前言
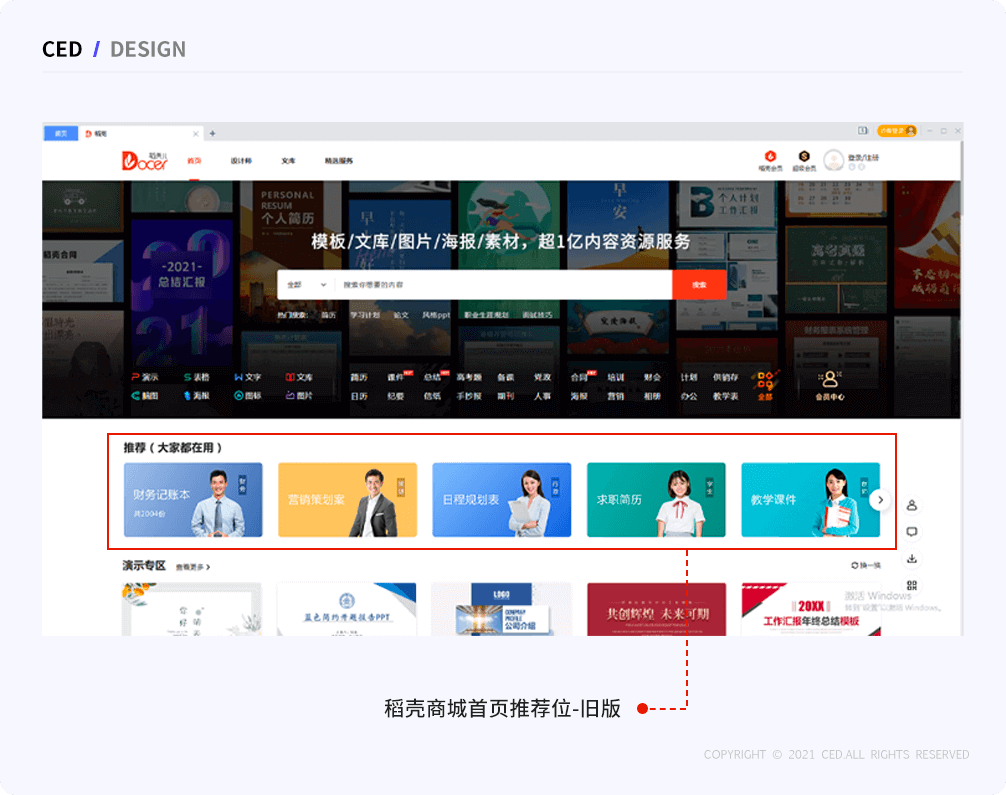
首页推荐位是为用户提供精品资源的专题入口,但由于旧版视觉对用户需求把握不够精准、风格过于单一、氛围感弱、场景覆盖率低,导致不能同时满足业务目标与设计目标。
那如何通过视觉优化来提升用户体验并满足业务目标呢?经改版正式上线后测试,此次改版的数据取得较好的提升,所以我们将整个思考过程与实践思路进行总结,希望为大家提供一些可参考的设计思路。

接下来我们运用设计目标拆解法为大家分享一下此次改版的内容,本次内容主要分为 3 个部分:
- 什么是设计目标拆解法
- 如何有效的进行设计目标拆解
- 设计验证与总结

**
1. 拆解法的概念
将最终目标拆解成若干个可完成的小目标,按阶段性的去执行完成,那么你原本的目标也随之达成。
(tips:若拆解后的小目标仍然无法达成,可继续对小目标进行拆解直至可有效完成它)
2. 将拆解法运用到设计中,可分为三个步骤:


1. 目标定制
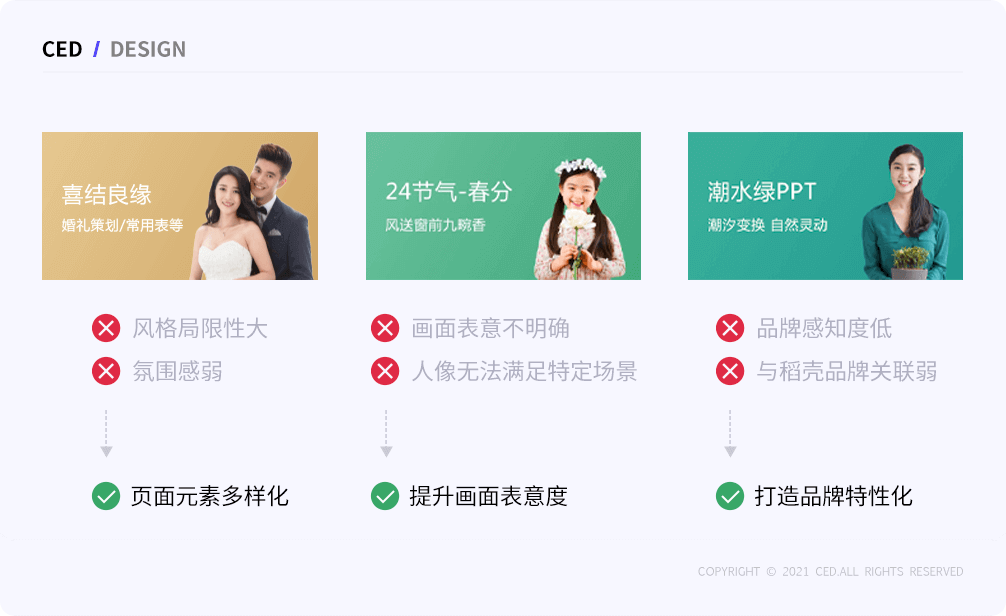
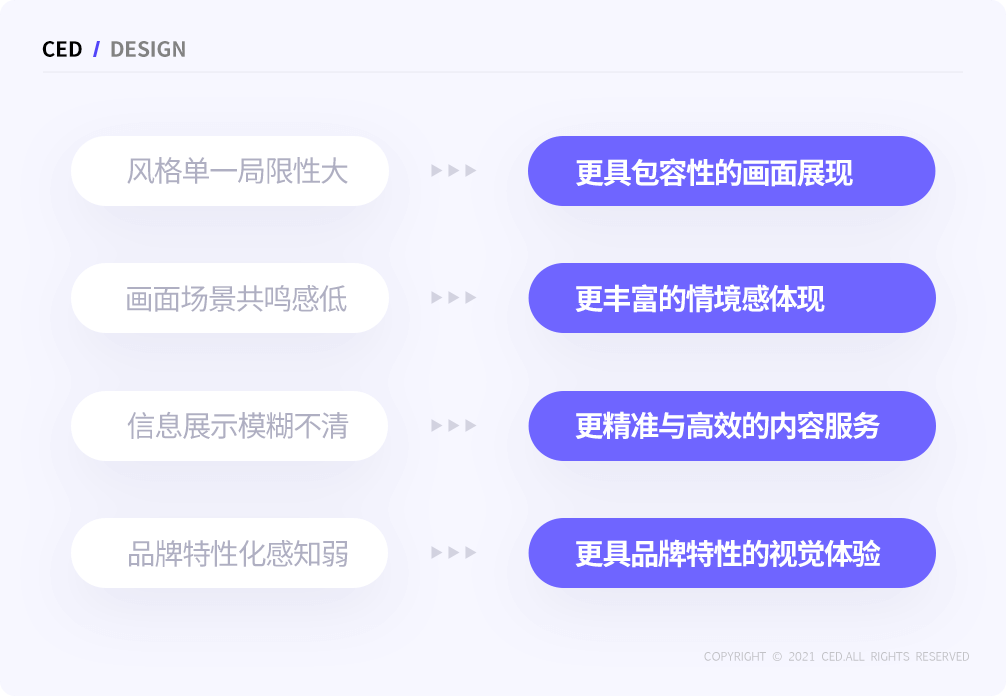
项目初期,我们根据业务反馈、用户研究以及数据分析,发现旧版存在的三个主要问题:风格局限性大、信息传达不清晰、品牌感知度低。
**
而这些问题无法直观的与设计目标进行关联,所以我们需要将业务目标转化为可落地执行的设计目标。根据以上的问题,我们得出业务目标为体验优化,在此基础上进行细化,确定了三个主要设计目标:页面元素多样化、提升画面表意度、打造品牌特性化。
**

2. 目标拆解
针对提炼出的这三个主要的设计目标,我们对其进行逐一拆解:
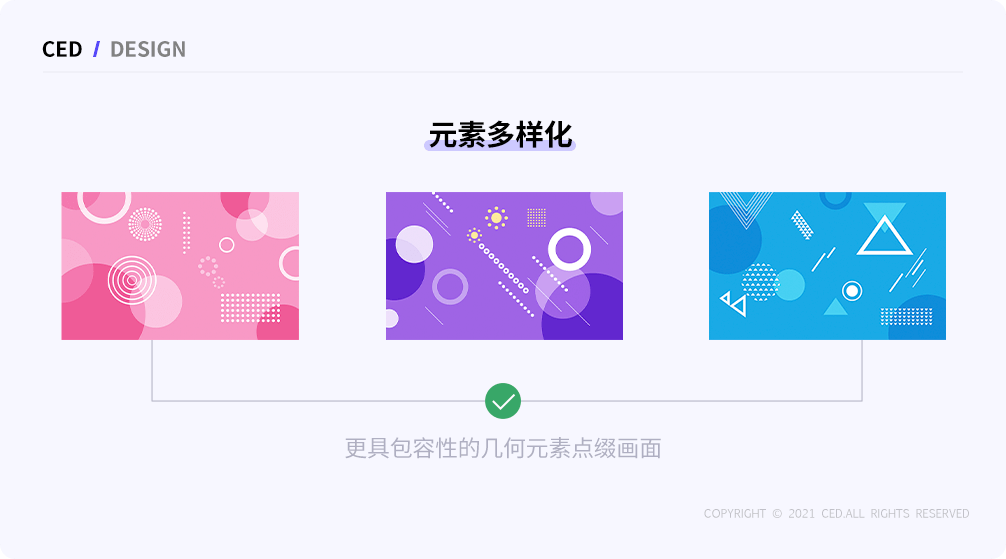
页面元素多样化
由于旧版的人像风格局限性大且过于单一化,所以我们需要针对视觉元素进行重构和丰富,采用更具包容性的设计。

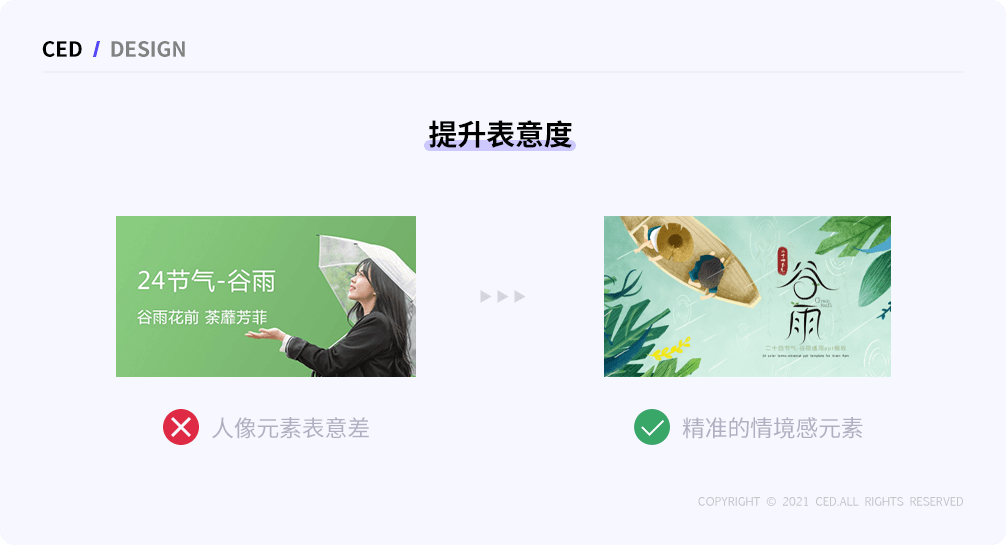
提升信息表意度
精准的情境感画面能更好的为用户群体提高对运营内容的认知,而旧版人像元素无法全面覆盖所有业务场景;所以我们需要针对用户群体的特性,制定符合稻壳商城风格特征的设计形式,让用户快速筛选目标信息。

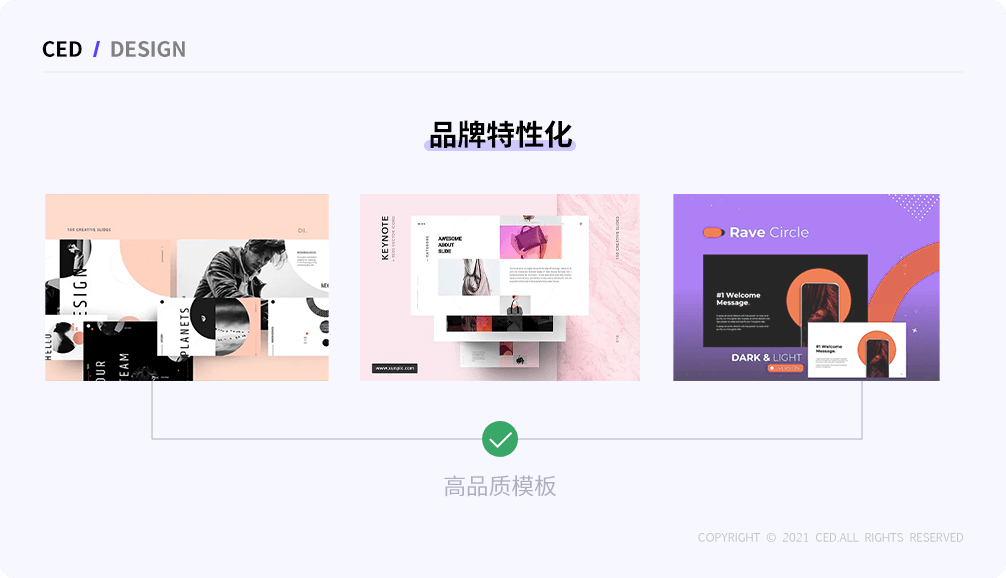
打造品牌特性化
通过对竞品的分析,同时收集国内外高质量的设计案例并结合品牌特性,形成高品质且具有稻壳属性的品牌化设计。

3. 解决方向
为优化以上拆解出来的设计目标,确定了相对应的设计解决方向,可以明确我们的解决思路主要是信息明确和丰富画面。

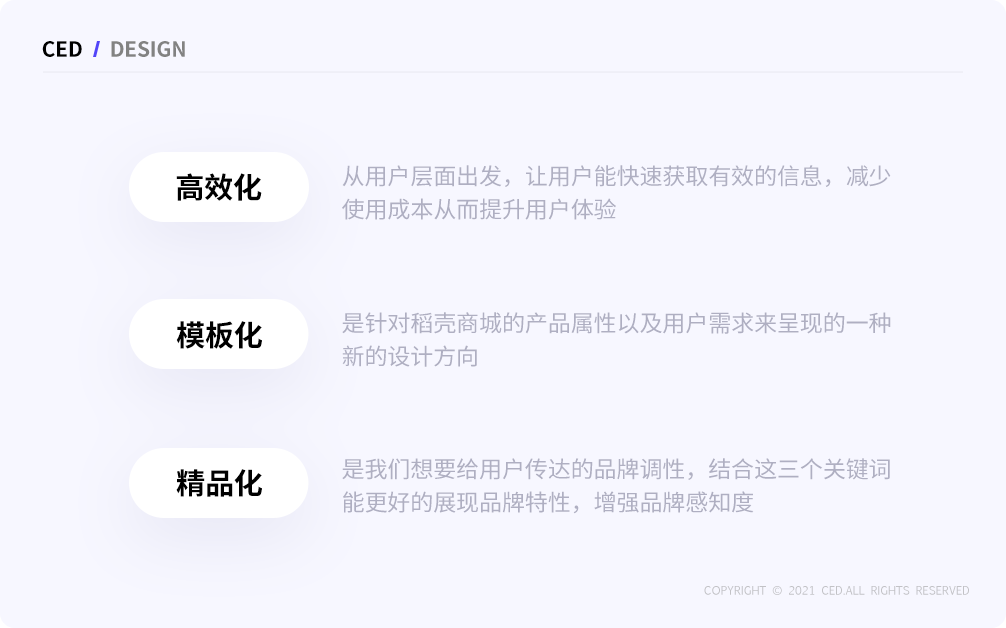
根据以上四个解决方向,最终提炼出三个设计关键词:高效化/模板化/精品化
**

4. 设计表达
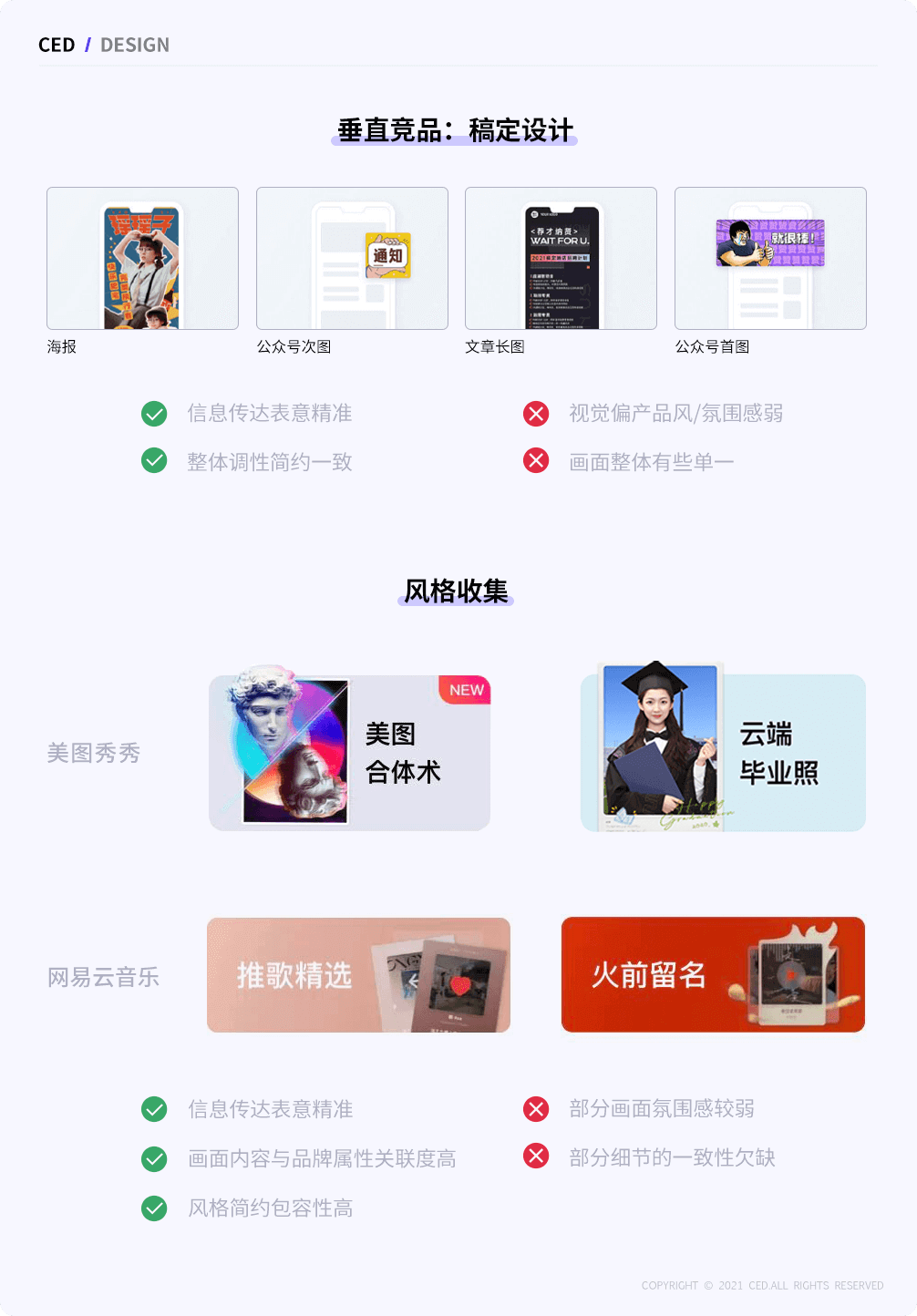
在明确了设计解决的方向后,首先我们对部分垂直竞品的同等页面进行了风格收集及分析。

在研究探索的过程中我们发现,首页推荐位主要是帮助用户更方便快捷地筛选出符合自己需求的模版,从而实现品牌与用户之间的价值连接,这也是用户使用的核心场景之一。
围绕提炼出的三个关键词,我们根据用户的阅读习惯,保留了左文右图的排版形式;将右边原有的人像模式改为精品模版化的视觉呈现,以精准的模板画面营造情境感,更清晰高效的展示信息,满足用户快速筛选的诉求;同时增加氛围感的元素装饰,更好的包容业务方的场景需求。

在精品化模板元素中将不同类型的信息模板进行组合布局,在视觉风格上进行精简,并提升画面一致性;而模板化的设计更是给用户呈现了稻壳的品牌属性,增强品牌特性化。
5. 验证应用
**
测试与上线
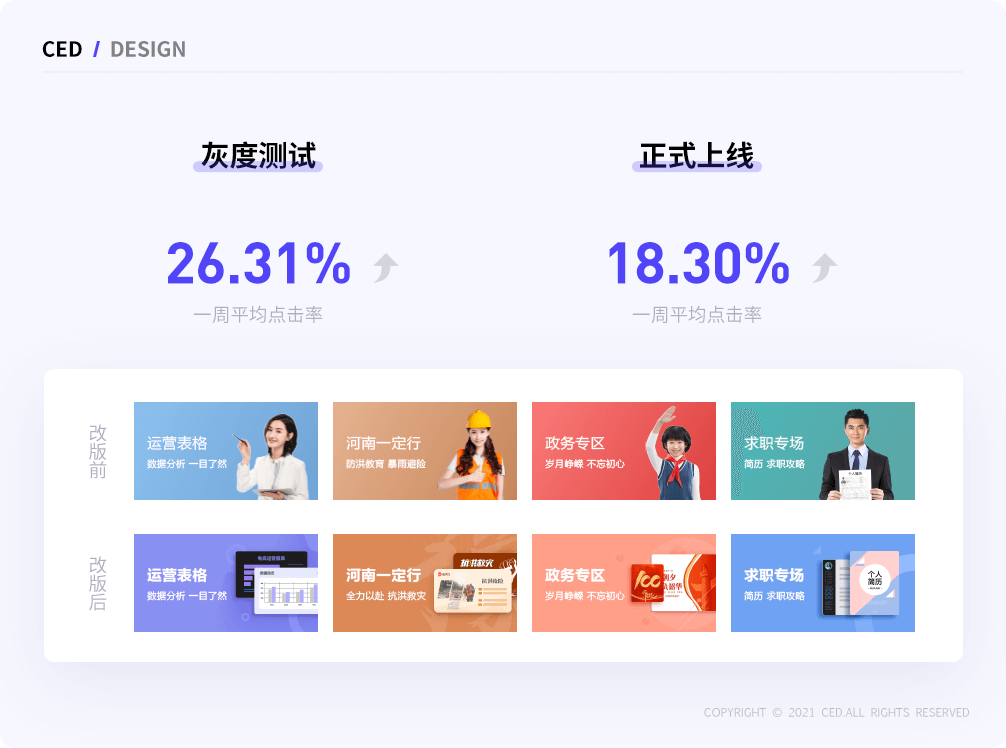
经过组内审核后并与运营、稻壳UI多方达成共识,我们进行了第一批素材灰度测试;上线一周平均点击率提升了26.31%,目前已经完成首页推荐位改版的正式上线以及所有在线图片的更新;
从改版前后的对比可以看出,改版后主题表意更清晰,分类指引更准确,视觉表现也更丰富,整体点击率为正向提升。

提效与协作
确认主视觉风格后,为了保证视觉输出的统一性,我们建立了该资源位的设计规范;并通过对模版优化的示意与说明,让其他同学充分了解视觉需求,减少模板优化返稿率60%左右。
在每个月15套+左右的需求量情况下,我们与武汉UI体验组的同学达成共识,每人每月完成1-2套通用类型的多组件需求,首页推荐位的设计总体效率提升50%。

设计验证
除了首页推荐位的改版设计,我们也在其他运营场景位进行了精品化模板设计的验证,通过数据反馈为正向提升;


随着上线走查的结束,首页推荐位改版项目也告一段落,利用设计目标拆解法我们为大家分享了一下此次改版的内容,希望能沉淀下来一些经验与方法,为之后的设计改版积累更多值得参考的方法。
虽然以上的改版案例是个性化的,但是拆解方法和思路是统一的,我们利用目标拆解法就能将复杂的设计项目分解为若干简单可执行、可落地、可量化的明确目标;在实际工作中也能有效的帮助设计师通过对目标的拆解,将问题变得更加清晰化,从而找准设计突破点,最终实现商业价值的转化。
接下来我们会继续完善稻壳商城专题资源整体的视觉优化,探索更多可能性,为用户带来更好的体验,同时也为团队创造更多的价值。

