上几篇文章中有些内容与这章相符,重复的内容也就不多讲了。不理解的朋友们建议先阅读前几篇文章。
设计语言-按钮:https://www.zcool.com.cn/article/ZODc0MTA4.html
设计语言-按钮2(实操):https://www.zcool.com.cn/article/ZODgwNzUy.html
设计语言-下拉菜单/导航菜单:https://www.zcool.com.cn/article/ZODg1MzA4.html
不管是做设计(感性)还是设计规范(理性),都是仁者见仁智者见智的,都很主观。我是想阐述出自己的想法供大家参考,文章中的数值也不是固定标准,还是希望大家根据不同的项目需求,去解决不同的实际问题。
目录
1.下拉菜单
1.1 了解侧边导航栏
1.2 绘制矩形框
1.3 文本行高
1.4 层级划分
1.5 确定距离
2.分页
2.1 了解分页
2.2 绘制普通分页
2.3 绘制首末分页
2.4 绘制跳转分页
3.步骤条
3.1 了解步骤条
3.2 绘制步骤条
1.1 了解侧边导航栏
侧边导航栏就是固定在侧边或从侧边划出的导航栏,一般应用在企业网站的触发型导航栏上,或后台页面/系统的左侧功能性导航栏上。侧边导航栏的方向是根据业务需求来做调整的,方向在那边就往哪边对齐。我们先了解一下侧边导航栏的样式。 设计师的对设计的理解和审美决定了周围要留多少的空白。
设计师的对设计的理解和审美决定了周围要留多少的空白。
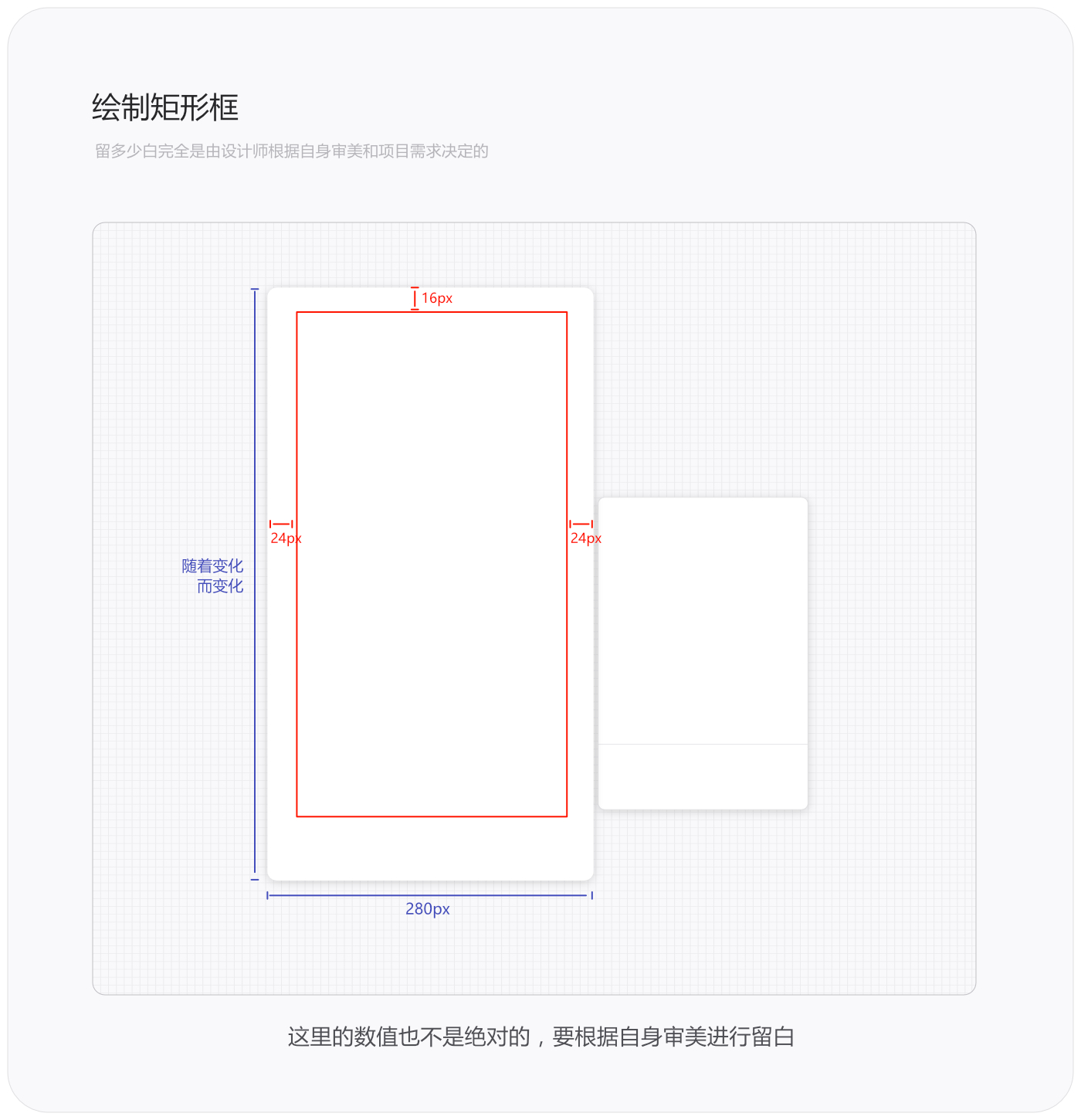
1.2 绘制矩形框
矩形框的高度可以随着屏幕高度的变化而变化,所以不需要考虑。那只定义矩形框的宽度就行了,宽度分别是:小(240px)、中(280px)、大(280px)。当我们决定采用哪种尺寸后,就要定义矩形框与内容之间的距离了。下图所示的例子是以中等尺寸来做参考的。
1.3 文本行高
当我们绘制好矩形框,就要往里填内容了。文本行高上一章已经讲过了,就不多说了。文字的行高是由鼠标状态(Hover)的高度来确定的,Hover的高度有多高,文字的行高就有多高。但要注意的是,侧边导航栏的文本左右多留一下白,不能使导航栏看上去太紧凑,给人感觉太压抑,就会显得不是很美观了。
1.4 层级划分
因为侧边导航栏中有树形结构,一个主级别可以分散为多个子级别,所以就需要划分一下层级。划分层级的方法也有很多,可以改变字号、改变颜色、改变字形、改变距离,那我用的方法是改变距离。采用哪种方法还是要看具体需求,像那种需要想突出层级且对比强烈的需求,可以采用改变字号和改变字形(加粗)。下图中颜色越深层级越高,另外要注意的是,大类也有层次,越往上层级越高。
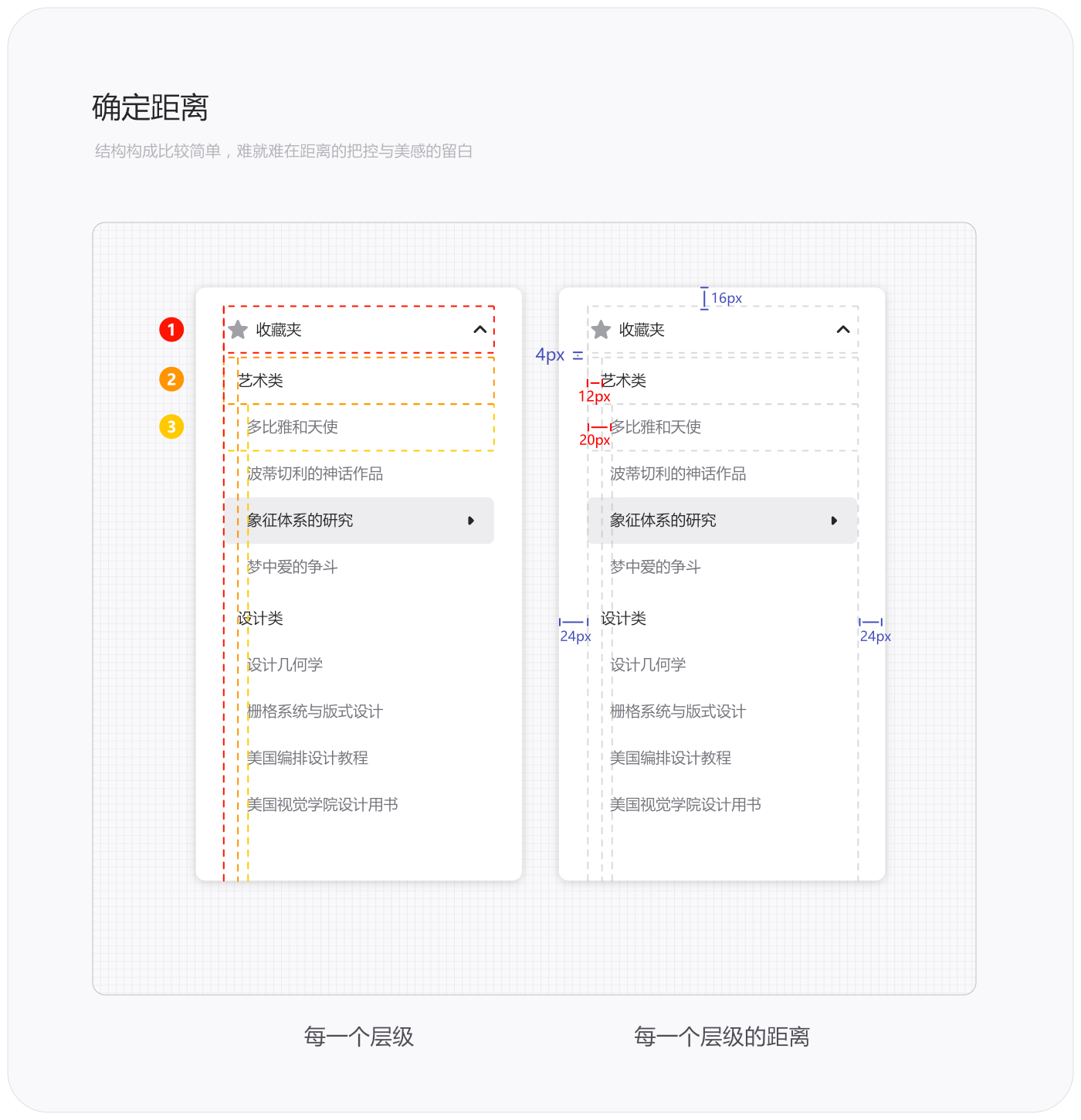
1.5 确定距离
当我们把矩形框绘制好,文本也填进去后,就要确定每一个层级的距离了,我们要做出1>2>3的感觉出来,细微调整每个层级的间距,使它们的差异突显出来。确定距离指的是每个层级左侧的距离,这就像楼梯一样,在上层的楼梯往往优先级是最高的。层级1(收藏夹)与层级2(艺术类)之间多留了4px的空白,目的是为了突显主级别与子级别之间的差异,稍微强化了一下主级别。
来看一下最终效果吧。
2.1 了解分页
侧边导航的讲完后来讲讲分页,分页有三种样式:普通分页、首末分页、跳转分页,名字是随便起的,能理解什么意思就行了,来让我们了解一下它的样式。
2.2 绘制普通分页
接下来我们学着画一下它。我把所有的分页分为三种尺寸(大中小),分别是32px(小)、36(中)、40(大),每一个小按钮的曲率分别是4px(小)、6px(中)、8px(大)。每个小按钮之间的间隔我用的是4px,也可以用8px,4px虽然更容易误触,但视觉效果要比8px好很多。 当然了以上数值也不是绝对的。尺寸、曲率和间隔都是需要根据项目需求与设计师自身审美来决定的。
当然了以上数值也不是绝对的。尺寸、曲率和间隔都是需要根据项目需求与设计师自身审美来决定的。
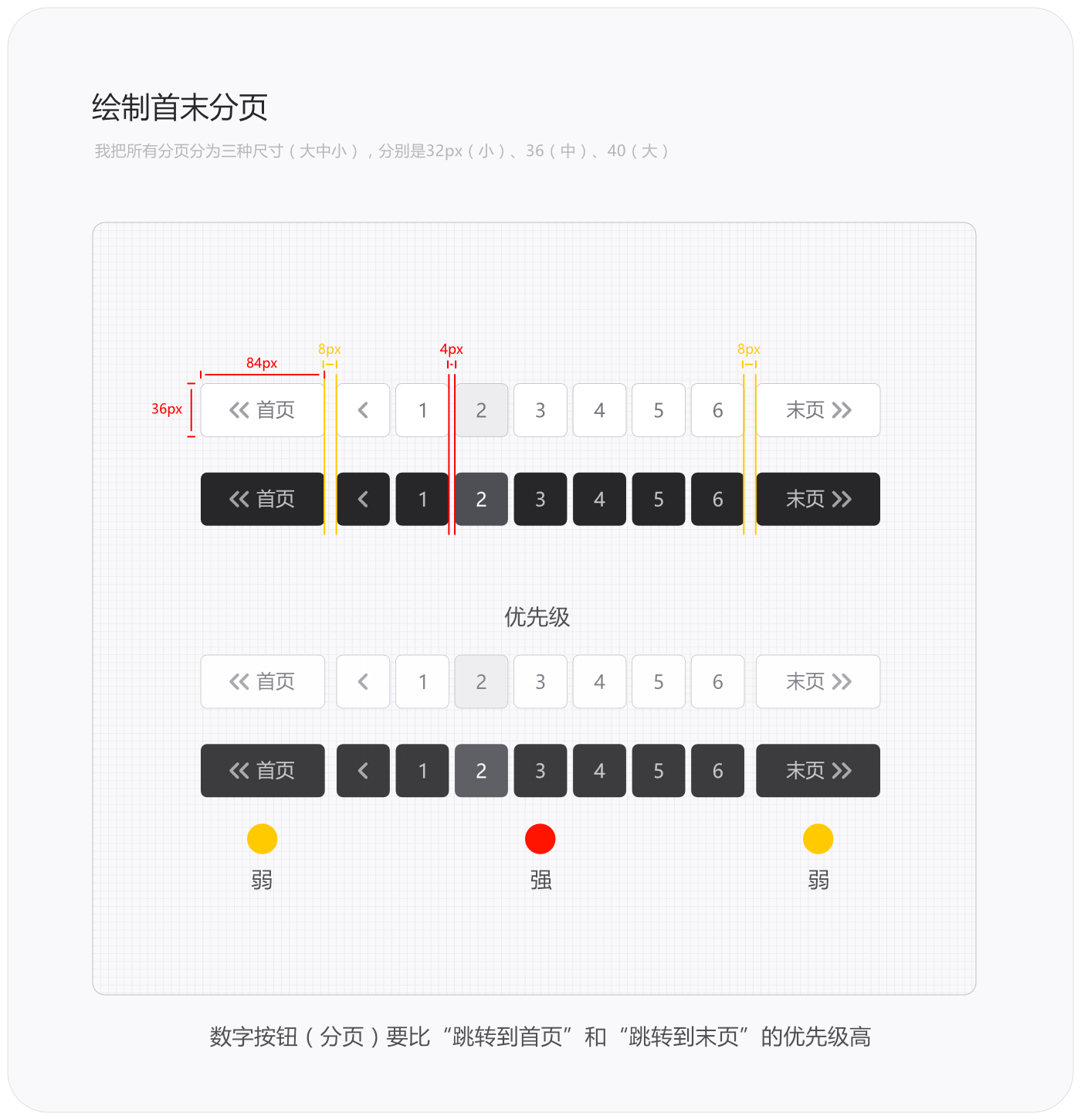
2.3 绘制首末分页
首末分页就是在普通分页的基础上加两个按钮,分别是“跳转到首页”和“跳转到末页”。只要注意把“数字按钮(分页)”与跳转首末页按钮”按优先级分隔就可以了,要把控好这首末按钮与数字按钮之间的距离,距离过短容易误触,距离过长会破坏整体性。
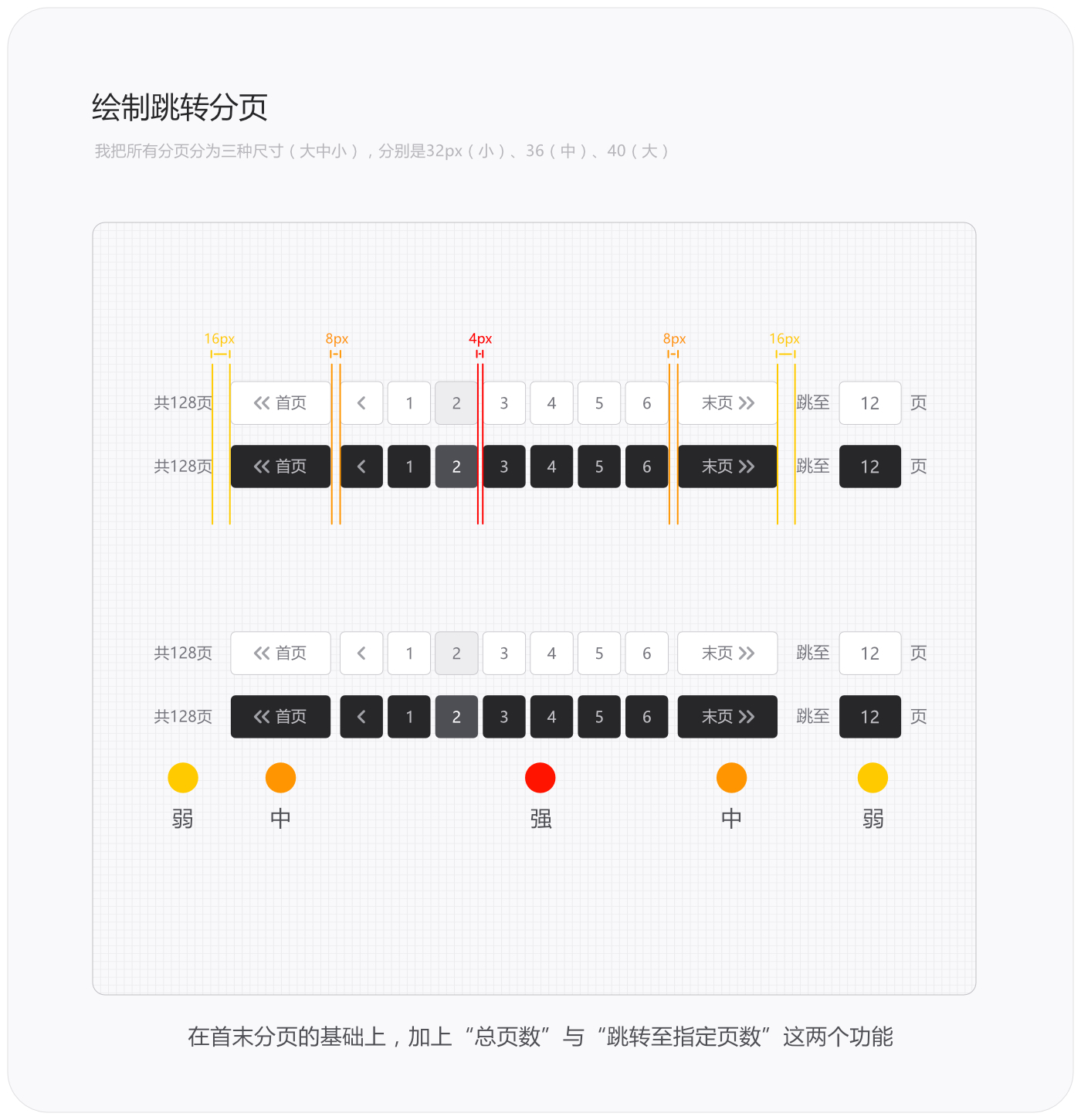
2.4 绘制跳转分页
跳转分页是在首末分页的基础上加上“总页数”与“跳转至指定页数”这两个功能。跳转分页前端显示总页数,后端显示跳转至指定页数。所有按钮模块的间隔都成倍递减,这样不同分页的功能,区分就会更明显一些,而且它们之间也有隐性的关联。 将分页组件与其他组件组合起来看一下最终效果。图片压缩效果不是很好,要与实际效果(原始比例)差很多。
将分页组件与其他组件组合起来看一下最终效果。图片压缩效果不是很好,要与实际效果(原始比例)差很多。
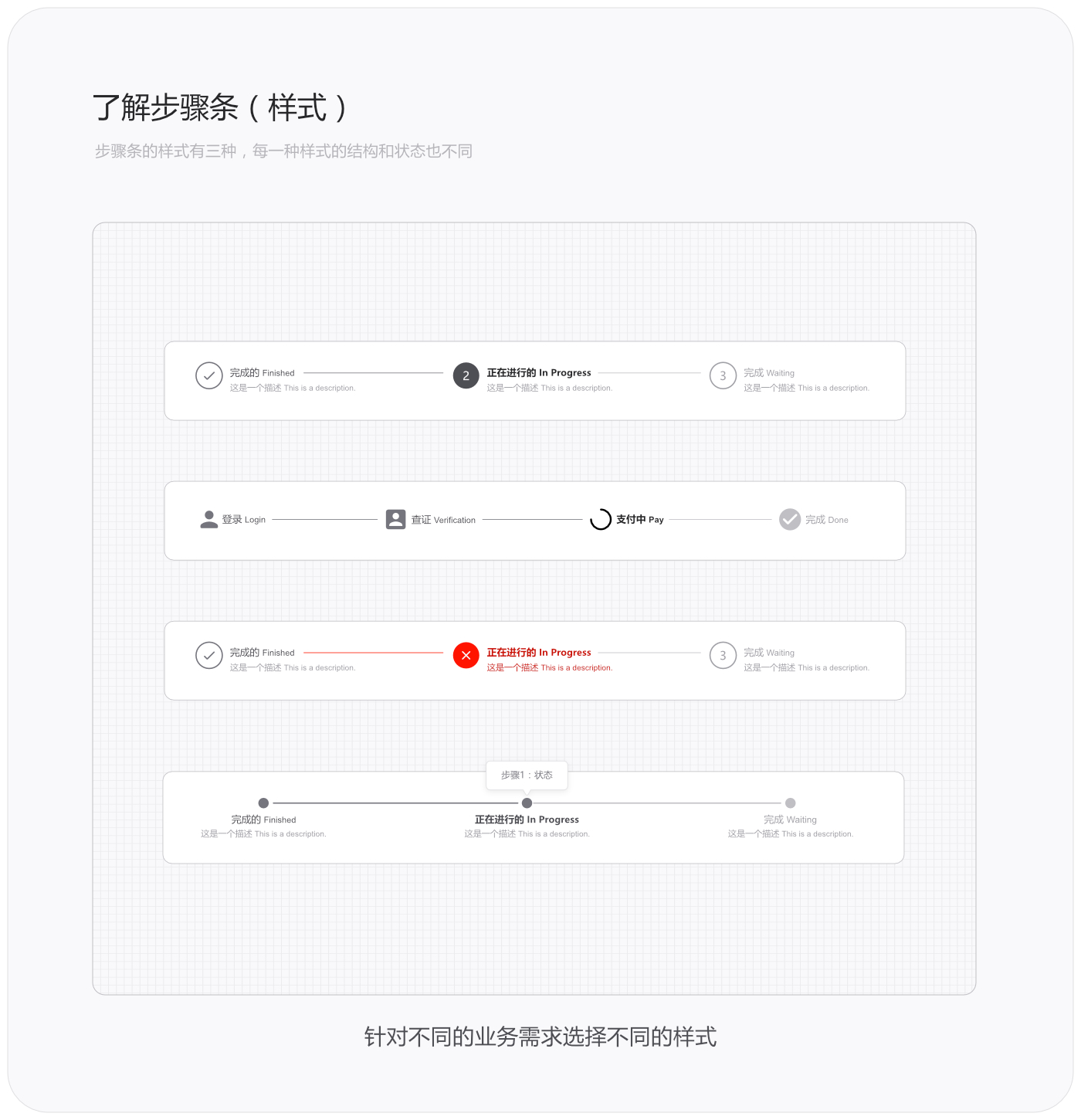
3.1 了解步骤条
步骤条相对比较简单,这里穿插一下讲了吧。步骤条的样式比较多,但他们的绘制方法都大同小异,我只单拿出一个来讲,就不一一的进行讲解了。
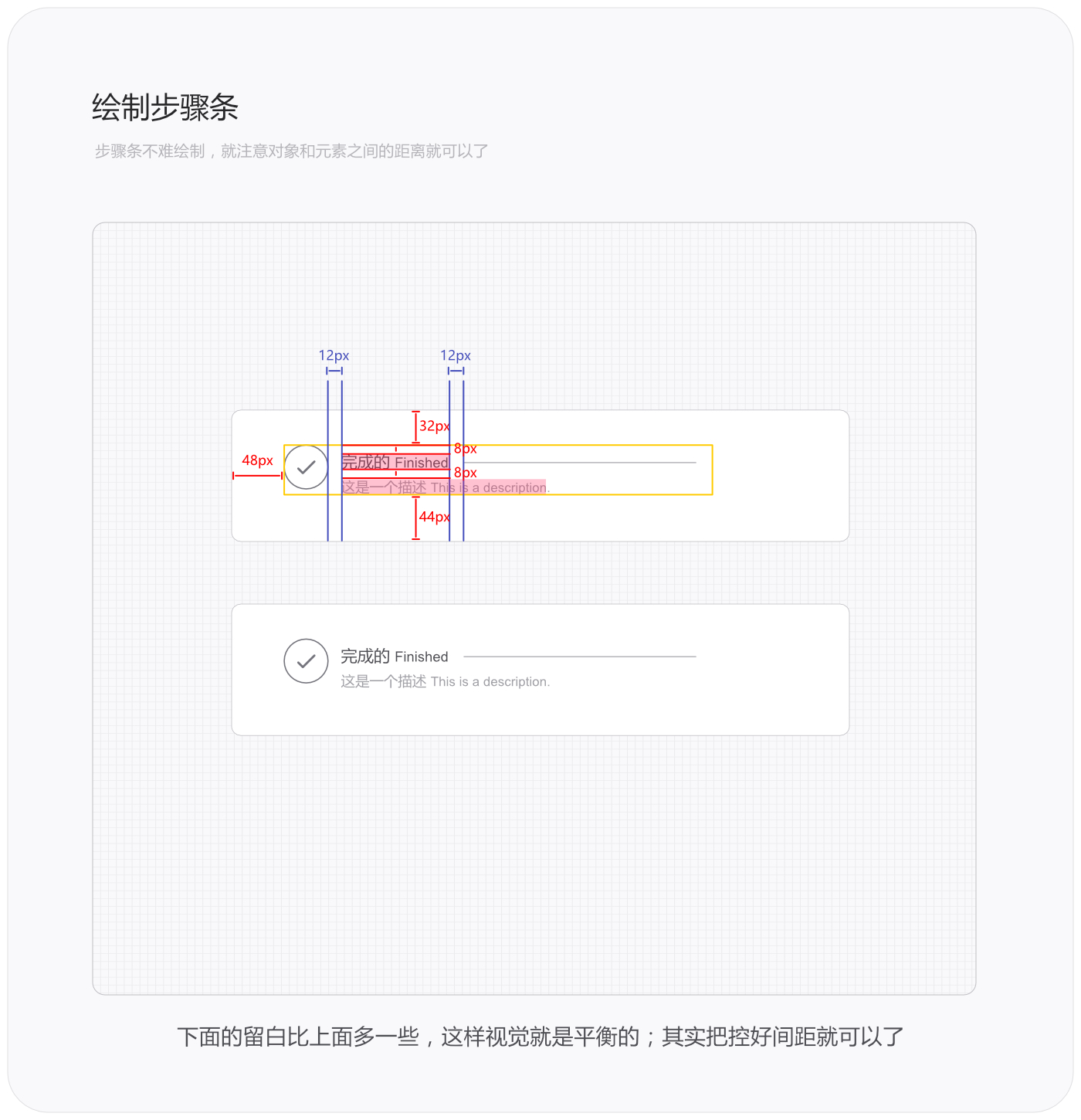
3.2 绘制步骤条
步骤条其实不难绘制的,注意对象和元素之间的距离就可以了。留的距离也要讲究一些,要匀称不能出现左面留太多而右面留太少的情况,具有关联性的部分距离差异不能太大。另外就要考虑视觉平衡性的问题,不能一味的采用水平或垂直居中。只要熟练把控好距离,知道什么需求下留多少的白,那绘制不同样式的步骤条,也会显得游刃有余,做出的东西也更自然舒服体验也更好。
做设计要精益求精,把每一个像素点都要考虑到并合理运用它们。
谢谢阅读
感谢支持
行业内大多数的从事培训和伪教育的都在不断的刷水文,搞标题党、蹭热度、贩卖焦虑,捞钱。我希望大家不要被他们传递的垃圾信息所影响。他们是利用“奶头乐效应”和“专家效应”让小白深陷其中,但身为小白也要有自己的独立思维,要有分辨是非的能力,要不断的提高自己的认知才能看得更高望得更远。
谢谢大家的支持~

