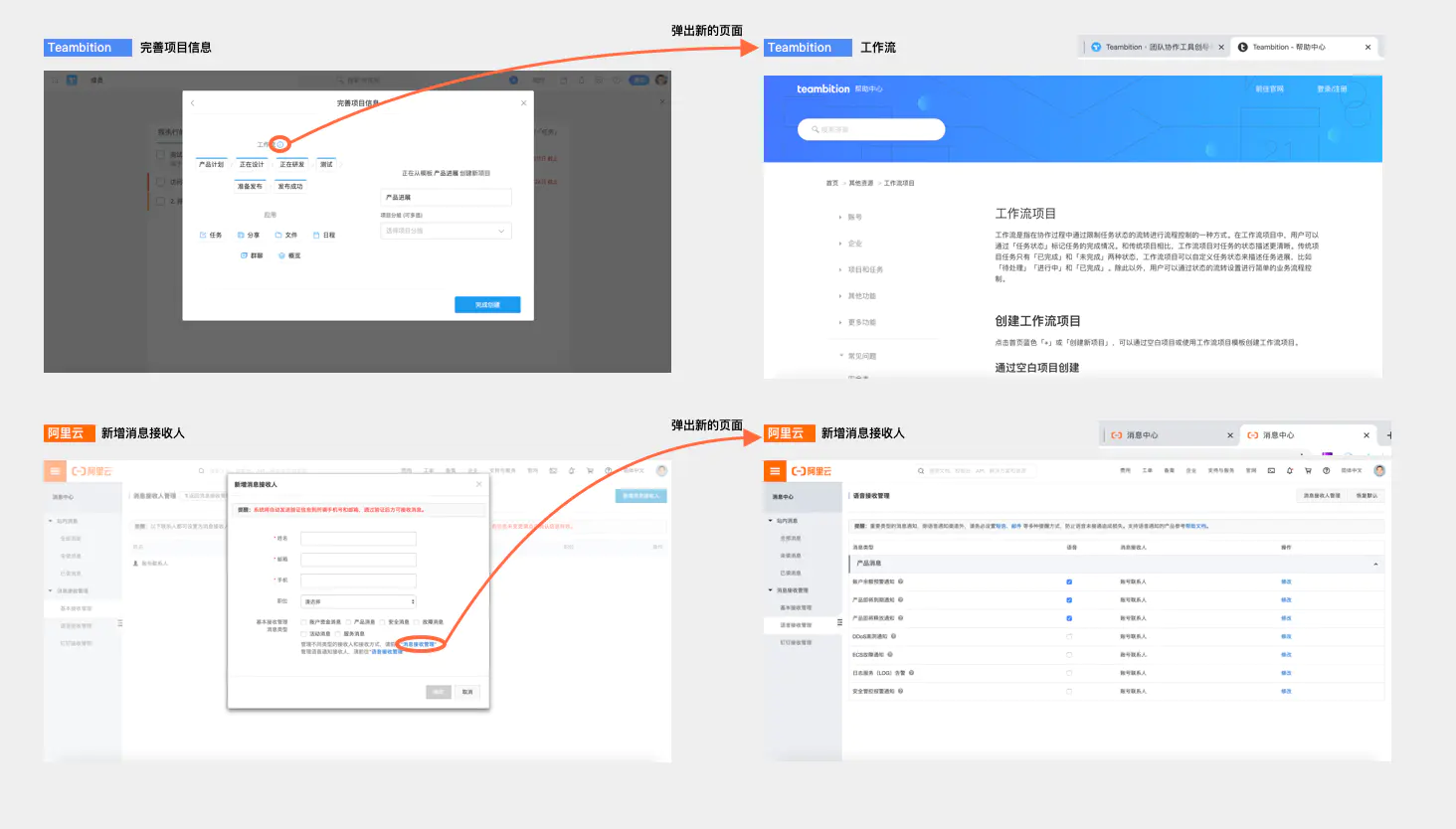
3.“弹窗”中跳转“页面”
如果用户在弹窗操作中,点击某链接跳转到页面,则该页面一定是在新的Tab页面弹出,不能在当前页面进行直接刷新跳转。这样不仅会遗失弹窗里用户已设置的内容,而且会让用户在新页面迷失,新页面无法通过面包屑导航返回上一级页面。
Teambition和阿里云
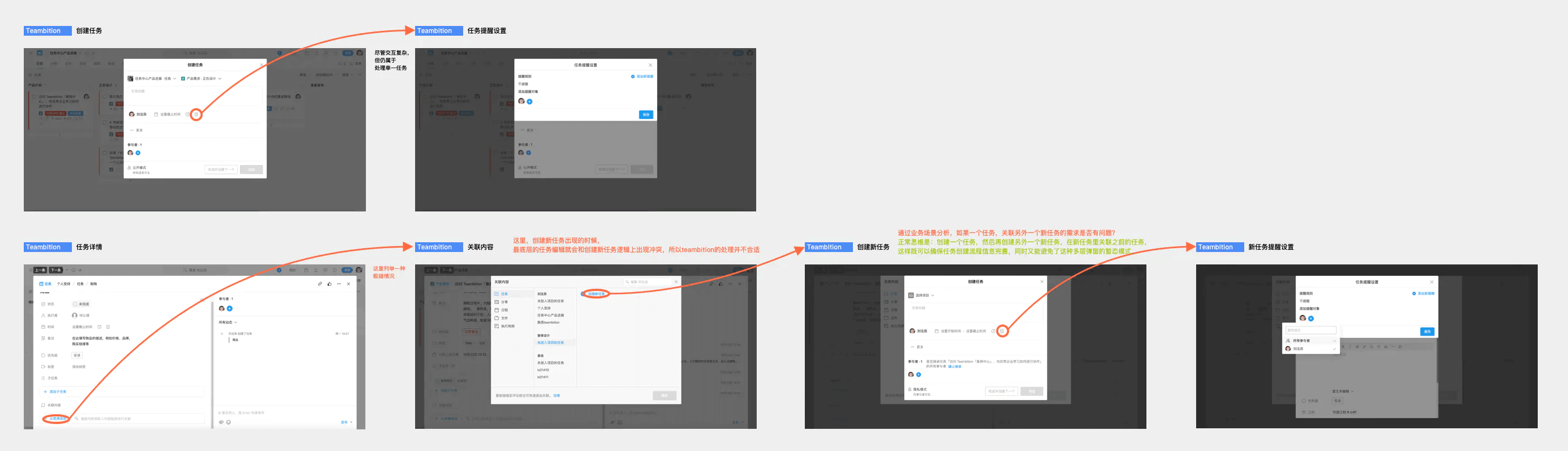
4.“弹窗”中跳出新“弹窗”
如果用户在弹窗操作中,针对具体某项进行操作需要继续弹出弹窗时,就出现了弹窗套弹窗页面,新的弹窗页面,其任务数必须比之前弹窗的页面任务数少,最优体验是只有单一任务,这样逻辑符合“父任务 - 子任务”,不会对用户造成认知负担;如果新弹窗内要执行的任务数大于父弹窗中的任务数,就会造成信息处理失衡,只有将父弹窗以及之前的内容变为页面形式,从形式上进行平衡,才能符合从“大”到“小”逻辑。
Teambition中任务详情功能
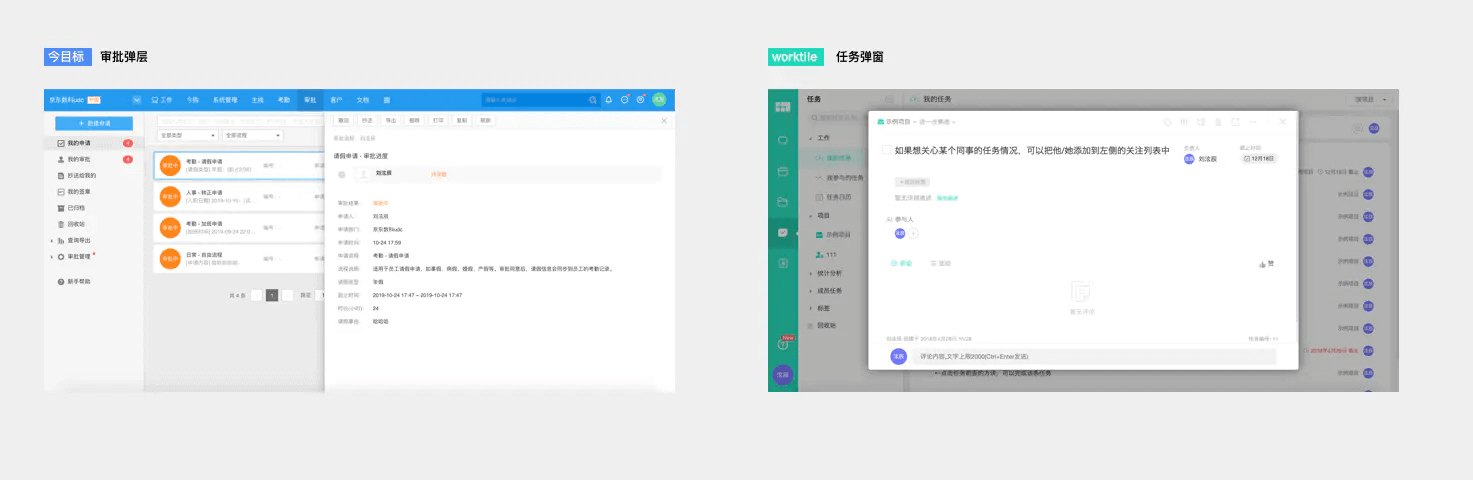
5.“弹窗”与“弹层”的使用差异
弹层的样式与弹窗最不同点,在于其与父级页面的结构,弹层呈现内容往往是父级列表中的详细说明,用户可以在父级页面继续进行点击切换,弹层内容随之进行改变。
今目标的流程审批与worktile的任务详情
其他场景还在补充…
作者:Morgan先生
链接:https://www.jianshu.com/p/4e2071d35d3d
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

