现在聊交互设计,常常会聊到可用性。但「可用性」这个词本身并不具象,更像是一种抽象的说法。但大体上我们可以理解为,可用性讲的,主要还是以产品为轴,围绕用户行为,通过具体方法来提高用户完成任务的效率。所以可用性之后,还要有个具体说法,来说明怎么提高可用性。
这篇文章想要跟大家聊的是,用户的记忆与产品的功能之间所产生的矛盾,应该如何解决。
这里的矛盾点是,人的记忆在一些场景下是无法保持长期性的,因为在手机或电脑上,海量信息充斥着用户的大脑,以至于内容不断变化,当然就无法记住上一秒所看到的信息了。而用户在使用产品的过程中,也会需要通过这种环境下的大量信息来快速做出相应的决策。于是,作为设计师,就需要通过优化界面上的元素,以及减少操作流程,来帮助用户减少记忆负担,以通过最低的学习成本,高效地完成任务。
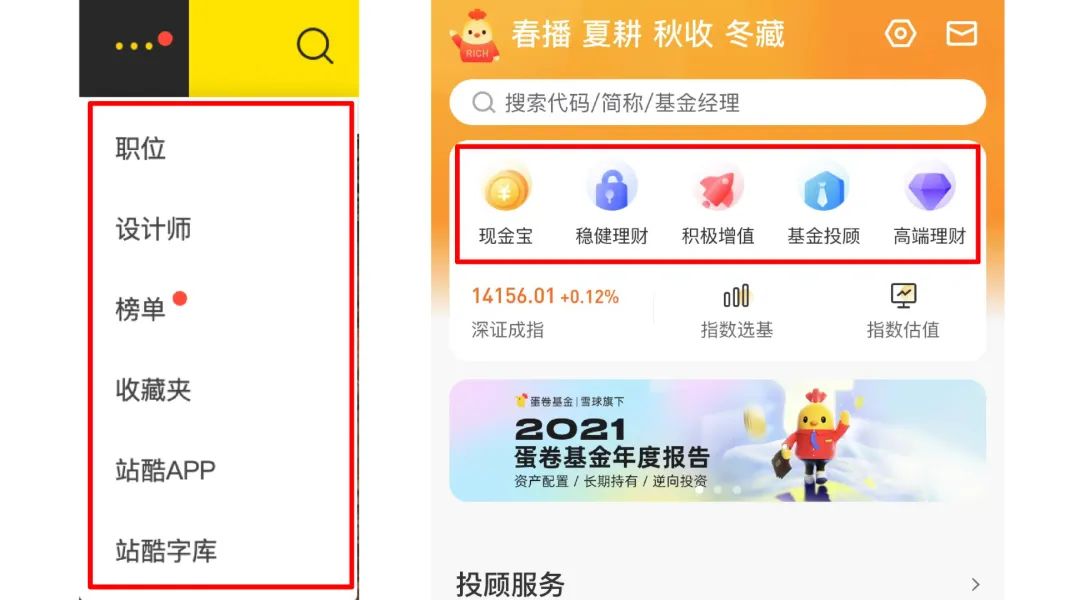
从记忆角度来说,比较典型的理论,当属「7±2 法则」,严格意义上讲,它叫「米勒法则」,是说人的大脑在短时间内,最多只能同时处理 5-9 条信息。于是,许多设计师会拿这个法则来举例,说导航一般也会在 5-9 个入口之间;或者像右图这种叫所谓「金刚区」的东西,icon 的数量之所以是在八个以内,也是这个原因。
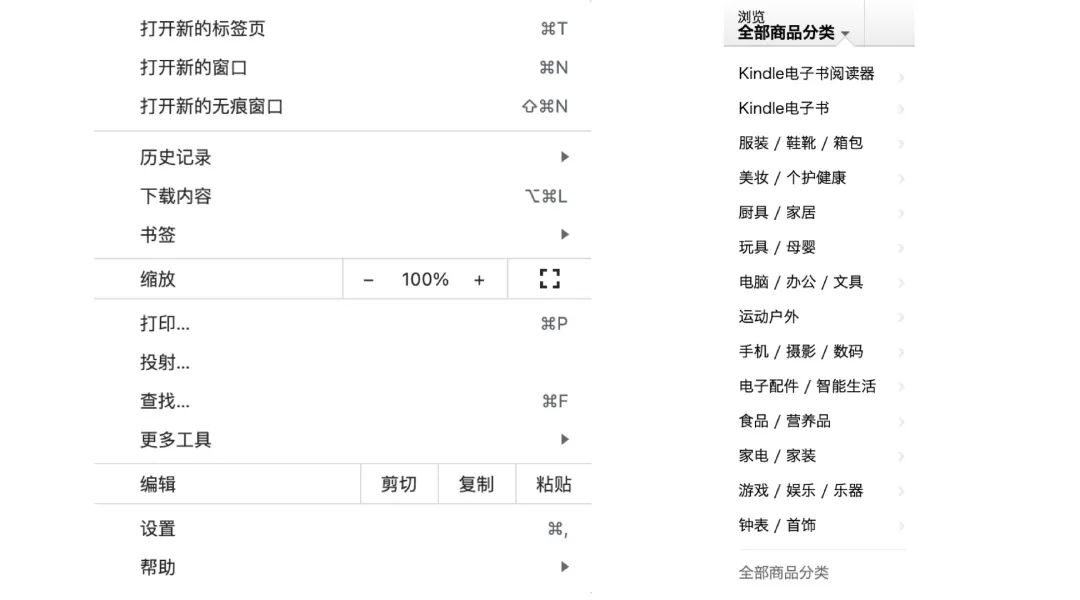
明眼人都看得出来,这个解释其实是不成立的。否则,要怎么解释 Google Chrome 的「更多」,以及亚马逊的分类标签有这么多信息呢:

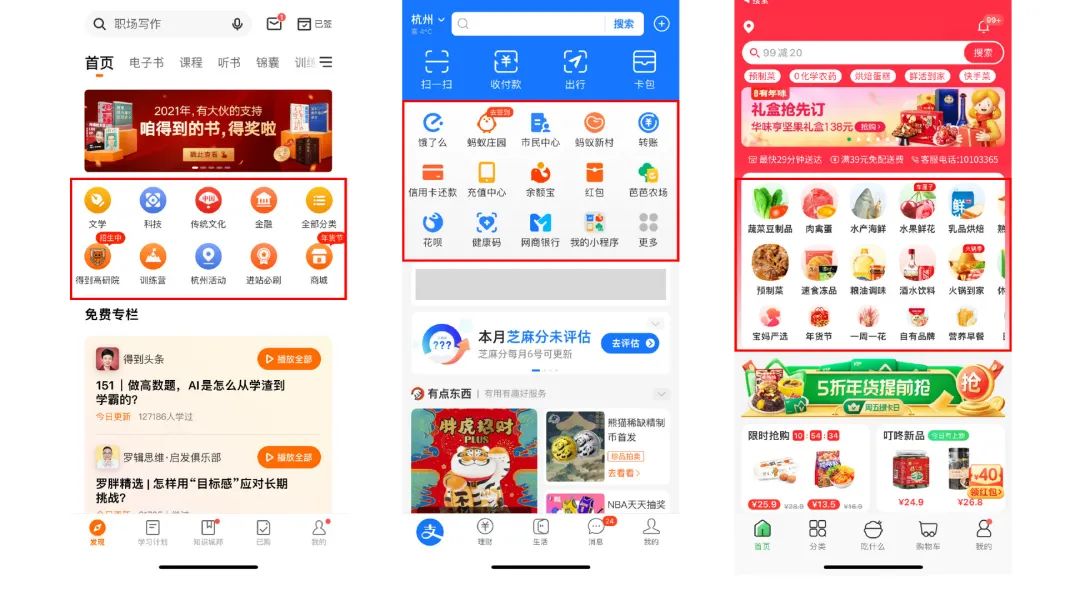
或者所谓金刚区,在「得到」里面可有 10 个 icon 诶,支付宝就不止了,叮咚买菜还有更多:

金刚区之所以被称为金刚区,是因为其变化比较多,这里的 icon 组合经常会因为业务部门的诉求而产生变化。所以数量和顺序往往是难以固定的。以前没到 10 个,是业务量没跟上,现在超过 10 个,是业务量上来了。并不是遵循「米勒法则」。这么看来,“金刚区要遵循 7±2 法则来设计”这句话,本身就是矛盾的。一个不断变化的主体,同时又被限制变化,说起来也挺奇怪。拿这些例子来论证就有点像是在说:“我们老家的理发店,都是 50 岁以上的人开的。”接着专门去这些店拍了个照来证明自己的说法。而其他 20 岁的人开的店,就被忽略了。
所以用这样的解释来论证设计方案,本身是不成立的。但这样的文章却非常之多。米勒法则对我们唯一有价值的内容是:人的大脑在处理信息时的局限性,比如信息量是多少时,出错概率就大了。这里的重点是告诉我们人的记忆不靠谱,而不是数字 7 本身。因为这个 7 的数值很模糊,7 条信息?7 组信息?7 块信息?难以明说。所以我们通过设计手段所要达到的目的,是解决用户短暂记忆的临时性问题,而不是帮用户记住某 7 条信息。因为人在面对界面时,主要是通过识别,再以记忆为辅,来完成任务的。
看和记,本身就是一件事。在产品设计中,用户的记忆并不靠谱。老掉牙的例子,微信的底部标签栏里,第三个标签的图标长什么样,你现在能在不看的情况下想象出来么?或者第二个图标人的头像边上有几条横线?即便是使用频率如此之高的产品,且只有四个图标,都叫人为难,更何况是七个呢。问题主要在于,这类设计师在举例时,认为用户在使用产品的过程中,主要是通过纯粹地记忆来执行操作。这当然是错的。
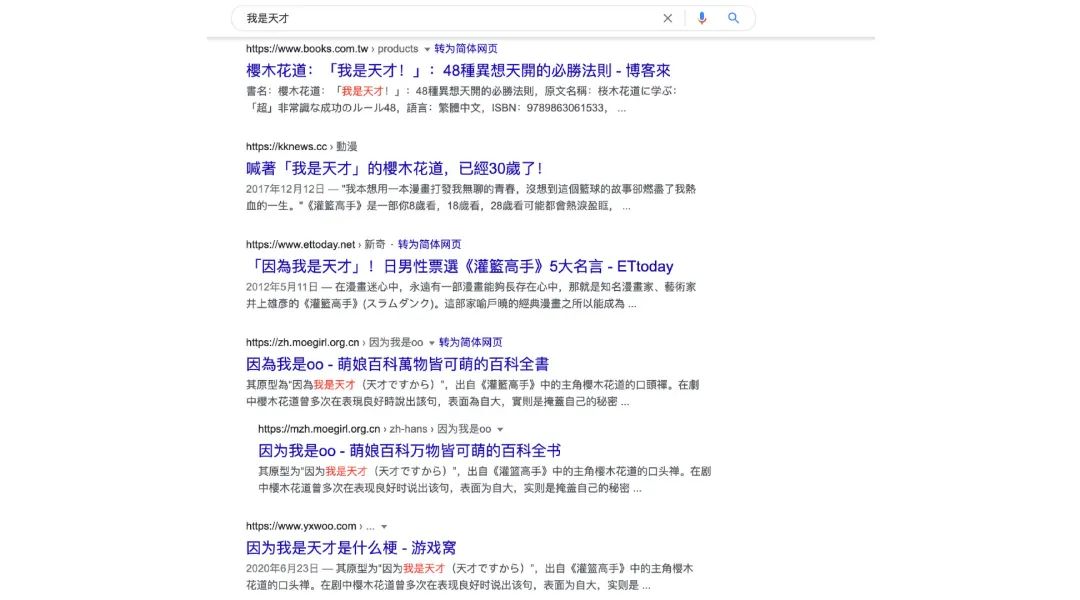
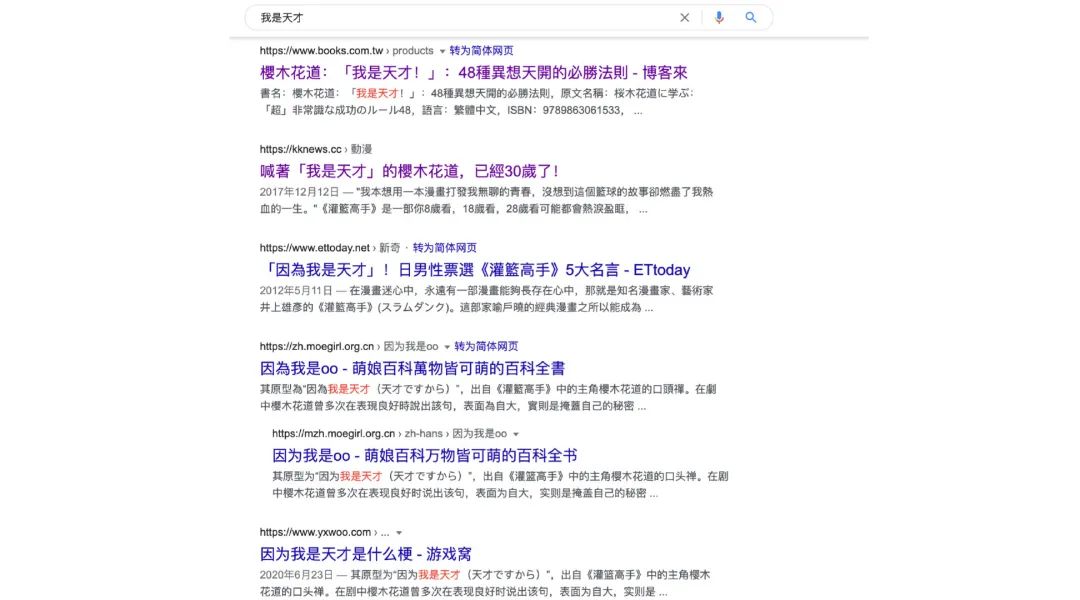
那么在设计的过程中,有什么方法是可以帮助用户解决短期记忆的问题,来提高可用性的么?有很多例子。比如,我们在搜一个信息时,会出现一堆结果。但是我们对这些结果并不熟悉,需要一条条去查证是否有自己需要的。 比如查看完第一条,再查看第二条,查看完第二条回到首页,忘了之前是看的第一条还是第二条,现在是要看第二条,还是第三条来着?我相信许多人在各类产品上,都遇到过类似的问题。所以,一些产品会给用户留一个心眼,改变查看过的词条的颜色:
比如查看完第一条,再查看第二条,查看完第二条回到首页,忘了之前是看的第一条还是第二条,现在是要看第二条,还是第三条来着?我相信许多人在各类产品上,都遇到过类似的问题。所以,一些产品会给用户留一个心眼,改变查看过的词条的颜色: 这样就不需要长期记忆,只要通过识别查看,来辅助短暂记忆就行了。当然这个例子比较老,但联想一下,很多移动端 app 的一些信息,也会有类似的效果。比如点击之后,颜色从高亮变成浅色。
这样就不需要长期记忆,只要通过识别查看,来辅助短暂记忆就行了。当然这个例子比较老,但联想一下,很多移动端 app 的一些信息,也会有类似的效果。比如点击之后,颜色从高亮变成浅色。
其实搜索的关键词联想,也是一种解决用户短暂性记忆的功能。这是我前阵子在追的一部剧,看完之后打算去豆瓣标记一下打个分,但是想不起来全名了,于是输入市长,就出现了正确的结果。
再比如,我平时偶尔会听一下播客。我听播客的频率虽然不高,只听梁文道的八分,但即便如此,我也常常忘了哪一期是否听过。因为很难从标题来判断。在小宇宙里,它会标记你已经听过的,或者正在听的,以及还没听的内容。帮助区分。 这也是一个典型的,用识别辅助记忆的例子。
这也是一个典型的,用识别辅助记忆的例子。
当然,类似的例子还有非常多。在这些例子中,有的是因为技术的进步而做到不需要用户记忆即可完成操作的,如验证码;也有因为从感知识别上,帮用户减少记忆负担的操作,如操作路径的简化。

